私たちは皆、ES6で得たグッズが大好きです。 これらは、クラスのサポート、矢印関数、定数など、ごく小さいながら驚くべき機能でした。
最新のブラウザはこれらの構文拡張のほとんどをサポートしていますが、レガシーブラウザをサポートするにはBabelを使用する必要があります。 古いブラウザのサポートを心配して
生活を始めることができない状況もありますが。
何らかの内部プロジェクトでも、サーバー側のJSコードでもかまいません。 NodeJSの最新の安定バージョンが99%でES6を
サポートしていることを思い出させてください。 そのような場合、ES6ですべてのコードを安全に作成できます。
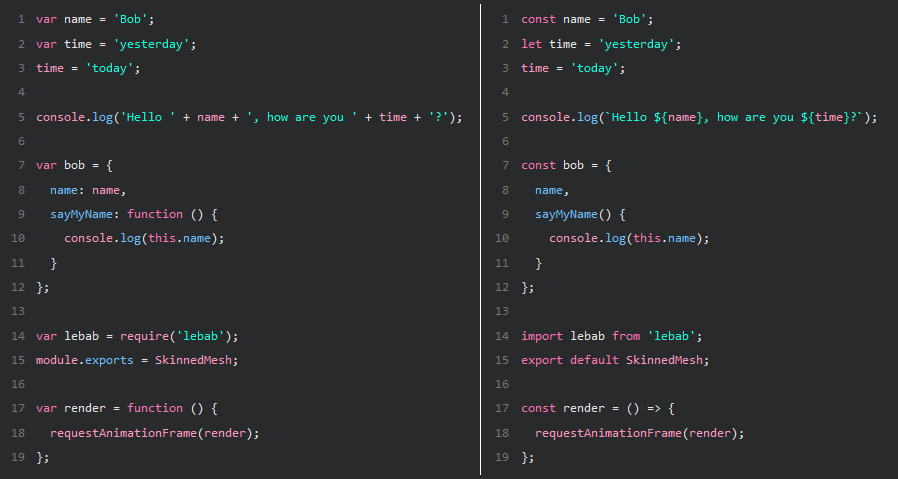
わかりましたが、レガシーはどうですか? そのような場合、レバブが助けになります。 これは、従来のJavaScript構文をすばらしい新しいES6構文に変換するプログラムです。 npmからインストールできます:
npm install -g lebab
フォルダーから単一のファイルまたはファイルのリストを変換できます。
$ lebab main.js -o main-es6.js --transform arrow $ lebab --replace 'src/js/**/*.jsx' --transform arrow
ビジネスで
試してみましょう :

残念ながら、コンソールから一度に実行できる変換は1種類のみです。 ただし、この状況を修正する簡単な
スクリプトを作成できます。
import lebab from 'lebab'; const {code, warnings} = lebab.transform('var f = function(){};', ['let', 'arrow']); console.log(code);
利用可能な変換とその信頼性のリストは、
ドキュメントに記載されてい
ます 。
自分のプロジェクトでレバブをテストすることにしましたか?