こんにちは、Habrahabrの親愛なるユーザー。 私の話は、Ubuntu 16.04.1 LTSオペレーティングシステムでローカルWeb開発プロジェクトを準備する方法についてです。
この記事では、最新のWeb開発に必要なソフトウェアのインストールと構成に関連する可能性のある困難を解消して説明したいと思います。
記事で使用されるテクノロジー:nginx、php-fpm。
話を始める前に、これらのすべてのアクションを「裸の」システムで実行したことに注意してください。
aptitudeパッケージマネージャーと連携します。 また、ソフトウェアをインストールする前に、パッケージインデックスとパッケージ自体を更新することをお勧めします。 この記事では、これらの手順を一緒に行います。
行こう!
aptitudeパッケージマネージャーのインストール、インデックスとパッケージの更新
インストール:
sudo apt install aptitude
インデックスを更新します。
sudo aptitude update
パッケージの更新(このコマンドは、新しいバージョンが存在するすべてのパッケージを更新します。パッケージを削除する必要がある場合は実行されます)。
sudo aptitude full-upgrade
nginxのインストールと設定(バージョン> = 1.10.0)
インストール。
sudo aptitude install nginx
始めます。
sudo service nginx start
バージョンをチェックして、古いバージョン、つまり1.10.0未満をインストールしていないことを確認します。
nginx -v

インストールと起動が完了しました。次に、nginxがインストールされているディレクトリに移動して、その構造を見てみましょう。 nginxディレクトリは次のように配置されます。
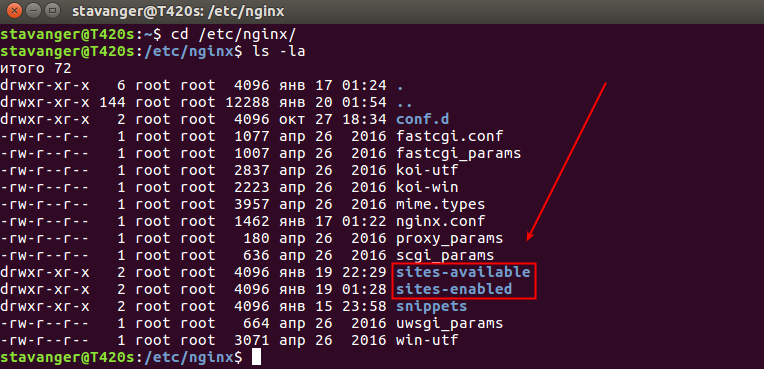
cd /etc/nginx/
lsコマンドを使用してディレクトリの内容を表示できます。-laフラグを使用すると、ディレクトリの内容を表示する方が便利です(実際、特定のフラグを指定したこのコマンドについては、より詳細かつ正確に説明できますが、今日は別のトピックがあります)。
ls -la
現在、スクリーンショットに表示されている2つのディレクトリに関心があります。 これらは、サイトで使用可能なディレクトリおよびサイトで有効なディレクトリです。

サイトの利用可能なディレクトリに移動して、仮想ホスト(サイト)の構成を開始しましょう。
cd /etc/nginx/sites-available
構成ファイルの作成を開始する前に、ディレクトリにあるものを確認しましょう。 私の場合、ディレクトリは空ではなく、すでに設定ファイルがあります。誤解しないように、それらを消去しました。
重要な後退nginxを「最初から」、つまり「最初から」インストールする場合、コマンドでnginxを削除するため
sudo apt-get remove nginx
または
sudo apt remove nginx
構成ファイルが残り、nginxが機能しない理由を突然理解できず、再インストールしたい場合(通常、初心者のLinuxユーザーはこれに頼ります)、再インストール後、古い構成ファイル(それらはremoveコマンドによる削除後に削除されない)誤った設定が登録されている場合、それらを削除する必要があるか、正しく構成する必要がありますが、その後のみnginxが機能します。
コマンド
sudo apt-get purge nginxまたは
sudo apt purge nginxを削除することをお勧めします。 aptitudeパッケージマネージャを使用する場合、
sudo aptitude purge nginxコマンドは、すべての依存関係と設定ファイルを含むパッケージを完全に削除します。
このディレクトリには、defaultと呼ばれるデフォルトの単一ファイルがあります。 これには、コメント付きのサンプルと設定ファイルが含まれ、自由に学習したり、完全に削除したりできます(公式ドキュメントをいつでも参照できます)。
ls -la

独自の構成ファイルを作成します。これは、ローカルサイトのドメイン名に対応します(または、既にその名前を知っている場合は本物です)。 将来、多くの構成ファイルがある場合、それらの混乱を避けることができます。 このファイルはproject.localと呼ばれます。
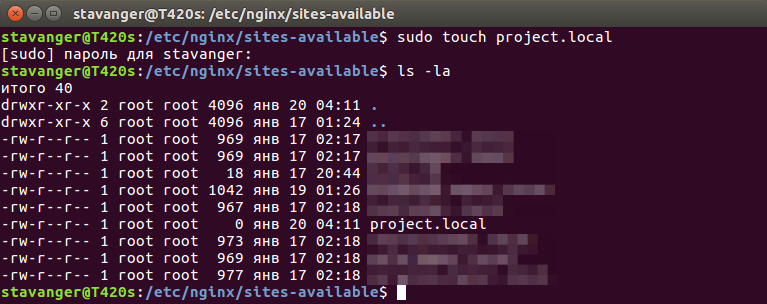
sudo touch project.local
何が起こったのか見てみましょう。

エディタで開き、nanoで開きます。
sudo nano project.local
私たちはそれが空であることがわかります。 次に、ファイルの作成に進みます。 構成を以下に説明する形式にする必要があります。 このファイルの重要なディレクティブのみを説明し、残りは説明しません。これは現時点では重要ではありませんが、基本的な構成のトピックがあります。 スライドを使用したこれらの設定は、プロジェクトをローカルで開発するのに十分であり、小規模なだけでなく非常に大規模です。 次の記事では、このファイルの使用される各ディレクティブ(これは、server_nameなどの行の名前です)について個別に説明します。
構成ファイル内のコメントを直接参照してください。
server { listen 80;
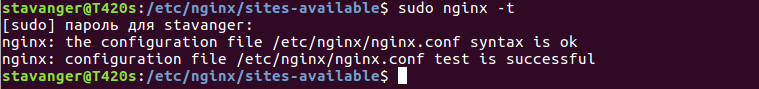
ファイルを保存します。 次に、エラーをチェックする必要があります。 チームとしてこれを行うことができます。
sudo nginx -t
スクリーンショットのような情報が表示された場合、すべてが適切であり、構成を続行できます。 エラーが発生した場合は、構成ファイルを再確認する必要があります。

ディレクトリ/ etc / nginx / sites-enabled /で設定ファイルを有効化する必要があります。シンボリックリンク(シンボリックリンク)を作成する必要があります。 nginxを「ゼロから」インストールした場合、このディレクトリには上記で説明したデフォルトファイルへのシンボリックリンクがあります。不要な場合は削除できます。 目的のディレクトリに移動します。
cd /etc/nginx/sites-enabled/
これで正しいディレクトリに移動しました。 シンボリックリンクを作成しましょう。 作成するには、lnコマンドに-sフラグを付けて使用し、project.local configへのパスを指定します。
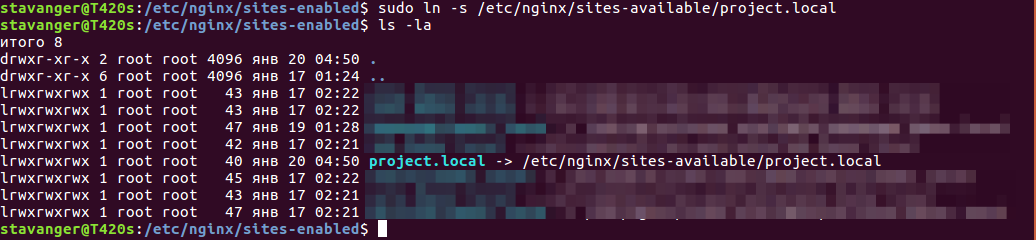
sudo ln -s /etc/nginx/sites-available/project.local
作成されたシンボリックリンクを見てみましょう。

すべてを正しく実行していることを確認するには、コマンドを再度実行します。
sudo nginx -t
すべて問題なければ、次に進みます。
ホストファイル
このファイルは、パス/ etc / hostsにあります。 エントリが存在するため、localhostをドメインとして使用してnginxを実行できます。 このファイルで代替エイリアスを割り当てることができます。たとえば、プロジェクトproject.localの場合、ドメインproject.localを割り当てます。
nanoエディターでファイルを開きます。
sudo nano /etc/hosts
このファイルには他の情報がありますが、無視してください。 私のスクリーンショットのように行を追加するだけです。

ファイルを保存することを忘れないでください。 これで、hostsファイルの構成が完了しました。
php-fpmのインストール(> = 7.0)
sudo aptitude install php-fpm
Ubuntu 16.04.1では7.0バージョンがリポジトリにありますが、念のためインストールされているバージョンを確認します。
php-fpm7.0 -v

すべてが正常であることを確認してください。 php-fpmを開始します。
sudo service php7.0-fpm start
設定を編集する場合は、デーモンを再起動することを忘れないでください。 そうです。 しかし、私たちはそれを必要としません。
sudo service php7.0-fpm restart
これで、php-fpmのインストールと設定が完了しました。 確かに、それだけです。 これは魔法ではありません。php-fpmソケットへのパスは設定ファイルにすでに登録されています。 もちろん、個人的なプロジェクトを開発するためにいくつかのphp拡張が必要になる場合がありますが、必要に応じて提供できます。
それでは、プロジェクトでカタログにアクセスしてみましょう。このようにして作成しました。
cd /home/stavanger/code/project.local
上記のディレクトリに移動して、777のアクセス許可を作成します(つまり、プロジェクトproject.localでカタログに完全な権限を付与します)。 将来、これは不必要な問題から私たちを救います。
cd .. sudo chmod -R 777 project.local
これでソフトウェアのセットアップは完了です。作業ディレクトリproject.localにテストファイルを作成し、すべてが機能することを確認しましょう。 このコンテンツでindex.phpファイルを作成します。
<?php echo "Hello Habrahabr!";
ブラウザにアクセスして、すべてが正常に機能することを確認します! PHPインタープリターを含む。

読者の皆様、スタヴァンゲルに関して。