, !
-
13 2015 Angular 2 . , , .
Angular 2 TypeScript. , . , TypeScript; .
TypeScript , – , ., Angular 2 TypeScript, Angular 2 . ES5, ES6 Dart.
TypeScript –TypeScript – .
, . . , , .
TypeScript – , JavaScript. , . .
, – TypeScript. , . , TypeScript – .
(intellisense) (, ) , , . , , , , .
, TypeScript , , , ES5. , JavaScript (., JSHint), .
TypeScript – JavaScriptTypeScript – JavaScript, . , .
,
.js .ts, . – . , , .
, , Angular 2 TypeScript, , .
TypeScript– . , ., . : , – , API.

, – «». , «» , .
purchaser.js. , - , .
function processPurchase(purchaser, details){ }
class User { }
class ExternalSystem { }
, , . , . – , .
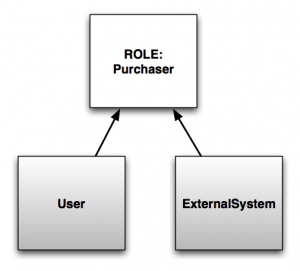
,
Purchaser.
interface Purchaser {id: int; bankAccount: Account;}
class User implements Purchaser {}
class ExternalSystem implements Purchaser {}
,
Purchaser,
User ExternalSystem . , TypeScript //.
, TypeScript . «» JavaScript, .
. JavaScript , JavaScript . , , , .
Angular 2 TypeScript . , API, , .
TypeScript, , . .
jQuery.ajax(). ?
, – . . , , – . , , . , ( , ), , .
, , . – ; , , . , , . , , – , .
,
jQuery.ajax(url, settings) , , , , , .
.
ajax(url: string, settings?: JQueryAjaxSettings): JQueryXHR;
interface JQueryAjaxSettings {
async?: boolean;
cache?: boolean;
contentType?: any;
headers?: { [key: string]: any; };
}
interface JQueryXHR {
responseJSON?: any;
}
:
- – .
settings . , – , .JQueryXHR, .
,
:string,
:JQueryAjaxSettings JQueryXHR – . «», . , . , – , . , - , – , , .
TypeScript , JavaScript – , , jQuery.ajax(url, settings) – TypeScript. , TypeScript , . , , – .
, .
TypeScript ?– , . , TypeScript , , . . , ImmutableJS,
Person.
const PersonRecord = Record({name:null, age:null});
function createPerson(name, age) {
return new PersonRecord({name, age});
}
const p = createPerson("Jim", 44);
expect(p.name).toEqual("Jim");
? Person:
interface Person { name: string, age: number };
:
function createPerson(name: string, age: number): Person {
return new PersonRecord({name, age});
}
TypeScript . , PersonRecord Person, PersonRecord . , , : “, TypeScript !” . TypeScript . : , 100% , . , .
, :
function createPerson(name: string, age: number): Person {
return <any>new PersonRecord({name, age});
}
:
interface Person { name: string, age: number };
const PersonRecord = Record({name:null, age:null});
function createPerson(name: string, age: number): Person {
return <any>new PersonRecord({name, age});
}
const p = createPerson("Jim", 44);
expect(p.name).toEqual("Jim");
, . — — .
, TypeScript « » . . , - – , . , . , .
. 95% , 100% — , , .
JavaScript . , , «», . TypeScript JavaScript, . .
TypeScript?: ES5, ES6 (Babel), TypeScript, Dart, PureScript, Elm, .. TypeScript?
ES5. ES5 TypeScript: . . file watcher’, , . .
ES6 , TypeScript. , , ES6, . TypeScript .
Elm PureScript – , , TypeScript. Elm PureScript , ES5.
, , TypeScript – , . TypeScript 95% , JavaScript. , ES6: , , (, «» Chrome). , JavaScript.