あなたがデザイナーではない場合、 UIColor(red: 0.2, green: 0.4, blue: 0.6, alpha: 1)またはUIImage(named: "pattern25")の色を想像するのは難しいため、コードからUIImageとUIColorを操作することはあまり便利ではありません。もちろん。
AppleがPlaygroundの最新バージョンで行ったこと、つまり、


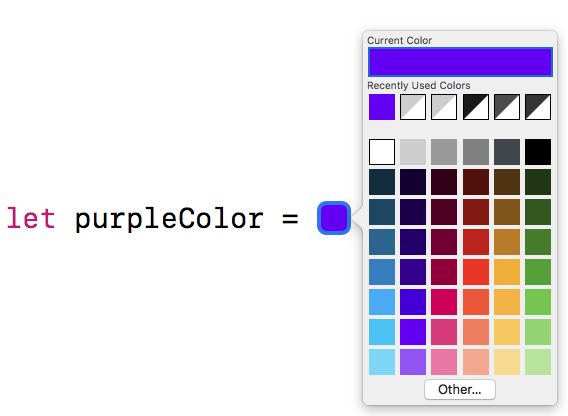
色は非常にはっきりと表示され、クリックすると、RGBA値が何であるかを確認し、必要に応じて引き締めることができます。
写真のサムネイルも、リソースの名前だけでなく、よりはっきりと見えます。 また、UIImageを失敗可能な初期化器で初期化するinit(named: String) -> UIImage? リソース名を誤って指定すると、 nilなるリスクがあります。 リテラルは常に値を返します。
最近、素晴らしいSwiftLint リンターの設定を詳しく調べてみると、オプションのobject_literalルールがあり、リテラルを使用してコードから色と画像を指定する必要があることがわかりました。 本当に、PlayGroundの利点がXcodeで利用可能になったと思いましたか? それは真実であることが判明しました。 本当です。奇跡的に私を、そしておそらく、多くの開発者がパスしました。 したがって、私の小さな発見を一般の人と共有することは有益だと思います。
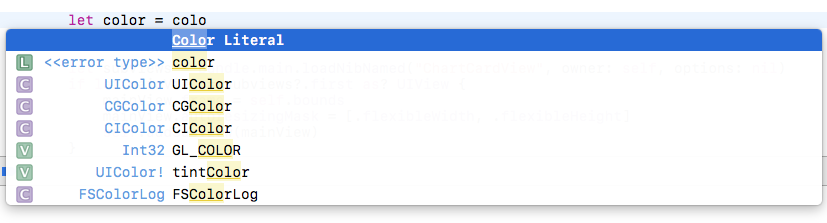
コードにUIColor型の変数を設定することにより、 色の書き込みを開始できることがわかりました

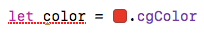
また、 Color Literalを選択すると、カラーピッカーが表示され、たとえば次のようにcgColorを指定できます。

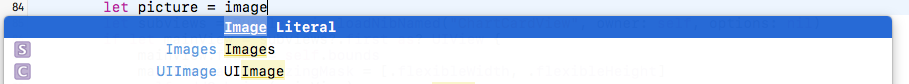
同じストーリーの写真で、 画像を書くことができます

写真のサムネイルのギャラリーから選択するか、写真の名前がわかっている場合は、この名前の書き込みを開始するだけで、Xcodeは入力された名前が表示されるアセットの写真のオプションを提供します。 その結果、次の行が表示されます。

このコードは#imageLiteral(resourceName: "ocelot.jpg")行を作成します。これは写真とリソース名に置き換えられますが、この行を手動で入力し始めると同様の効果が得られます。
おわりに
色と写真がはっきりと表示されるコードは、非常に簡潔で簡潔に見えます。 さらに、ピクチャリテラルを使用すると、どこで問題が発生したかをすぐに確認できます。 たとえば、アセットからオセロットを削除すると、コードは次のようになります。

そして、コンパイルの開始前に、見つからない猫をアプリケーションに返すことができます。 よりも、おそらくテスト中に多くの時間を節約できます。
詳細については、WWDC 2016セッションの「Xcodeソースエディターの使用と拡張 」を参照してください。