ウェブサイトのデザインの世界は法外な飛躍を遂げ、トレンドは変化し、情報の表示と管理のための新しいオブジェクトが登場しています。 このように豊富にある中で、メッセージの出力形式は私にはふさわしく奪われているようです。 コミュニケーションは、サイトの目的に関係なく非常に重要な単位であり、人々は自分の意見を公表し、経験を共有し、質問し、ただコミュニケーションしたいだけです。 しかし、普遍的な進歩の長い道のりで、撤退フォーマット自体は大きな変化を受けていません。

2004年にインターネットを入手して最初のフォーラムに登録したとき、メッセージは長方形のブロックでした。

スタイル、塗りつぶしのオブジェクトは変更されましたが、メッセージ出力の概念は、サイトの幅全体にわたって次々に長方形のブロックのままでした。 今日まで、最も重要なステップ(私の意見では)は、ツリー形式の出力の設計でした。これにより、質問と回答の接続の認識を簡素化することができました。
それほど確立されていないメッセージ出力フォーマットとは何ですか?
人気のあるサイトの例に不利な点を挙げます(私の意見では)
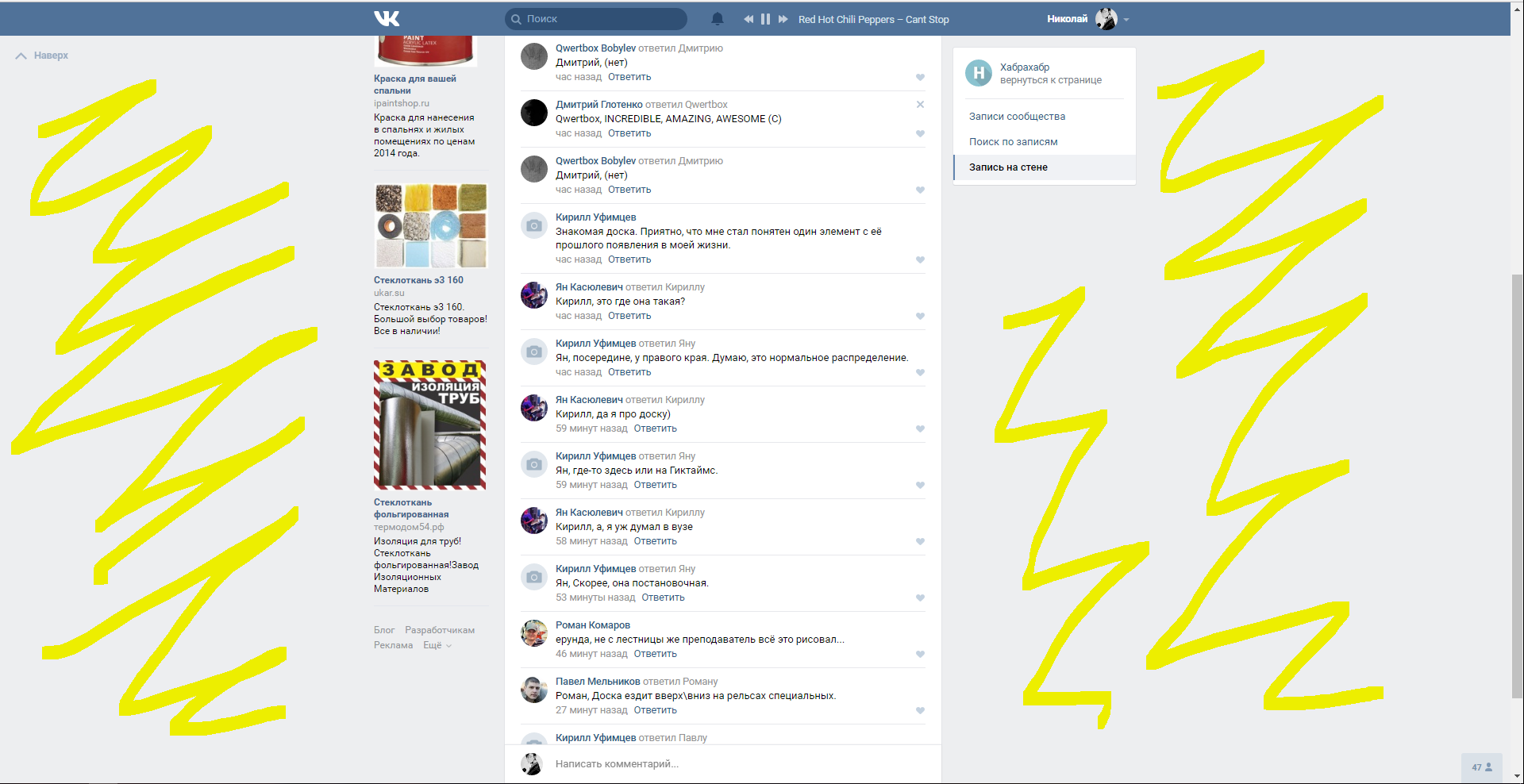
vk.com
•両側の大きな空の領域。これは、最小限の「ノイズ」の除去ではありません。これは、メッセージの出力形式によって決まります。
•人のグループの積極的なコミュニケーションにより、質問と回答の関係の理解がより複雑になります。
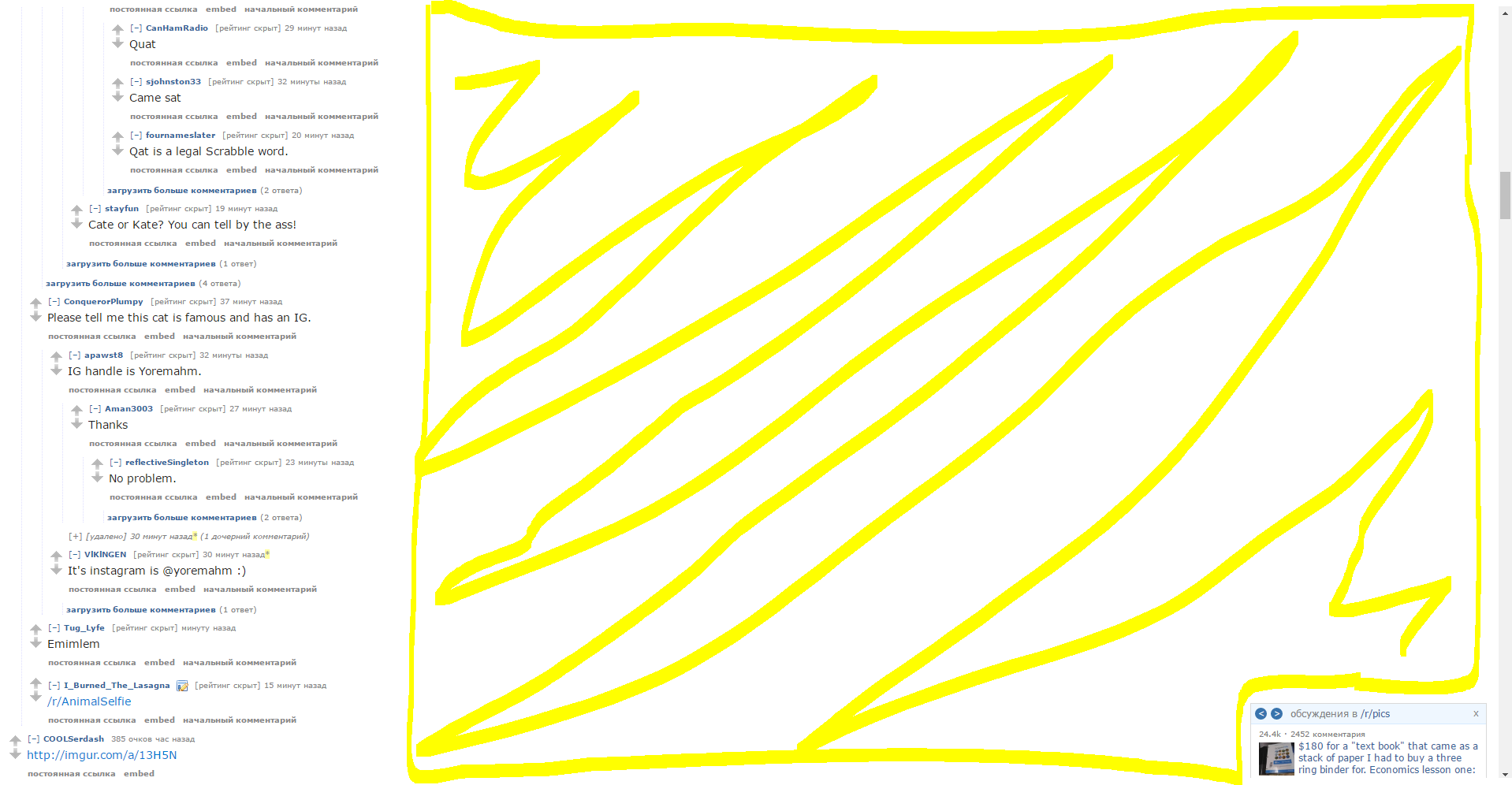
reddit.com
•非生産的なスペースの使用(1ワードサイズのメッセージがサイトの幅全体を占める場合)。
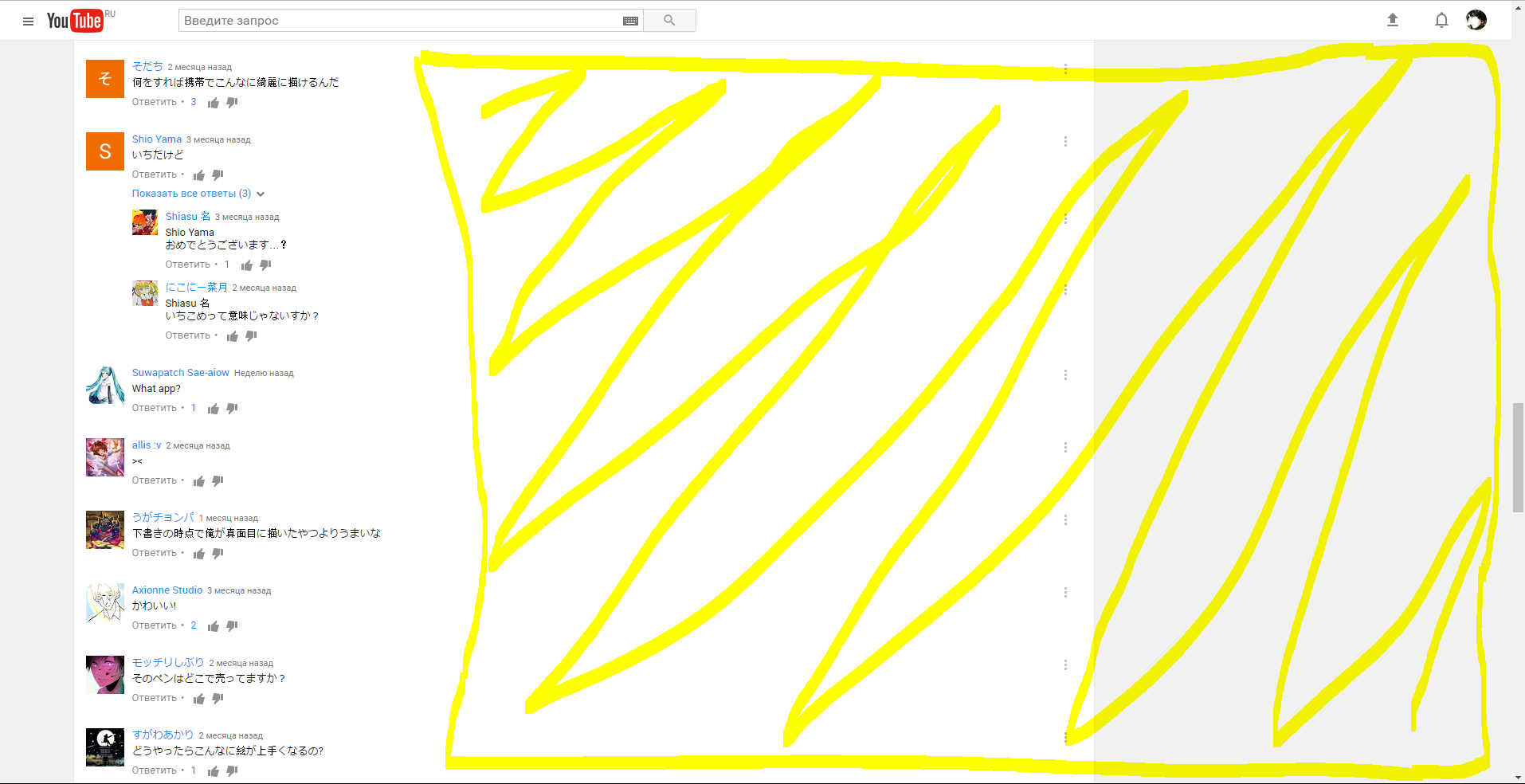
youtube.com
•コメントは行全体をカバーします。
•コメント(おそらく重要/興味深い)は私たちから隠され、極端なコメントのみがスレッドに表示されます。
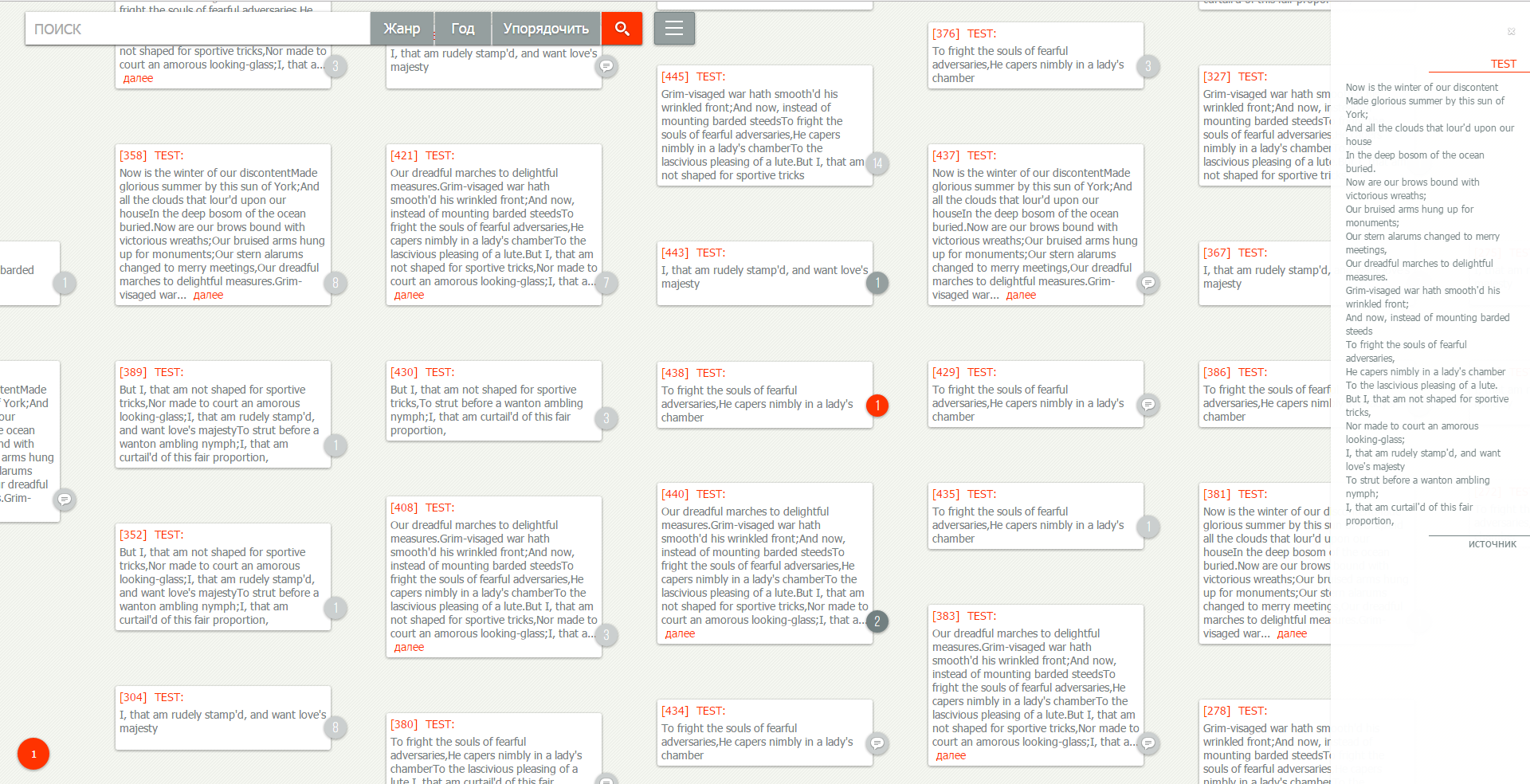
急進的ではなく、独自の特性を持つ別の概念を提案します
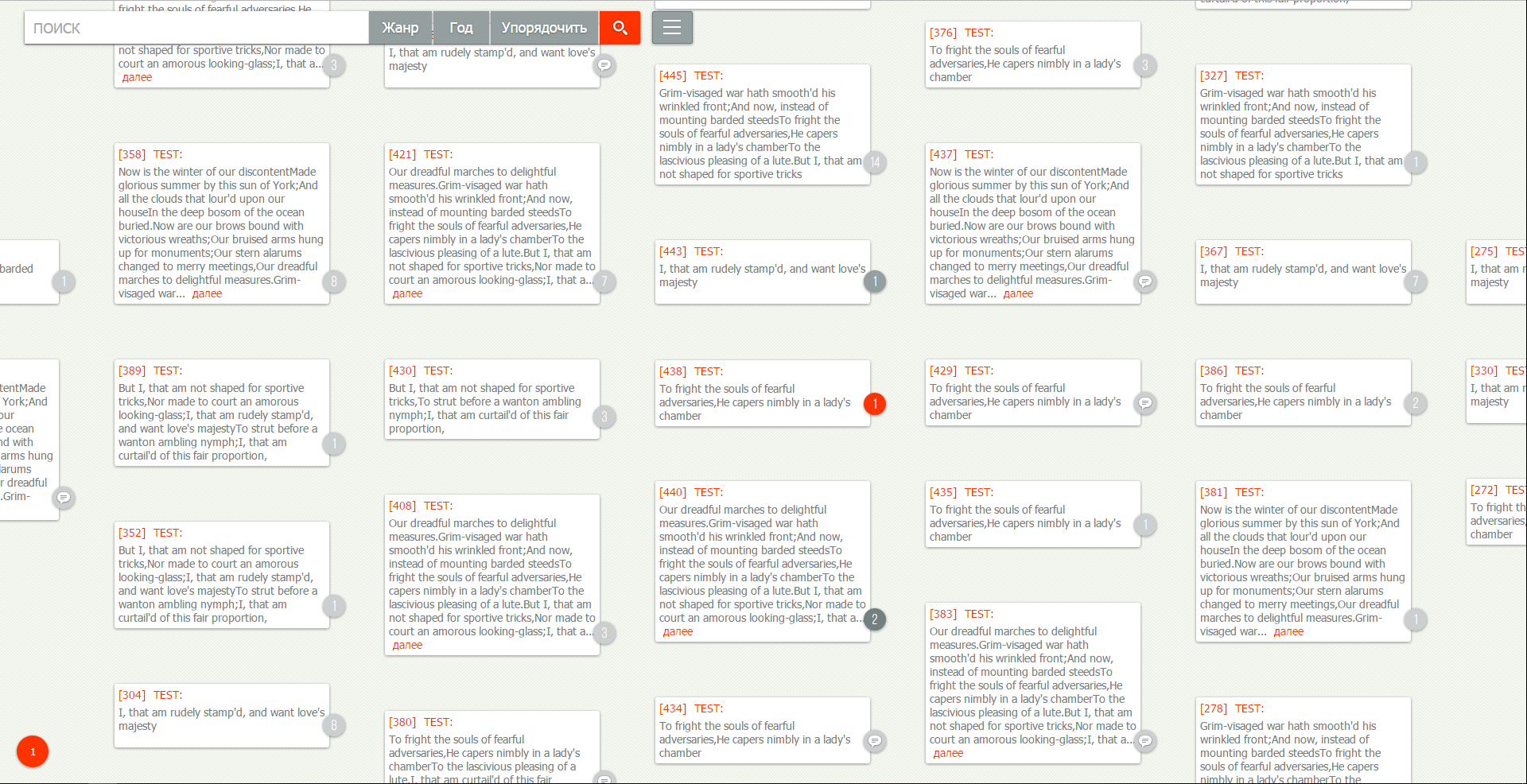
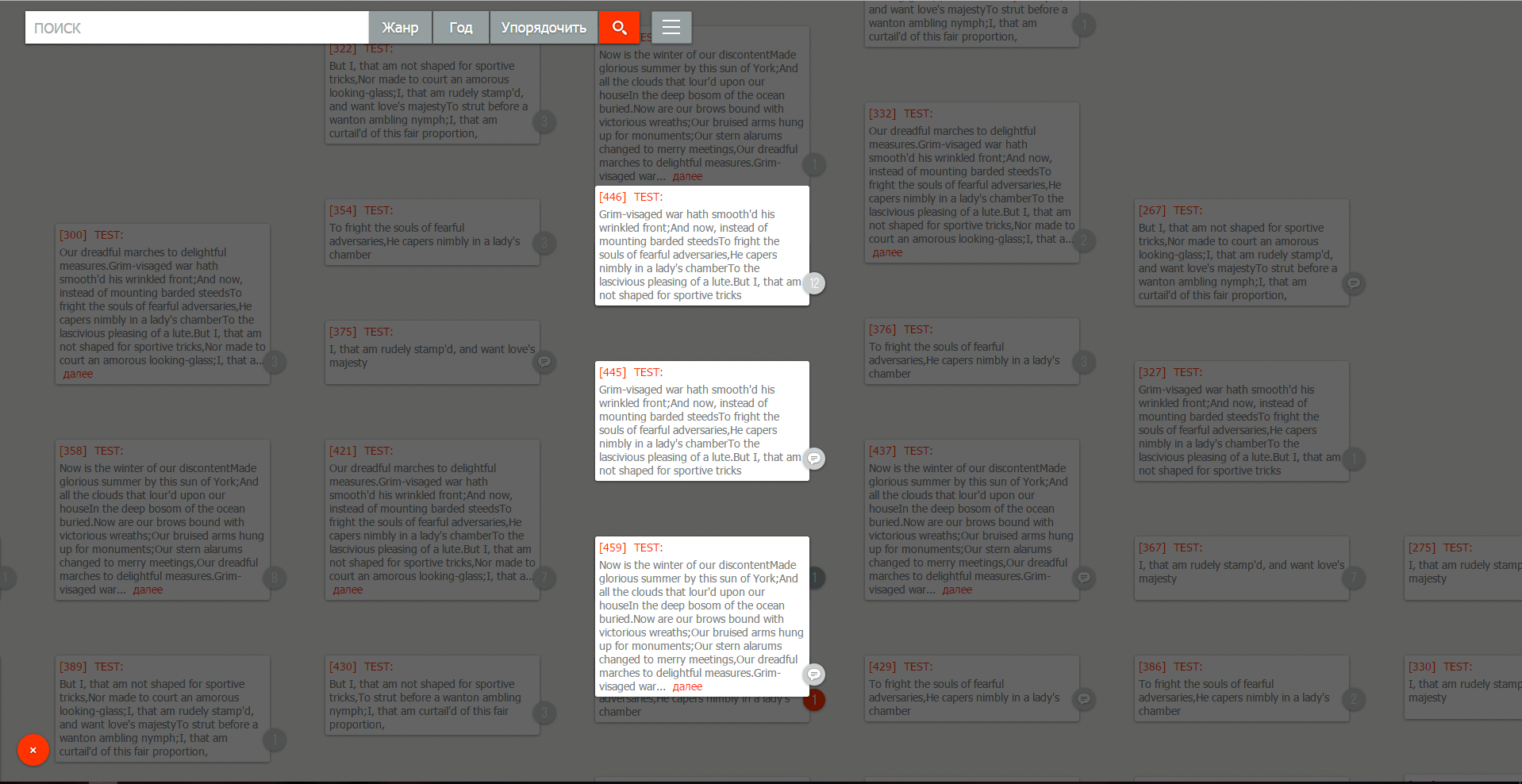
ページ位置
メッセージは使用可能な領域全体に入力する必要があります。 ユーザーの主な目標であるため。 それらはそれぞれ読みやすいものでなければなりません(重複してはいけません)。 適合しないページへのアクセスは、簡単で直感的でなければなりません。
質疑応答
ページが密に埋められていることに対応して、メッセージ間の接続を忘れてはなりません。そうしないと、ユーザーにとって役に立たなくなります。 ページをメッセージのタイルで埋めると、それらの間の順序が失われます。これは、より密な配置のためにメッセージのサイズに基づいているためです。 したがって、メッセージ間の接続がそれほど重要ではないメッセージのサンプルが必要です。 メッセージ構造の最も論理的な表現はツリーです。 ビューでは、ツリーから第1レベルの子メッセージを選択できます。 それらの間の接続はタイムライン上でのみ異なります;それ以外の場合、私たちは互いに対するそれらの位置に無関心です。
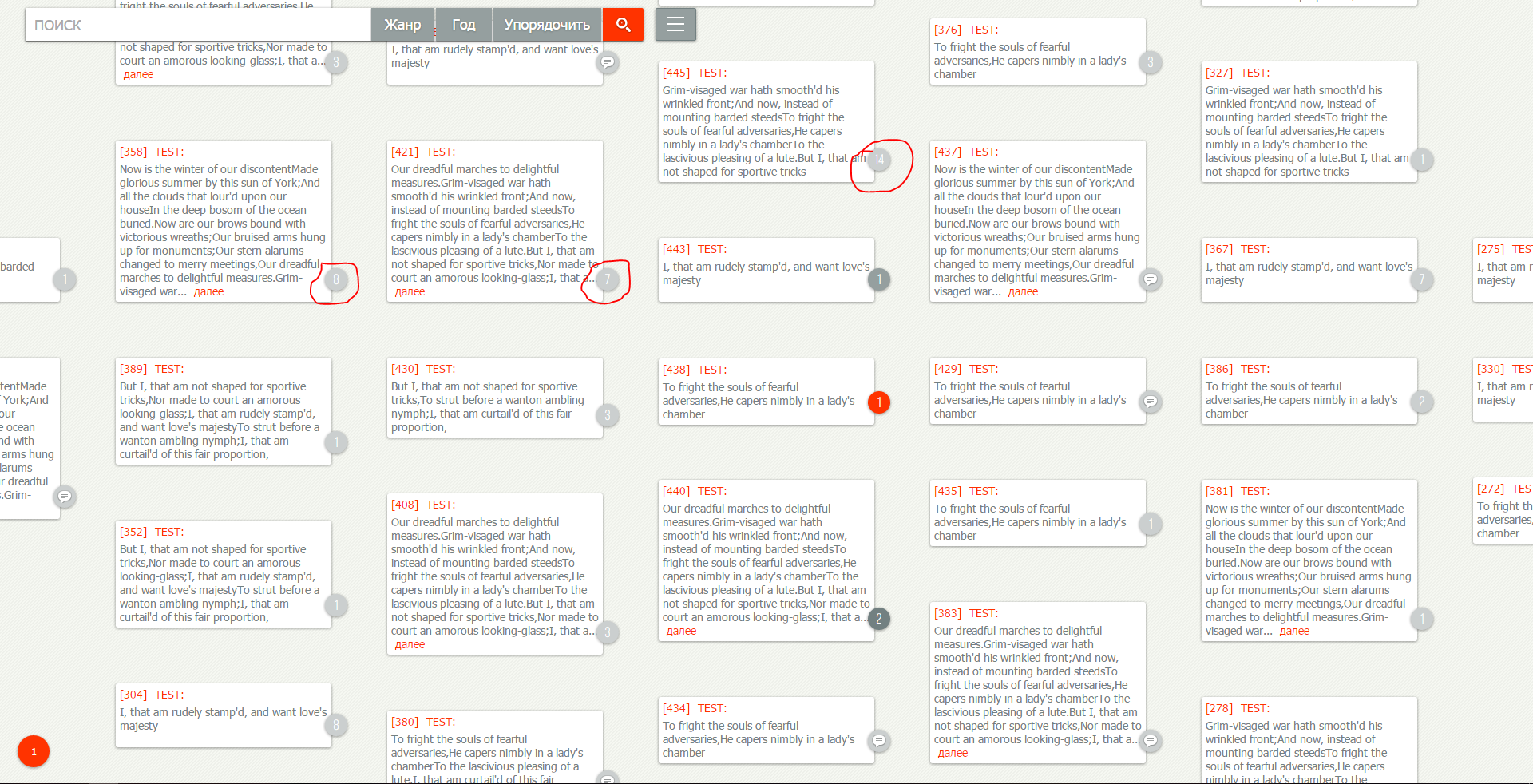
ユーザーの強調表示
読者は読みたいメッセージをどのように選択しますか? もちろん、すべてのメッセージを連続して読む人もいますが、ほとんどの人は時間を節約するために「行間」を読むことを好むと思います。 読書を高速化するためのアプレットが登場したのは何の理由でもありません。 他のオプションもあります。たとえば、メッセージの評価-好き嫌いの数。 どちらか一方が優勢であるため、ユーザーはメッセージに注意を払うことができます。 これにより、画面上の残りの重要な情報へのユーザーの移動が大幅に削減されます。 彼がすでに評価やコメントの形で彼の意見を入力し、読み、投稿した最初の人のofられた道をすでに進んでいるようです。 コメントにいくつの回答があるかを見ると、ユーザーは自分自身の優先順位を評価できます。 ただし、ブランチ内の応答の総数を表示することが重要です。
メッセージサイズ
情報の重みと一致する必要があります。 これは、サイズ=コンテンツという意味ではありません。 例えば、誰かが「戦争と平和」の教訓に従って自分の考えを表明しましたが、これは彼らが同じように価値があるという意味ではありません。 このためには、メッセージの全内容を表示するメカニズムが必要です。 新聞や雑誌の出版物のフォーマットに基づいて、幅が広くない列に分割されたテキストを読む方が読みやすいです。 小さな行を読んだ後、人はそれを理解するためにすぐにコンポーネントに分解します。 幅の広いテキストの場合は、行を読んだ後、情報を理解した後、正しい場所に戻るように、読み場と同様に完全にメモリに保存する必要があります。
おわりに私は、「メッセージ」-情報交換の主要な単位として、より多くの注意を払う必要があると信じています。 そして、現在のユーザビリティを超える出力形式を作成することが、Webサイトデザインの開発における新たな転換点の出発点となります。
例えば元のコメント私の出力オプション