ブラウザには、サーバーからのHTML応答が画面上のピクセルに変換される前に多くの手順があります。 ページの最初の表示に必要なこれらの手順のシーケンスは、クリティカルレンダリングパスと呼ばれます。
CRP(クリティカルレンダリングパス)を知ることは、サイトのパフォーマンスを改善する方法を理解する上で非常に役立ちます。
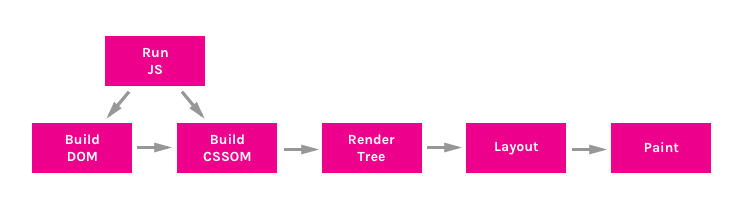
CRPには6つの段階があります。
- DOMツリーの構築、
- CSSOMツリー構築、
- JavaScriptの起動
- レンダーツリーの作成、
- レイアウト生成
- 描画します。

DOMツリーの構築
DOM(Document Object Model)ツリーは、完全に解析されたHTMLページを表すオブジェクトです。 ルート<html>要素から始めて、ページ上の各要素/テキストに対してノードが作成されます。 他の要素にネストされた要素は子ノードとして表され、各ノードにはこの要素の属性の完全なセットが含まれます。 たとえば、 <a>要素には、ノードに関連付けられたhref属性があります。
たとえば、次のドキュメントをご覧ください。
<html> <head> <title>Understanding the Critical Rendering Path</title> <link rel="stylesheet" href="style.css"> </head> <body> <header> <h1>Understanding the Critical Rendering Path</h1> </header> <main> <h2>Introduction</h2> <p>Lorem ipsum dolor sit amet</p> </main> <footer> <small>Copyright 2017</small> </footer> </body> </html>
そのようなDOMツリーはそれから構築されます:

HTMLの良い点は、HTMLを少しずつ実行できることです。 コンテンツがページに表示されるように、ドキュメントを完全にロードする必要はありません。 ただし、CSSやJavaScriptなどの他のリソースは、ページのレンダリングをブロックする場合があります。
CSSOMツリーの構築
CSSOM(CSS Object Model)は、DOMに関連するスタイルを表すオブジェクトです。 DOMと同じように見えますが、各ノードに適切なスタイルがあります。 スタイルが明示的に宣言されたか継承されたかは関係ありません。
前述のドキュメントにstyle.cssれているstyle.cssファイルには、次のスタイルセットがあります。
body { font-size: 18px; } header { color: plum; } h1 { font-size: 28px; } main { color: firebrick; } h2 { font-size: 20px; } footer { display: none; }
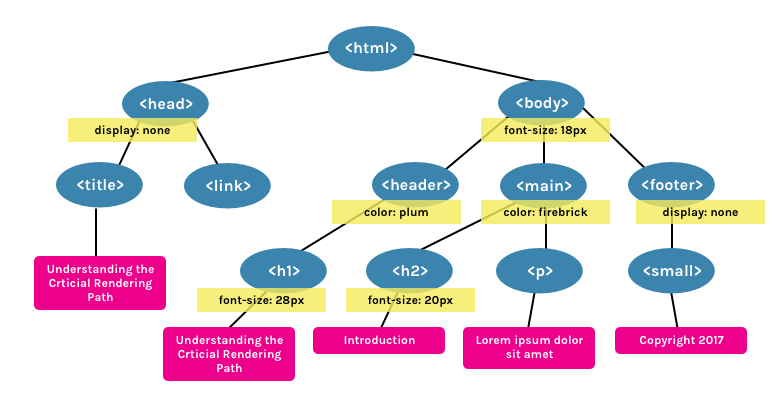
これを使用して、次のCSSOMツリーを取得します。

CSSは「ブロッキング処理リソース」と見なされます。 これは、完全な初期CSS解析なしではRenderツリー(以下を参照)を構築できないことを意味します。
HTMLとは異なり、CSSはカスケードの性質上、パーツで使用できません。 以下のドキュメントで説明されているスタイルは、以前に定義されたスタイルをオーバーライドおよび変更できます。 そのため、スタイルシートが解析される前にCSSスタイルの使用を開始すると、スタイルが正しく適用されない状況に陥る可能性があります。 つまり、次のステップに進むには、CSSを完全に解析する必要があります。
CSSファイルは、適用された場合にのみレンダリングをブロックします。 <link rel="stylesheet">は、ネストされたスタイルが属するメディア式を指定できるメディア属性を受け入れることができます。 たとえば、メディア属性のorientation:landscapeスタイルシートがあり、ページをポートレートモードで表示する場合、このリソースは処理をブロックするとは見なされません。
JavaScriptファイルは、実行する前にCSSOMが構築されるのを待つ必要があるため、「ブロッキングスクリプト」にすることもできます。
JavaScriptの起動
JavaScriptは、パーサーのブロッキングリソースです。 これは、JavaScriptがHTMLドキュメント自体の解析をブロックすることを意味します。
パーサーが<script>到達すると(内部または外部)、停止し、ファイル(外部の場合)を取得して起動します。 そのため、ドキュメントの要素を参照するJavaScriptファイルがある場合は、表示後に配置する必要があります。
パーサーのブロッキングを回避するために、 async属性を指定することにより、JavaScriptを非同期にロードできます。
<script async src="script.js">
レンダリングツリーの作成
レンダーツリーは、DOMとCSSOMの組み合わせです。 これは、ページに最終的に表示される内容を示すツリーです。 つまり、表示されるコンテンツのみをキャプチャし、たとえば、 display: none CSSルールを使用して非display: noneされた要素は含まれません。
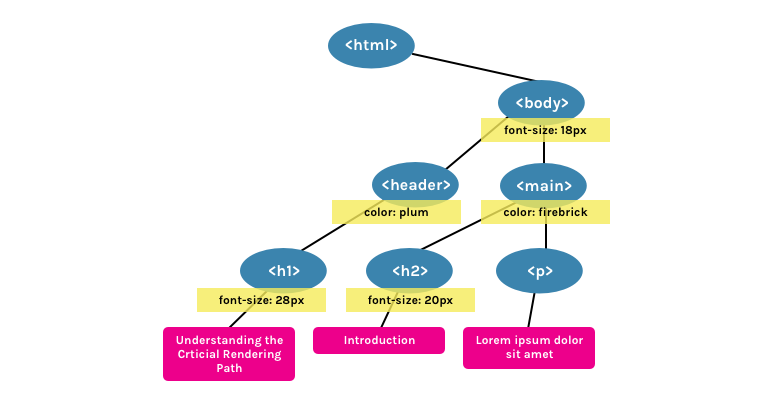
上記のDOMおよびCSSOMの例を使用して、次のレンダリングツリーが構築されます。

レイアウト生成
レイアウトは、ドキュメントの表示領域( viewport )のサイズを決定するものであり、パーセンテージやビューポート単位など、それに依存するCSSスタイルのコンテキストを提供します。
ビューポートのサイズは<head>ドキュメントの<head>あるメタタグによって決定されます。タグが指定されていない場合、幅980ピクセルの標準ビューポート値が使用されます。
たとえば、このメタタグの最も一般的な値は、デバイスの幅に対応するサイズです。
<meta name="viewport" content="width=device-width,initial-scale=1">
たとえば、ユーザーが幅が1000ピクセルのデバイスからWebページにアクセスすると、寸法はこの値に基づきます。 可視領域の半分は500ピクセル、10パーセント-100ピクセルなどとなります。
描画
最後に、描画ステップで、ページの表示コンテンツをピクセルに変換して画面に表示できます。
このステップにかかる時間は、DOM値と適用されるスタイルの両方に依存します。 一部のスタイルは、他のスタイルよりも多くの労力を適用する必要があります。 たとえば、複雑なグラデーションの背景画像は、背景の単純な単色よりも時間がかかります。
すべてをまとめる
クリティカルレンダリングパスがどのように発生するかを確認するには、開発者ツールを使用できます。 Chromeでは、これは[タイムライン]タブで実行できます(Canaryでも、まもなくChromeの安定版ではタブの名前が[パフォーマンス]に変更されます)。
たとえば、上記のHTMLサンプル( <script>タグを追加したもの)を取り上げます。
<html> <head> <title>Understanding the Critical Rendering Path</title> <link rel="stylesheet" href="style.css"> </head> <body> <header> <h1>Understanding the Critical Rendering Path</h1> </header> <main> <h2>Introduction</h2> <p>Lorem ipsum dolor sit amet</p> </main> <footer> <small>Copyright 2017</small> </footer> <script src="main.js"></script> </body> </html>
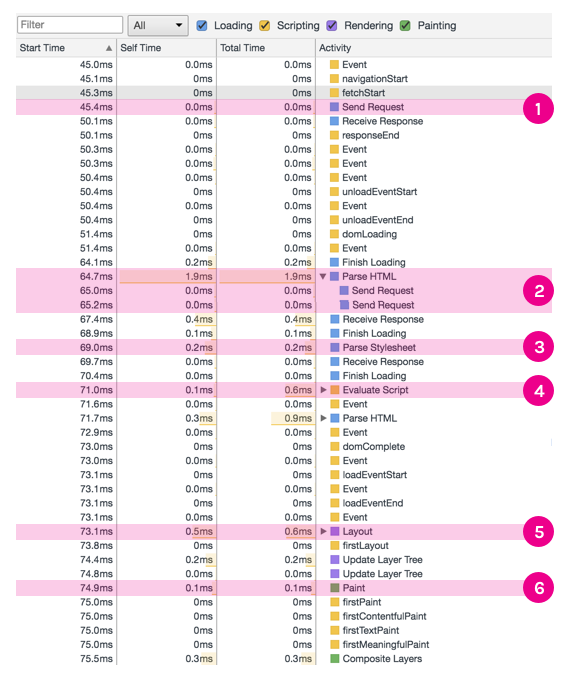
このページのイベントログを見ると、次のように表示されます。

- 要求の送信-index.htmlに対して送信されたGET要求。
- HTMLの解析とリクエストの送信-HTMLの解析と DOMの構築を開始します。 style.cssおよびmain.jsのGETリクエストを送信します。
- 解析スタイルシート -style.css用に作成されたCSSOM。
- スクリプトの評価 -main.jsの計算(実行);
- レイアウト -ビューポートメタタグの値に基づくレイアウトの生成。
- ペイント -ドキュメントにピクセルを描画します。
この情報に基づいて、クリティカルレンダリングパスの最適化を目的とした決定を下すことができます。 これらの手法のいくつかについては、今後の出版物で説明します。