
内容:
- パフォーマンスの最適化とターゲットデバイス
- テキストのレンダリングとラベルの最適化
- 仮想リストとカメラの動き
パフォーマンスの最適化とターゲットデバイス
終わりのない3つのことを知っています。宇宙、BMWの修理、最適化です。
建築設計段階で最適化を開始します。 このプロセスは、ターゲットデバイスで必要なパフォーマンスに達した後に停止するようです。 しかし、これは神話です。 ビルドに新しい機能またはグラフィックコンテンツを追加すると、パフォーマンスが低下します。
すべてのデバイスの統計を分析し、約30 fpsでパフォーマンスを監視するデバイスを特定しました。 一番下の行は、多くの購入が行われる最も弱いデバイスを識別することです。

問題領域を識別するために、ネイティブUnityプロファイラーとxCodeを使用します。 私たちは常に分析を行い、欠点を特定し、それらの除去の可能性とその利点を評価しています。 タスクに優先順位を付けてから、目的のパフォーマンスが得られるまで作業します。
プロファイリングでは、4つの側面に注意を払います。各フレームのメモリ割り当て、パフォーマンスのピーク、メソッド呼び出しの頻度、最も時間のかかるコードセクションです。
いくつかの例を見てみましょう。
ラベルの最適化とテキストレンダリング
Unityがテキストをどのように扱うかを見てみましょう。 すべてのシンボルとグリフは、レンダリングのために要求されたときにメモリ内にある特別なテクスチャにシステムによって追加されます。 次に、正確なテクスチャ座標を使用して、このテクスチャから文字が描画されます。 バッチ処理では、すべてのラベルが1つのDrawCallに含まれていることが望ましいです。 UIビルド中にこれに注意してください。
NGUIのテキストコンポーネントをニーズに合わせて書き直しました。 その結果、生産性が目に見えて向上しました。 最適化とリワークのリストは次のとおりです。
- ラベルはいくつかのコンポーネントに分割されました。 基本-テキスト自体をレンダリングします。 エフェクトコンポーネント-BBコード、シャドウ、ストローク、およびその他のアドオンをテキスト作成プロセスに追加します。 効果のないテキストが必要な場合は、ベースコンポーネントが優先されます。 状態を保存するためのテキスト解析コードと追加フィールドはありません。 また、ラベルは、テキスト、フォントサイズ、および独自の四角形を変更した場合にのみ完全に再カウントされます。
- サポートされているBBコードのリストを拡張しました。
- フォントサイズを操作するためのポリシーを実装しました。 プロジェクトでの使用を分析し、最も効果的なサイズである28、36、40を選択しました。開発者が25番目のサイズを選択した場合、リストから最も近い28番目が使用されます。 選択したサイズは25にスキャンされます。これにより、フォントのテクスチャーのサイズが大幅に縮小されました。
- サイズを増やしながらテクスチャを更新するプロセスを最適化しました。 以前は、テクスチャに収まらない文字をリクエストすると、削除されていました。 その後、UIのアクティブなラベルからすべてのキャラクターがリクエストされ、新しいものが作成されました。 未使用の文字はテクスチャから削除されただけで、サイズが大きくなっていない可能性があります。 実際には、別の文字セットで新しいウィンドウを開くと、テクスチャを再作成できます。 使用される文字とそのサイズのキャッシュを追加して、次の2のべき乗の値まで毎回テクスチャの増加を保証しました。 このテクスチャは、使用されたすべてのシンボルとサイズですぐに塗りつぶされました。 これは、小さなテクスチャでの一定の再構築よりも最適であることが判明しました。
仮想リストとカメラの動き
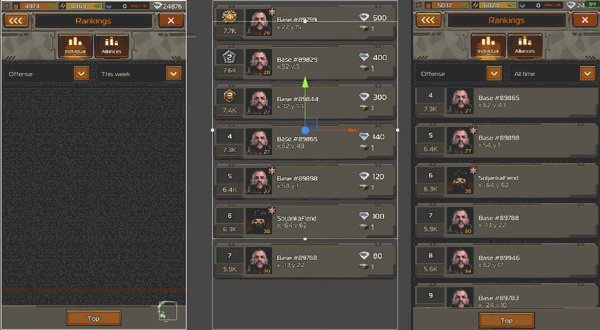
私たちのゲームにはたくさんのデータがあります。 それらを表示するために、仮想リストを実装しました。 コンテンツを表示する一定数の要素があります。 この金額は、リストの表示領域のサイズと再保険のためのいくつかの追加要素によって決まります。 要素が表示領域の境界を超えると、その要素の新しいデータが決定され、リスト内で再配置されて、ユーザーがさらにスクロールして次に表示されるようになります。 このアプローチにより、多くのオブジェクトを作成せず、必要なだけのデータを表示できます。

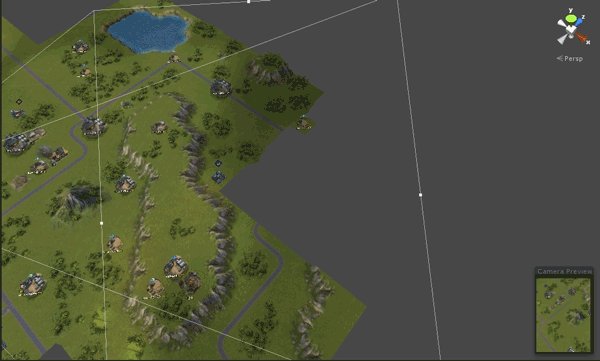
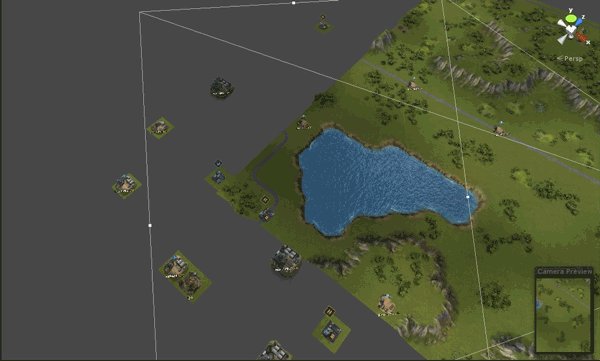
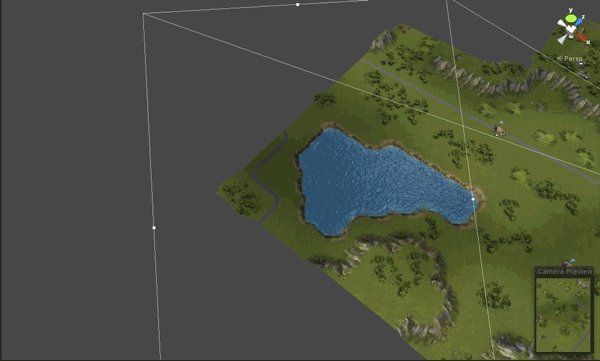
データリストを積極的に使用することで、FPSがユーザー間で大幅に減少したことがわかりました。 実際、Unityでは、UI自体が多数のGameObjectであるため、オブジェクトの位置の変更は比較的費用のかかる操作です。 多数の要素の位置を変更しないようにするために、1つの要素(カメラ)の位置のみを変更することにしました。 大まかに言えば、フォームは2台のカメラで表示されます。 1つはリスト用で、もう1つは残りのUI用です。 スクロール領域には、カメラの動きを処理し、リストに再構築の必要性を伝えるコントローラーがあります。

データがページごとにサーバーからダウンロードされ、データソースに動的に追加されるときに、無限のリストを作成することもできます。 次のクエリは、ユーザーが他の固定数のオブジェクトを見る必要があるときに実行されます。 このソリューションは、評価で使用すると便利です。
UIを組み立てるとき、これはあまり便利ではありません。同じプレハブ内でオブジェクトのレイヤーを常に制御する必要がありますが、ツールキットの完成後、これに問題はありませんでした。 リストや他のUI要素に加えて、セクター、マップ、キャラクターのプレビュー、軍隊、建物のカメラでこのアプローチを使用します。

4番目の記事の作業を終えています。 じゃあね!
シリーズの他の記事: