この記事は、Webix、Electron、およびNode.jsを使用してクロスプラットフォームのデスクトップアプリケーションを作成した私の経験を段階的に説明しています。

ある日、私がよく知っているWebテクノロジーのスタックに基づいてデスクトップアプリケーションを作成しようと思いました。 デスクトッププログラマは通常C ++、Java、C#を使用し、これらの目的のためにWebテクノロジースタックを軽lookしていることを知っています。 しかし、私は自分でアプリケーションを書いたので、使い慣れたツールを使用することでプロセスを高速化できると判断しました。 そしてもちろん、「ハリネズミを越えて」何が起こるかを見たかった。 つまり、結果は通常のWebアプリケーションとしてもデスクトップとしても起動できます。
完成したアプリケーションのコードは
GitHubからダウンロードできます 。
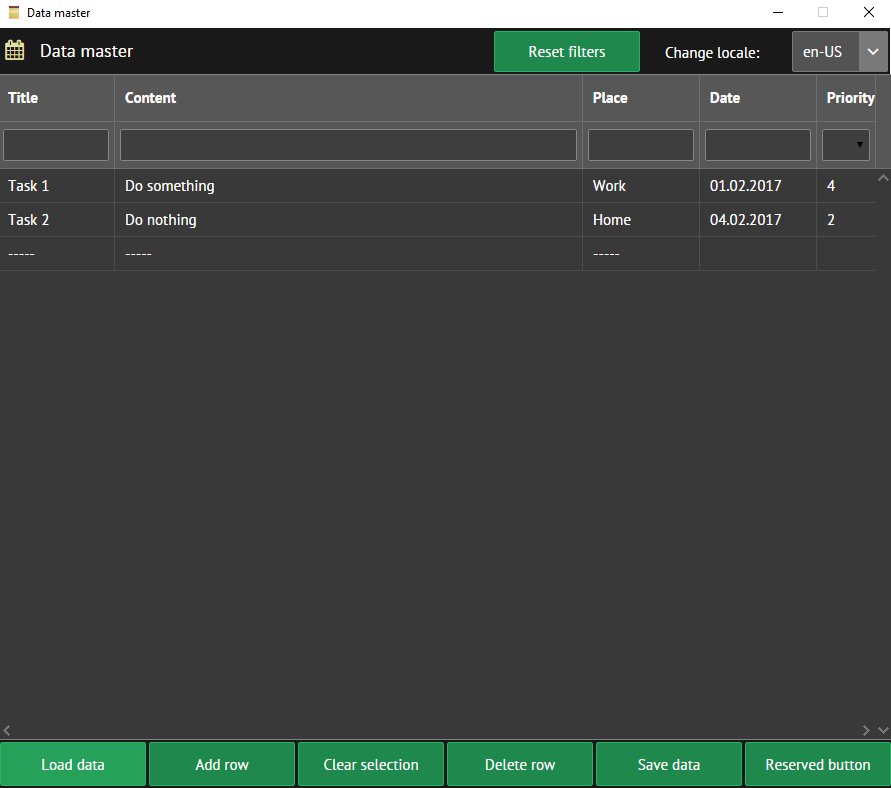
アプリケーションが行うこと...これは、イベントを追加、編集、および削除できるTODOリストです(そうでなければ...)。 イベントには、タイトル、コンテンツ、会場、日付、優先度があります。 インターフェイスをロシア語と英語に翻訳する機能も利用可能になります。 それを「データマスター」と呼びましょう。
Webixを使用してWebアプリケーションを作成しました。 これは、コンポーネントを使用してJavaScriptシンタックスを使用してアプリケーションを迅速に構築するクロスプラットフォームおよびクロスブラウザUIライブラリです。
Electronを使用して、Webアプリケーションをデスクトップにコンパイルしました。 これはNode.jsに基づくクロスプラットフォームツールであり、Webアプリケーションをコンパイルして、異なる容量のさまざまなプラットフォーム(Windows、Linux、Mac)で実行できます。 補助的なことには、Node.jsに基づくツールが使用されます。
フォルダー構造から始めましょう。 プロジェクトのルートで、次の形式で作成しました。
- css-スタイル
- データ-バックエンド
- img-画像
- js-JavaScriptスクリプト
Node.jsモジュールのインストール後、「node_modules」フォルダーが追加され、「codebase」フォルダーがWebixに使用され、さまざまなプラットフォームのデスクトップアプリケーションバージョンが「〜/ release / DataMaster」フォルダーに追加されます。
その結果、プロジェクトの構造は次のようになりました。 プロジェクトのルートフォルダーはサーバー上にある必要があります。 私の場合、これはApacheです。
そこで、
まずはWebixダウンロードページにアクセスして、「Download Webix Standard」をクリックしました。 これはライブラリの無料バージョン(ライセンス「GNU GPLV3」)であり、私たちのニーズに非常に適しています。 Webix PROの商用版もあります。これは、主にウィジェットの拡張ライブラリと技術サポート機能によって区別されます。 結果のwebix.zipアーカイブから、コードベースフォルダーをプロジェクトのルートにコピーします。 codebaseフォルダー内で、webix.jsおよびwebix.cssファイルに注意を払ってください。 アプリケーションでこれらのファイルを接続すると、Webixで作業できます。 skinsフォルダーには、テーマを含むcssファイルが含まれています。
プロジェクトルートにindex.htmlファイルを作成します。
index.html<!DOCTYPE HTML> <html> <head> <link rel="stylesheet" href="codebase/skins/contrast.css" type="text/css"> <link rel="stylesheet" href="css/main.css" type="text/css"> <script src="codebase/webix.js" type="text/javascript"></script> <script src="codebase/i18n/en.js" type="text/javascript"></script> <script src="codebase/i18n/ru.js" type="text/javascript"></script> </head> <body> <script src="bundle.js" type="text/javascript"></script> </body> </html>
webix.jsを追加します。 webix.cssを接続すると、標準のテーマを使用する機会が与えられます。 私は、「codebase / skins / contrast.css」にある素敵で暗い小さなトピックを接続することにしました。 また、組み込みのWebixローカリゼーション機能を使用するために、「codebase / i18n」フォルダーのファイルも含めました。 インデックスファイルには、「bundle.js」ファイルを含めます。 すべてのjsコードのアセンブリがあります。 アセンブリには、Node.jsとGulpが必要です。
Node.jsをまだインストールしていない場合は
、ここから実行でき
ます 。 Node.jsとプラットフォームパッケージマネージャーNPMのインストールを確認するには、
$ node -vおよび
$ npm -vコマンドを使用します。
「js」フォルダーに、アプリケーションのメインロジックを作成します。 internalization.jsファイルには、アプリケーションインターフェイスを国際化するためのオブジェクトが含まれています。 既存の言語(ロシア語、英語)と同様に、必要に応じて他の言語を追加できます。
logic.jsファイルには、名前とコードのコメントから目的を理解できる関数が含まれています。
logic.js var defaultLocale = "en-US";
ほとんどの関数は、onclickボタンのイベントハンドラーです。 関数コードは、基本的にWebix要素を操作する方法です。 一般に、より詳細な情報が必要な場合は、
Webixのドキュメントページへようこそ、直感的
です 。
標準のWebixコンポーネントのラッパーであるobjects.jsファイルにコンストラクター関数を格納することを計画していました。 アプリケーションで頻繁に使用されるウィジェットを配置することを考えましたが、ボタン要素は1つだけ-最も繰り返される-に限定しました。 以下にその使用法を説明します。
objects.js function Button(id, value, type, width, onClickFunction) { this.view = "button"; this.id = id; this.value = value; this.type = type; this.width = width; this.on = { "onItemClick": function(){ onClickFunction(); } } }
構造は、structure.jsファイルで指定されます webix.ui({ view: "layout", id: "page", rows:[ { cols: [ { view:"icon", id: "headerIconContainer", icon:"calendar" }, { view:"template", id: "headerContainer", type:"header", template:"Data master" }, new Button("resetFiltersContainer", "Reset filters", "form", 150, resetFilters), { id: "divider", width: 20 }, { view: "combo", id: "changeLocale", label: 'Change locale:', labelWidth: 130, width: 230, align: "right", value: "en-US", options: [ "ru-RU", "en-US" ], on: { "onChange": function(newv, oldv) { changeLocale(newv); } } } ] }, { view: "datatable", id: "dataFromBackend", columns: [ { id: "title", header: [ { text: "<b>Title</b>" }, { content: "textFilter" } ], editor: "text", fillspace: 2 }, { id: "content", header: [ { text: "<b>Content</b>" }, { content: "textFilter" } ], editor: "popup", fillspace: 8 }, { id: "place", header: [ { text: "<b>Place</b>" }, { content: "textFilter" } ], editor: "text", fillspace: 2 }, { id: "date", header: [ "<b>Date</b>", { content: "dateFilter" } ], editor: "date", map: "(date)#date#", format: webix.Date.dateToStr("%d.%m.%Y"), fillspace: 2 }, { id: "priority", header: [ "<b>Priority</b>", { content: "selectFilter" } ], editor: "select", options: [1, 2, 3, 4, 5], fillspace: 1 } ], editable: true, select: "row", multiselect: true,
仕組み...複数レベルの構造を持つオブジェクトがwebix.ui()メソッドに渡されます。 ビュープロパティは、Webixウィジェットのタイプを決定します。この例では、「レイアウト」です。 これらの型は多数あり、それぞれに独自のメソッドとプロパティがあります。 さらに、webix.protoUI()メソッドを使用して標準のWebixコンポーネントを拡張し、必要な機能を追加またはオーバーライドできます。 ご覧のとおり、Webixの操作はJavascriptを使用して行われているため、このライブラリを操作するためのすべてのコードを<script>タグに入れています。 webix.ui()メソッドでは、行と列のシーケンスを指定しました。その一部は、入れ子になった行と列を持ち、グリッドを形成します。その要素は、たとえば「width」および「height」プロパティを使用して設定できます。 要素を列と行で「囲み」、調整します。 たとえば、ここでボタンを定義できます。
{ view: "button", id: "loadData", value: "Load data", type: "form", width: 150, on: { "onItemClick": function(id, e, trg){ getData(); } }
idプロパティは、Webixプロパティのview_idであり、$$()メソッドを使用して要素にアクセスできます。 たとえば、$$( "loadData")は、上記のコードで説明したボタンのオブジェクトを返します。 「値」プロパティは、ボタンのラベル、「タイプ」-タイプ、「幅」-幅を決定します。 onオブジェクトでは、要素のイベントハンドラーを定義できます。 上記の例では、単一(「onItemClick」)であり、getData()関数を呼び出す「onclick」イベントに対応しています。
上記の構造の代わりに、ボタン要素(「objects.js」ファイル内)を使用するために、コンストラクター関数を使用しました。 渡されたパラメーターに従ってButtonオブジェクトを作成して返します。 これにより、コードの重複を排除し、次の方法でオブジェクトを作成できます。
new Button("loadData", "Load data", "form", 150, getData)
ちなみに、コンパイル済みアプリケーションで最高のUX用の予約ボタンを追加しました。 私はそのための機能を思いつきませんでしたので、あなたは好きなようにそれを使うことができます。
components.jsファイルの下部に、次の形式のコードがあります。
$$("buttonContainer").define("css", "buttonContainerClass")
このようにして、要素のプロパティを定義および変更できます(例では、「buttonContainerClass」という値を持つクラス属性を追加します)。 ここで説明する方法は、わかりやすくするために示しています。 「css」プロパティに値を割り当てることにより、オブジェクトをクラスで初期化できます。
Webixには、データをアプリケーションと個々の要素にロードするさまざまな方法があります。 getData()関数では、load()メソッドを使用してデータをグリッドにロードしました。 このメソッドは、URL「data / data.php」によってバックエンドから削除されます。
アプリケーションのバックエンドは、とてつもなくシンプルです。 このような小さなアプリケーションにはデータベースを使用しないことにしました。 データはdata.jsonファイルに保存され、data.phpを使用してそこから読み取られ、save.phpを使用してそこに保存されます。
data.php <?php $dataFromFile = json_decode(file_get_contents("data.json")); echo json_encode($dataFromFile);
save.php <?php $data = $_POST["data"]; file_put_contents("data.json", $data);
もちろん、商用プロジェクトでは、さまざまなデータのチェックとエラー処理を行う必要がありますが、わかりやすくするために省略しました。 data-example.jsonファイルに、ドキュメントサイトから取得した「datatable」要素をWebixにアップロードするためのサンプルデータ構造を配置しました。
data-example.json [ {"title":"My Fair Lady", "year":1964, "votes":533848, "rating":8.9, "rank":5}, {"title":"Film 1", "year":1984, "votes":933848, "rating":6.9, "rank":4}, {"title":"Film 2", "year":1966, "votes":53848, "rating":4.3, "rank":5}, {"title":"Film 3", "year":1975, "votes":567848, "rating":2.9, "rank":2}, {"title":"Film 4", "year":1981, "votes":433788, "rating":6.3, "rank":1} ]
データは、AJAXメソッドwebix.ajax()。Post()を使用してsaveData()関数に保存され、バックエンドのURLとデータオブジェクトを受け取ります。 一般に、Webixはさまざまな方法でデータを操作できます。たとえば、jsonやxmlなどを受け入れて返します。 ちなみに、ダウンロードされたWebixバージョンのアーカイブには、コードベースフォルダーに加えて、システムのさまざまなコンポーネントの操作例を見ることができるサンプルフォルダーがあります。 「samples / common / connector」フォルダには、バックエンドを操作するための「ネイティブ」ベースがあります。
したがって、一般的には、アプリケーションの作業は次のように実行されます...要素が配置される行と列でグリッドが作成されます。 要素と対話すると、イベントが発生し、これらのイベントに対して定義されたハンドラーが実行されます。 一部のハンドラーはメソッドを使用してバックエンドと通信し、データを受信および保存します。 合計で、データの受信と処理にページのリロードが不要なSPAアプリケーションがあります。 アプリケーションインターフェイスの翻訳は、選択したロケールに従って翻訳オブジェクトのプロパティを取得し、要素の「値」プロパティに新しい値を設定し、これらの要素を更新することによって実行されます。 ロジックは、コンボボックスの「onChange」イベントでハングし、関数changeLocale()を呼び出します。 ところで、この関数には、組み込みメソッドwebix.i18n.setLocale(ロケール)があり、コンボボックスからロケールを渡します。 詳細は
こちらをご覧ください 。
次に、バンドル内のすべてのjsコードを収集する必要があります。 しかし、最初に、少し準備作業をしてください。 プロジェクトルートのメインアプリケーション設定でpackage.jsonファイルを作成します。
package.json { "name": "data_master", "description": "Simple ToDo list with desktop building", "version": "0.0.1", "homepage": "https://github.com/paratagas/data_master", "repository": { "type": "git", "url": "git+https://github.com/paratagas/data_master.git" }, "author": { "name": "Yauheni Svirydzenka", "email": "partagas@mail.ru", "url": "https://github.com/paratagas" }, "tags": [ "node.js", "webix", "electron", "ToDo list" ], "main": "main.js", "scripts": { "start": "electron .", "package": "electron-packager ./ DataMaster --all --out ~/release/DataMaster --overwrite" }, "dependencies": { "electron-prebuilt": "^0.35.6", "electron-packager": "^8.4.0" }, "devDependencies": { "gulp": "^3.9.0", "gulp-concat": "^2.6.0", "gulp-uglify": "^1.2.0", "gulp-sourcemaps": "^1.5.2" }, "license": "GPL-3.0" }
次に、コマンド
$ npm installを実行して、必要なコンポーネントをダウンロードします。 プロジェクトのルートにあるgulpfile.jsファイルで、アセンブリの設定を設定します。
gulpfile.js var gulp = require('gulp'), uglify = require('gulp-uglify'), concat = require('gulp-concat');
bindle.jsがすべてのコードでどのように見えるかを確認できるように、縮小をコメントアウトしました。 さらに、CSSミニファイは使用しませんでした。スタイルが少数のファイルが1つしかないためです。 必要に応じて、この動作を変更できます。 これで、プロジェクトのルートで
$ gulp bundle実行してプロジェクトをビルドできます。 開発中に、
$ gulp watch使用すると、jsファイルの変更を追跡し、もしあれば、
$ gulp bundle実行できます。
Webアプリケーションの準備が整い、運用サーバーで実行できます。 私は次のようなものを得ました:

それでは、Electronを使用してデスクトップにします。
ここから最新バージョンを選択してダウンロードできます。 各リリースページ内には、さまざまなプラットフォームのバージョンのリストがあります。 「package.json」は、主な作業を行えるようにする2つのモジュールを定義します。 電子事前構築モジュールは、アプリケーションの事前組み立てと起動を担当します。 別途、コマンド
$ npm install --save-dev electron-prebuiltてモジュールをインストールできます。 一方、electron-packagerモジュールを使用すると、ターゲットプラットフォームまたはすべての可能なプラットフォーム向けにアプリケーションをコンパイルできます。 コマンド
$ npm install --save-dev electron-packagerによって個別にインストールされます。
セクションに注意してください:
"scripts": { "start": "electron .", "package": "electron-packager ./ DataMaster --all --out ~/release/DataMaster --overwrite" },
定義したら、
$ npm startコマンドを使用してアプリケーションの事前アセンブリを
$ npm startし、
$ npm run-script packageコマンドを使用してコンパイルを
$ npm start $ npm run-script package 。 ちなみに、たとえば
"package": "electron-packager ./ DataMaster --win32-x64 --out ~/release/DataMaster --overwrite" packageコマンドを変更すると、
"package": "electron-packager ./ DataMaster --win32-x64 --out ~/release/DataMaster --overwrite"になります
"package": "electron-packager ./ DataMaster --win32-x64 --out ~/release/DataMaster --overwrite"場合、アプリケーションはターゲットプラットフォーム用にコンパイルされます。 Windows x64。 Electronは現在、Windows x32 / x64、Linux x32 / x64 / armv7、OS X / x64のプラットフォームをサポートしています。 より完全に理解するには、
ドキュメントを参照してください。
プロジェクトルートにmain.js.ファイルを作成します Electronの設定に必要です。
main.js const electron = require('electron');
ファイル内のコメントは、いくつかのステップの目的を説明しています。 一般的には、electronオブジェクトを作成してからアプリケーションウィンドウを作成し、それを構成します。 その後、次のように、アプリケーションのメインURLがウィンドウに送信されます
mainWindow.loadURL('file://' + __dirname + '/index.html') 。 私たちの場合、これはプロジェクトのルートにある「index.html」ファイルです。 最後に、式
mainWindow = nullによって、ウィンドウへのリンク
mainWindow = null削除します。これは、アプリケーションが複数のウィンドウをサポートしている場合、対応する要素を削除する瞬間をキャッチする必要があるためです。 この場合、メインアプリケーションウィンドウを閉じると、子ウィンドウが閉じられます(nullが設定されます)。 設定では、完成したデスクトップアプリケーションのアイコンを設定することもできます。 これを行うには、
icon: 'resources/app/img/icon.png'指定し
icon: 'resources/app/img/icon.png'ここで、「resources / app」は、ソースコードがアプリケーションのコンパイル済みバージョンに保存されている場所です。
Electronでは、アプリケーションウィンドウのカスタムメニューを作成することもできます。 デモンストレーションの目的で、これがどのように行われるかを示すためにいくつかのメニュー項目を追加しました。 このトピックに関する良い情報は、
公式ドキュメントにあります 。 メニュー項目
File > New window ]
File > New window ]で、新しいウィンドウを追加しました。 モバイルデバイスでコンテンツの表示をシミュレートし、GitHubページを開きます。 Webアプリケーションで新しいウィンドウの開始URLを設定して、たとえば機能を分離する必要がある場合に別のエントリポイントを作成できます。
開発モードでは、Chrome Dev Toolsをアクティブ化できます。 「main.js」ファイルのコメントは、これを行うためのいくつかの方法を示しています。
コマンド
$ npm run-script packageを実行すると、さまざまなプラットフォーム向けの既製のアプリケーションが「〜/ release / DataMaster」に表示されます。
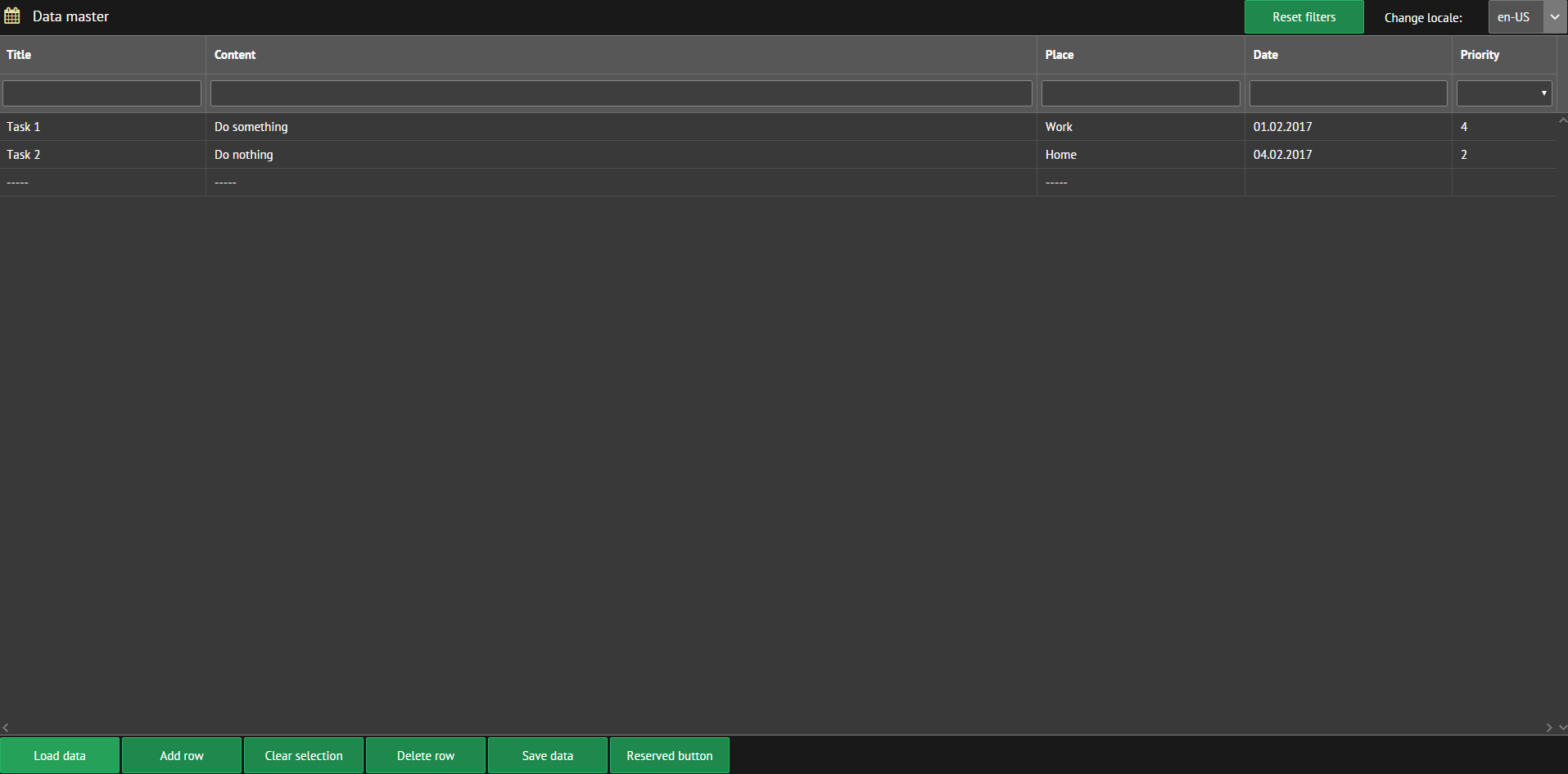
追加のウィンドウを開くと、ビューは次のようになります。 その結果、誰かにとって便利な完全に機能するアプリケーションを得ました。 プロジェクトコードは、開発のベストプラクティスであるとは主張していませんが(試してみましたが)、おそらく、使用されるテクノロジとそれらの相互作用は誰かにとって興味深いものになるでしょう。 実際、このために私はこの記事を書きました。 結局、これらのツールについて一度学んだのはHabrの記事からでしたが、今では喜んで使用しています。 このアプリケーションでは、WebixとElectronの機能のごく一部しか使用していないことに注意してください。 実際、これらのツールはかなり広範な機能を備えており、それらを使用することで、強固なクロスプラットフォームアプリケーションを作成できます。
変更と追加
コメント(
Justborisに感謝)で記事とプロジェクトについて議論し、友人と一緒にNode.jsとExpressをベースとしてアプリケーションのバックエンドを書き直すよう促しました。
これにより、ApacheとPHPを放棄し、プロジェクトの依存関係を減らすことができました。
ファイル「server.js」は、すべてのサーバーロジックを記述するプロジェクトのルートに作成されました。
server.js const express = require('express'); const bodyParser = require('body-parser'); const fs = require('fs'); var cors = require('cors'); var path = require("path"); const app = express(); const port = 3000;
コードのコメントはその目的を説明しています。いくつかの点についてお話ししたいと思います。まず、メインサーバーがaddress http://localhost:3000に配置されているため、ファイル「js / logic.js」および「js / structure.js」のパスを変更する必要がありました。そして、ここで最初の問題に遭遇しました。デフォルトで「webix.ajax()。Post()」形式のWebixリクエストのHTTPヘッダーパラメータ「Content-type」の値:「application / x-www-form-urlencoded」。これにより、ファイル「data / data.json」に保存するデータを正しく処理できませんでした。「app.set()」を使用してExpressサーバーからヘッダーを送信することもできませんでした。ヘッダーをリクエストに直接渡すことで決定しました。 webix.ajax().headers({ "Content-Type": "application/json" }).post("http://localhost:3000/data", {data: serializedData});
したがって、アプリケーションには3つのURLが表示されました。2番目の問題は、クロスドメインリクエスト(CORS)でのJavascriptの禁止が原因で発生しました。さまざまなヘッダーを使用しようと何度も試みた後、私はNode.jsモジュールに関する情報をネット上で見つけました。これはcorsと呼ばれています。その結果、2行目のコードは1行のコードで解決されました。app.use(cors()); 。
インデックスページの表示中に3番目の問題が発生しました。Expressは、スタイルとスクリプトをそのままの形式で表示することを望みませんでした。あなたは比較することができます(あなたが上で見ることができる古い「index.html」)...新しいindex.html <!DOCTYPE HTML> <html> <head> <link rel="stylesheet" href="skins/contrast.css" type="text/css"> <link rel="stylesheet" href="css/main.css" type="text/css"> <script src="codebase/webix.js" type="text/javascript"></script> <script src="i18n/en.js" type="text/javascript"></script> <script src="i18n/ru.js" type="text/javascript"></script> </head> <body> <script src="bundle/bundle.js" type="text/javascript"></script> </body> </html>
新しいパスを機能させるには、「server.js」にパスエイリアスを登録する必要がありました。 app.use('/css', express.static(path.join(__dirname, '/css'))); app.use('/skins', express.static(path.join(__dirname, '/codebase/skins'))); app.use('/bundle', express.static(path.join(__dirname, '/'))); app.use('/codebase', express.static(path.join(__dirname, '/codebase'))); app.use('/i18n', express.static(path.join(__dirname, '/codebase/i18n'))); app.use('/fonts', express.static(path.join(__dirname, '/codebase/fonts')));
ここのapp.use()の最初のパラメーターはパスエイリアスで、2番目はパス自体です。これで、たとえば「index.html」で、パス「skins」を参照する必要があります。 <link rel="stylesheet" href="skins/contrast.css" type="text/css">
代わりに(以前だった): <link rel="stylesheet" href="codebase/skins/contrast.css" type="text/css">
したがって、「package.json」の新しいモジュールを使用するために、「express」、「body-parser」、および「cors」という新しい依存関係を登録しました。開発を容易にするために、Nodemonパッケージもインストールしました。これは、プロジェクトファイルへの変更を監視し、(ある場合)サーバーを再起動するモジュールです。コマンドのコレクションに登場しました:$ npm run nodemon開発モードで$ npm run serverサーバーを起動するためと、作業モードでサーバーを起動するためです。これで、最後のコマンドは、Webバージョンとデスクトップの両方のアプリケーションの起動に先行するはずです。また、サーバーはコンパイル時に動作するはずです。これで、アプリケーションの依存関係が少なくなり、組み込みのNode.jsサーバーが使用されます。お気づきかもしれませんが、server.jsファイルは(以前のjsコード例とは異なり)ES6標準の構文を考慮して記述されています。将来的には、ES6でプロジェクト全体を書き直す予定です。プロジェクトコード(修正済み)は、GitHubで引き続き利用できます。