これまでモバイルプラットフォームのネイティブ開発に携わったことがないので、今回は「簡単な方法」でReact Nativeをマスターすることにしました。 最大の困難は、アプリケーションアイコン(AppIcon)とブート画面(起動画面)を追加することでした。 この記事で、React Nativeをマスターした人に伝えたいこと。
執筆時点で、React Native 41.0の現在のバージョン、XCode 8.2(このデータは、後のバージョンで何かが変更される可能性があり、このマニュアルは適用されないという理由で示されています)。
始めましょう...
React Nativeアプリケーションの作成
react-native init habr
AppIconを追加する
iOSで
アプリケーションのiOS部分があるフォルダーに移動します
cd habr/ios/
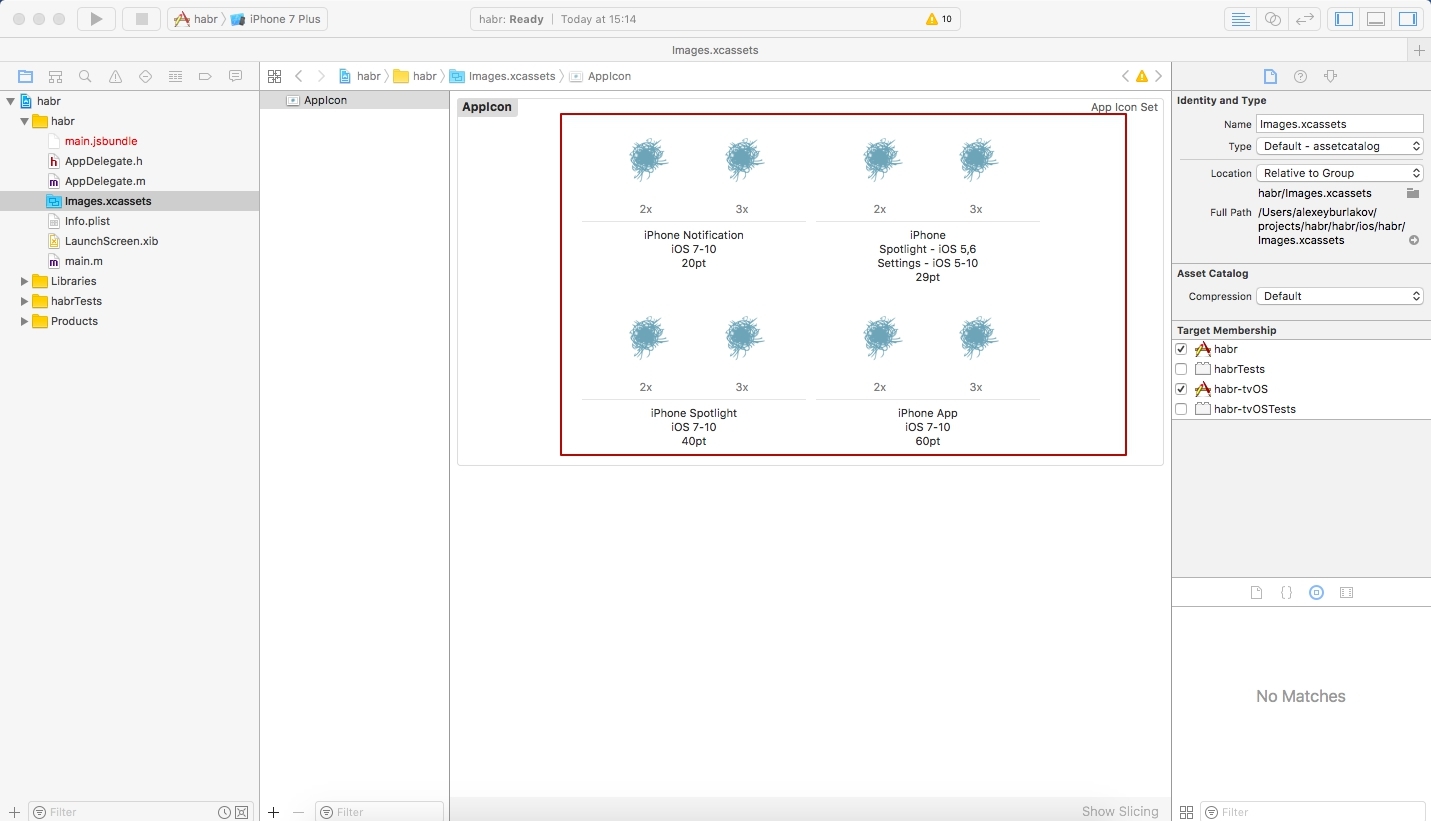
そして、 そこにあるhabr.xcodeproj Xcodeプロジェクトファイルを開きます 。
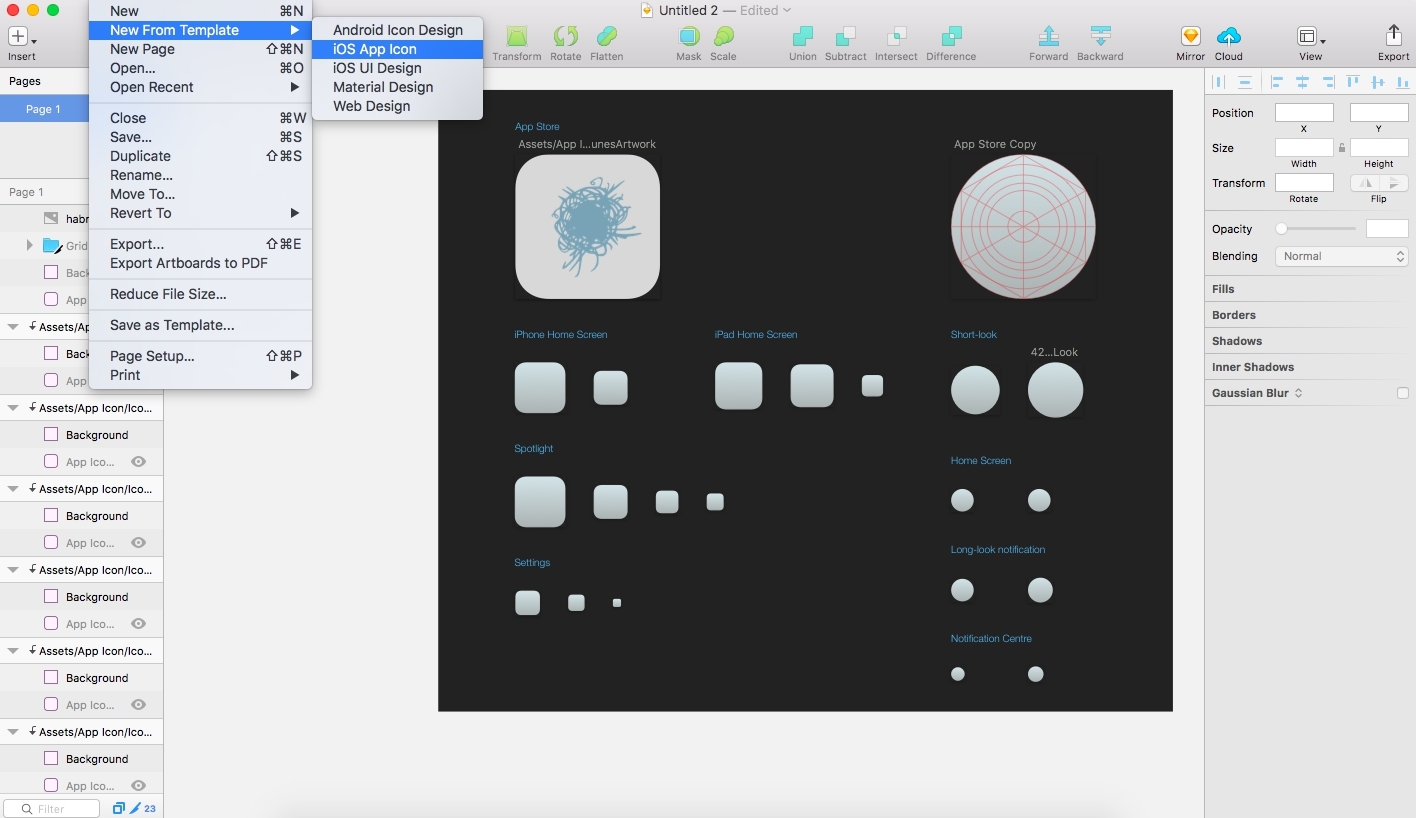
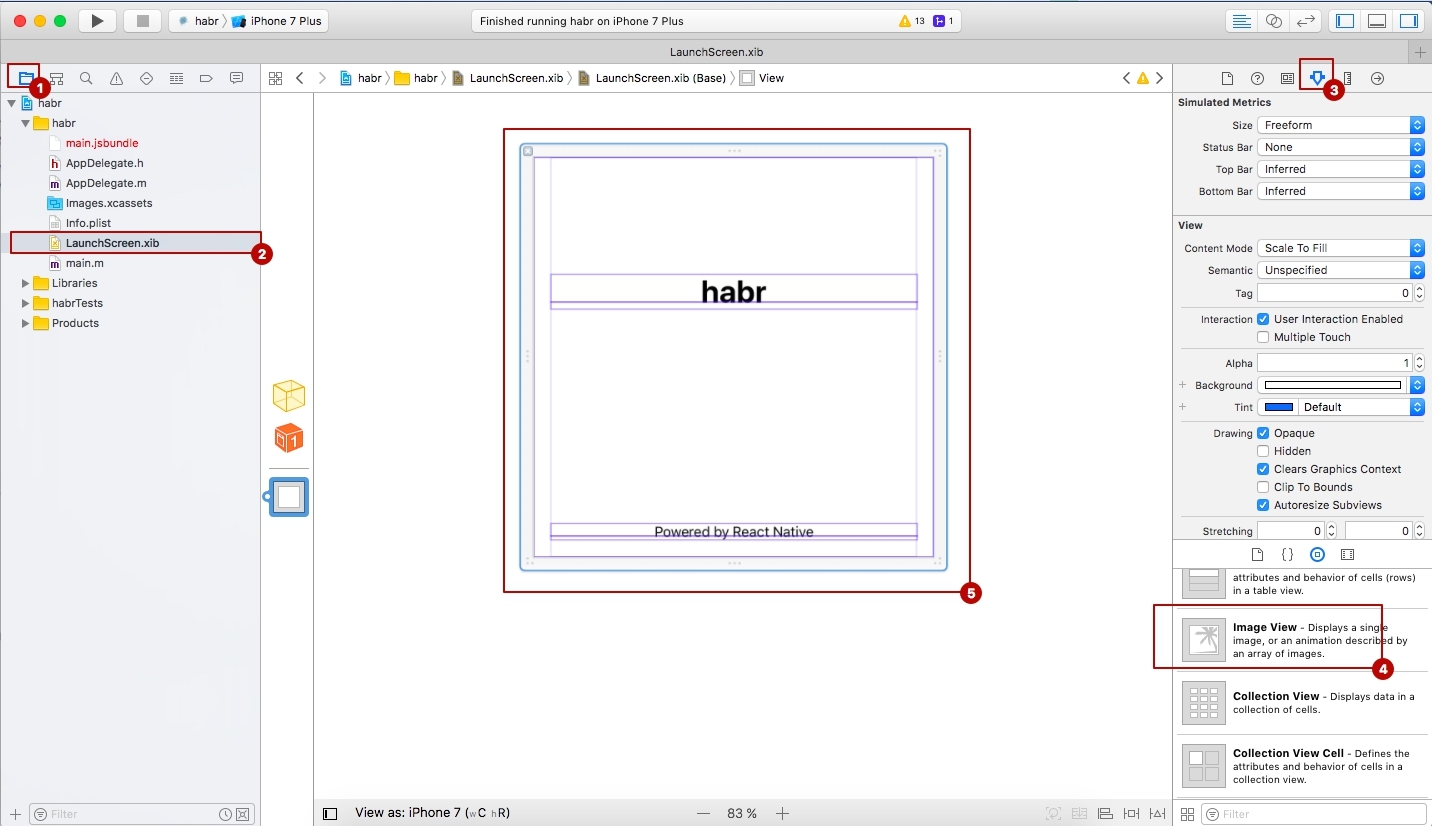
次に、次のボタンをクリックします。

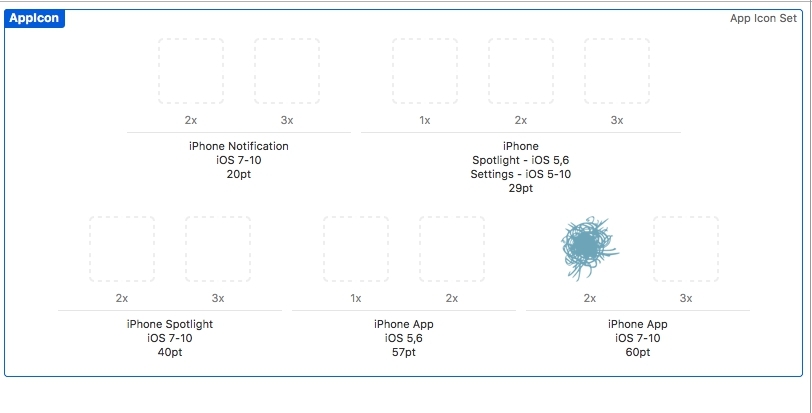
フィールド4では、空のセルにアイコンをドラッグして追加します。 アイコンのサイズ(pt)は、セルの下に表示されます。
次のようになります。

重要:アイコンの絵は正方形である必要があり、理想的には、異なるサイズの複数のバージョンが必要です(各セルには独自のサイズがあります)。 さまざまなサイズのアイコンを作成することに煩わされたくない場合は、iPhone 7-10のセルにサイズ120x120ピクセルを1つ追加します。

間違ったサイズのアイコンを追加すると、 「Images.xcassets:「AppIcon」という名前のアプリアイコンセットに該当するコンテンツがありませんでした」というエラーが表示されます。
知っておきたいこと: ios のアイコンはSketchプログラム(OS Xでのみ使用可能)で作成するのに最も便利です。適切なサイズのテンプレートがあり、png形式にエクスポートできるためです(ファイル→エクスポート...)。

プロジェクトルートフォルダからiosバージョンのアセンブリを開始します。
react-native run-ios
利益を得る:
( ヒット:エミュレーターでアプリケーションを「最小化」するには、Cmd + Shift + Hをダブルクリックします)
Androidで
プロジェクトフォルダーから、アプリケーションのAndroid部分があるフォルダー、保存場所に移動します。
cd habr/android/app/src/main/res/
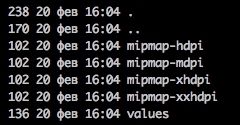
ここでフォルダを参照してください:

それぞれにアクセスし、それぞれにic_launcher.pngファイルがあります。 各ファイルを、同じ名前で同じサイズ(px)の独自のファイルに置き換えます。
プロジェクトのルートフォルダーからAndroidバージョンのアセンブリを開始します。
react-native run-android
利益を得る:
アイコンが完成したら、ブート画面に移動します。
LaunchScreenを追加する
iOSで
iOSにLaunchScreenを追加するには、少なくとも2つの方法があります。 私のために働いたものを説明します。
まず、この記事の最初の画像に示されているのと同じルートに沿って再びXcodeに移動しますが、 Images.xcassetsフォルダーの代わりに、 LaunchScreen.xibファイルを選択します。
Xcodeは、このファイルの内容を表示するデバイスのバージョンを尋ねます。 任意のiPhoneを選択します。
次に、このスクリーンショットの番号3と4のボタンをクリックします。

次に、要素5( 画像ビュー )を作業フィールド6にドラッグします。作業フィールド6で使用可能な要素(テキストラベル)は削除できます。
次のステップは、画像に必要なファイルをプロジェクトに追加することです(初心者の場合、コンテキストメニューは、2本の指で同時にタッチパッドに触れることで呼び出されます)。
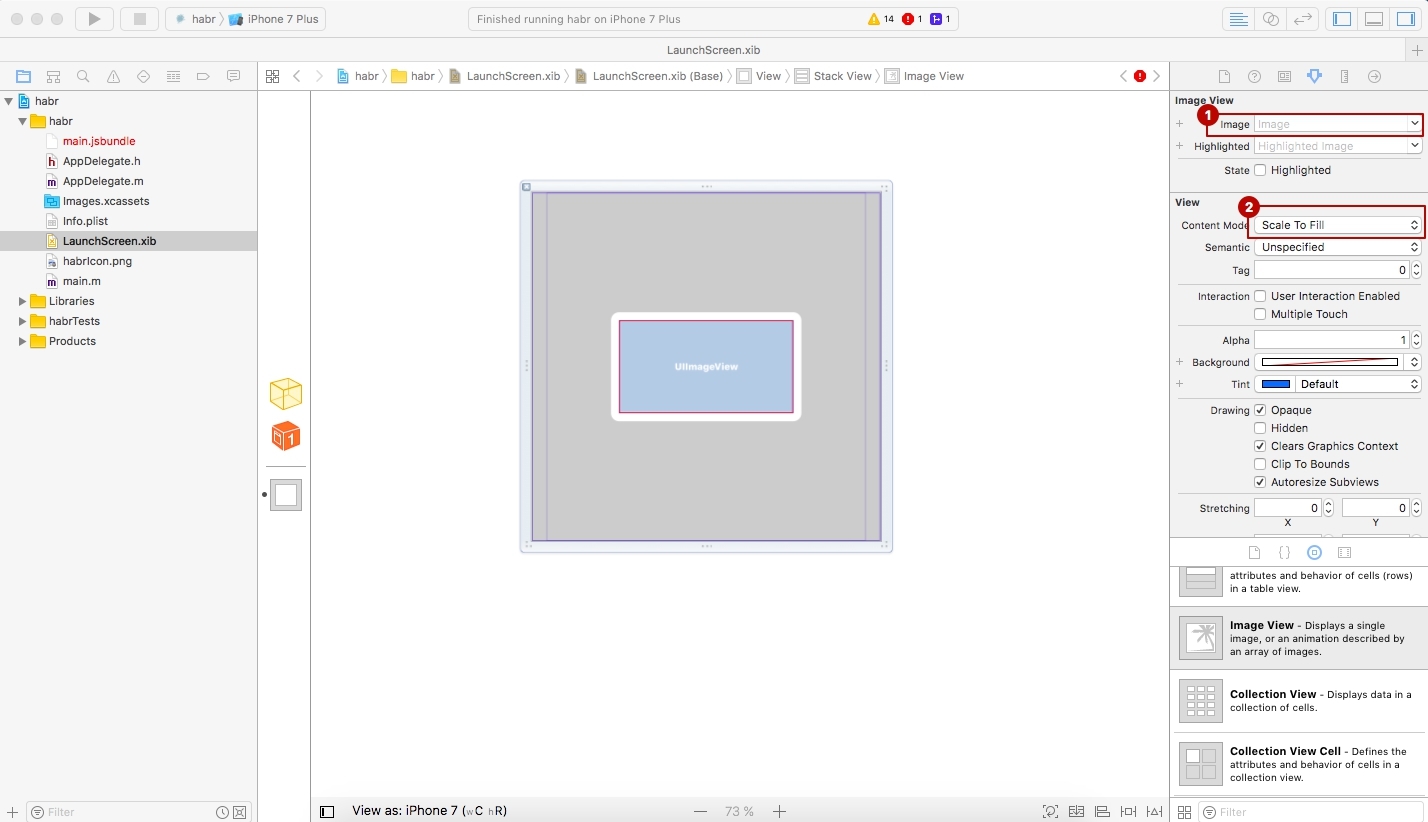
次に、作業領域のUIImageView要素をクリックして、そのプロパティを設定します。

(スクリーンショットの)番号1のメニューで、前の手順で追加した画像を選択します(ドロップダウンリストが空の場合、左パネル(他のファイルからLaunchScreen.xibファイルを選択した場所で、LaunchScreen.xibファイルに戻ります)-ファイルドロップダウンリストに表示されます。これはXcodeのマイナーバグです。
番号2のメニューで[アスペクトに合わせる]を選択すると、アプリケーションが起動されるデバイスの画面サイズに関係なく、画像が比例して拡大縮小されます。
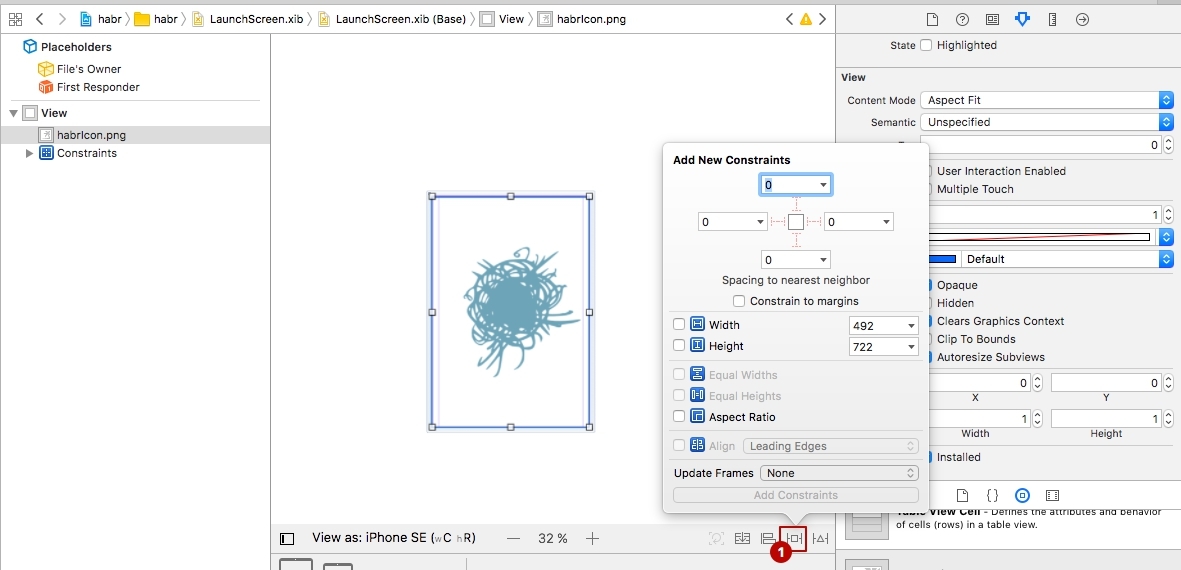
画像を正確に中央に配置するには、次のスクリーンショットに示すように、画像自体(ワークスペース上)をクリックし、ボタン1をクリックします。

4つの「新しい制約の追加」フィールドのそれぞれで、値を0に設定します。
プロジェクトルートフォルダからiosバージョンのアセンブリを開始します。
react-native run-ios
利益を得る:
Androidで
プロジェクトフォルダーから、アプリケーションのAndroid部分があるフォルダー、保存場所に移動します。
cd habr/android/app/src/main/res/
ここに描画可能なフォルダを追加します。 そのようなコンテンツを含むsplash_screen.xmlファイルを作成します
<?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <item> <color android:color="@color/white"/> </item> <item> <bitmap android:gravity="center" android:src="@drawable/ic_launcher"/> </item> </layer-list>
このファイルは、アプリケーションの新しい「リソース」と、外部リソースファイルへのパス(この例では、開始画面の画像ファイルへのパス)を記述しています。
android:gravity="center"
このコードは、画面上のリソースの場所を示しています。 そしてこれは:
android:src="@drawable/ic_launcher"/>
resフォルダーを基準としたリソースファイルへのパス。
コードブロック
<item> <color android:color="@color/white"/> </item>
ロード画面の背景と行を作成します
@color/white
背景色を示します。 背景色の値は、 colors.xmlファイルから取得されます。このファイルはまだ存在していないため、次の場所に作成して配置する必要があります。
*
habr/android/app/src/main/res/values/colors.xml
ファイルの内容は次のとおりです。
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="orange">#ff5500</color> <color name="white">#ffffff</color> <color name="transparent">#00000000</color> </resources>
ここでは、各行は
<color name="white">#ffffff</color>
色定数が含まれています。 背景色の値を( splash_screen.xmlファイルで)直接設定することができなかったため、Webの指示の1つでアドバイスされているように、このようなファイルを追加しました。
次に、 ic_launcher.pngファイルを、開始画面上の画像であるdrawable folderに追加します。
次に、フォルダに移動します
cd habr/android/app/src/main/res/values
styles.xmlファイルを編集して、次のようにします
<resources> <style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar"> </style> <style name="SplashTheme" parent="AppTheme"> <item name="android:windowBackground">@drawable/splash_screen</item> </style> </resources>
このアクションでは、「アクティビティ」に新しい「スキン」を追加します。
Androidアプリケーションの「アクティビティ」は、「画面」または「ページ」です。 デフォルトでは、React Nativeには「アクティビティ」が1つしかありませんが、もう1つ追加します。
これを行うには、Javaコードでフォルダーに移動します。
cd habr/android/app/src/main/java/com/habr
(プロジェクト内の/ java /の後のパスは異なります)、次を実行します。
- MainActivity.javaの名前をMainActivity2.javaに変更します
- MainActivity2.javaファイルを編集します-6行目のクラス名を「MainActivity」から「MainActivity2」に変更します。
public class MainActivity2 extends ReactActivity {
MainActivity.javaファイルを作成し、 そこに次のコードを記述します。
package com.habr;
上記の3つのステップの意味は簡単です。起動ブート画面(「アクティビティ」)を画面(「アクティビティ」)SplashScreenに変更します。
(この段落では、LaunchScreenの名前がSplashScreenに変更されていることに気付くかもしれません。Androidの開発では(だけでなく)ブート画面をSplashScreenと呼ぶのが一般的です。)
これで、コードでの呼び出しに使用できるように、Androidアプリケーションのマニフェストファイルに「アクティビティ」を登録することができます。
次の場所にあるAndroidManifest.xmlファイルを開きます。
/android/app/src/main/AndroidManifest.xml
(プロジェクトのルートディレクトリに関連)
そして、私たちはそれをこのフォームに持ってきます:
<manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.habr" android:versionCode="1" android:versionName="1.0"> <uses-permission android:name="android.permission.INTERNET" /> <uses-permission android:name="android.permission.SYSTEM_ALERT_WINDOW"/> <uses-sdk android:minSdkVersion="16" android:targetSdkVersion="22" /> <application android:name=".MainApplication" android:allowBackup="true" android:label="@string/app_name" android:icon="@mipmap/ic_launcher" android:theme="@style/AppTheme"> <activity android:name=".MainActivity" android:theme="@style/SplashTheme"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> <activity android:name=".MainActivity2" android:label="@string/app_name" android:theme="@style/AppTheme" android:configChanges="keyboard|keyboardHidden|orientation|screenSize"> </activity> <activity android:name="com.facebook.react.devsupport.DevSettingsActivity" /> </application> </manifest>
その結果、 AndroidManifest.xmlファイルには2つのアクティビティがあり、そのうちの1つはAndroidアプリケーションを起動するのは彼女であることを示しています。 これを行うには、次のパラメーターを追加します。
<intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter>
「アクティビティ」の本体に。
準備が完了したら。 プロジェクトのルートフォルダーからAndroidバージョンのビルドを実行します。
react-native run-android
利益を得る:
完全なプロジェクトコードはこちらにあります 。