だから、すぐにトピックに飛び込む時です。 効果を高めるために、情報を知識に変換するさまざまな手法を使用します。 特に、 Alexei Androsov (インターフェイスのシニア開発者、Yandex) によるレポートの概要を紹介します。
- 2015年初頭に登場
- Reactに基づいて構築
- WebViewおよびHTMLテクノロジーを使用しない
- ネイティブコンポーネントにはJSにバインダーがあり、Reactにラップされています
- iOSのサポートはAndroidよりも優れていますが、ダイナミクスは有望です
彼が最初ですか? いや!
- PhoneGap-WebViewで起動されたWebテクノロジーでのネイティブコンポーネントの実装
- Xamarin-LinuxのMono開発者による、アプリケーションはC#で記述されています(プロジェクトはMicrosoftによって購入されました)
- NativeScript-React Nativeと同様のアイデア:XML + JS + CSS
開発者ツール
- お気に入りのjsエディター
- Xcodeおよび開発者アカウントで年間100ドル、アプリケーションの収集と公開
- 忍耐+ Android Studio + SDK +エミュレーター
React Native:トップビュー
- 2週間に1回程度リリース
- アーリーアダプターのすべての魅力:互換性のない変更、スタックオーバーフロー駆動の開発
- すべて同じ通常のReact
React Native:インサイドルック
- HTMLはありませんが、JSXにはプラットフォームコンポーネントがあります
- CSSはありませんが、CSSのようなポリファイルがあります
- DOM APIはありません。 一般的に。 絶対に。
- ES6 / ES7およびbabelでできることはすべて実行できますが、JITは実行できません(iOS上)
一度書いて、どこでも実行しますか? いや! 異なるプラットフォームで同じコードを繰り返し使用するという予想される仮定の代わりに。 一度学んで、どこにでも書いてください。 同じアプリケーションアーキテクチャ(インターフェイスを構築するための反応、データサイクルのためのRedux)。
少しの哲学
すべてがネイティブなので、完全なクロスプラットフォームを忘れてください。 プラットフォームが異なるため、コンポーネントが異なります。 彼らは異なる論理と相互作用のメカニズムを持っています。 すべてをJSで記述し、ネイティブの概念を捨てることができますが、これは望ましくありません。 ネイティブはあなたの利点です!
iOSのVineアプリケーションの例。 iOSでの慣習は何ですか? TabBarの下部では、メイン、プロファイル、検索などの画面を切り替えるのが一般的です。 NavigationBarの上部に、名前とボタンを左から右に記述するのが一般的です(通常、戻るは左側にあり、アクションは右側にあります)。 しかし、Androidではそうではありません。 NavigationBarもありますが、異なります。ボタンを実行することはできません。 これには、ToolBarと呼ばれる別のコンポーネントがあります。 Androidでは、SegmentedActivityを実行するのが一般的です。最上部にあり、iOS TabBarに非常に似ていますが、その仕組みは完全に異なります。 TabBarで画面をスワイプできない場合は、Android eでこれを行うことができます。これは慣習的であり、その方法です。
- インタラクティブなコンポーネント(ナビゲーション、メニューなど)は異なります
- このため、アプリケーションのレイアウトが異なる場合があります
- アプリケーションの論理コンポーネントは同じになり、これが主な魅力です
アプリケーションの構成は何ですか?
- 使い慣れたdiv、span、button、inputなどはありません。
- なじみのないCSS
- DOMなし
コンポーネント
アプリケーションはプラットフォームコンポーネントから構築されます-これらはReactコンポーネントにラップされたネイティブモジュールです
- クロスプラットフォームがあります:ビュー、テキスト、画像、ピッカー、...
- iOS固有のものがあります:TabBarIOS、ActionSheetIOS、...
- Androidに固有のものがあります:BackAndroid、ToolbarAndroid、...

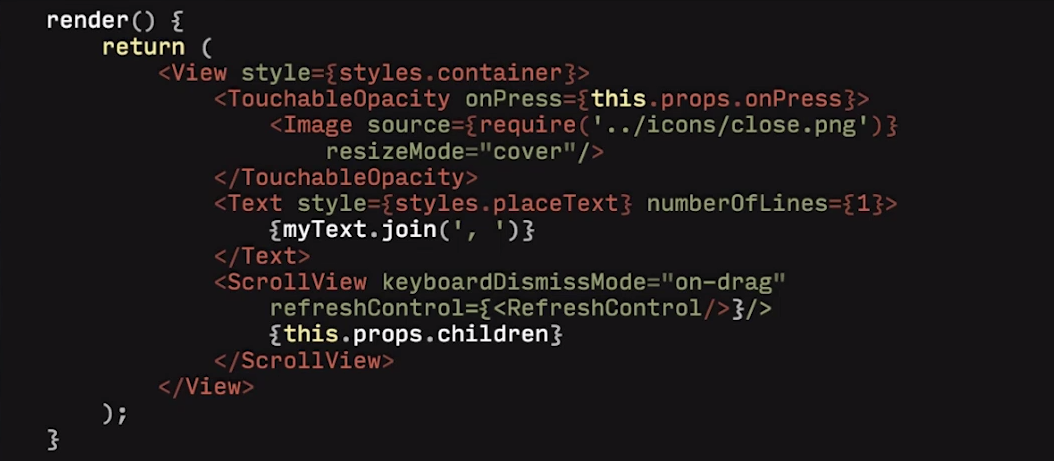
[これは実際のコードの外観です]
興味深いことに、ボタンはありません! あなたにとって、どのボタンもクリックハンドラーがある定型化された領域です。 ボタンの仕組みはありません。 したがって、Reactにはこれらのタッチ可能な要素があり、何でもラップでき、本質的にボタンになるものがあります(onPressハンドラーがあります)。 巻物は別のコンポーネントです。 これはセグメント化されたビューです。 画面上にあるもののみをレンダリングし、少し異なる方法で作業する必要があります。 ScrollViewもここでは分離されているためです。 キーボードを使用する場合は、別の機構。 したがって、別のプロパティがあります-それをどうするか。 それとは別に、refreshControlプロパティ。 誰かがiOSでの開発方法を知っている場合、これは非常によく似ています。

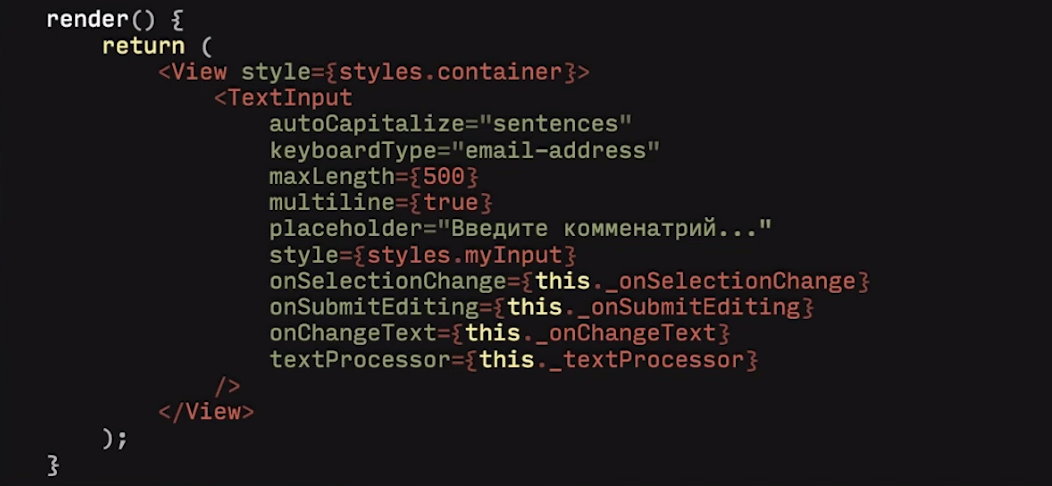
[これはテキストボックスの外観です]
一部のプロパティは通常のHTML入力と一致しますが、そうでないものもあります。
CSSは本物ではありません-それは親友です
- 相対値なしの絶対値によるレイアウト
- レイアウトには、flexboxプロパティの実装が制限されています
- CSSxの完全なサポートは決してありません。必要ありません
- 合計で約70のプロパティが実装されていますが、実際には十分です。 念のため、常にSVGがあります。

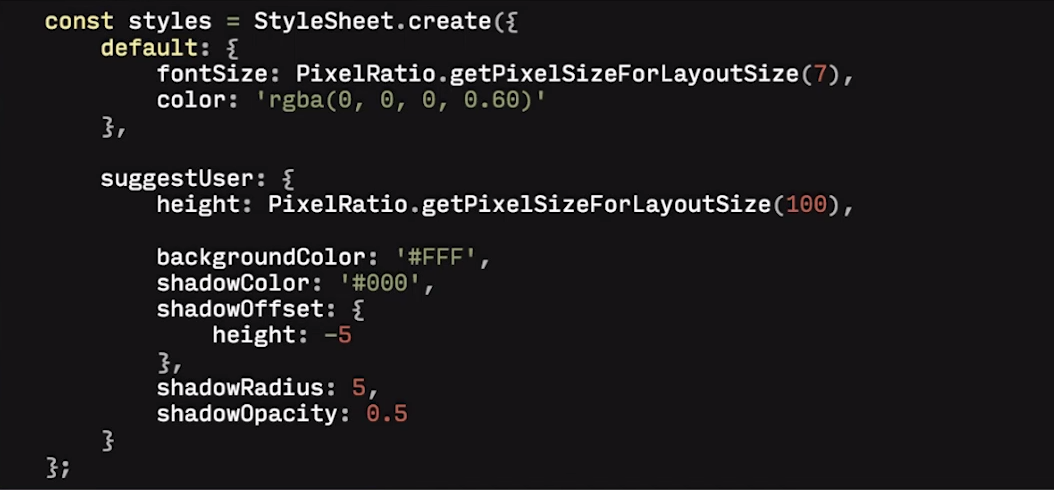
[CSSの例#1]
PixelRatioコンポーネントは、さまざまな画面(Retinaなど)の密度ポイントの値を実際のピクセルに変換します。

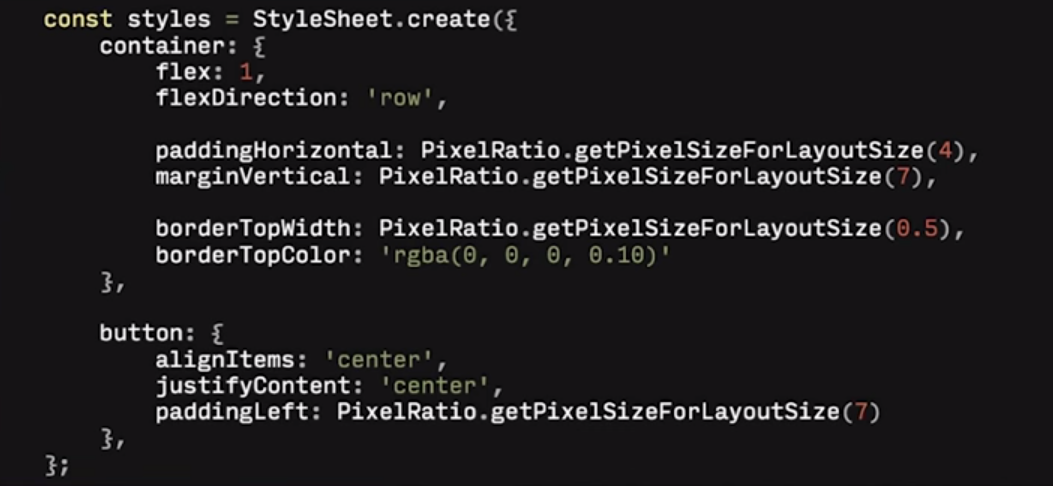
[CSSの例#2]
flexの例を次に示します。 タイプセットするのに十分な最小限のセット。
インク塗布
- reduxを接続します。それなしでは本当に悪いでしょう
- 画面と移行ロジックを熟考する
- iOSとAndroidには違いがあります
- メインコンポーネントはナビゲーターになります

[サンプルアプリケーションコード]
ナビゲーター
多くの問題があります。
- 管理用の命令型API(メソッド)
- Navigatorとの相互作用をすぐに検討する必要があります
- アニメーションとジェスチャーの制御が難しい
- NavigatorBarは一般的な生活から完全に切り離されています
- 複数のスクリーンを開発した後、痛みを感じ始めます
多くの点で、問題はreduxで解決されます。

[なぜ悪いの?]
ルートを開始する、または戻る(別の画面に巻き戻す)には、Navigatorへのリンクを作成してから、このリンクを取得する必要があります。 そして最初はそうではありません、なぜなら ナビゲーターはまだありません。

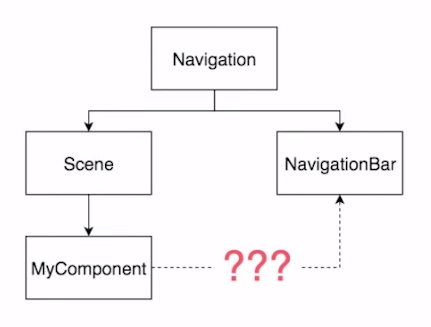
[インターフェースは関連コンポーネントのように見えます]

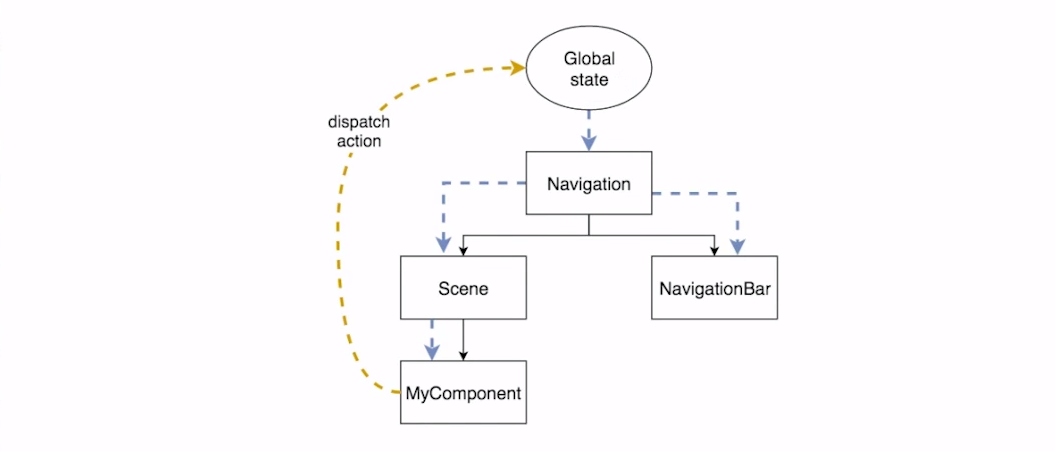
[しかし実際にはこのように見える]
NavigationBarまたはreduxが必要な理由
- MyComponentとNavigationBarをバインドしようとしないでください
- グローバル状態とディスパッチアクション(flux / redux)を使用する方が良い

2015年12月、Eric Vicentiは、Navigatorの問題を解決しようとして、コミュニティの助けを借りてnavigation-rfcプロジェクトを組織しました。 2016年2月、プロジェクトはNavigationExperimentalという名前でReact Nativeマスターに移行し、現在Facebookで開発中です。 また、古いナビゲーションはサポートされなくなります。
NavigationExperimental-何が行われたか
- レデューサーを介して制御される状態
- 命令型APIの代わりに-アクションディスパッチャー
- ナビゲーションロジックはビューから分離されています
- NavigationBar、アニメーション、および制御ジェスチャをさまざまなコンポーネントに分離

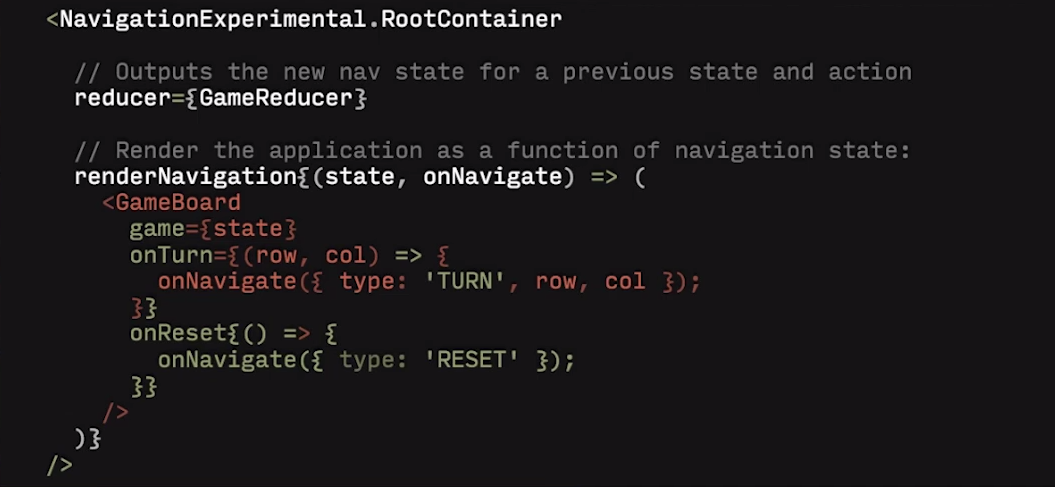
[サンプルナビゲーションコード]
アニメーション
- 特別なコンポーネントによって実装されます
- <Animated.View>、<Animated.Image>、<Animated.Text>があります
- Reactの外部で動作し、ネイティブコンポーネントを直接更新する

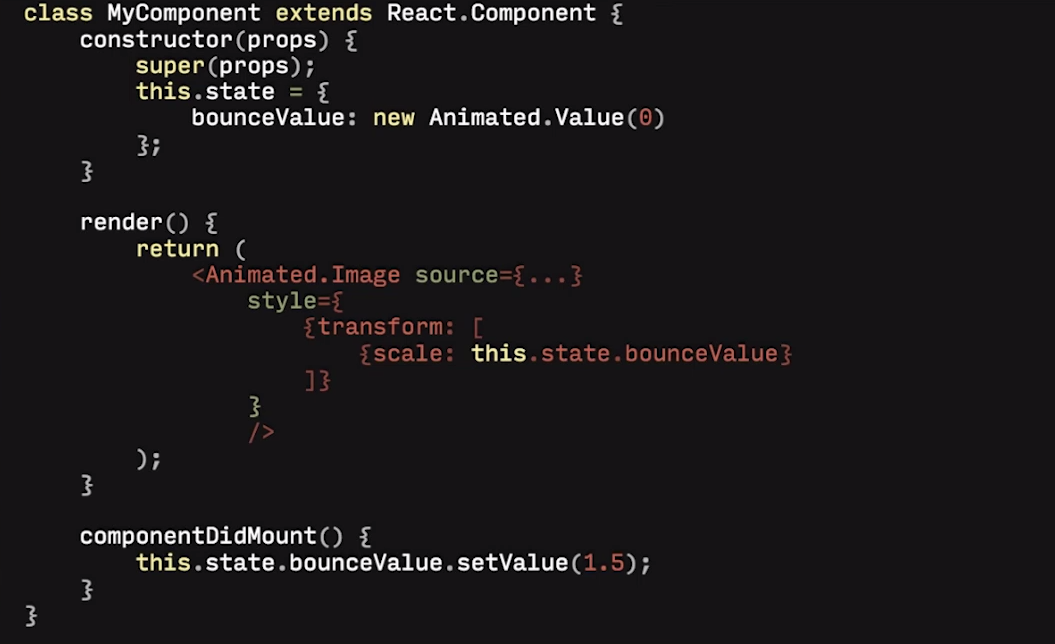
[サンプルアニメーションコード]
それは非常にスムーズに動作し、連続して/並行して組み合わせて、かなりおかしなことをすることができます。
ネイティブモジュール
React Nativeはコアを実装していますが、すべてではありません。 モジュールがない場合:
- UIExplorerの検索コンポーネント(React Nativeデモアプリケーション)
- OS用語で正しいモジュール名を見つける
- ソースで検索すると、文書化されていない可能性があります(写真の作成方法、SVG)
- js.coach/react-native-React Nativeのプラグイン
- JSよりもネイティブ実装を好む
ネイティブモジュールの接続方法
rnpmを使用-React Nativeパッケージマネージャー:
$ rnpm link react-native react-native-google-analytics-bridge
間違った方法は、すべてをフォルダーに入れることです。
- 共通/コンポーネント
- Android /コンポーネント
- iOS /コンポーネント
プラットフォームに応じて接続します
正しい方法は、すべてをフォルダーに入れることです。
- MyComponent / Component.ios.js、MyComponent / Component.android.js
- ComponentIOS、ComponentAndroid
プラットフォーム依存のコンポーネント(ComponentIOS、ComponentAndroid)の場合、ダミーを近くに置いておくと便利です。プラットフォーム上で一部のコンポーネントが見つからないという問題は発生しません。
ネイティブコンポーネントの記述方法
- すべてをjsで書く必要はありません
- コンポーネントにはUIKitまたはAndroid APIの実装が必要です
- そうでない場合、あなたは奇妙な、おそらく
最終報告、 この場所からのビデオ 。
PS
同僚がWeexへのリンクを破棄-2週間前、AlibabaはApacheプロジェクトを譲渡しました。
そして再びVue内。 それはいつも私の足の下で混乱します。
React + Reduxのアイデアを吹き込んだだけで、私は彼らと一緒に走ります。チェーンソーで狂ったように、あらゆる場所に適用しようとします。 そして、何が起こる-着陸ステージを展開しますか?!
比較を読むことは非常に興味深いでしょう、誰でもそれを取ることができます-Habréのトピックは新しいです。