この投稿は、複数ページのWebフォームを作成するための詳細なアルゴリズムに専念しています。 フォーム上の要素(フィールド、セパレータ、セクション、および最終的にはページ)が少ないほど、使いやすさの面でも変換の面でも優れているように思われます。 しかし、フォームを単純化することは不可能であり、フォームをいくつかのページに分割する必要があります。 たとえば、長いアンケートに記入するとき、商品を購入するためのアプリケーションに記入するとき、従業員に関する情報を人事部データベースに追加するときに、これが必要になる場合があります。
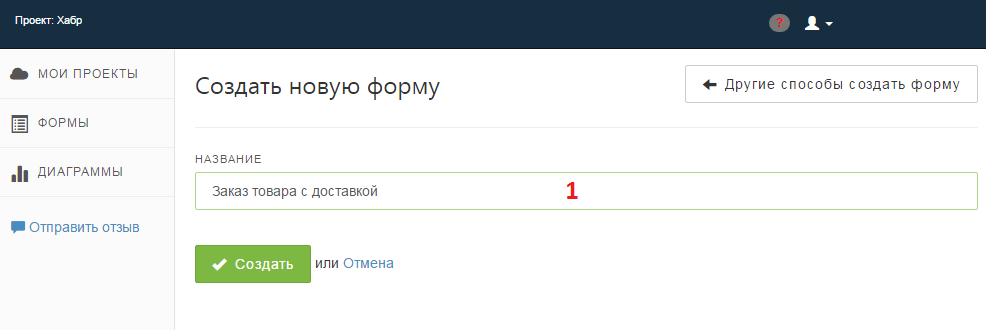
MyTaskHelperサービスを使用してこのフォームを作成しましょう。 メニュー「フォーム」→「新しいフォームを作成」→「フォームを最初から作成」に移動します。 ここで、将来のWebフォームに必要な名前を入力します。 「配達付き商品の注文」(図1)があります。

図 1
フォームに必要なフィールドを追加します。 それがあります:
- 名前(データ型-テキスト文字列);
- アドレス(データ型-セクション);
- 地域(フィールドタイプ-ロシア連邦の構成エンティティ);
- 決済(フィールドタイプ-テキスト文字列);
- 通り、家番号、入り口番号、アパート番号(フィールドタイプ-テキスト文字列);
- インデックス(フィールドタイプは整数);
- フィードバックの座標(データ型-セクション)
- 通信用の電話(フィールドタイプ-テキスト文字列);
- 通信用の電子メール(フィールドタイプ-電子メールアドレス)。
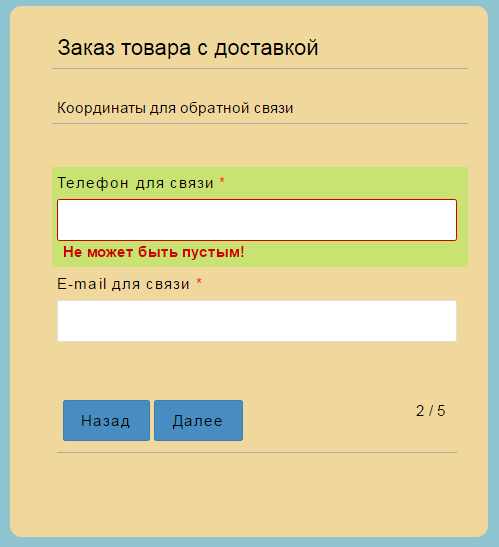
フィールドを追加するときは、検証オプションの指定を忘れないでください。 これは「空にできない」というものです。
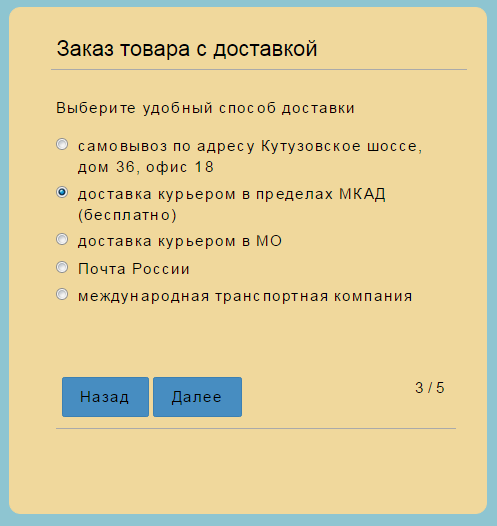
- 便利な配送方法を選択します(フィールドタイプ-ラジオボタン、オプションを指定する値のリストで、たとえば、Kutuzovskoye Shosseでのピックアップ、家36、オフィス18、モスクワ環状道路内の宅配便(無料)、モスクワ地方への宅配便、ロシアの郵便、国際輸送会社);
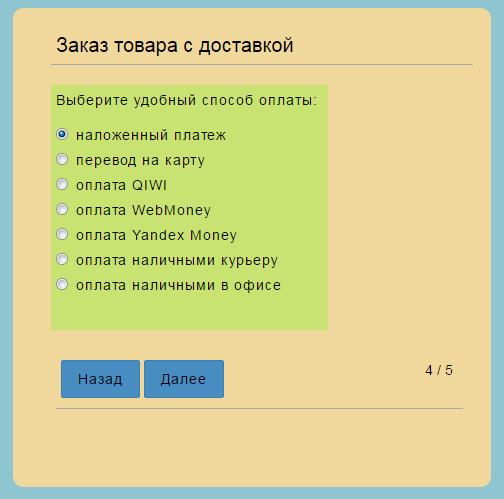
- 便利な支払い方法を選択します(フィールドタイプ-ラジオボタン、オプションで指定する値のリストで、代引き、カードへの送金、QIWI支払い、WebMoney支払い、Yandex Money支払い、宅配便への現金支払いなど)。
- 注文に関するコメント(フィールドタイプ-複数行テキスト)。
- 注文ステータス(フィールドタイプ-ラジオボタン)-値は「実行のために受け入れられました」、「配送準備済み」、「配送部門に転送済み」、「配送済み」。 将来的にはこのフィールドが必要になるので、今はそれについては説明しません。 残っている唯一のことは、フォームの最後のフィールドを非表示にして、アプリケーションを離れる顧客にそれが表示されないようにすることです。 これは次のように行われます:「ウィジェット」メニュー、「フォーム」セクション、「フィールド」タブ、そしてここで、「注文ステータス、チェック解除」フィールドの反対側に行きます。 したがって、必須フィールドは非表示になり、Webフォームには表示されません。
フォームのプレビュー(図2)は、モジュールが非常に大きく、複数のページに分割するのに干渉しないことを示しています。 このために、MTHには特別なタイプのフィールド、つまり「改ページ」があります(区切り文字付きのタブにあります)。

図 2
私たちのオンライン注文のオンラインフォームをより快適な外観にするために、「インデックス」、「通信用の電子メール」、「便利な配送方法を選択」、「便利な支払い方法を選択」フィールドの後に、このような区切り文字を組み込みます(「改ページ」) 。
Webフォームのデザインをセットアップすると、Webサイトに埋め込むのに恥ずかしくない結果が得られます。
図 3

図 4

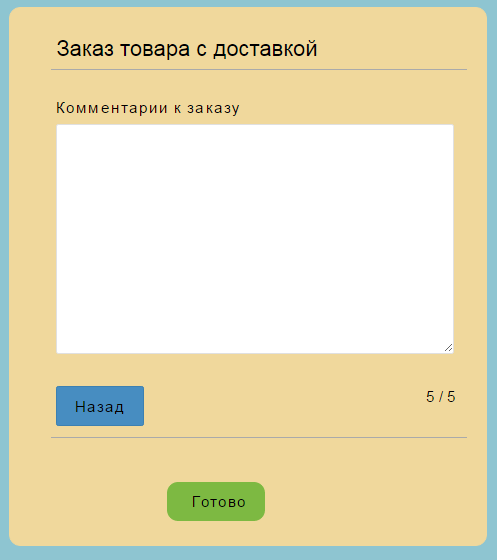
図 5

図 6

図 7
ここに、5ページの素晴らしいフォームがあります:)そして、結果のモジュールを個人的にテストしたい人のために、作成したばかりのフォームtyntsへのリンクを残します。
以下の出版物では、フィールドのルールについて説明します。これにより、上記の製品注文フォームがさらに面白く機能的になります。
また、 このhabratopikaの MTH全般についての資料を見ることができます。