サイドバーは2つの場合に適しています:重要なものが置かれている場合は、常に目の前に配置する必要があります(たとえば、Gmailなどの電子メールクライアントを使用するか、保存するためにこの最も重要なものを非表示にする必要がある場合)場所(再び、Gmailのように、既にモバイル版にあります)。 サイドバーの作成にゼロから取り組むことは、普通の人の仕事ではありません。実際、それは無意味です。 このようなタスクには、適切なフレームワークを使用することをお勧めします。 今日、これらの例の1つについてお話します。

Webixについて簡単に
コードに直接進む前に、それがどのようなライブラリであるかについて簡単に説明しましょう。 そのため、
Webixは、シンプルなボタンから
スプレッドシートウィジェットまで、さまざまな複雑さのUIコンポーネントのライブラリであり、Excelスタイルのオンラインスプレッドシートを作成できます。 コンポーネント自体に加えて、
イベント処理メカニズム、
オフラインモードのサポート、jQuery、AngularJS、Vue.js、Backbone.js、オンラインツールとの統合、
スキンビルダー 、
フォームビルダーがあります。 Angular 2との互換性を宣言しました。
詳細について
は、ドキュメントのページをご覧ください 。実用的な部分にスムーズに進みます。
必要なファイルを接続します
ライブラリとともにアーカイブを
ダウンロードすると、
コードベースフォルダー内に必要なjsおよびcssファイルがあります。
<link rel="stylesheet" href="./codebase/webix.css"> <script src="./codebase/webix.js"></script>
CDNを使用することもできます。
<link rel="stylesheet" href="http://cdn.webix.com/edge/webix.css"> <script src="http://cdn.webix.com/edge/webix.js"></script>
または
NPM :
npm install webix
または
NuGetでも:
nuget install Webix
または、
バウアーを好む場合:
bower install webix
上記のすべてはWebixに直接適用されます。 サイドバーを作成できるようにするには、さらに
いくつかのファイルが必要
です 。 CDNを介したアクセス:
<script src="//cdn.webix.com/components/sidebar/sidebar.js"></script> <link rel="stylesheet" href="//cdn.webix.com/components/sidebar/sidebar.css">
電子メールクライアントの例のサイドバー
電子メールクライアントについては既に説明したので、このトピックから逸脱せず、例としてそのようなアプリケーションを作成します。
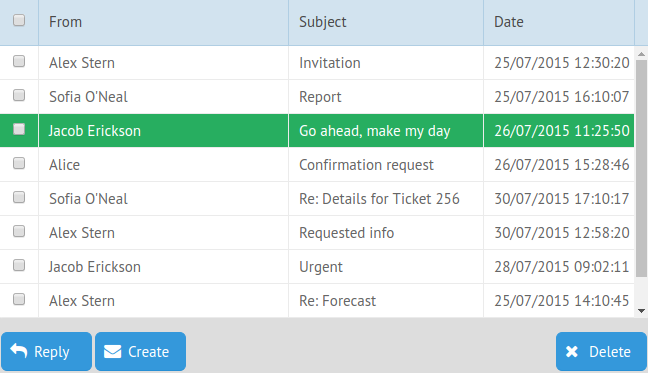
DataTableコンポーネントの助けを借りて、このような電子メールビューアを使用して、サイドバーを追加します。

DataTableのレビューは計画に含まれていないため、詳細については説明しません。この例のソースコードを以下に示します。
基本から始めましょう。 特定のコンポーネントをアプリケーションに追加するために、Webixでは
ビュープロパティが使用されます。 たとえば、ボタンを作成します。
view: "button"
Webixアプリケーションを初期化するには、次のコードが必要です。
上記のコードは、ワンボタンページを作成します。 アプリケーションは複数のコンポーネントで構成されているため、レイアウトの作成を検討する必要があります。 これを行うには、行と列の作成に使用される
rowsおよび
colsプロパティを使用します。
例:
webix.ui({ cols: [ { view: "button"}, { view: "button"} ] });
2つの列を作成し、それぞれに1つのボタンを作成します。 これらのプロパティを組み合わせたり、ネストされた列と行を追加したり、
重力プロパティを使用してサイズを変更したりすると、必要な複雑さのレイアウトを作成できます。
これで、サイドバーに移動できます。
Treeコンポーネントに基づいており、JSON形式を使用してその構造を記述します。 便宜上、このような説明を別の変数に保存することをお勧めします。
サイドバーは、次のメニュー項目で構成されます。
var menu_data = [ {id: "inbox", icon: "envelope", value: "Inbox"}, { }, {id: "tags", icon: "tags", value:"Tags", data:[ { id: "friends", value: "Friends"}, { id: "work", value: "Work"}, { id: "news", value: "News"} ]} ],
各アイテムには一意のIDが必要です。
値は、メニュー項目のテキストが何であるか、および
アイコン -アイコンを決定します。 Webixは
Font Awesomeアイコンセットを使用します。 タグアイテムに注意してください。 クリックで開くサブメニューが含まれています。
したがって、上記のすべてをまとめると、アプリケーションに移動できます。
webix.ui({ cols:[ { view: "sidebar", data: menu_data, }, { } ] });
基本的に、基本的なサイドバーを作成するために必要なことはこれだけです。作成するコンポーネントを正確に指定し、その構造に関するデータソースを選択します。
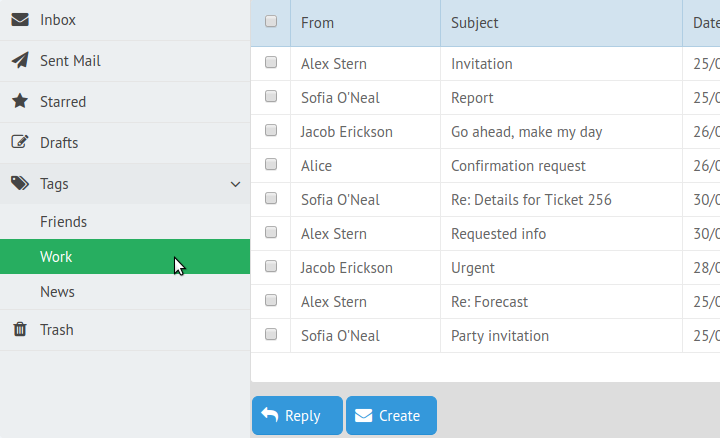
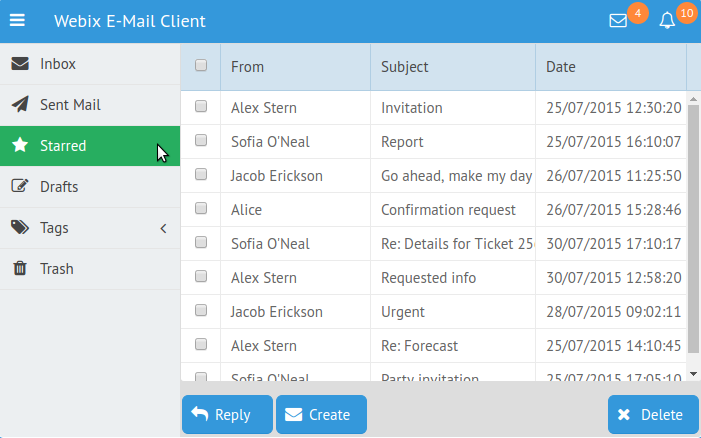
その結果、次のようなサイドバーができました。

サンプルコードとデモは
こちらにあります 。
サイドバーを非表示にするボタンを追加します
スペースを少し節約したい場合や、サイドバーを目障りにしたくない場合は、モバイルアプリケーション(だけでなく)からお馴染みのハンバーガーボタンをアプリケーションに追加できます。 これを行うには、アプリケーションに上部ツールバーを追加する必要があります。これにより、レイアウトが少し複雑になります。 これで、2つの行で構成されます。 最初の行である一番上の行には、ツールバーを配置します。 2番目の低い方は変更されず、サイドバー付きのビューアーで構成されます。
webix.ui({ rows:[ { }, {cols:[ { }, { } ]} ] });
ヘッダーを作成するために必要なコードを理解しましょう。 前述のように、作成されるコンポーネントのタイプは、
ビュープロパティの値によって決まります。 この場合、この値はツールバーになります。 その内容は、
elementsプロパティの値によって決まります。 この場合、ツールバーに次の要素を配置します:ハンバーガーボタン、タイトル、およびいくつかの通知アイコン:
{view: "toolbar", elements: [ { view: "button", type: "icon", icon: "bars", width: 37, align: "left", css: "app_button", click: function(){ $$("$sidebar1").toggle() } }, { view: "label", label: "Webix E-Mail CLient"}, { }, { view: "button", type: "icon", icon: "envelope-o", width: 45, css: "app_button", badge:4}, { view: "button", type: "icon", icon: "bell-o", width: 45, css: "app_button", badge:10} ] },
タイプ: "
icon "および
icon: "icon-name"プロパティは、アイコンボタンを作成します。
クリックプロパティを使用すると、クリックによって呼び出される関数を定義できます。 この場合、サイドバーの状態が切り替わります。 最後の2つのボタンに、
バッジプロパティを追加しました。これにより、プロパティ値に対応する番号を持つオレンジ色のバッジを使用できます。
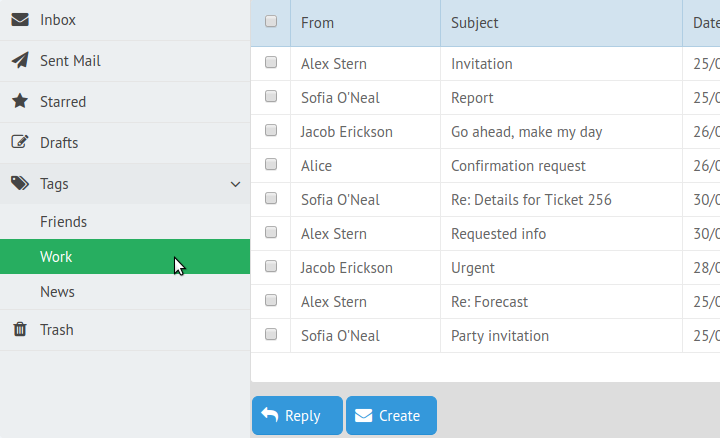
結果は次のとおりです。

最小化すると、サイドバーメニューアイコンは表示されたままになります。 それらにカーソルを合わせると、メニューの内容が表示され、項目の1つを選択できます。
開いたサイドバーは見慣れた外観です。

そして、はい、右上の通知アイコンに注意してください。 これらのオレンジ色の円のために、
バッジプロパティを使用しました。
この例を試して、この
リンクでコードを試してみて
ください 。
おわりに
この例では、このコンポーネントのすべての機能について説明しているわけではありません。 特に、サイドバー要素のテンプレートを指定できます。テンプレートに適用するCSSクラスを指定したり、マルチレベルメニューの矢印の外観を変更したりできます。 サイドバー
はTreeコンポーネントのAPIを継承し、それに固有の一連のメソッドも提供します。 これらの詳細については
、ドキュメントのページをご覧ください 。