
みなさんこんにちは! これはTechnoservブログです。 生産プロセスでは、私たちが実施するプロジェクトが興味深い技術的事例を生み出します。 それらが非常に多いので、私たちはそれらを世界と共有し始めることにしました。 はい、これは私たちの最初の出版物です。
ブログを始める名誉は私に落ちました、そして私は私にとって身近で大切なもの、つまり地理情報技術について書きます。 私はビッグデータ部門で働いており、分散コンピューティングのエンジンに基づいて高負荷の地理情報システムとサービスを開発しています。 上位の問題について話しますが、今日はスムーズにGISに没頭します。
多くの場合、データアナリスト(またはデータサイエンティストとも呼ばれる)には、マップ上でデータを視覚化する必要があります。 現在、アナリストにとって最も便利なツールはどれですか? もちろん、ノートブック! 最近まで、ジオデータを視覚化する多くの可能性はありませんでした。 matplotlibで静的ラスターを作成することは可能でしたが、基本的なマップを追加することもできました。 Geojsonファイルを開くことができるLeafletで動作する興味深いライブラリが判明しました。 今日は、EsriのPython用ArcGIS APIについてお話します。
この記事は、GISでの作業の例を研究したいアナリスト、およびコード記述を試すことに興味がある地図製作者とGISスペシャリストの両方に役立ちます。
Python用ArcGIS APIとは何ですか?
これは、地理データの視覚化と分析、および空間データから管理までの企業GIS(地理情報システム)の管理のための、使いやすく機能豊富なライブラリです。 このライブラリの重要な機能は、標準の構造、構造、およびイディオムを使用した「Pythonic」です。標準のArcGIS arcpyライブラリと比較すると、コードスタイルと速度の両方で開発者の間で激怒することがあります。
この記事では、ArcGISライセンスまたはArcGIS Onlineサブスクリプションを購入しなくても利用できる機能について説明します。 動作させるには、無料のArcGIS Onlineアカウントが必要です(作成の詳細は省略します-http://www.arcgis.comでこれを行うのは非常に簡単です)。 この実施形態では、レイヤー内のオブジェクトの数は1000に制限されています。
APIはarcgis condaパッケージとして配布されます。 概念的なGISモデルであるパッケージ内では、機能はいくつかの異なるモジュールに整理されており、使いやすく理解しやすくなっています。 各モジュールには、GISの特定の側面をカバーするいくつかのタイプと機能があります。
APIのごく一部を紹介として考えます。
arcgis.gisは、エンタープライズGISとArcGIS Onlineの両方に基本的な情報モデルを提供します。 このモジュールは、ユーザー、グループ、コンテンツによる管理機能(作成、読み取り、更新、削除)を提供します。 実際、これはGISへのエントリポイントです。arcgis.widgetsは、実際、Jupyterノートブックでマップウィジェット(MapView)を管理するためのモジュールです。
設置
現時点では、ライブラリはPython 3x用のAnaconda内でのみ配布されています。 すべてが簡単にセットアップされます。
%%cmd conda install -c esri arcgis
すべてがうまくいったことを願っています。 これで使用を開始できます。
Anacondaをインストールしたくないが、ライブラリをテストしたい場合は、Esriからサンドボックスを試すことができます: https : //notebooks.esri.com 。
使用する
gisモジュールのGISオブジェクトは、エントリポイントであるArcGIS API for Pythonで最も重要です。 ArcGIS OnlineでもエンタープライズArcGISでも、使用するGISを表します。 このオブジェクトを使用すると、ジオコンテンツを操作したり、GISを管理したりできます。 GISオブジェクトを初期化することから始めましょう。
import arcgis from arcgis.gis import GIS
ArcGIS Onlineへの基本的な匿名接続として使用できます...
gis = GIS()
...そしてログインあり。
my_gis = GIS(url='http://arcgis.com', username='andrey_zhukov', password='')
任意のツールについて、たとえば、ヘルプを呼び出すことができます
gis?
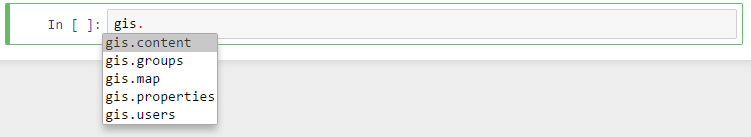
さらに、コンテキスト入力がサポートされています。

カードの埋め込みは簡単です!
モスクワを中心にズームレベル15でhello_mapマップオブジェクトを初期化しましょう。
hello_map = my_gis.map("", zoomlevel = 15)
今、彼に電話しましょう...
hello_map

ようこそ
基本的な要素はマップ内で機能します-マウスホイール(またはタッチパッド上の対応するジェスチャー)としてのドラッグアンドドロップ(パン)とズーム(ズーム)、および画面上のボタン。
hello_mapオブジェクトを使用したその後の操作は、上のフレームに反映されます。
カードで何を制御できますか?
たとえば、ズーム。
hello_map.zoom = 10
地図の面積を増やす
hello_map.height = '600px'
次の図が表示されます。

利用可能なベースカードのリストを見てみましょう。
hello_map.basemaps
['streets', 'satellite', 'hybrid', 'topo', 'gray', 'dark-gray', 'oceans', 'national-geographic', 'terrain', 'osm']
すべて見ることができますか? もちろん!
from time import sleep for basemap in hello_map.basemaps: hello_map.basemap = basemap sleep(5)
マップフレームに次のようなものが表示されます。

OpenStreetMap-非常によく知られているので、詳しく見ていきましょう。
hello_map.basemap = 'osm'
アドレスを探しましょう。 オメガプラザビジネスセンターの住所を見つけて、地図を概算します。
1つの住所でのジオコーディングは完全に無料ですが、バッチジオコーディングでは既に組織のアカウントでローンが必要です。
location = arcgis.geocoding.geocode(', , 19', max_locations=1)[0]
hello_map.extent = location['extent']

ArcGIS Onlineギャラリーのコンテンツをマップに追加できます。 面白いものを探しましょう...
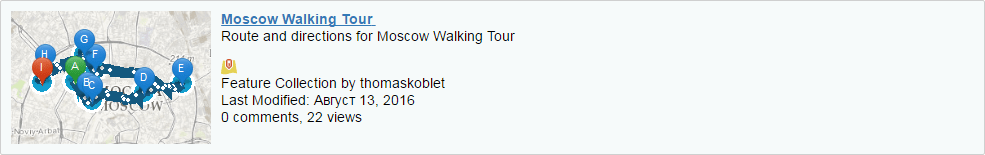
from IPython.display import display items = gis.content.search('title:Moscow', item_type='Feature Collection') for item in items: display(item)

Moscow Walking Tour -すばらしい! アイテムを明確にします。
my_layer = items[2] display(my_layer)

サービスを追加して、hello_mapを見てください
hello_map.add_layer(my_layer)
hello_map.zoom = 10

ノートブック内のフレームにWebカードが埋め込まれました。 オブジェクトをクリックすることにより、ナビゲーションと情報出力をサポートします。 現在、多くの組織は企業レベルだけでなく、オープンデータの公開にもArcGISテクノロジーを使用しています。 このオープンデータには、ArcGIS Onlineで検索および使用できるものと、オープンデータポータル( https://opendata.arcgis.com/ )から検索してArcGIS Onlineにアップロードできるものがあります。
ハッピー ハッキング マッピング!
オブジェクトを操作する
もちろん、Jupyterノートブックで実行されているすべてのデータサイエンティストは、パンダとDataFrameに使用されます。 パンダとArcGISを使用して、完全なデータセットを操作しましょう。
これを行うには、最初にcsvをパンダにインポートしてから、マップレイヤーに変換します。
例として、モスクワの駐車メーターのレイヤーを取り上げます。 私はすでに元のcsvで少し考えました。 予期しない問題が発生しないように、utf8に再コーディングされ、列の名前が変更されました。
import pandas as pd parkomats = pd.read_csv(r'.\data\data-417-2017-02-14.csv', sep=';')
結果のオブジェクトを見てみましょう。 既に緯度と経度、および疑似ジオソンフィールドgeoDataがあります。 データをインポートすると、ArcGIS自体がジオメトリまたはアドレスフィールドを識別しようとします。 住所データを収集する必要がある場合、いくつかのフィールドから住所を収集する必要があります。
parkomats.tail()

次に、DataFrameをパンダからgisオブジェクトにインポートします。 これを行うには、import_data関数を呼び出すだけです。 その結果、FeatureCollectionオブジェクトを取得します
geoparkomats = my_gis.content.import_data(parkomats) geoparkomats
<FeatureCollection>
次に、オブジェクトをマップに追加します。 これを行うには、新しいマップオブジェクトを初期化し、新しいレイヤーを追加します。
parkomat_map = my_gis.map('', zoomlevel=12) parkomat_map.basemap = 'osm' parkomat_map.height = '600px' parkomat_map.add_layer(geoparkomats) parkomat_map

もう悪くない! しかし、このデータを作成しておくといいでしょう。 それらを色付けしてみましょう。 開始するには、単に駐車ゾーンで
parkomat_cat_map = my_gis.map('', zoomlevel=10) parkomat_cat_map.basemap = 'gray' parkomat_cat_map.add_layer(geoparkomats, {"renderer":"ClassedColorRenderer", "field_name":"ParkingZoneNumber"}) parkomat_cat_map.height = '600px' parkomat_cat_map

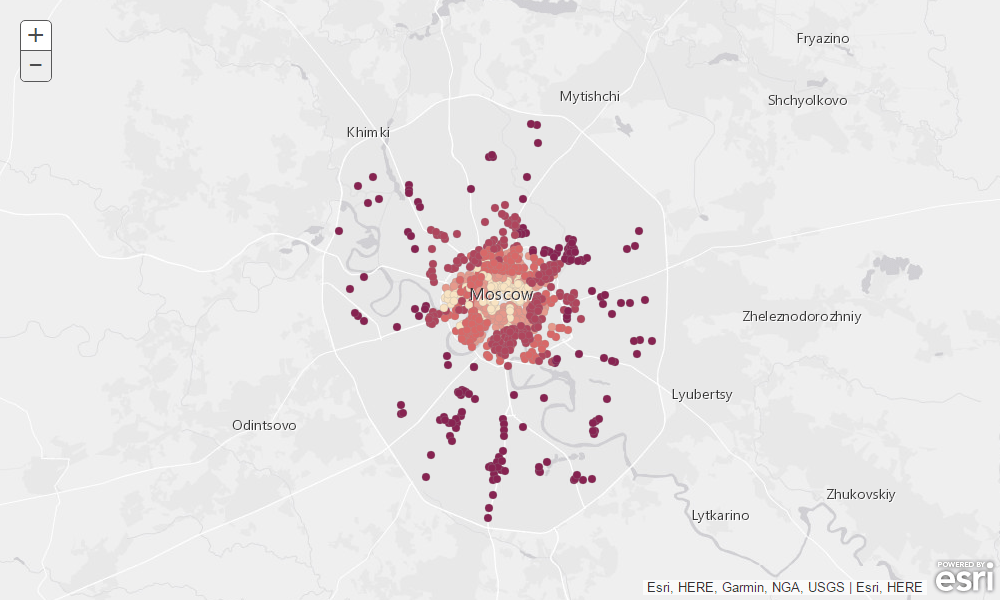
多くの人がヒートマップを愛しています。 彼女を作ってみましょう。
parkomat_heat_map = my_gis.map('', zoomlevel=11) parkomat_heat_map.basemap = 'dark-gray' parkomat_heat_map.add_layer(geoparkomats, {"renderer":"HeatmapRenderer"}) parkomat_heat_map.height = '600px' parkomat_heat_map

ご覧のとおり、レイヤーの追加とスタイル設定は難しくありません。
さらに、すべてのカードを近くに置くことができます。 これを行うには、3つの新しいフレームを作成して構成し、1つのボックスに入力します。
just_map = my_gis.map('', zoomlevel=10) just_map.basemap = 'osm' just_map.add_layer(geoparkomats)
cat_map = my_gis.map('', zoomlevel=10) cat_map.basemap = 'gray' cat_map.add_layer(geoparkomats, {"renderer":"ClassedColorRenderer", "field_name":"ParkingZoneNumber"})
heat_map = my_gis.map('', zoomlevel=10) heat_map.basemap = 'dark-gray' heat_map.add_layer(geoparkomats, {"renderer":"HeatmapRenderer"})
from ipywidgets import * just_map.layout=Layout(flex='1 1', padding='5px') cat_map.layout=Layout(flex='1 1', padding='5px') heat_map.layout=Layout(flex='1 1', padding='5px') box = HBox([just_map, cat_map, heat_map]) box.height = '300px' box

おわりに
したがって、ArcGIS API for Pythonを使用してJupyter Notebookで本格的なWebマップを使用することがいかに簡単かを学びました。 これはベータ版からほとんどリリースされていない新製品ですが、すでに非常に興味深いもので、大きな期待が寄せられています。 作業に関する質問とAPIを改善するための提案があれば、記事へのコメントで話すか、Esriのロシアのロシア代表であるesri-cis.ruに手紙を書くことができます。
この記事の資料はGitHub( https://github.com/fall-out-bug/arcgis_python )に投稿されています 。 Esriライブラリコードと豊富な資料は、GitHub( https://github.com/Esri/arcgis-python-api )にもあります。
ハッピーマッピング!