
おそらく、 Mahouについての私の紹介記事を既に読んでいると思います。最初の関数をどのように作成したかを説明し、一般的な用語でプログラムの機能を説明しました。 それ以来、Mahouではかなり多くの時間が経過し、多くのことが変更および追加されました。実際、この記事ではこれについて説明します。
インターフェースの変更
インターフェースは大きく変わり、より良いことに、すべてが便利で目に見えるようになりました。これがMahouの以前の姿です。

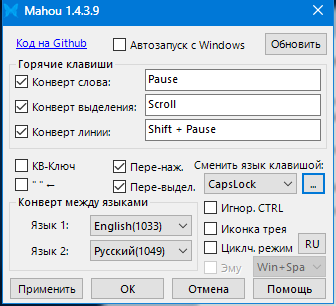
そして今、このようになります:

Sublime Text 3のプラグインを書いたように
「テキストカーソル(キャレット)の近くに現在のレイアウトを表示する」機能では、このために特別に作成したプラグインを使用して、Sublime Text 3で表示することができました。
すべては、テキストカーソルが現在位置している可能性を探していたという事実から始まりました。方法を探して、フォーラムSublime Text→ view.rowcol(view.sel()[0].begin())で行と文字数を返しましたこれにはテキストカーソルがあり、必要なものでした。 次に、「このデータをSublime TextからMahouに転送するにはどうすればよいですか?」と考え、ソケットを思い出し(ソケットについて少し知っていました)、127.0.0.1(localhost)およびポート7777で実行されるサーバーを作成することにしました、最初は何も機能しませんでしたが、その後、ソケットに関する記事をいくつか読んで、それらがどのように機能するかを理解し始めました。 次に、 Sublime Text 3 APIの読み取りを開始し、プラグインの作成を開始しました。
まず、データが発行されるサーバーを初期化し、次にイベントをリッスンするEvenListenerを作成しました。
- on_window_command表示/非表示などの場合 特にウィンドウズは、サイドバーに使用しました。
- on_modifiedビューを変更するとき。
- on_activatedエディター/タブ/パネルをアクティブにするとき。
- on_text_commandキーボード/マウスのいずれかのキーを押したとき。
次に、キャリッジ位置のX、Y座標を取得する方法を探し始めました.ST3APIから、テキストの行の高さと幅を取得できることを学びました。行と文字の数で乗算すると、必要な座標を取得できます しかし、1つの問題がありました-タブ文字は1文字としてカウントされたので、行のタブの数をカウントし、3を掛けて文字の数に追加する必要があると決めました-そしてそれはうまくいきました!
次に、サイドバーの幅の定義を追加しましたが、非表示/表示のときにアニメーションを使用し、EventListenerがアニメーションが完了する前の幅を返し、他の可能なAPIを見て、この問題には別の解決策があると結論付けました。サーバーにデータを送信する前にアニメーションの終了まで待機時間を追加することを除きます-いいえ、300ミリ秒の待機を追加しました-そしてそれはうまくいきました!
次に、プラグインの設定を作成し、Mahouのサーバーからデータを受信するクライアントを作成し、すべてが機能しました。
タイマーを使用した機能の大幅な改善。
タイマーが使用する機能:
- マウス/キャリッジに近い言語のヒント。
- タイマースイッチCapsLock。
- レイアウト#1がアクティブな場合、Scroll-Lockを強調表示します。
- トレイにある国の国旗。
それらをどのように改善したか:
以前は、タイマーが作動すると、トレイの国旗に有効です。アイコンは常に変更され、最終的にCPUに大きなストレスを与え、時にはGDI +がクラッシュすることもあったため、最後に変更された言語の名前と、現在の言語は前の言語と同じであるため、アイコンを変更しないでください。これにより、CPUの負荷が大幅に減少します。残りの機能も同様に改善しました。
MahouはRAMの設定を使用します。
これはどういう意味ですか? つまり、特定の設定を読み取る前に、ディスクを使用して追加の負荷を作成する前に、ディスクを使用せずにそれらを使用する(RAM)ように各設定の変数を作成することにしました。 現在、ディスクへの読み書きは、設定の保存/読み込み時にのみ発生します。
他に何が新しくなりましたか?
- テキストの大文字小文字変換関数。
- メモリをクリアすると、Mahouは3〜5MBのRAMを消費します。
- Microsoftアプリケーション(Office、Skypeなど)のサポートの改善
- 言語プロンプトのテキストを変更する機能が追加されました。
- デバッグ情報を更新しました。
- Mahou 2.0のWikiを更新しました。
参照資料