間違いなく、私は他の何よりも設計システムについて頻繁に尋ねられます。 過去数年にわたり、
Marvel 、
Bantam 、および
Modulzなどの製品の設計システムを構築、実装、および提示する方法について考えることに多くの時間を費やしてきました。今、プロセスで学んだことを共有する時だと判断しました。
 設計システムとは何ですか?
設計システムとは何ですか?デザイナーが良いUIクジラを愛しているのは秘密ではありません。 しかし、私の観察によると、最近、ツールキットとスタイルガイドだけでなく、製品全体をリンクするシステムの作成にも注目が集まっています。
Shopifyや
Intercomのような企業は、設計システムのみを専門に扱う特別なチームを形成しています。 人々は、設計に対する体系的なアプローチがいかに重要であるかを認識し始めています。 これは励みになります。 誰もが知っているかもしれませんが、たぶん晴れた日には、すべての新しいプロジェクトでゼロから始めることを想定しないデザイナー向けのツールがあります。
(IT製品に関連する)設計システムは、単なるフレームワーク、UIツールのセット、またはコンポーネントのライブラリではありません。 これは、コードを記述するためのスタイルガイドまたは一連の指示以上のものです。 上記のすべてよりもさらに。 設計システムは、製品を作成する手順を決定する、常に進化する一連のルールです。
優れた設計システムは多面的です。企業の文化や使命から、ブランディング、コピーライティング、コンポーネントライブラリ、その他の設計言語まで、あらゆるものが含まれます。 トップレベルの要素は、システムの最も重要な側面と言えますが(これは論争の的ですが)、この記事では、会社として、あなたが誰であるか、ミッションが何であるか、製品がどのように見えるか、どのような印象を残す必要があるかを知っていると仮定しますと作業方法。
これらの主要なパラメータを決定したら、デザインを使用して調和して一貫してビジョンを表現できます。
スタイルパレットを作成するコンポーネント自体に取り組む前に、それらの基礎を築く必要があります。 製品を最小のコンポーネントに分解する必要があります。
実際、最も単純なタイトルのようなコンポーネントでさえ、デザインで繰り返し使用される多くのスタイルの組み合わせです。
したがって、分解できない最小の要素が残るまで、各コンポーネントを分解する必要があります。これらが基本スタイルになります。
CSSスタイル属性のリストから始めることができ
ます 。 ほとんどの属性は、事前定義された値のみを取ることができるため、インターネット上の任意のWebサイトに適用できます。 任意の値を取るこれらの属性は、最終的に当社製品を他のすべてのものと区別するものを構成します。 これらの任意の値は、スタイルパレットをグローバルに定義します。 会社の製品のすべての側面を完全に作成するときは、グローバルスタイルパレットを使用します。
すべての準備ができたら、製品は、グローバルスタイルパレットに元々含まれていなかった単一のスタイルを使用しないでください。
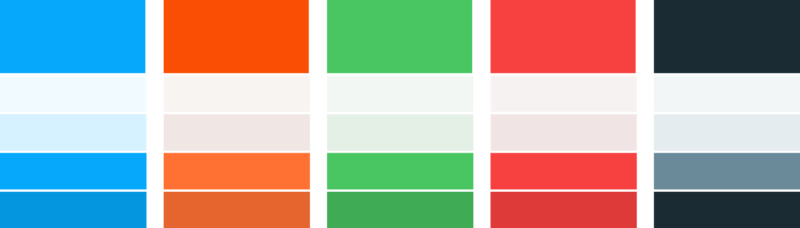
色スタイルの最も明らかな属性である色から始めましょう-呼び出し、保存、再利用できるものとして現代のツールによって認識されていると思われる唯一のものです。
メインカラーとして、青を取りましょう。 したがって、どのように補色が補色になるか-オレンジ。
ブランドカラー色を使用して成功または失敗のアイデアを表現することはデザインの一般的なパターンなので、この目的のためにパレットに赤と緑を追加しましょう。 黄黒のペアも良いです。
成功/失敗の色そして最後に、まだ灰色が必要です。 ほとんどのインターフェイスには、少なくとも次のグレーの濃淡が必要です。
- 背景の非常に明るい色合い。
- 境界線、線、ストローク、および仕切りの色合いは少し暗くなります。
- 字幕と補助テキストの中間飽和。
- 見出し、本文テキスト、および背景にはダークグレー。
もちろん、他の色合いが必要になる可能性があります。 たとえば、本文のテキストに3種類の灰色を、ストロークに2種類の灰色を使用することができます。 一番下の行は、使用するスタイルを事前に考えておく必要があるため、後で製品の作業の任意の段階でそれらを適用できます。
最後の仕上げとして、プライマリブランドとセカンダリブランドの両方の色にさまざまな色合いを追加するとよいでしょう。 これは、コンポーネントを作成するときに、どこかで背景を明るくし、ストロークを暗くしたい場合に役立ちます。
 最終パレット影
最終パレット影シャドウは、ほとんどのインターフェイスで使用されるもう1つの一般的なスタイル属性です。 私の観察によると、設計者はほとんどの場合、コンポーネントの作業中に自発的にそれを適用する方法を決定します。 このような孤立したアプローチは、多くの場合、設計が恒常性を尊重しないという事実につながります。
詳細から脱線して、影が必要な理由を考えてみましょう。 明らかに、インターフェイスにパースペクティブを追加しようとしていますが、この効果は他のコンポーネントに役立ちます。 それでは、個々のコンポーネントから分離して影を見て、それらをスタイルパレットに組み込みましょう。
システムにコンポーネントを実装するには、4種類のシャドウで十分です。
- インタラクティブな要素を強調し、デザインをより直感的にする光の影。
- マウスオーバーしたときにコンポーネントを強調表示するためのより顕著なシャドウ。
- ドロップダウンメニュー、ポップアップ、およびその他の同様のコンポーネントに遠近感を与える太い影。
- モーダルコンポーネントのリモートシャドウ。
光からリモートまで、あらゆる種類の影フォントサイズ各画面に目的の視覚的階層を構築するには、使用するフォントサイズを決定する必要があります。
私たちのデザインのフォントは、メロディーの音符のように色域内に並ぶ必要があります。 これは、調和のとれたリズムを垂直に維持するのに役立ちます。 これらのすべての比較は、少しがっかりしたかもしれませんが、幸いなことに、賢い人たちはすでになんとかすべてを理解してくれています。 Tim Brownは、さまざまなサイズのフォントセットを備え
た素晴らしいWebサイトを
作成しました 。
Adam Morseは 、
全音階フォントスケールの実装を公開しました。 私の意見では、テルシウムはほとんどの製品に適しています。
次のステップでは、必要なフォントサイズを把握し、活字スケールのメイン3分の1に設定します。
- マーケティングサイトやインターフェイスなどに頻繁に表示される初期(1em)テキストサイズとして、ブラウザーでデフォルトで設定されるサイズとして16pxを使用することをお勧めします。
- 大きなテキストの場合は大きなサイズ-ブログの投稿など。
- 見出しと小見出しには、さらにいくつかのオプションがあります。
- 途方もなく大きなフォント-たとえば、対応するページの価格を強調するために使用します。
- また、小さな印刷メモ、入力フィールドのツールチップ、およびその他のサポートテキスト用のいくつかの小さなオプションを含める必要があります。
フォントスケール丸みを帯びた角一般的な考え方は、任意の値を取る各属性に時々同じスキームを適用することです。 角を丸くするには、次の放射状の値が必要です。
- 小さなコンポーネントの小さな半径-フラグ、タグ、ラベル。
- ボタン、入力ボックスなどの平均半径。
- カード、モジュール、その他の大きなコンポーネントの大きな半径。
異なるフィレット半径:2px、4px、8px注 :ラウンドコンポーネント(アバターなど)を作成するには、50%の値も必要です。
距離ほとんどすべてのデザインで最も一般的なスタイル属性は空のスペースです。 ヘッダー内のリンク、グリッド内の要素、アイコンとリンク、またはドロップダウンメニュー項目の間で使用する場所は関係ありません。インターフェースに空のスペースがランダムまたは任意に表示されることはありません。
フォントの場合と同様に、特定のスケールにのみ従うため、すべてのコンポーネントとレイアウトが同じように見えることを確認できます。 個人的には、ほとんどの場合
、材料設計の8dpグリッドをスケールとして使用するのが
大好きです。 エリオット・ダールは、それが提供する利点に関する
優れた記事を書いています。
8dpのステップで、製品ラインのレイアウトのさまざまなコンポーネント間の距離を計算できます。
これらの値を使用して高さ、幅、行間隔を設定することもできます。これらを繰り返し使用して、ボタン、入力フィールド、アバターなどのサイズを決定できます。 これらのコンポーネントは、Web製品に組み合わせて表示されることが多いため、サイズの比率が常に同じであれば、不要な不一致を避けるためにより便利です。
放電既に述べたように、フォントに設定する必要があるスタイル属性はサイズだけではありません。 文字間の距離は、大きな見出しをよりコンパクトにしたり、小さな見出しにもう少しスペースを与えたりできるもう1つの便利な属性です。
放電の3〜4個の値で十分です。
コンポーネントライブラリを作成するスタイルのグローバルパレットを決定したので、これらすべてのコンポーネントを使用してライブラリの作成を開始できます。 ほとんどの場合、このプロセスには創造性の余地はありません。指定されたスタイルをコンポーネントに適用するだけです。
この段階では、以前はパレットに含まれていなかったスタイルが必要になることはないはずです。 パレットを作成する前の段階で創造性に取り組んでいました。 この時点から、色、フォントサイズ、マージン、インデントサイズ-つまり、コンポーネントやレイアウトを作成するときに使用するスタイルはすべてパレットから削除する必要があります。 新しいものは(まれな例外を除いて)入力できません。 これはあまりにもカテゴリー的または不合理であるように思えるかもしれませんが、多くの人が迷子になるのは逆にここにあると思います。
Dave Rupertは最近、読者に次のトピックに関するアンケートを投稿しました。たとえば、ボタンコンポーネントのスタイルを再定義するコードを配置する場所。たとえば、このボタンがモーダルコンポーネント内にある場合。
ハリー・ロバーツ(必ず彼の作品をチェックしてください)は後で記事でこれ
についての彼の考えを
表明しました。 ジョナサン・スヌークは後で
トピックを明らかにし、彼の考えを追加しました。 私は両者が出会った結論に同意しますが、この議論全体を始めることさえできなかったように思えます。
これはパラドックスです。グローバルレベルで繰り返し使用することを意図して設計コンポーネントを作成し、製品の特定の部分に合わせて変更することです。 その後、コンポーネントライブラリの作成はその意味を失います。 あるスタイルが別のスタイルをどのように再定義するかを見ると、これは通常、コンポーネントを適切でない場所にプッシュしようとする必死の試み、または設計が初期段階で詳細に計画されていなかったという事実によって説明され、現在デザイナーはバリエーションに頼らざるを得ません。
製品の特定の領域でグローバルコンポーネントを再定義するたびに、設計システムの不変性に違反します。 このような自発的な変更が製品全体に蓄積されると、出口には内部一貫性のない設計システムができます。すべての亀裂から矛盾が突き出ます。
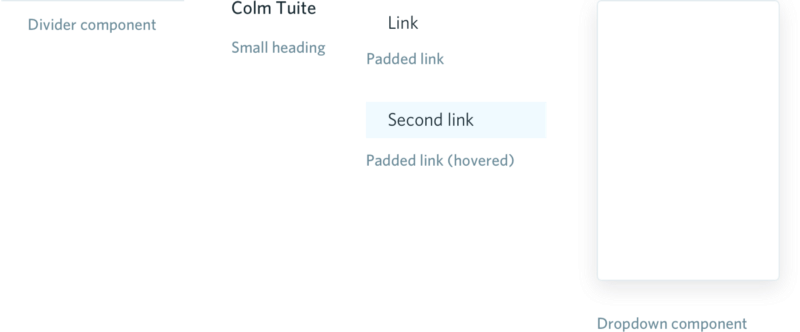
次に、いくつかの標準コンポーネントを取り上げ、作成したパレットに含まれるスタイルのみを使用してそれらを構築する方法を見てみましょう。
ただボタン最も単純な例から始めましょう-ボタンとそれを見て、事前定義されたスタイルパレットからコンポーネントを作成することが可能です。
その他のコンポーネントまた、これらすべての色、フォントサイズ、シャドウ、インデントは、前の段落で作成したパレットから直接取得されました。
 もっと具体的なものを試してみましょう...
もっと具体的なものを試してみましょう...いくつかのコンポーネントの準備ができたので、ドロップダウンメニューなど、より複雑な要素の作成を開始できます。
このメニューの作成には、基本パレットのスタイル以外には何も使用しませんでした。 したがって、コンポーネントのライブラリ全体を設計し、さらに詳細なレイアウトに進み、最後に画面全体に移動できます。
最後のヒント- 一部のコンポーネントでは、パレットで定義しなかった値(サイドパネルの幅など)が必要になります。 これらの値は、単に「表示領域の幅の3分の1」またはそのようなものとして定義される場合があります。 その他の場合、これらはこの特定の場合にのみ使用される任意の値になります-それに何の問題もありません。 重要なのは、繰り返し使用できる数量(そのほとんどは使用可能)と使用できない数量を検討することです。
- コンポーネントが独自の生活を送るようにします。 ボタン、入力ボックス、ヘッダーなどのフィールドのサイズを設定しようとしないでください。 コンポーネントレベルでは、このコンポーネントを使用するすべての場合に同じ外観を持つスタイルのみを定義する必要があります。 フィールド幅はケースごとに異なるため、ラッパーを使用することをお勧めします。 ハリー・ロバーツは、このテーマに関する優れた記事を書きました。