
しばらくの間、私は有名デザイナーが作成したさまざまなレイアウトを手に入れましたが、それほど多くはありません。これらのレイアウトに課されたサイトも同様です。 いくつかはきれいで、他は少し時代遅れで、他はひどいものでした。 定期的に、彼自身はピクセルパーフェクトを含むレイアウトの問題を解決し、徐々にレイアウトのすべてのサイズが選択されることを徐々に理解するようになりました。 ブルドーザーから 結果に多少の異質性をもたらし、レイアウトプロセスに余分な頭痛、松葉杖、および時間を費やす比較的ランダムな方法です。 この記事では、このテーマに関するいくつかの考えと実験を共有したいと思います。
頭のおPor
それは比較的多数のサイトの作成に従事している小さな会社についてです。 色、写真処理、またはロゴやアイコンの描画のトピックに関する議論はありません。 サイズについて説明します。 さまざまなサイズがあります-インデントサイズ、プレーンテキストと見出しのフォントサイズ、アイコン、ボタン、境界線の半径、影のインデント、要素のオフセット...一般的にはたくさんあります。 デザインに携わっていない人は、これらのサイズがどのように選択されるかについて考えないでしょう。 はい、また、上記のランダムな選択の考えに気付くまで、私も考えませんでした。
デザイナーの考え方を理解するために、私はTyTrubaに行き、そこで初心者向けのWebデザインのレッスンを探しました。 実際、多くの小さなスタジオでは、こうした種類のレッスンから学んだのは初心者のデザイナーだけです。 それらを修正する人はいませんし、彼らは慣れ親しんだ通りにすべてをします。 何十もの人気のあるレッスンを見た後、奇妙な感覚が生じました。 とても奇妙です。 インターフェイス要素のサイズ設定のイデオロギーについては何も言われていないようです。 しかし、多くの場合、「約50ピクセルあります」、「もう少しやる必要がある」、「インデントを追加する」、「5-6-7 ... 8ピクセル前後のどこか」などの表現がありました。 一部の要素は目ではっきりと配置されています。 その結果、初心者のデザイナーも直感的に何かを始め、天井から取った抽象的な概念と数字を操作します。 初心者が良いスタイルガイドを見つけて、統一が良いことを理解していると良いでしょう。 しかし、すべてのサイトは異なっており、スタイルガイドは普遍的ではなく、また奇妙なことが始まります...
一見-わかりました、レイアウトデザイナーは文句を言わず、デザインをまったく理解していない顧客(彼の心では、ピンクの背景の黄色のテキストがまさに必要なものです)がレイアウトを承認したためです:

しかし、どうすれば...まだ問題が残っているのでしょうか? 何らかの理由でピクセルパーフェクトを行うことを決定した状況で、特に強く現れます。 状況のすべての苦痛を理解するために、レイアウト設計者の観点からすべてを見る必要があります。 レイアウトを作成するとき、作業の重要な部分(ピクセルをピクセルに構成するとき、これは費やされる合計時間の80〜90%に近づくことがあります)は、レイアウトからサイズを転送します。 最初に奇妙な方法でサイズが選択された場合-このプロセスは、数字の無限ストリームに変わります:同じインデントサイズ、テキストと見出しのフォントサイズ、アイコン、ボタン、境界線半径、影のインデント、要素オフセット、数字、数字、数字...それらは要素から要素へと浮かび上がり、頭に信じられないほどの混乱を生み出します。 一部のツールはこのプロセスを加速しますが、排除しません。 コードは、いくつかのピクセルの魔法の定数と小道具のセットに変わります。 1ページのレイアウトには非常に長い時間がかかる場合があります。 この問題に直面すると、いくつかの考えが真正面から現れ、長期的にはかなり興味深い効果をもたらしました。
最初の考え。
ページで使用される限られたサイズのセットが必要です。 毎月さまざまなデザインのサイトが多数あるスタジオでは、スタイルガイドの概念を適用するのは非常に困難です。 しかし、特定の普遍的なルールのセットは区別できます。通常、企業のアイデンティティは色やフォントに関連付けられていますが、サイズには関連付けられていません。
目的:
- 頭の中のシリアルを減らす
- コードから山のマジックナンバーを削除する
- インターフェイスに均一性を追加
再考
すべてのサイズは直感的でなければなりません。 レイアウト設計者が自信を持ってレイアウトを見て 、要素のインデントまたはサイズがどこにあるかを判断できます。 将来、デザイナーの助けを借りずにページに要素を追加することができます。紙にスケッチを手に持つだけです。
目的:
- レイアウトの生産性を向上
- デザイナーの時間の一部を解放します
実践しよう
最初に考えるべきことは、測定単位です。 かなり明白な事実は、ピクセルは直感的な単位ではないということです。 画面上の7、12、18、または23ピクセルを自信を持って決定することはできません。 さらに、そのような値は単純で記憶に残るものではありません。 cssの機能に基づいて、remユニットを試してみるのが得策であると結論付けられました。 ページに1つの「参照」フォントサイズ(1rem)があるため、他の要素のサイズをそこから読み取ることができます。 さらに、これは直観のレベルで起こります。 多かれ少なかれ区別可能な値のセットを選択するだけです。
人間の目により、被写体の1/4を明確に区別できます。 このような単純な考えに基づいて、次の値のセットが作成されました:1、1.25、1.5、1.75、2、3、4、5。

ご覧のとおり、このセットはシンプルで思い出深いものです。 技術的なニーズによっては、標準よりも小さいサイズが必要な場合があります。この目的のために、0.3、0.5、0.8が選択されました。

なぜまさにこれらなのでしょうか? 知りません 突く方法 試行錯誤により、まさにそのような値が得られました。 さらに、セットの各値には独自の論理的な意味があります。
- 0.3 :小さな境界半径、アンダースコアなどの技術的なもの
- 0.5 :大きなボーダー半径、アイコンとテキストの間の水平インデント、ヘッダーの異なるサイズのフォント間のインデント
- 0.8 :小さなフォントサイズ(タグ、投稿日、署名など)
- 1 :参照フォント、存在するすべてのデフォルトの垂直および水平インデント(もちろん、グリッドのインデントを含む)
- 1.25 :より大きなフォント
- 1.5 :大きなヘッダー用の大きなフォント
- 1.75 :大きいヘッダーの大きいフォント(一部のフォントの1.5を置き換えます)
- 2 :大きな印刷、すべての方向に大きなインデント
- 3 :大きな垂直インデント
- 4 :セクション間の大きなインデント
- 5 :セクション間の大規模なインデント(ランディングページで意味があります。上部のインデントのセクションのジャンクションで、下部のインデントよりも多く行われます)
一部のケースについては個別に説明しますが、一般的な意味は明確にする必要があります。 このようなサイズのセットがあれば、ためらうことなく紙の上のスケッチでも補うことができます。 レイアウトを作成するとき、デザイナーは同様のサイズで動作しますが、デフォルトのフォントサイズを掛けます。
何かしようとしましょう
読者はおそらく考えている:彼は何もすることはない、ここで何かを思い付く...実用的な例はここで非常に役立つでしょう。 読者に脳を過度にロードさせないために、古典的な小さなランディングページを見てみましょう。
どのようにしてウェブサイトを作り始めますか? -ブロックの位置を使用してスケッチを作成します。 おそらくクライアント側でそうなっているでしょう。 次のようなものが得られます。

次に、デザイナーはそこで何かを始め、色を選択し、アイコンを描画します...その間に、彼はすべてを行い、ページの空白を作成します。 タブレットを見て(まだ覚えていない場合)、組版を開始します。 はい、すぐに。 そして、誰ができないと言ったのですか? 可能です。

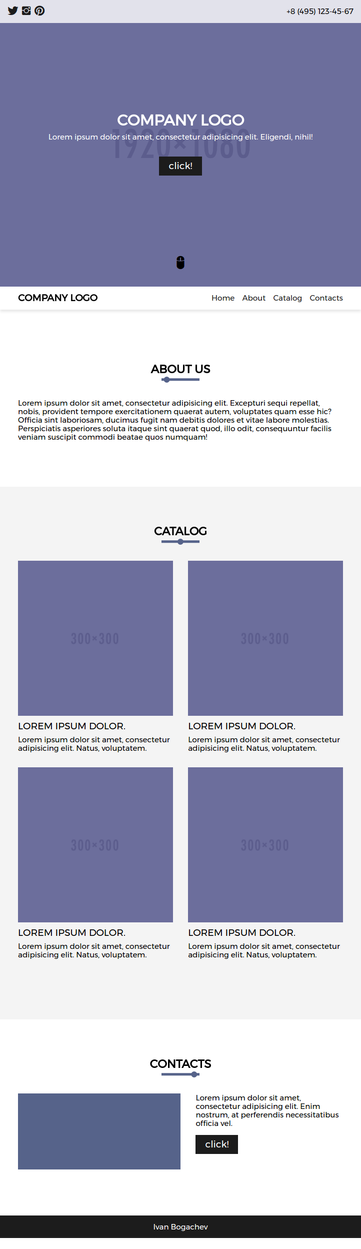
ソースコード
あなたが見ることができるように、それはすでに少なくとも非常に厄介ではないことが判明しました。 これが空白にすぎないことは明らかですが、場合によっては、デザイナーなしで実行できることを示唆しています。 はい、改良が必要です(適応性はありませんが、この図はそれについてではありません)が、一般的に- すでに地方のスタジオの半分よりも優れているようです 。 同時に、すべてがかなりかかりました。
その過程で、デザイナーは必要な色、写真、フォントなどを提供してくれます。 言い換えれば、デザイナーが考えている間、私たちは空の準備ができています。 彼が写真を処理し、アイコンを描いている間、私たちのほとんど全員がそれをやっていて、私たちは座ってさまざまなアニメーションをし、電話や他にやるべきことに適応しています。 同時に、デザイナーがすでに別のサイトに携わっているようなことはなく、デザイナーがいくつかの質問に答えたり、何かを議論したりすることは困難です。
このアプローチにより、設計者とレイアウト設計者の組み合わせにおける労働生産性が非常に向上します。 就業日を短縮し、厳しい仕事と少なくともきつい休息を交互に行うというトピックに一定の考えが現れますが、これは別の記事のトピックです。
「最初にレイアウト、次に他のすべて」という古典的なスキームに従って作業する場合、サイズに関する推論は同じままなので、植字に費やされる時間は実質的に増加しません。 いずれにせよ、単調な作業に費やす時間を減らすことができます。 「リストのサイズを使用する」という点で設計者には特定の要件がありますが、これは一部にはあまり適していません。
おわりに
実験の結果によると、自信を持って言うことができます。レイアウトデザイナーの頭の中の混乱が著しく減少し、マジックナンバーとコースターの山が取り除かれたため、コードはより理解しやすく、読みやすくなりました。 労働生産性が向上しました。 場合によっては、本格的なレイアウトなしで行うことができ、プロセスのすべての参加者の時間を節約できることがわかりました。
この問題についてあなたの意見を聞くのは面白いでしょう。 同様のユニバーサルシステム、レイアウトを持たないレイアウトを導入しようとしましたか? レイアウトデザイナーは彼の仕事にどれほど満足していますか?また、労働生産性を向上させるためのアイデアはありましたか?