Netology専用のSendsayマルチチャネルマーケティングプラットフォームのチームは、初心者タイプセッター向けのアダプティブレターのレイアウトに関する詳細なガイドを作成しました。詳細な手順、例、フレームワーク、ツール、テンプレートへのリンクがあります。

このガイドでは、アダプティブレイアウトの基本原則、最大幅制限のあるテーブル、ゴム製の写真、特別なコメント、ツール、フレームワーク、ヒント、およびクールな文字の選択。
ミシャは野心的なフリーランスの植字者です。 彼はいくつかのランディングページとシンプルなWordPressサイトを持っています。 新しいクライアントは、サイトを構成し、それに合わせて一連のアダプティブレターを提供します。 お金は悪くないが、ミシャはまだ組版の手紙に取り組んでいないことを疑っている。 彼には微妙な点があり、数晩は習得できないようです。
ミーシャは正しいです、数晩は十分ではありません。 サイトと文字のレイアウトの原則は異なります。主なものについて説明します。 シンプルでレスポンシブな文章を作り、よくある間違いを避ける方法を示します。 すでに経験豊富なタイプセッターである場合は、記事の最後までスクロールしてください-フレームワーク、ツール、およびテンプレートへのリンクが役立つ場合があります。
アダプティブレイアウトの基本原則
主なことを覚えておいてください:サイトを開発するとき、私たちは現代のブロックレイアウトを使用し、文字では古いテーブルレイアウトを使用します。 タグ内のスタイルを規定します。 そして、ラバー植字とメディアクエリを使用します。別々にではなく、一緒に、両方のアプローチを組み合わせます。
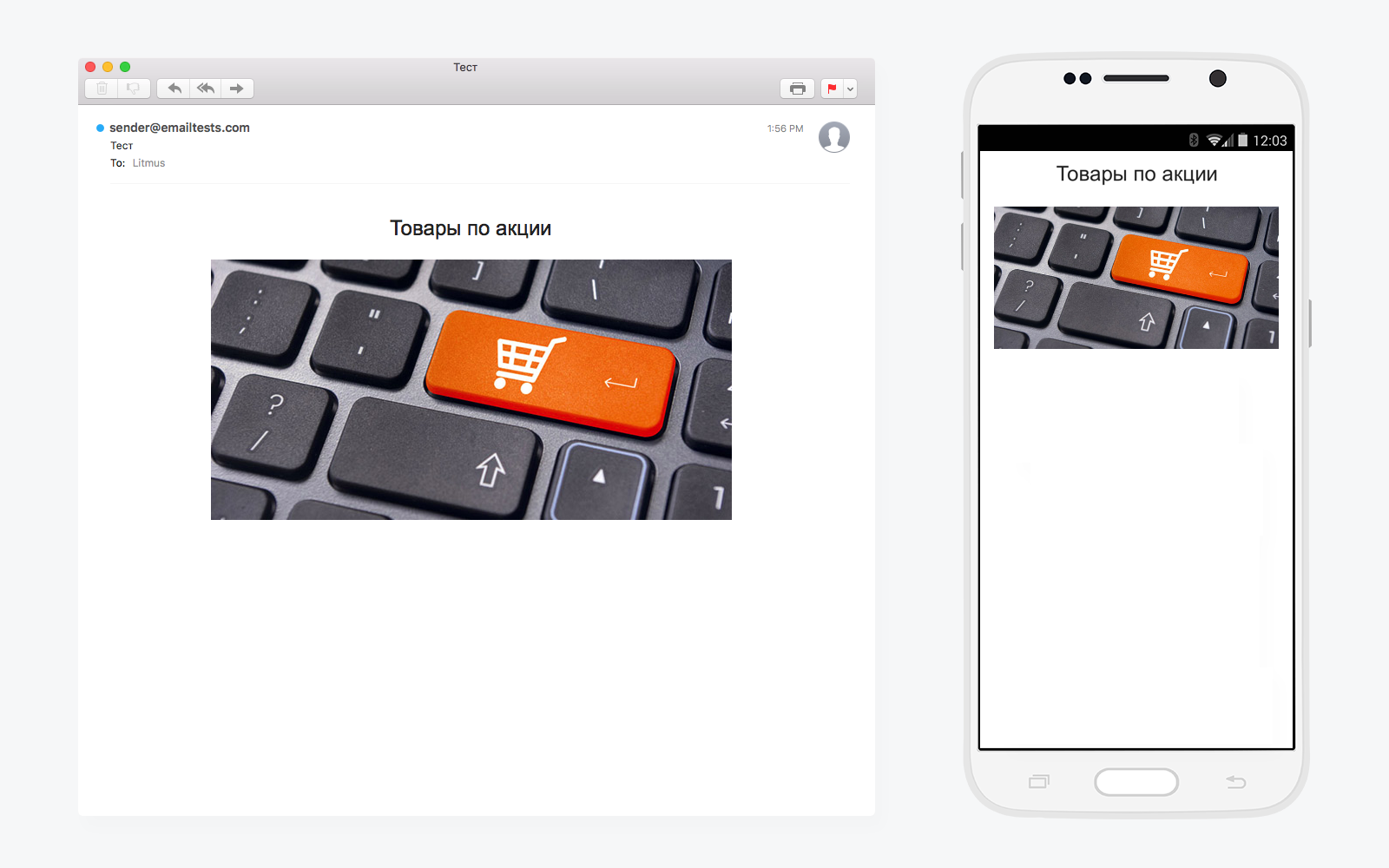
最初のタイプセッターは、テーブルを忘れて、ブロックレイアウトを使用します。これは、慣れているためです。このため、レイアウトが「飛ぶ」ため、文字が正しく表示されません。 これは、ほとんどのメールクライアントには外部スタイルが表示されないためです。 したがって、スタイルを個別に指定し、それらをブロックで接続した場合、原則は半分のケースでは機能しません。 特にOutlookやGmailモバイルアプリケーションで開いた場合、この原則で作成された文字は見栄えがよくありません。
メディアクエリは、サイトの応答性を担当し、スタイルシートに書き込まれます。 レターを設計するとき、メディアクエリに頼るべきではありません。メールクライアントの半分はまだそれらを見ることができません。 これらの電子メールクライアントは、スタイルシートおよび「からの」メディアリクエストを処理しません。 同時に、通常のスタイルとは異なり、メディアクエリをインラインで登録することはできません。

メディアクエリを使用してレターを作成したとします。 iPhoneで顧客を表示し、iOSメールで開きます-すべてが機能します。 顧客は同じiPhoneで同じレターを開きますが、Gmailアプリでそれを監視します。 レイアウトが飛ぶことを確認してください、彼らは仕事を受け入れません。 どうする メディアクエリを拒否し、ラバーレイアウトを使用できます。 しかし、これは100%の保証を与えるものではありません。
アドバイス:ラバー組版とメディアクエリを組み合わせます。 この原則によってコンパイルされたレターは、メディアクエリをサポートしていないメールクライアントであっても、読み取り不能な状態に圧縮されず、表示ウィンドウを超えません。
ラバー組版とメディアクエリを組み合わせて、基本的にタグ内のスタイルを規定します。
特定の手紙の例の適応レイアウト
この電子メールクライアントの(max-width)プロパティは「理解できない」ため、Outlookのピクセルと特別なコメント(条件付きコメント)で指定された最大幅のラバーテーブルを使用します。
ステージ1.基礎の準備
書き込み用のコンテナとして、幅100%のテーブルを使用します。 必要に応じて、文字の背景を設定し、メインテーブルの位置を示すことができます。
<table width="100%" cellspacing="0" cellpadding="0" border="0"> <tr><td align="center"> </td></tr></table>
最大幅制限のあるメインテーブル:
<table align="center" cellspacing="0" cellpadding="0" border="0" style="width:100%; max-width:600px; border:0;" > <tr> <td style="padding-top:20px;padding-bottom:20px;padding-right:30px;padding-left:30px;text-align:center;font-family: Arial, Helvetica, sans-serif;font-size:24px; line-height:32px; color:#222222;"></code> </td> </tr> </table>
次に、スタイルをインラインに追加します。 テキストのスタイルは、tdタグまたはh1〜h6、p、divなどのブロック要素内に配置されます。 例は次のようになります。

Outlookに特別なコメントを追加します。
<table align="center" cellspacing="0" cellpadding="0" border="0" style="width:100%; max-width:600px; border:0;"> <tr> <td style="padding-top:20px;padding-bottom:20px;padding-right:30px;padding-left:30px;text-align:center;font-family: Arial, Helvetica, sans-serif;font-size:24px; line-height:32px; color:#222222;"> </td> </tr> </table>
セルの幅全体に広がるゴム画像を追加します。
<tr> <td style="padding-bottom:20px;"><img src="https://habrastorage.org/getpro/habr/post_images/032/086/ab9/032086ab9a7ac06f256a5dee8a6bd461.jpg" width="600" alt="" style="width:100%;max-width:600px;height:auto;"></td> </tr>
取得するもの:

モバイルデバイス上で上下に移動する2つの列を作成します。
<tr> <td style="padding-top:0px;padding-bottom:20px;padding-right:0;padding-left:0;text-align:center;" > <div class="column" style="width:100%;max-width:290px;display:inline-block;vertical-align:top;" > <table width="100%" cellpadding="0" cellspacing="0" style="border-spacing:0;" > <tr> <td align="center" style="padding-top:10px;padding-bottom:5px;padding-right:5px;padding-left:5px;text-align:center;font-family: Arial, Helvetica, sans-serif;font-size:15px; line-height:18px; color:#222222;"> № 1 — 990 </td> </tr> </table> </div> <div class="column" style="width:100%;max-width:290px;display:inline-block;vertical-align:top;"> <table width="100%" cellpadding="0" cellspacing="0" style="border-spacing:0;" > <tr> <td align="center" style="padding-top:10px;padding-bottom:5px;padding-right:5px;padding-left:5px;text-align:center;font-family: Arial, Helvetica, sans-serif;font-size:15px; line-height:18px; color:#222222;"> № 2 — 990 </td> </tr> </table> </div> </td> </tr>
標準状態では、次のようになります。

必要に応じて、列内の列の順序を変更します。 右が上、左が下になるように。 Dirパラメーター:
<tr> <td dir="rtl" style="padding-top:0px;padding-bottom:20px;padding-right:0;padding-left:0;text-align:center;" > <div dir="ltr" class="column" style="width:100%;max-width:290px;display:inline-block;vertical-align:top;" > <table width="100%" cellpadding="0" cellspacing="0" style="border-spacing:0;" > <tr> <td align="center" style="padding-top:10px;padding-bottom:5px;padding-right:5px;padding-left:5px;text-align:center;font-family: Arial, Helvetica, sans-serif;font-size:15px; line-height:18px; color:#222222;"> № 2 — 990 </td> </tr> </table> </div> <div dir="ltr" class="column" style="width:100%;max-width:290px;display:inline-block;vertical-align:top;"> <table width="100%" cellpadding="0" cellspacing="0" style="border-spacing:0;" > <tr> <td align="center" style="padding-top:10px;padding-bottom:5px;padding-right:5px;padding-left:5px;text-align:center;font-family: Arial, Helvetica, sans-serif;font-size:15px; line-height:18px; color:#222222;"> № 1 — 990 </td> </tr> </table> </div> </td> </tr>
例を見ます:

これにより、好きなだけ列を追加できます。 たとえば、5:
<tr> <td style="padding-top:0px;padding-bottom:20px;padding-right:0;padding-left:0;text-align:center;" > <div class="column" style="width:100%;max-width:110px;display:inline-block;vertical-align:top;" > <table width="100%" cellpadding="0" cellspacing="0" style="border-spacing:0;" > <tr> <td align="center" style="padding-top:10px;padding-bottom:5px;padding-right:5px;padding-left:5px;text-align:center;font-family: Arial, Helvetica, sans-serif;font-size:15px; line-height:18px; color:#222222;"> № 1 — 990 </td> </tr> </table> </div> <div class="column" style="width:100%;max-width:110px;display:inline-block;vertical-align:top;"> <table width="100%" cellpadding="0" cellspacing="0" style="border-spacing:0;" > <tr> <td style="padding-top:10px;padding-bottom:5px;padding-right:5px;padding-left:5px;text-align:center;font-family: Arial, Helvetica, sans-serif;font-size:15px; line-height:18px; color:#222222;"> № 2 — 990 </td> </tr> </table> </div> <div class="column" style="width:100%;max-width:110px;display:inline-block;vertical-align:top;"> <table width="100%" cellpadding="0" cellspacing="0" style="border-spacing:0;" > <tr> <td style="padding-top:10px;padding-bottom:5px;padding-right:5px;padding-left:5px;text-align:center;font-family: Arial, Helvetica, sans-serif;font-size:15px; line-height:18px; color:#222222;"> № 3 — 990 </td> </tr> </table> </div> <div class="column" style="width:100%;max-width:110px;display:inline-block;vertical-align:top;"> <table width="100%" cellpadding="0" cellspacing="0" style="border-spacing:0;" > <tr> <td style="padding-top:10px;padding-bottom:5px;padding-right:5px;padding-left:5px;text-align:center;font-family: Arial, Helvetica, sans-serif;font-size:15px; line-height:18px; color:#222222;"> № 4 — 990 </td> </tr> </table> </div> <div class="column" style="width:100%;max-width:110px;display:inline-block;vertical-align:top;"> <table width="100%" cellpadding="0" cellspacing="0" style="border-spacing:0;" > <tr> <td style="padding-top:10px;padding-bottom:5px;padding-right:5px;padding-left:5px;text-align:center;font-family: Arial, Helvetica, sans-serif;font-size:15px; line-height:18px; color:#222222;"> № 5 — 990 </td> </tr> </table> </div> </td> </tr>
同じ5つの列:

このメソッドを使用すると、垂直方向(垂直方向の整列:上;)と水平方向(テキストの整列:中央;)の両方で、列ブロックを互いに相対的に整列できます。
ステージ2。テキストを操作します。
Typographerでテキストを編集します。 引用符、ダッシュ、およびその他の文字を特別なコードに置き換えます。そうしないと、正しく表示されない場合があります。 プリンターを使用して、ぶら下がっている前置詞を取り除き、不可解なスペースを追加します。
Googleの美しいWebフォントを接続する場合は、Googleフォントによって生成されたリンクに追加します。
<link href='https://fonts.googleapis.com/css?family=Roboto:300,300italic,400,400italic,500,500italic,700,700italic' rel='stylesheet' type='text/css' />
テキストのスタイルを書くことを忘れないでください:
<p style=”font-family: 'Roboto', sans-serif;”></P>
Outlookに特別なコメントを追加します。
そうしないと、Outlookは未知のフォントをお気に入りのTimes New Romanに置き換えます。 メディアクエリのような「美しいフォント」が常に機能するとは限らないことに注意してください。 リスクを冒したくない場合は、Arial、Verdana、Times New Roman、その他の「クラシック」などの「安全な」フォントファミリーを使用してください。
ステージ3.画像の挿入
gif-animationを使用する場合、すべての電子メールクライアントで機能するわけではないことに注意してください。 最初のフレームのみが表示される状況があります。 だから、もし彼らがそれを全く見ないという事実ではなく、それが10日にだけ現れるならば、安全で、主要な情報を最初のフレームに置いてください。
「display:block;」プロパティを写真に追加することを忘れないでください。 そうしないと、Gmail、Mail.ruおよびその他のメールクライアントで2〜3ピクセルの垂直インデントが表示されますが、これらは必要ありません。
ステップ4.セパレーターを挿入する
tdまたは任意のブロック要素を「border-top:1px solid #eeeeee;」または「border-bottom:1px solid #eeeeee;」に設定します。
ステップ5.ボタンを追加する
<div style="margin:0 auto; width:280px;"><table cellspacing="0" cellpadding="0" align="center" width="280"><tr><td align="center" bgcolor="#ff6600" style="border-radius: 30px; color: #ffffff; padding: 18px 2px 18px 2px;"><a href="#" style="font-family: Arial, Helvetica, sans-serif; width:100%; font-size:18px; font-weight:bold; color:#ffffff; text-decoration: none; text-align:center; text-decoration:none;"><span style="color:#ffffff;"> </span></a></td></tr></table></div>
標準的なレスポンシブライティングの準備ができました:

レイアウトを完成させて完成させるには、メディアクエリを追加します。 そのため、モバイルのインデントとフォントサイズの問題を解決し、モバイルバージョンでは必要のない小さな要素を非表示にします。
適切に構成された文字は、ズームしたり画面上を移動したりする必要はありません。 任意のデバイスおよび任意の電子メールクライアントで便利に表示されます。
レイアウト設計者向けのヒント
-可能な限り多くの要素のスタイルを指定します。 スタイルがない場合、電子メールクライアントはスタイルを「インポーズ」し、コンテンツは必要に応じて表示されません。 良い習慣はスタイルを無効にすることです 。
-マージンに注意してください。 このスタイルをOutlookで機能させるには、大文字のM→Marginで指定します
-レイアウト時に外部CSSでスタイルを入力する方が簡単または難しい場合-問題なく、 Inlinerなどの特別なツールを使用して、文字を送信またはテストする前にインラインに追加できます。
-ブラウザでの画像の表示を無効にしたユーザーを思い出してください。 どんな場合でも人に情報を伝えるために、テキストと画像のバランスを保ちます。 また、「img」タグの「alt」属性を忘れないでください。
-モバイルファーストの原則に従う
どのキー情報かを判断し、それを最初の画面に配置します。 小さな画面で不要なブロックを無効にし、文字の最後でデスクトップでは正常に見えるがモバイルではメインコンテンツが表示されないものをすべて削除します。 「一度に」を表示しようとしないでください。製品カテゴリへのリンクを折りたたんで、10枚の写真の代わりに1枚か2枚を入れてください。 ナビゲーションを簡素化してください。結局、購読者は手紙を左から右ではなく上から下に表示します。 そして、手紙を過負荷にせず、「簡単」にして5秒以内に開いてください。

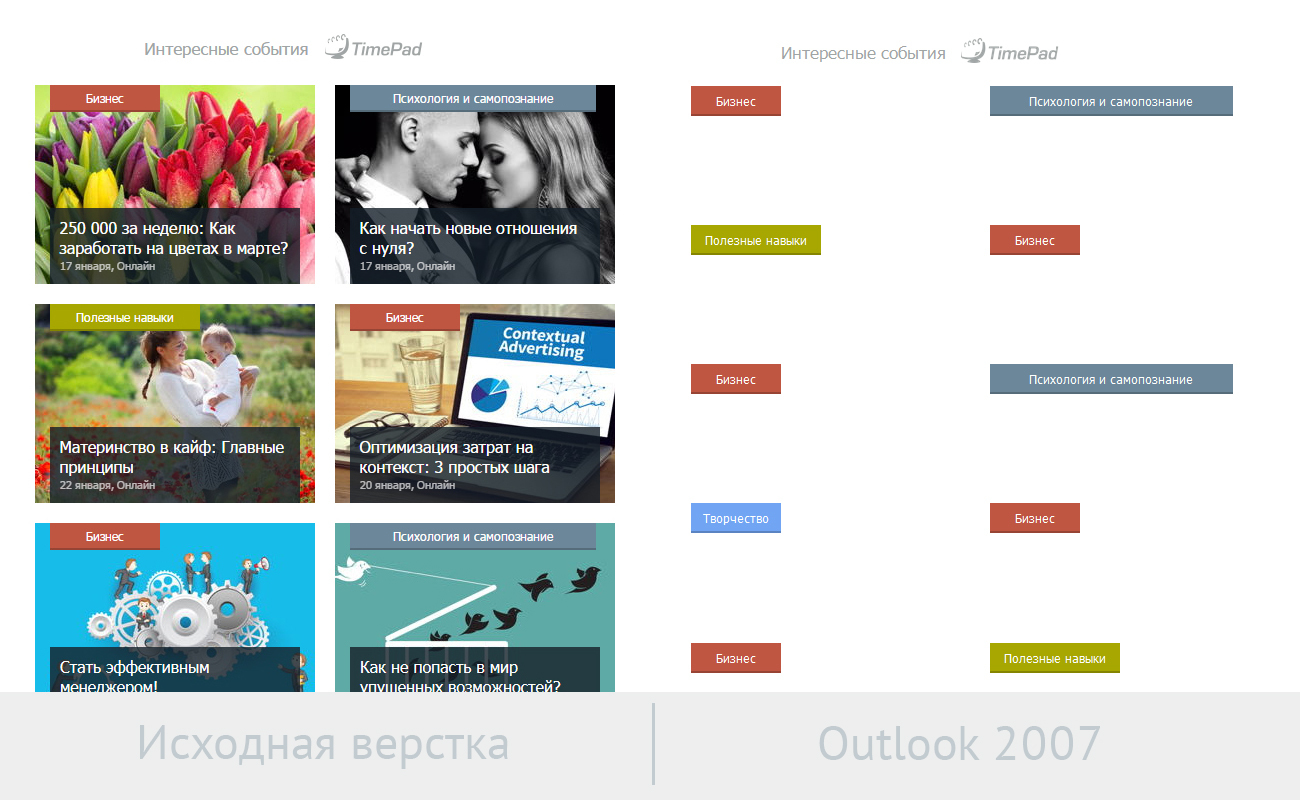
失敗したレイアウトの例。 最初の画面でモバイルから手紙を開くと、重要な情報ではなく、二次情報が表示されます。 これはやる価値がありません。
-通常の画像を読み込んでも、背景画像はどこでも機能しません。 特に背景画像にテキストがある場合は、このことに留意してください。 安全で、テキストがはっきりと見える背景色を背景画像とともにセルに書き込んでください。 画像が読み込まれない場合でも、ユーザーには「正しい」背景に表示されます。
最後に、Outlookでも機能する背景を設定できます。

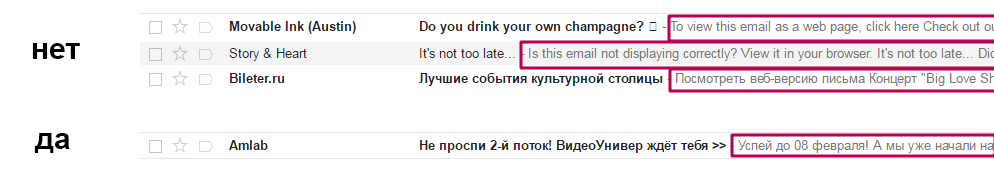
-表示および非表示のprehederを作成する方法を学びます-件名行の後に表示されるテキストの行。 レターの最後にあるWebバージョンへのリンクとその他のサービス情報を削除します。プリヘッダーには必要ありません。

レイアウトを容易にするツール
レイアウトは、他のプロセスと同様に、自動化および簡素化できます。 初心者および経験豊富なタイプセッターを支援するリソースを選択しました。
フレームワーク
1) ザーブインク
作成者は、このフレームワークを使用して作成された文字が、メディアクエリをサポートするデバイスおよびメールクライアントで適切に表示されることを約束します。 テンプレートから始めることができます。大きなバナーのあるシンプルな1列のテンプレート、サイドバーのあるレイアウト、サイドバーとバナーのハイブリッド。
2) キログラム
著者によると、「キログラムパターンはどこでも適応できます」。 著者自身はアーサー・コッホ、狭い円で有名なタイプセッターです。 推奨。
3) メールフレームワーク
ボタン、画像、リンクのインストールを簡素化する、HTML文字用の別の便利なフレームワーク。
パターン
1) 無料メールテンプレート
多数の無料のHTMLメールテンプレート。
2) GraphicMail
100個の既製のテンプレート。 ダウンロードするには-無料アカウントを有効にします。
3) アントワート
ほとんどのメールクライアント、OutlookおよびGmailをサポートするレスポンシブレイアウトのセット。
4)人気のある電子メールクライアントでテストされたテンプレート 。
5)MailChimpのテンプレート 。
ツール
1)VMLおよびCSSの文字のボタンインストーラー
2) リトマス

送信する前に文字をテストできます。 原則は簡単です。手紙をダウンロードして、さまざまなメールクライアント、ブラウザ、モバイルデバイスでどのように表示されるかを確認します。
3) Litmusスコープ

既製のHTML文字のWebバージョンを作成するのに役立ちます。
表示、読み取り、インスピレーションを得る
1)興味深い適応文字の選択
2)興味深い適応文字の選択 No. 2
3)興味深い適応文字の選択 No. 3
3)アーサー・コッホのブログ -水と共通の真実のないタイプセット文字について
4)MailChimpからの文字の組版手順 (英語)
5)文字のデザインとレイアウトに関するテキスト(英語)
レイアウトリマインダー
-常にタグ内のスタイルを規定します。
-メディアクエリを使用し、ラバーレイアウトと組み合わせます。
-タイポグラファーでテキストを編集します。
-キー情報を最初の画面、gifアニメーション、最初のフレームに配置します。
-OutlookとGmailモバイルアプリケーションでメールを確認します-これらは最も「邪魔な」メールクライアントです。
著者:コンスタンチンシュミロフ。 せんせい
タイプセッターになるには、デザイナーになりたい場合はhtmlとcssを学ぶ必要があります。それからWebデザインも、テンプレートに従って文字を書いてタイプセットするだけで、 メールマーケティングの htmlと専門知識は十分です。