Wagtail CMSに関する第3部では、Djangoに再び恋をするようになった瞬間を強調することにしました。 このCMSを開発している大規模なコミュニティのおかげで、誰もが自分で何かを見つけることができます。
最後の部分では、次の点が影響を受けます。
- ストリームフィールド
- API + React
- 電子商取引のための開発
 パート1パート2
パート1パート22017年2月、バージョン1.9.0がリリースされ、多くの新しいものが登場し、待望の多対多モデルがサポートされました。
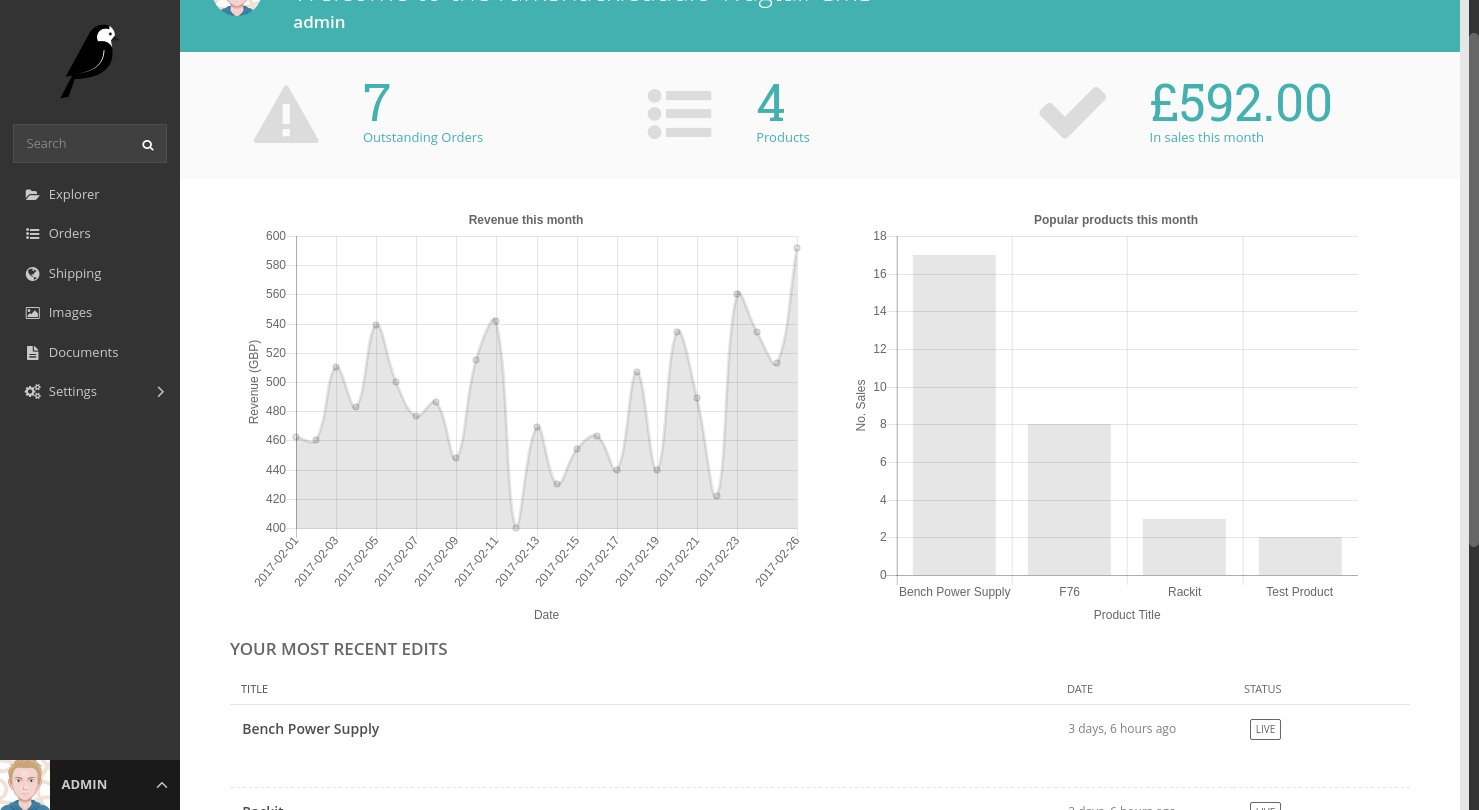
私が最初に会ったとき、ページ編集インターフェイスが本当に好きで、多くの点が考え出されました。 しかし、標準のHallo.jsテキストエディタープラグインが提供できる以上のものを手に入れると、従来の自転車の構築が始まりました。
どんなニーズがあるのでしょうか?
たとえば、テーブルの追加、別のラインスタイルの追加、htmlタグの挿入、スタイルパラメーターを使用した画像の挿入、引用、コードの挿入などを行います。 これらすべてを、標準のHallo.JSプラグインではまったく実行できません。
ストリームフィールド
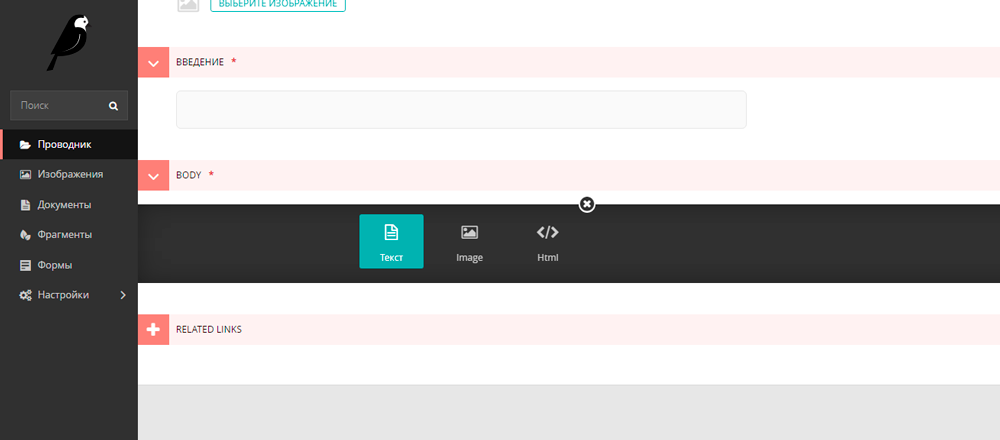
ページ編集の問題を解決するには、WagtailCMSに組み込まれたStreamFieldモデルを使用することをお勧めします。
StreamFieldを使用すると、固定構造のないページ(ブログページやニュースなど)にさまざまな要素を自由に追加でき、テキストを字幕、画像、引用、ビデオ挿入などと混在させることができます。 また、マップやグラフなどのより特殊なタイプのコンテンツ(またはページにHTMLを埋め込む)にも適しています。 このモデルでは、さまざまなタイプのコンテンツが一連の「ブロック」として提示され、任意の順序で繰り返し配置できます。
それでは、コードでどのように見えるか見てみましょう:
from django.db import models from wagtail.wagtailcore.models import Page from wagtail.wagtailcore.fields import StreamField from wagtail.wagtailcore import blocks from wagtail.wagtailadmin.edit_handlers import FieldPanel, StreamFieldPanel
ページに3つのブロック(ヘッダー、段落、画像)を持つStreamFieldを追加しました。
これで、ページにテキストを追加するために使用する必要がなくなりました。
body = RichTextField(blank=True)
必要なものはすべて既にStreamFieldにあります。
移行-python manage.py makemigrationsおよびpython manage.py migrate
! 重要な注意点として 、以前にページにRichTextFieldがあった場合、移行を適用する前に、次の指示に従って小さな変更を行う必要があります
-http://docs.wagtail.io/en/v1.9/topics/streamfield.html#streamfield-移行リッチテキスト次に、管理パネルに移動し、ブロックを使用して要素をページに追加します。

ここで、ストリームフィールドブロックが適用されるページテンプレートに変更を加える必要があります。
このHTMLをページに含めるには、次のタグを使用します。
{% include_block page.body %}
例:
<article> {% for block in page.body %} {% if block.block_type == 'heading' %} <h1>{{ block.value }}</h1> {% else %} <section class="block-{{ block.block_type }}"> {% include_block block %} </section> {% endif %} {% endfor %} </article>
標準ブロックを使用した簡単な例を示しましたが、多種多様なブロックを見つけることができます。ここにいくつかのリストがあります。
- チャーロック
- テキストブロック
- EmailBlock
- URLBlock
- 日付ブロック
- RawHTMLBlock
StreamFieldを実際に使用する前に
、ドキュメントを読むことをお勧め
します 。
API + React
ReactまたはVueで使用するAPIが突然必要になった場合、これは問題ではなく、すべてがWagtail APIで既に実装されています。
これを行うには、INSTALL_APPSにwagtail.api.v2を追加します。
エンドポイントを構成します。
次に、APIのURLを構成する必要があります。
ページを設定すると、/ api / v2 / pages /、/ api / v2 / images /、および/ api / v2 / documents /
オプションで、rest_frameworkをINSTALLED_APPSに追加することもできます。 これにより、Webブラウザーを使用して表示したときにAPIにアクセスできるようになります。
Wagtail APIの詳細なドキュメント。
WagtailMS+ Reactの実装の優れた例は、このプロジェクト(
https://github.com/emilyhorsman/wagtail-react-blog)にあります 。 情報
zpa1972をありがとうコメントプラグインサイトにコメントが必要な場合があります。 Django用の既製のモジュールの利点は完全であり、Wagtail CMSに簡単に統合できます。 ただし、Wagtailに基づいてコメントを実装する場合は、
このプロジェクトを使用し
てください 。
電子商取引のための開発
そして今、私たちはDjangoコミュニティで多くの開発者に苦痛と苦しみを引き起こす点に到達しました。 フル機能の電子商取引プロジェクトの開発。
プロジェクトの1つで、約10,000の製品、バスケット、配送、注文ステータス、情報管理パネルを備えた小さなオンラインストアを作成する必要がありました。
まず、コミュニティにインタビューし、そのトピックに関するフォーラムを読み直し、多くのプロジェクトのソースコードを調べ、Wagtail CMSのカットに時間がかかると判断し、Django-oscarを選びました。
これで私の話は終わりですが、Wagtailについての質問があるグループをもう一度調べたところ、Wagtail CMSに基づいた便利なeコマースソリューションの作成にも熱心な開発者が見つかりました。
そこで、
https://github.com/JamesRamm/longclawというプロジェクトがありました。これはジェームスラムを積極的に開発しています。
現在開発中ですが、すでに多くが開発中です。 やがて、Django-oscarでさえLongclawの機能と競合できるようになると思います。
時間と希望があれば、プロジェクトの開発に参加してください。