
目次
0 。 仕事の準備
1 はじめに
2 。 リソースの読み込み
3 。 ゲームワールドの作成[現在位置]
4 。 ( wip )グループ
5 。 ( wip )物理学の世界
6 。 ( wip )管理
7 。 ( wip )目標の追加
8 。 ( wip )最終タッチ
私たちのプラットフォーマーのために小さな世界を作る時が来たので、主人公は住む場所を持ち、彼の存在は少なくともある程度意味があります。
コード内のコメントを読むことを忘れないでください、それらは重要です!
前回と同様に、すべてのコードは、タグpart-3持つGithubリポジトリにあります 。
ゲーム世界の創造
前回のレッスンでthis.game.add.sprite()メソッドを使用して星を作成しましたが、ゲームワールドにスプライトを追加することに加えて、このメソッドは作成されたスプライトをさらに操作するPhaser.Spriteオブジェクトも作成します。
Phaserのゲームワールドは、作成したすべてのオブジェクトが存在する場所であり、 ActionScript 3のシーンと比較できます。 デフォルトでは、ゲームの状態を変更または再ロードすると、ゲームワールドは完全にクリアされます。
ゲームワールドには固定サイズがなく、あらゆる方向に無制限に拡張できます。座標0はこの世界の中心です。 便宜上、 Phaserはゲームカメラの左上の点を世界の中心に配置しますが、カメラを目的の場所に移動できます。
this.game.worldのリンクからワールドオブジェクトにアクセスできます。 このオブジェクトには、ゲームの世界で要素を配置および管理し、画面上で並べ替えるのに役立つ多くの便利なプロパティとメソッド(世界の高さと幅、ゲームに追加された要素の配列など)があります。
それまでの間、コードに戻りましょう。 MainState ( src/states/main.state.ts )から以前に作成したすべての星を削除し、このsrc/states/main.state.ts背景とプラットフォームを追加します。
'use strict'; import State from './state'; // export default class MainState extends State { sky: Phaser.Sprite; // platforms: Phaser.Group; // create(): void { // Phaser (p2, box2d, ninja arcate). // , // . this.game.physics.startSystem(Phaser.Physics.ARCADE); // this.sky = this.game.add.sprite(0, 0, 'sky'); // this.platforms = this.game.add.group(); // , this.platforms.enableBody = true; // const ground = this.platforms.create( 0, this.game.world.height - 64, 'platform' ); // 2 , // ( - 400x32, 800) ground.scale.setTo(2, 2); // ( , // ). ground.body.immovable = true; // const ledge1 = this.platforms.create(400, 400, 'platform'); ledge1.body.immovable = true; // , const ledge2 = this.platforms.create(-150, 250, 'platform'); ledge2.body.immovable = true; // . } }
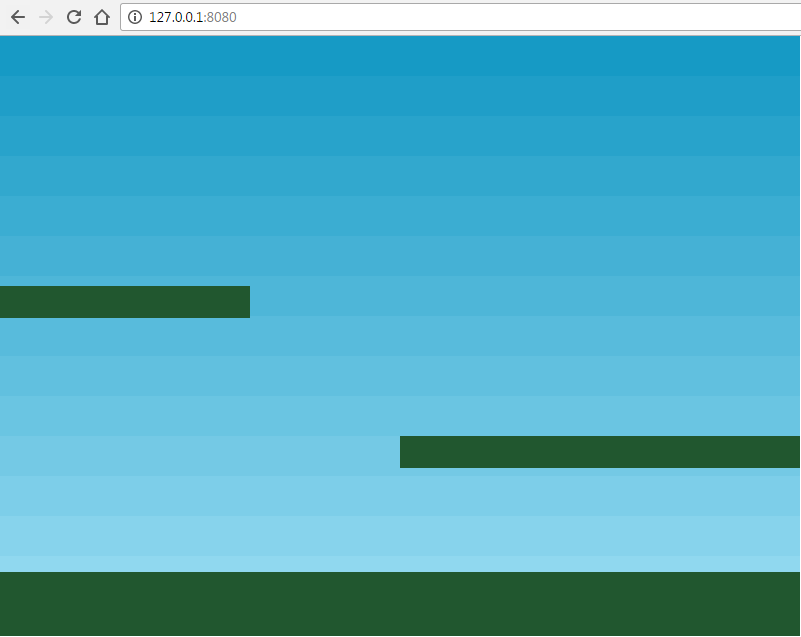
すべて正しかったですか? その後、ブラウザに次の画像が表示されます。

ほとんどの場合、グループの操作は単一のスプライトの作成とは異なることに気づきました。 次のパートで、それらの目的と機能について説明します。
これでこのレッスンは終了です。
Githubレポ : https : //github.com/SuperPaintman/phaser-typescript-tutorial
コンテンツへ