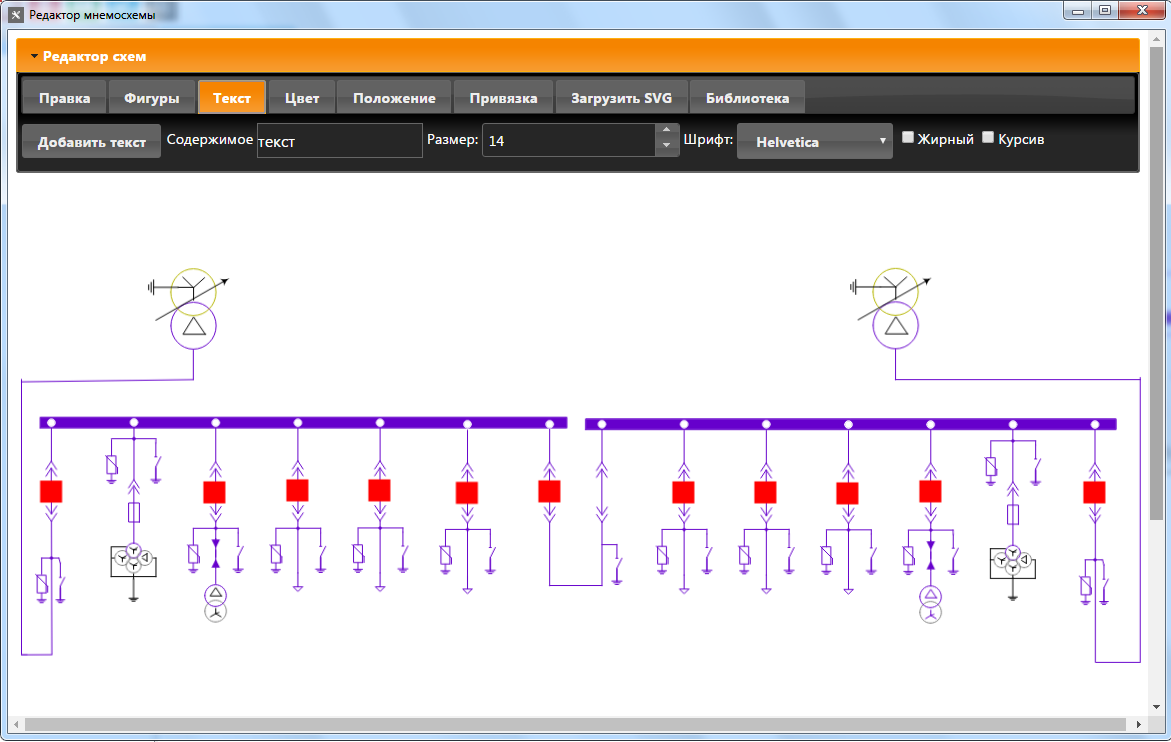
前回の記事では、ニーモニックエディターの作成を開始しました。 今日は、既製のエディターに関する記事です。 起こったことは次のとおりです。

プロパティtransform =“ translate(XY)”の要素でグループ化されていないファイルからSVGをロードすると、サイズ変更用のポインターが左上隅に表示され、画像自体はX Y座標になります。 。 座標を0 0に設定し、以前にtransformMatrixを記憶してからXYに復元すると、サイズ変更のポインターが画像と一致することが実験的にわかりました。 このために、次の関数が作成されました。
ポインターを移動して、必要に応じてサイズを変更しますfunction After_load() { var kol = 0; canvas.forEachObject(function(obj){ var transformMatrix1 = [1,0,0,1,0,0]; var str_x; var str_y; var tr_y; var tx_sg = obj.toSVG(); if ((tx_sg.indexOf('transform="translate')>=0) && (tx_sg.indexOf('<g ')>=0)) { obj.setOriginX('left'); obj.set('lockScalingX','false'); obj.set('lockScalingY','false'); } var transformMatrix2 = obj.get('transformMatrix'); var strokeWidth1 = obj.getStrokeWidth(); var m_x = obj.getLeft(); var m_y = obj.getTop(); var calcTransformMatrix2 = obj.calcTransformMatrix(); transformMatrix1[1] = transformMatrix2[1]; transformMatrix1[2] = transformMatrix2[2]; if (!((tx_sg.indexOf('transform="translate')>=0) && (tx_sg.indexOf('<g ')>=0))) { obj.setTransformMatrix(transformMatrix1); } obj.setTop(transformMatrix2[5]+m_y*transformMatrix2[3]);*/ if (tx_sg.indexOf('<line x1="0"')>=0){ obj.setLeft(transformMatrix2[4]+(m_x)*transformMatrix2[0]-(strokeWidth1/2)*transformMatrix2[0]);
文書をロードした後、キャンバスに要素が含まれているとは限りませんでした。 彼らは少し後に登場しました。 私はこのようにしなければなりませんでした:
ページがロードされてから5秒後にこの関数を呼び出します。 setTimeout(function() { if (!Is_After_load){ After_load(); } }, 5000);
次に、ブラウザでの起動から独自のエディタに移動します。 idhttpserverコンポーネントを介してHTMLページをレンダリングします。 表示には、Chromium、より正確にはDcefBrowserコンポーネントを使用します。 Idhttpserverはポート15500を開き、Chromiumはページ
127.0.0.1を開きます:15500 /。 たとえば、他のブラウザで
127.0.0.1:15500 /を開き、それを使用して編集できます。 Chromiumをユーザーに掌握し、ブラウザの使用を強制するのではなく、Javaスクリプトが必要に応じて機能することが保証されているブラウザをユーザーに提供します。
Index.htmlからidhttpserverまで、少し変更します。
- キャンバスは、ユーザーが設定で指定したサイズになります。
- ユーザーが現在編集しているSVGファイルがロードされています。
- 画像ライブラリからユーザーSVGファイルがロードされます。
- OPCサーバーから受信した変数のリストがいっぱいになります。
$.postおよび
toSVGを使用すると、次のことができます。
スキーマをSVGに保存する: function Post_sheme() { $.post("save.php", canvas.toSVG()); };
httpサーバーで、ポストリクエストをキャッチし、SVG
ARequestInfo.UnparsedParams保存します。
ライブラリにSVG画像を追加します。 いくつかの要素を選択し、「ライブラリに選択を追加」ボタンをクリックします。
$.post("new.php?"+$("input[name=namenewsvg]").val(), Buff_clipb);ここで、
$("input[name=namenewsvg]").val()は、SVG画像の名前です。
オペレーティングシステムのクリップボードにコピーします。 複数の要素を選択し、「コピー」ボタンをクリックすると、次のスクリプトが実行されます。
ネタバレ見出し var tx = canvas.getActiveGroup().toSVG(); tx = '<?xml version="1.0" standalone="no"?><!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"><svg width="100%" height="100%" version="1.1" xmlns="http://www.w3.org/2000/svg">' +tx+ '</svg>'; $.post("copy.php", tx);
http-serverで、ポストリクエストをキャッチし、クリップボードにコピーします
Clipboard.AsText := ARequestInfo.UnparsedParams;
これで、別の図を開き、SVGを挿入できます。 これを行うには、[SVGのダウンロード]タブに移動します-クリップボードの内容をテキストボックスに貼り付け、[ダウンロード]ボタンをクリックします。
次に、OPCサーバーから値を取得する変数とSVG画像間のリンクの確立に移りましょう。
アナログ変数をバインドするには、テキスト要素を使用します。 「テキスト」タブでテキストを作成する必要があります。 選択してください。 [バインド]タブで、変数名を選択します。 テキストは
{{val._}}ます。 つまり テキストはtextのコンテンツを通じてリンクされ
text 。
離散変数を表示するには、2つの要素を使用する必要があります。 一方は有効な状態を表示するために使用され、もう一方は無効な状態を表示するために使用されます。 つまり 要素がオンのとき、要素はオン状態を表示して表示されます。 無効状態を表示する要素は非表示になります。
有効な状態を表示する要素をバインドするには、その要素を選択し、ドロップダウンリストで
__onを選択します。 無効な状態を表示する要素をバインドするには、それを選択し、ドロップダウンリストで
__offを選択します。 キーボードの矢印を使用して要素を移動し、一方が他方の下になるようにします。
離散変数のバインドはidを介して行われます。 function setIDObj() { var activeObject = canvas.getActiveObject(); if (activeObject) { activeObject.set({ id : $("input[name=nameobj]").val() }); var tx_sg = activeObject.toSVG(); var poz2 = tx_sg.indexOf("</tspan>"); var poz1 = tx_sg.indexOf("<tspan "); if ((poz2>0) && (poz1>0)) { var ttx = $("input[name=nameobj]").val(); if (ttx.indexOf("{{")<=0) { ttx = "{{val."+ttx+"}}"; } activeObject.set({ text: ttx }); canvas.renderAll(); } } };
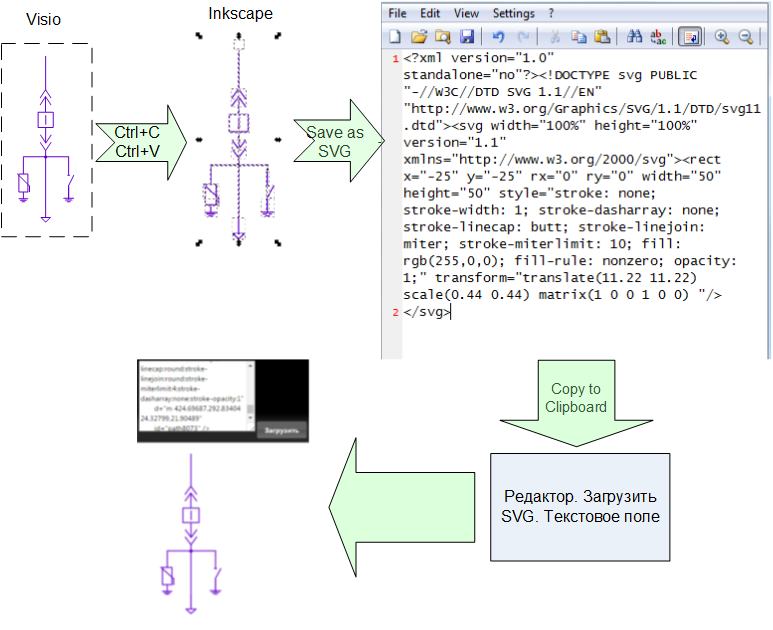
描画について説明します。 多くの画像エディターでは、SVG形式で保存できます。 これまでのところ、次のスキームを使用しています。

Visioで既存の回路を開き、Inkscapeにコピーし、SVGで保存し、メモ帳で開いて、[SVGのダウンロード]タブ-テキストフィールド-[ダウンロード]タブからエディターにコピーして貼り付けます。
VisioからInkscapeにコピーする必要があります。 Visioは、FabricJSが正常にレンダリングできないSVGを作成します。
ここに保存
することなくオンラインエディタを表示できます。
エディタ
でプロトタイプSCADA-systemを
ここからダウンロードし
ます 。
そして次の記事では、描かれた図を復活させます。