昨年7月のAltitude 2016で、Fastlyのアレックスラッセルは、PWAとサービスワーカーを念頭に置いたモバイルアプリケーションの将来をどのように考えているか、オフラインでアプリケーションの信頼性の高い動作を確保する方法、モバイルインターフェースの「邪悪な谷」を回避する方法について話しました。
現在、Service Workerはブラウザー内のプログラム可能なプロキシです
「チームとして、私たちは速い方が常に良いことを知っています」とアレックスは言いました。 「この事実は、私たちのチームと他の人々の両方による多数の研究によって確認されています。」
このようなパターンを図1に示します。Webページの読み込み時間が長くなると、次のことがはっきりとわかります。
1)ページのヒット数が大幅に減少します。
2)障害の割合は常に増加しています。
 図 1.速いほど常に良い
図 1.速いほど常に良い
棒グラフは、1秒あたりのWebページのヒット数の読み込み時間への依存性を示します(このページも秒単位です。
赤いグラフは、ウェブページでの直帰率と同じ読み込み時間(秒)の割合を示していますより速いもの
しかし、「より速い」という言葉の意味は必ずしも明確ではありません。 もちろん、Webページの読み込み時間に関してはより高速であることを意味します。 ただし、Webページが実際にロードを開始した時期に関するデータは十分ではありません。
もちろん、インタラクティブなWebページのコンテンツは、ユーザーが必要とするものです。 ただし、ユーザーがこのコンテンツにアクセスすることはますます難しくなっています。 最初は、アクセス速度が高くないこのような状況でWebネットワークが成長しましたが、同時に、デバイスごとにそれほど違いはありませんでした。
今日、モバイルネットワークは、モバイルデバイスの数が急速に増加しているにもかかわらず、Webページの許容可能なオプションを開くまでに非常に長い待ち時間があります。 アレックスは、「最新のソフトウェアはずっと良くなったが、同時に、ネットワークは同じ絶対条件で良くなっていない」と述べた。
サービスワーカー
Chromeチームは、新しいAPIキャッシュにコンテンツを保存することにより、信頼性の高いパフォーマンスを提供するサービスワーカーを作成することにしました。 Google Webチームによると、「サービスワーカーは、ブラウザがWebページとは別にバックグラウンドプログラムとして実行するスクリプト(スクリプト)です。 同時に、Webページのリストやユーザーとの対話を必要としない機会へのアクセスが開かれます。
Service Workerを使用すると、Web開発者は、Webアプリケーションによって作成されたネットワーク要求に応答することができます。プログラムイベントを完全に制御しながら、オフラインでも動作し続けます。 Habrahabrの詳細を読む:
「Service Workerを使用することの微妙さ」ウェブサイトexample.com。 ユーザーが初めてexample.comにアクセスすると、サービスワーカーが起動します。 Service Workerを使用すると、以降のすべてのリクエストに対応できます。 これにより、信頼できるオフラインイベントを作成する方法を選択できます。 図2は、サービスワーカーのリストの例を示しています。 図3は、拡大されたリストテキストを示しています。
 図 2. example.comサイトでサービスワーカーをリストする例を示します。
図 2. example.comサイトでサービスワーカーをリストする例を示します。
1.リストの最初の部分は、app.htmlアプリケーションに初めてアクセスして開いたとき、つまりインターフェースを提供したときのサービスワーカーsw.jsの初期化です。
2.リストの2番目の部分は、サービスワーカーがapp.htmlアプリケーションコンテンツを操作する方法(コンテンツのダウンロード)の説明です。キャッシュされたコンテンツを使用してネットワーク経由で更新を要求します。 図 3.図2の拡大されたリストテキスト
図 3.図2の拡大されたリストテキストオフライン設計
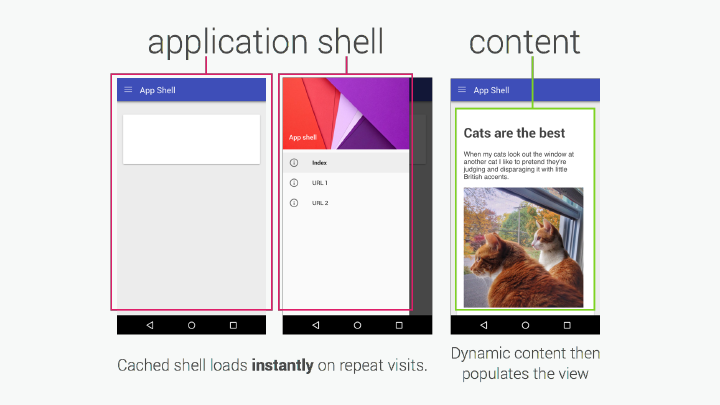
Service Workerを使用すると、特定のアプリケーションの信頼できるオフラインイベントを設計できます。 これは、コンテンツがロードされるインターフェイス(システムシェル)をすぐに提供することで実現されます。 図4は、このプロセスを示しています。
 図 4.コンテンツがダウンロードされるシステムシェルの即時プロビジョニング
図 4.コンテンツがダウンロードされるシステムシェルの即時プロビジョニング
1.最初の写真はアプリケーションです。
2. 2番目の図はシステムシェルです。
最初の2つの写真は、繰り返しアクセスしたときにキャッシュされたインターフェイスをすぐに読み込むことを示しています。
3. 3番目の写真はコンテンツです。 インターフェイスをロードすると、特定の画像が表示されます。アプリケーションの実行は、アプリケーションの構造を段階的に処理するJavaScriptフレームワークです。 結果は次の手順です。
1)フレームワークをロードします。
2)アプリケーションをダウンロードします。
3)そして、アプリケーションによってデータをロードします。
明日私たちを待っているもの:サービスワーカーの外部リクエスト
現在、サービスワーカーは、このホストのソースインタラクションポリシーで許可されている場合にのみ、サードパーティホストへのリクエストをインターセプトできます。 したがって、サードパーティのホストがService Workerを利用できる唯一の方法は、ルートドメインから開始して接続することです。 もちろん、この場合でも、このサードパーティホストに対するリクエストの可視性は、ソースインタラクションポリシーによって制限されます。
これらの制限を克服するために、Chromeチームは現在
、外部リクエストを使用して
サービスワーカーを開発してい
ます 。これにより、サードパーティのホストが独自のサービスワーカーでこれらのリクエストを処理できます。 同時に、サードパーティのホストから同じサービスを使用するサイトを通じて、完全な可視性と最適化があります。
外部リクエストを使用すると、サービスワーカーはリソースのどこからでもリクエストをサブスクライブできます。 同時に、「インターネットへの」プロキシ要求は許可されません。たとえば、フォントのCDN(コンテンツ配信ネットワーク)への要求を認識するサービスワーカーは、他のソースが使用する一般的なクライアントキャッシュにそれを向けます。
そして今、外部リクエストなしで、サードパーティのホスト(フォント、分析サービス、広告ネットワークのCDN)は、元の参加者が展開したサービスワーカーと統合することなく、独自のサービスワーカーでのみこのロジックを実装できます。
Habrahabrの詳細を読む:
「Service Workerを使用することの微妙さ」PWAでユーザーの生活を改善する方法
信頼性の高いパフォーマンスに加えて、ユーザーに感銘を与えることもいいでしょう。また、App Storeポインターを使用するよりも接続イベントで注意を引く方がはるかに簡単です。
アレックスは、PWA(プログレッシブWebアプリ)Washington Postの例を使用しました。
ウェブサイトwapo.com。 wapo.comから直接、モバイルユーザーは、App Storeをバイパスするためのクイックリンクを作成して、Washington Postアイコンをホーム画面に追加できます。 このプロセスを図5に示します。
 図 5.ワシントンポストアイコンをwapo.comからホーム画面に直接追加する
図 5.ワシントンポストアイコンをwapo.comからホーム画面に直接追加する
1.最初の写真は、ワシントンポストサイトwapo.comと、このサイトのアイコンを[ホーム画面に追加]ホーム画面に追加するためのボタンです。
2. 2番目の画像は、アイコンが追加されたホーム画面です。
3. 3番目の写真は、ワシントンポストのwapo.com Webサイトで、アイコンで開きます。PWA(プログレッシブWebアプリ)を使用すると、何かを繰り返し作成することなく、ユーザーに機能を提供できます。 独自のPWAの作成に関心がある場合は、Washington Postメタデータ
washingtonpost.com/pwa/manifest.jsonを使用できます。
Lighthouse Chromeツールは、実際にPWAイベントアプリケーションを作成した
ことを確認
するのに役立ちます。
Habrahabrの詳細:
「2015年の6つの印象的なWebテクノロジー」パフォーマンスを向上させるための対話性の時間の短縮。
PWAなどを作成するときに最も成功したパフォーマンス最適化手法を使用するために、ChromeチームはRAILモデルに従います。 このモデルは、名前の文字数に応じて4つの原則で構成されています。
1)応答:100ミリ秒、つまり、ユーザーアクションに応答する必要がある100ミリ秒。
2)アニメーション(アニメーション):<8ミリ秒、つまり、アニメーションの各フレームは8ミリ秒未満でユーザーの画面に表示されます。
3)50ミリ秒のブロック単位で作業を待機(アイドル)します。つまり、タスクを50ミリ秒以下のブロックにグループ化する必要があります。
4)読み込み:最初の画面に1000ミリ秒(= 1秒)、つまり、ユーザーの画面に最初の画像が表示される前に、1秒を超えてはなりません。
Habrahabrの詳細:
「RAILの紹介:サイトのパフォーマンスを評価するためのモデル」「空」待機中
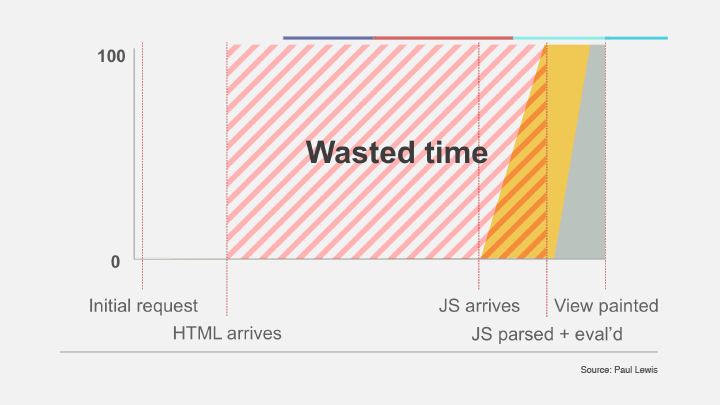
通常のWebサイトでは、「多くの時間の無駄」がオンラインで待機しています。 図6は、HTMLコードとJavaScriptを使用した「長い」読み込みサイトの例です。
 図 6. HTMLコードとJavaScriptを使用した「長い」読み込みサイトのおおよその写真
図 6. HTMLコードとJavaScriptを使用した「長い」読み込みサイトのおおよその写真
縦軸は負荷の割合(0〜100%)です。
1.最初に、サイトへの最初のリクエストが開始されます。
2.しばらくすると、HTMLコードのロードが開始されます。
3.次に、「長い」待機時間が来ます。
4.タイムアウトが終了する前に、JavaScriptコードのロードが開始されます。
5.待ち時間の後、写真の読み込みが最終的に開始されます。
最後の2つのステップは、JavaScriptコードの解析と実行です。現在、アプリケーションはサーバー側のJavaScriptをレンダリングできます。 このようなアプリケーションを実行すると、図6に示すように、基本的なHTMLがすぐに表示され、JavaScriptが読み込まれます。その後、そのサイトを実際に使用できます。 この「長い」期間、サイトとやり取りできないことは、GoogleのPaul Lewisによって「The Evil Valley」と呼ばれていました。
シニスターバレー効果は、人間や人間のように見える、または動作するロボット(または実際の物体とはまったく異なる)が、人間の観察者に敵意と嫌悪感を引き起こすという仮説です。 ウィキペディアで詳細を読む
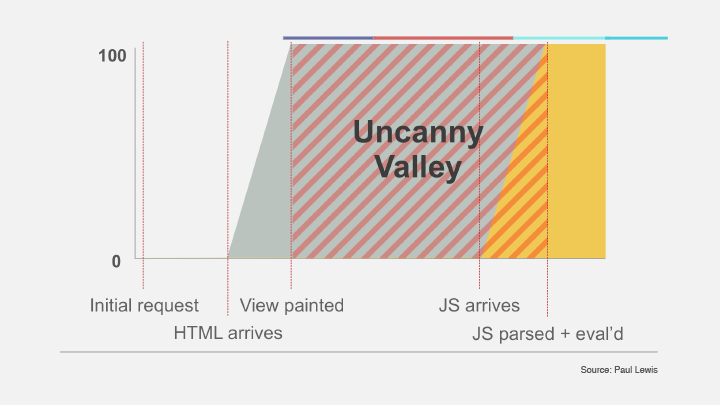
図7は、図6にSinister Valleyがマークされた状態を示しています。
 図 7.図6にグレーの陰影付きの「Sinister Valley」
図 7.図6にグレーの陰影付きの「Sinister Valley」サイトから本当に得たいのは、サイトが読み込まれた直後に画像が表示されたときに「画面上のすべてのビット」を使用できるアプリケーションの機能です。 図8は、「Sinister Valley」効果の排除、つまり、図6を修正して、必要なダウンロードの進行を示しています。
 図 8.「邪悪な谷」の影響の排除
図 8.「邪悪な谷」の影響の排除
縦軸は負荷の割合(0〜100%)です。
1.まず、図6に示すように、サイトへの最初の要求が開始されます。
2.しばらくすると、HTMLコードのロードが開始されます。
3.そして、すぐに画像がブロック単位でロードされ始めます。 画像はブロック単位で読み込まれるため、黄色の影付きの読み込みは段階的に表示されます。双方向性
「インタラクティブ性はユーザーを本当に興奮させるものです」とアレックスは言いました。 「ユーザーインターフェイスを信頼していないSinister Valleyは好きではありません。」
完璧なページ読み込みを実証するために、アレックスは
shop.polymer-project.orgを示し
ました 。
ウェブサイトshop.polymer-project.org。 予想どおり、サイトページはすばやく読み込まれ、完全にインタラクティブです。 ダウンロードの合計期間は長いですが、「ブロックに分割」されているため、サイトは常に管理可能なままです。 これらの同じブロックが必要に応じて読み込まれ、サイトを使用して快適なエクスペリエンスを作成し、「Sinister Valley」を排除します。
HTTP / 2を使用すると、これらのブロックのダウンロードがさらに簡単になります。 サーバー側からHTTP / 2プロトコルのプッシュメソッドを使用すると、適切なタイミングが近づくとすぐにトップレベルコンテンツの推移的な機能依存関係を送信することにより、クライアントに事前に追加のリソースを「プッシュ」できます。
機能依存性は、特にその設計を含む、リレーショナルデータベースに関連する多くの問題の根底にある概念です。 指定された関係の属性セット間のバイナリ関係を数学的に表し、実際には1対多の関係です。 それらの使用は、多くの問題を正式かつ厳密に解決できるという事実によるものです。 推移的な機能依存は、他の2つの依存、つまり推移的なチェーンの論理的な結果です。 ウィキペディアおよびHabrahabrの詳細 : 「推移的な依存関係の競合の解決-良い、悪い、悪い 。 」
index.htmlを使用します。 たとえば、index.htmlを取得した場合、「できるだけ早く」HTTP / 2を介してlink = preloadで応答の送信を開始できます。 図9に、このプロセスのリストを示します。
 図 9. index.htmlを受信し、「できるだけ早く」サーバーのHTTP / 2互換部分を介してlink = preloadで応答を送信するスキーム
図 9. index.htmlを受信し、「できるだけ早く」サーバーのHTTP / 2互換部分を介してlink = preloadで応答を送信するスキーム
1. index.htmlを取得するHTTP要求ヘッダー。
2. link = preloadで応答を送信するためのHTTP応答ヘッダー。最初の応答が開始され、ブラウザに送信されるとすぐに、クライアントの必要に応じてすぐにリソースをグループ化できます。 図10は、このプロセスを示しています。
 図 10.初期応答を開始し、その後のリソースのグループ化とともにブラウザーに送信します
図 10.初期応答を開始し、その後のリソースのグループ化とともにブラウザーに送信しますたとえば、上記のコンポーネントは、最初の応答を受け取ったらすぐに出荷できます。 さらに、コンポーネントは1つのファイルに結合されず、相互に重複しているため、データの損失や不要なコンポーネントの出現につながる可能性があります。
遅延読み込みと選択的更新
遅延(または遅延)ロードを使用し、選択的な更新を使用して代替ルートを作成できます。
遅延読み込みは、必要でないときに追加データをダウンロードすることを拒否します。 Habrahabrの詳細: 「遅延読み込み画像を使用してWebサイトの読み込み速度を向上させます」 、 ウィキペディア 、 記事「遅延読み込み(遅延読み込み)」 。
カスタムアップデートは、Polymerチームが考案したトリックです。 このテクノロジーにより、コンポーネントは本当に必要な場合にのみ表示されます。 ユーザーが別のセクションに切り替えることを決定すると、コンテキストの切り替えにより、ドキュメント内に既に存在していた必要なオブジェクトが初期化されます。
PWAの構築と使用時にEvil Valleyを回避するために、PolymerチームはアクションのガイドとしてPRPLモデルを開発しました。 このモデルは4つのステップで構成されます。
1)初期ルートのリソースをプッシュします。
2)できるだけ早く最初のルートを提供(レンダリング)します。
3)ルートを残すための事前キャッシュ(事前キャッシュ)コード。
4)遅延読み込み(遅延読み込み)およびオンデマンドでの次のルートの作成。
Alexは、試してみるためにPolymer App Toolboxに慣れることを全員にアドバイスし、サービスワーカーとPWAをさらに調査するためのリソースのリスト(以下を参照)を提供しました。
資源