Tinkoff Design Systemの記事シリーズでは、Atomic Design方法論を使用して設計システムを構築する方法を示します。

設計システムの必要性
設計システムはかなり広い概念であり、印刷から建築までさまざまな分野で使用されています。 ユーザーインターフェイスには、次のものが含まれます。
- 原則と基本-方法論、一般的なスタイルの決定、色、活版印刷、図像学;
- コンポーネント-単純なテキストフィールドから複雑なオブジェクトへのインターフェイス要素。
- 構築ルール-グリッド、レイアウト。
- 文書化-すべてのルールを文書化し、合意する必要があります。
- バージョン管理-さまざまな目的のために、設計システムのいくつかのバージョンが必要です。
製品が1つしかない小規模企業では、設計システムがなくても実行できます。 1つの小さなアプリケーション、1つのデザイナー、すべてを見ることができる小さなスケッチファイル。
しかし、10を超える製品、数百のスケッチファイルがあり、設計チームが10人を超える場合はどうでしょうか。 インターフェイスを構築するためのルールを導入し、それらをデザイナーと開発者のチームに配布する必要があります。 そうしないと、新しい機能を思いつく時間がありません。2人のデザイナーが1つの要素に異なるインデントを描画し、常に同じ分母にデザインをもたらすのに時間がかかります...
設計システムの欠如は、次のことにつながります。
- 設計チーム内およびデザイナーと開発者のチーム間の非同期化。
- 設計チームの新しいメンバーのトレーニング時間を増やします。
- 設計レイアウトとレイアウトの不一致;
- 作成されたレイアウトの継続的な修正。
- 新機能の実装が遅い。
システムは機能する場合に適しています。
体系的なアプローチ、組織、および自動化は、ルーチンを忘れて重要なことに集中するための最初のステップです。 階層と論理構造により、設計、開発、テストが簡素化および高速化され、エラーが最小限に抑えられます。
アトミックデザイン
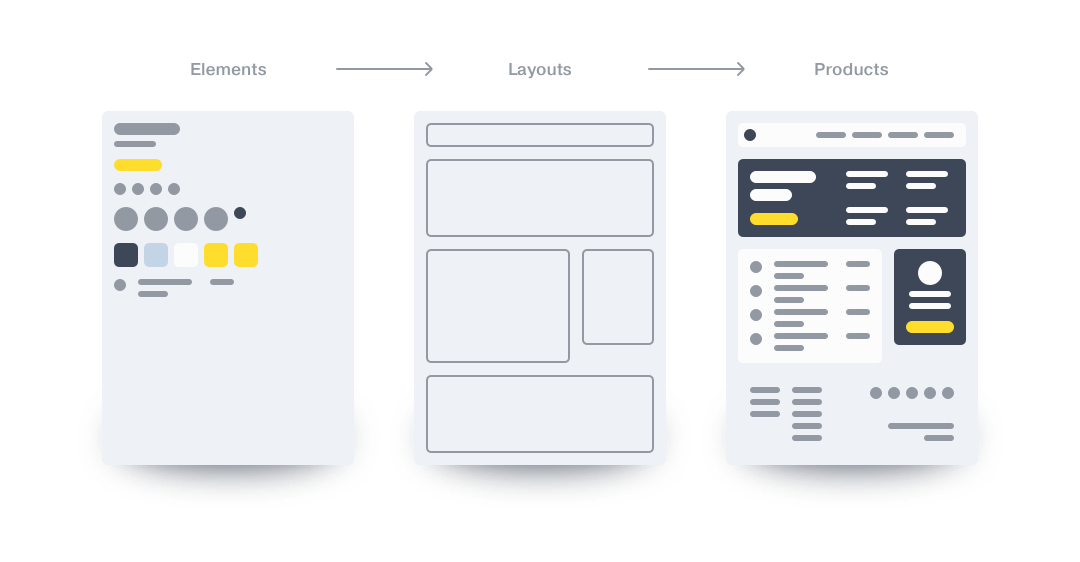
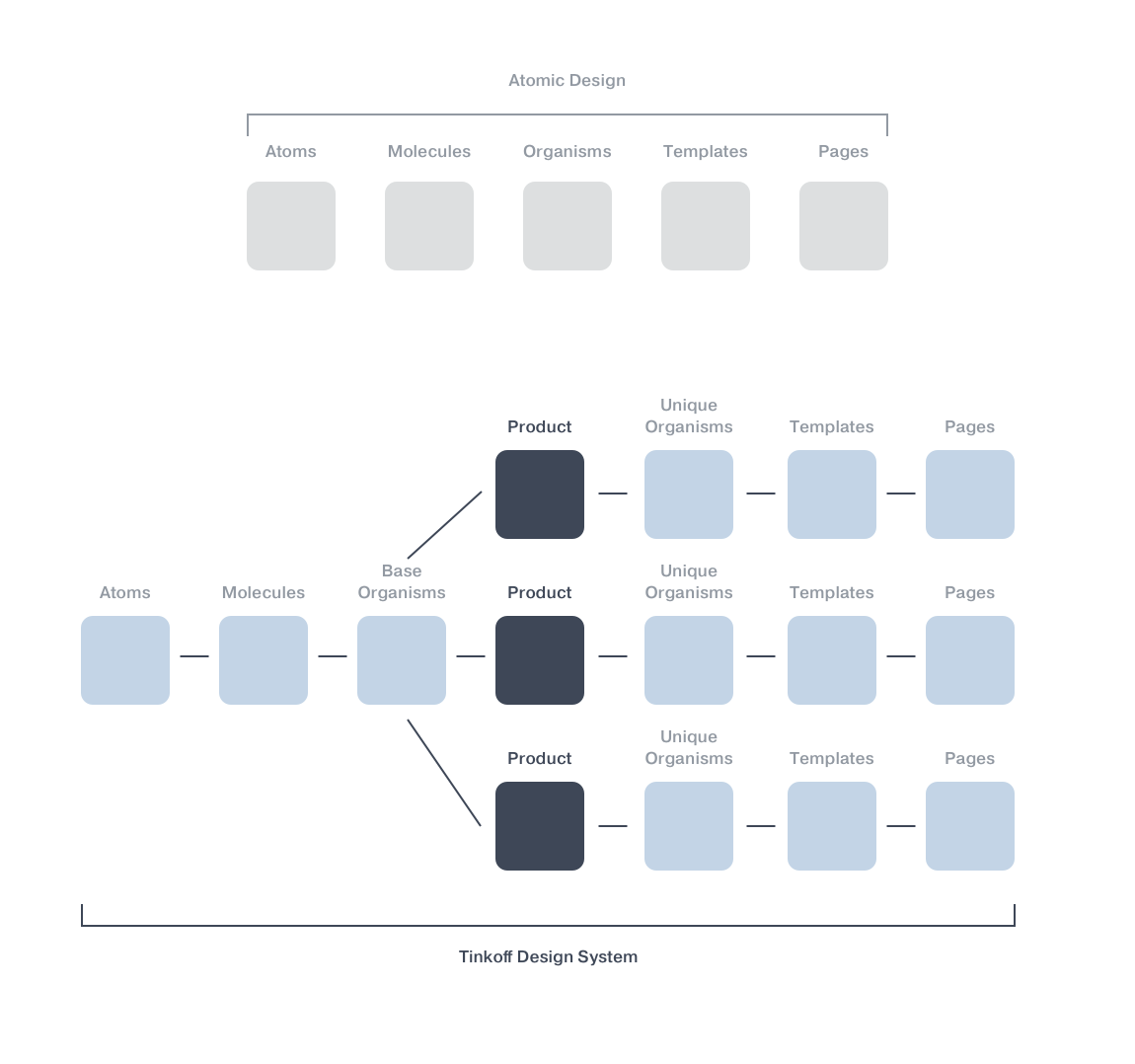
設計システムを作成するために、Brad Frostが2013年に提案したAtomic Design方法論(http://bradfrost.com/blog/post/atomic-web-design/)を選択しました。 方法論のアイデアは化学から生まれました。原子は分子に、分子は生物に、生物は与えられたルール(テンプレート、レイアウト)に従ってページに組み立てられます。

アトミック設計方法論の利点:
- 要素の使用を制御します。 原子、分子、および生物への明確な区分により、生物がどこでどの元素が使用され、どの原子および分子が構成されているかを追跡できます。
- 優れた読みやすさとコードの一貫性。 アトミックデザイン-サイトまたはアプリケーションのさまざまなページで使用される事前に準備された原子と分子。 したがって、アイテムが複製または変更されることはほとんどありません。
- ピクセルについて常に考える必要はありません。 事前に準備された要素はすでに指定された要件を満たしているため、ピクセルパーフェクトなデザインのために新しいページレイアウトを確認する必要はありません。 すべての要素はすでに使用されています。
- 迅速なページ作成。 作成された要素セット(原子、分子、生物)により、設計者と開発者はすばやくページを組み立てることができます。
- コンポーネントの更新、テスト、実装。 アトミックデザインはモジュール構造になっています。 要素を1か所で変更してテストし、この要素が使用されているすべてのページに更新を配布できます。
小規模なプロジェクトやゼロから構築されたプロジェクトの場合、この方法論はすぐに使用できます。 すでに多数の製品があり、それぞれにチームがあります。 各製品には、生物およびパターンのレベルで独自のインターフェース機能があります。 したがって、ゼロから構築するのではなく、既存の順序を復元する必要があります。
私たちは困難な課題に直面しました。原子や分子がどのような要素で構成されているかを理解することです。 パーツに分割できない要素に到達するまで、大きな要素を小さな要素に分割します。
あなたが粉砕できるまで粉砕します。
原子と分子を見つけました。 私たちは次の質問に直面しました:すべての生物をどのようにして普遍化し、どのような製品でもそれらを使用できるようにするか?
これは私たちにとって難しい作業です。すべての製品またはプロジェクトには、共通の要素と独自の要素の両方があります。 この問題を解決するために、原子設計の標準的な方法論を拡張し、別のレベルである製品を追加しました。
これらの要素は類似しており、同じ機能を実行しますが、外観が異なります。 これらの違いは、製品チームの条件または要件が原因です。 たとえば、1つの同じ要素は、関連する製品要因と機能に応じて、製品から製品への異なる変換を生成できます。 製品ごとに異なるレイアウトを使用できます。

どの方法論も基礎にすぎません。
原子設計方法論に追加の製品レベルを導入し、すべての製品が同じ原子と分子で構成される柔軟な構造を得ました。 さらに、すべての製品には共通の生物(基本生物)があります。 そして、ユニークなものがあります-単一の製品に関連するもの(ユニークな生物)。 そのため、各製品について、共通のユニークな生物からどのページが収集されるかに応じて、独自のテンプレートが作成されています。
同期する 設計と開発
設計システムの作成における重要な側面は、設計者と開発者のチーム間の完全な同期です。 設計チームが開発したすべての構造、要素、テンプレートの原則は、開発チームに適用する必要があります。 したがって、設計システムは、開発者が関与して、技術的な制限とコード記述の機能を考慮して構築する必要があります。
デザイナーと開発者は1つのチームです。
以下で完全同期を実現する必要があります。
- 基本原則:テキストのスタイル、色、グリッド、アイコンのサイズと種類-すべてが同一である必要があります。
- 要素の命名:統一された命名システムを採用する必要があります。 設計で「btn_alert」の場合、コードでも「btn_alert」です。
- 要素の数:デザインレイアウトに2つのボタンオプション(プライマリとセカンダリ)しかない場合、開発者は2つのボタンオプションのみを使用する必要があります。
- 要素の状態:各要素には特定の数の状態(デフォルト、ホバー、押された、無効など)があります。 状態の数は各要素で一致する必要があります。
- 外部対応:要素のレイアウトは設計レイアウトに対応する必要があります。
- レイアウト:要素は同じ場所にあり、製品またはアプリケーションのページで動作します。
- バージョン管理:設計システムの異なるバージョンは、開発者と設計者の両方によってサポートされています。
多くの場合、インターフェイス要素を作成するとき、設計者はレイアウトについて考えません。 ピクセルを近づけたり遠ざけたりしますが、正確に。 それはそのように機能しません。 開発者は、各ページに新しい要素を表示するのではなく、コンポーネントを使用して作業し、どこでも同じインデントを使用します。 さもなければ、彼らは「破壊」しなければならず、「破壊」は混乱につながります。 これを回避するには、システム要素の設計の非常に早い段階で開発者を関与させます。
ドキュメント
システムごとにドキュメントが作成されます。 これがどのように行われるかは問題ではありません。最も重要なことは、記録して同意する必要があります。 Googleドキュメントで写真を使用したり、開発者とライブレイアウトGUIを作成したりできます。 ドキュメントの作成には長いプロセスがありますが、その結果、デザイナー、開発者、マネージャーが毎日役立つ膨大な知識ライブラリができあがります。
インターフェイスの設計システムのドキュメントでは、以下を規制する必要があります。
- ブランドによって形成された一般的なスタイル。
- 原色と二次色;
- タイポグラフィ、すべてのフォントサイズとスタイル。
- 画像の種類と文体、例;
- アイコンのレンダリングのスタイルとルール、サイズ、例;
- グリッドおよびインターフェイス構築の原則:さまざまな解像度での動作、適応性、要素のレイアウト、ページテンプレート。
- 原子から最も複雑な生物への要素のインターフェイス。
- リソース:UI Kitリンク、アイコン、およびテンプレート。
必要と思われるものをドキュメントに追加できます。
結果はどうなりますか?
同じエコシステム内にあり、異なるチームが担当する多数の製品を持つ大企業には、設計システムが必要です。
設計システムの実装は、長く、複雑で、痛みを伴うプロセスです。 その結果、以下を受け取ります:
- 設計と開発の間の完全な同期、1つの言語での対話。
- 1つのエコシステム内のさまざまな製品の要素の統合ライブラリ。
- プロトタイピングと設計、モデルページの開発、完成したページのテスト、新しいチームメンバーのトレーニングの時間の短縮。
- 新しい機能の作成により多くの時間を費やす能力。
次の記事では、UIキットの作成、バージョン管理、および設計システムの正常な動作に必要なルールについて説明します。