ブラウザおよびWebStorm IDEでのcreate-react-app(CRA)開発に適用されます。 他のデバッグ方法を知っている場合は、知識を共有してください。
Chrome内でのデバッグ
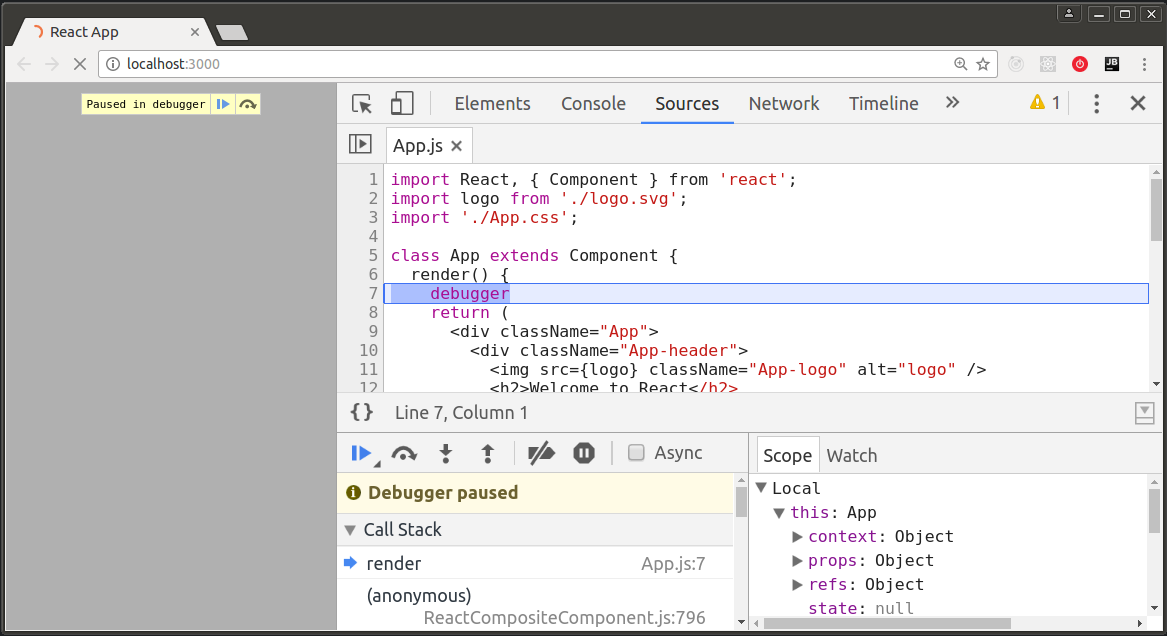
ブラウザでアプリケーションを起動した後、[F12]を押してChrome DevToolsを開き、[ソース]タブに切り替えて[Ctrl + P]を押し、検索バーに必要なファイルの名前を入力します。

ソースマップのおかげで、ソースJSXが表示されます。 次に、目的のコード行をブレークポイントとしてマークし、[F5]でページをリロードして、目的のデバッグツールを取得できます。

ブラウザでファイルを検索しないようにするには、ソースコードにマジックワードデバッガーを直接挿入できます。実行は適切な場所で中断されます。

console.log()を使用して昔ながらの方法でデバッグしたい場合があります。 アプリケーションの時点でJSX内の変数の値を取得できます。
<img src={console.log('logo', logo) || logo} />
動作方法:console.log()はundefinedを返し、コードは条件 "||"によってさらに実行され、ブラウザコンソールに目的の値が表示されます(例: "/static/media/logo.5d5d9eef.svg")。
更新 (感謝、 フェイアー )-まだ貯金箱に:
(() => { debugger })() ||
WebStorm IDE内でのデバッグ
最新バージョン2017.1が使用されます。 最初に、環境を構成する必要があります。 Chrome拡張機能-JetBrains IDEサポートをインストールします。 次に、実行/デバッグ構成を追加します。

ターミナルで実行して、通常どおりCRAを起動します。
$ yarn start
デバッグ構成を選択し、バグアイコンの付いたボタン(IDEの右上隅)をクリックします。

「JetBrains IDEサポートがこのブラウザをデバッグしています」という警告とともにブラウザが開きます。 ([F12]でChrome DevToolsを開くと、WebStormでのデバッグが終了することに気付きました-これを行う必要はありません)。 次に、目的のコード行をブレークポイントとしてマークし、[F5]を押してブラウザーページをリロードし、目的のもの(WebStorm内のデバッグツール)を取得します。

このコードはブラウザで実行されないため、テストのデバッグには追加の設定が必要です。 パッケージをグローバルにインストールします。
$ npm install -g babel-cli babel-preset-es2015
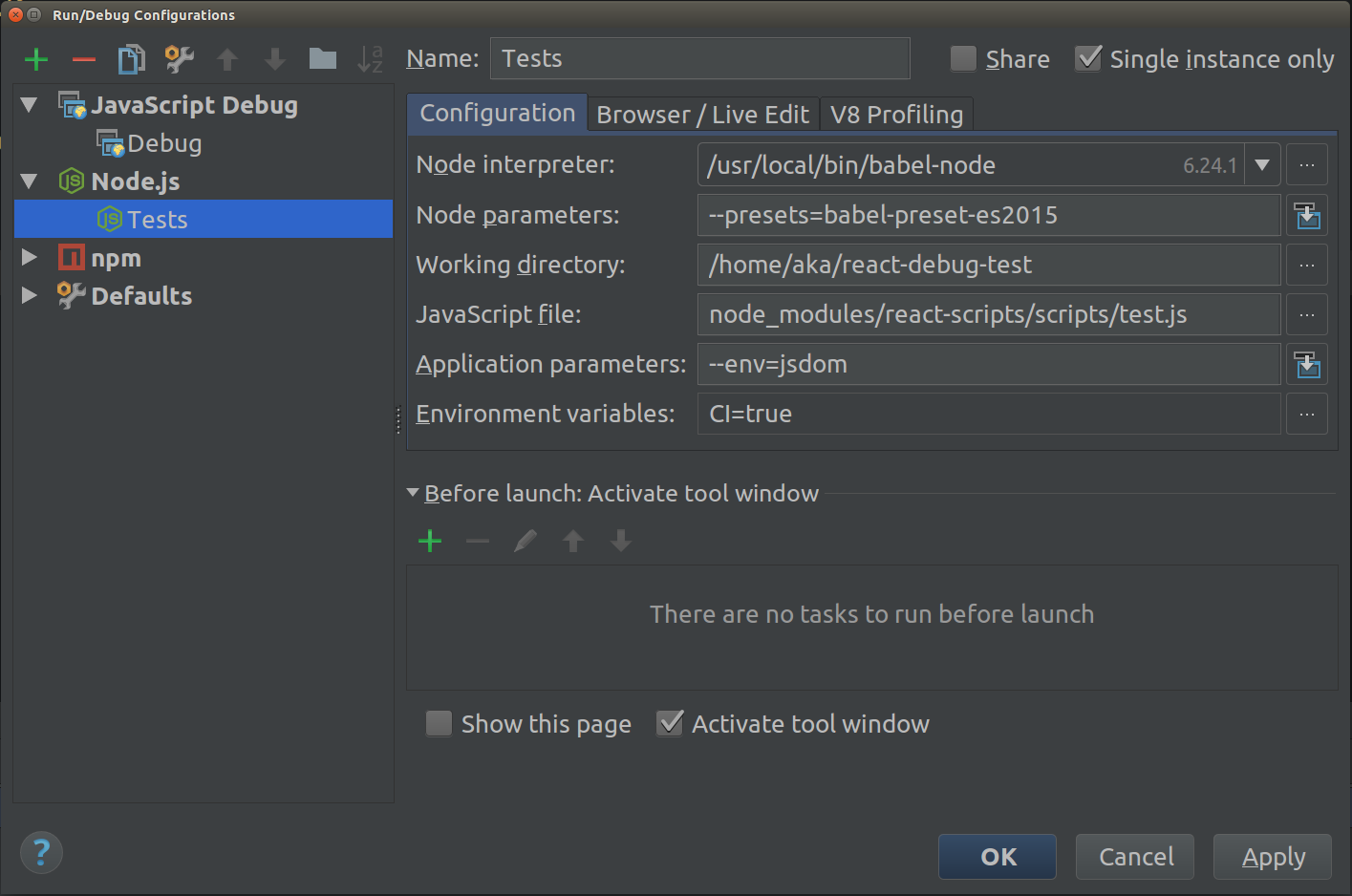
次に、別の実行/デバッグ構成を追加します。

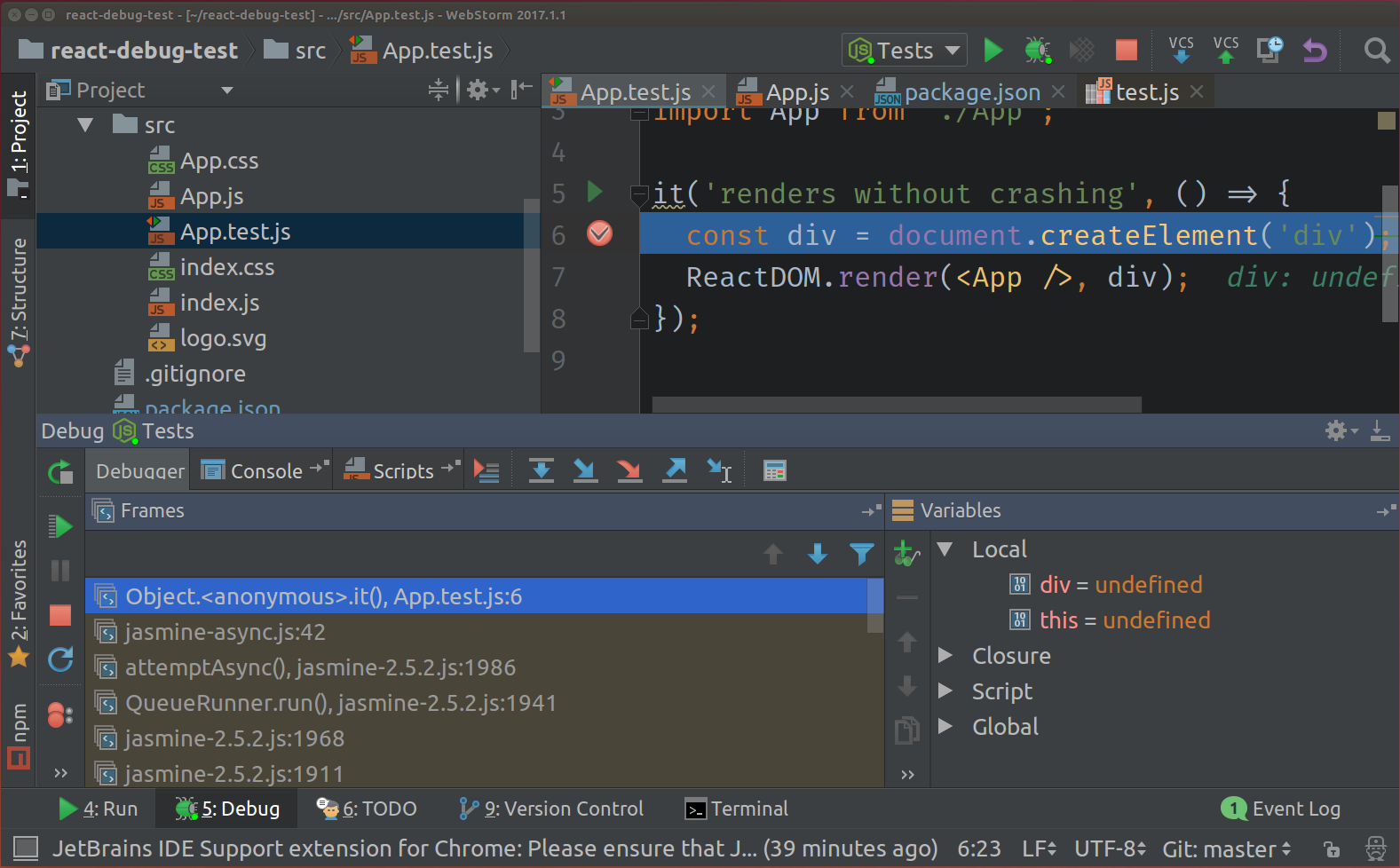
テスト構成を選択し、バグアイコンの付いたボタンをクリックします。

おっと、デバッグテストを利用できます。

UPDATE VSCode内でCRAデバッグを構成する方法 。 私はそれを言うとは思わなかったが、このマイクロソフト製品は素晴らしい。