
「 I love SP 」の翻訳
誰でも優れたデザインの原則を学ぶことができます。 この記事から、今すぐ適用できる基本的な知識と実用的なデザインスキルを習得できます(そしてデザイナーと友達を驚かせる)。
デザインを学べないと信じているなら、伝説のデビッド・グロール( ニルヴァーナのドラマー、ギタリスト、ボーカリストのフーファイターズ編 )の言葉を覚えておいてください。新しいことを学ぶことについて:
私はドラムを演奏することを学んだことはありません。 私はギターを弾くことを学んだことがありません。 どういうわけか自分で全部手に入れた。 あなたが本当にあなたの仕事を愛し、それに対して情熱を持ち、集中しているなら、あなたは何でもやりたいことができます。
そして今、これらの言葉を覚えて、あなたは私たちのクラッシュコースの準備ができていますか? シートベルトを締めてください、私たちはランダムな順序で始めます。
1.多くのコントラストを使用する
背景とテキストは、目の疲れを引き起こさないように十分に異なっている必要があります。 通常、白地に黒のテキストが最適です。 ライトグレー、黄色、緑の色調から離れてください。 テキストを読むために目を細める必要がある場合は、問題があります。

2.黒よりもほぼ黒のほうが良い
選択肢がある場合は、テキストに純粋な黒の代わりに色#333333 RGB(51.51.51)を使用してみてください。 白の純粋な黒のテキストは目によって変動し、文字に焦点が合わなくなります。

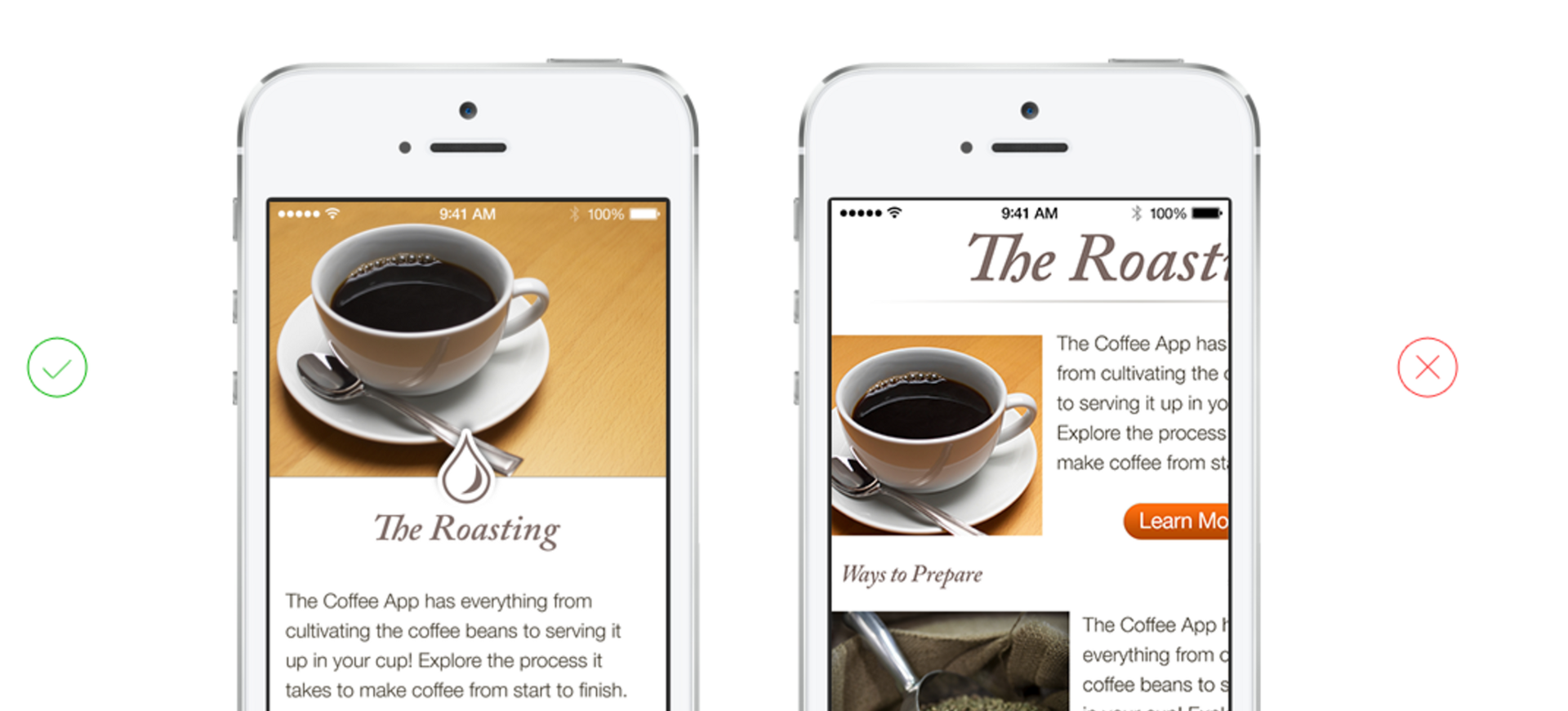
3.重要なコンテンツを最初に
最も重要な情報を最初に置いて、アプリケーションまたはサイトの主な目的を説明します。 重要なコンテンツは、ズーム、スクロール、テープなしで表示されるはずです。

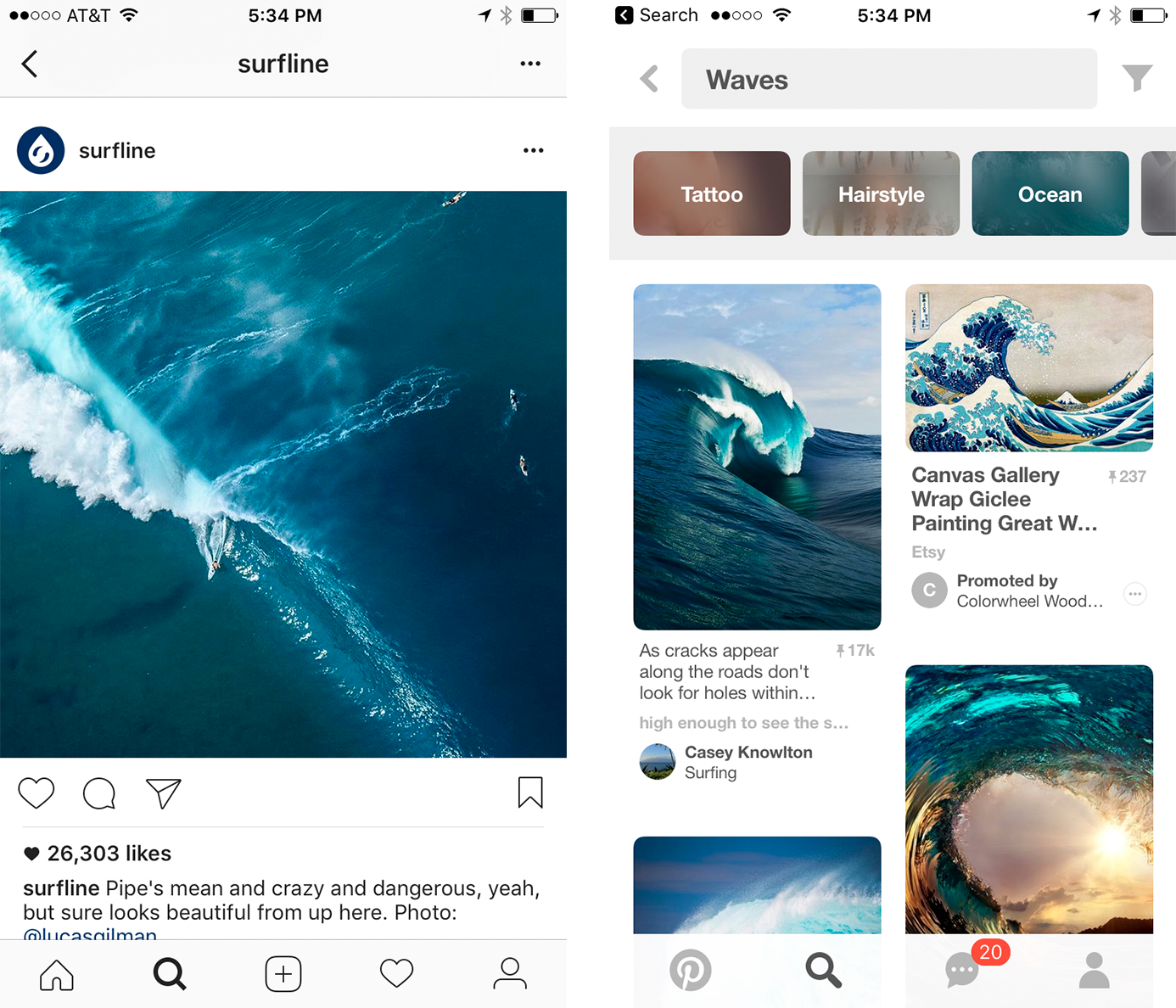
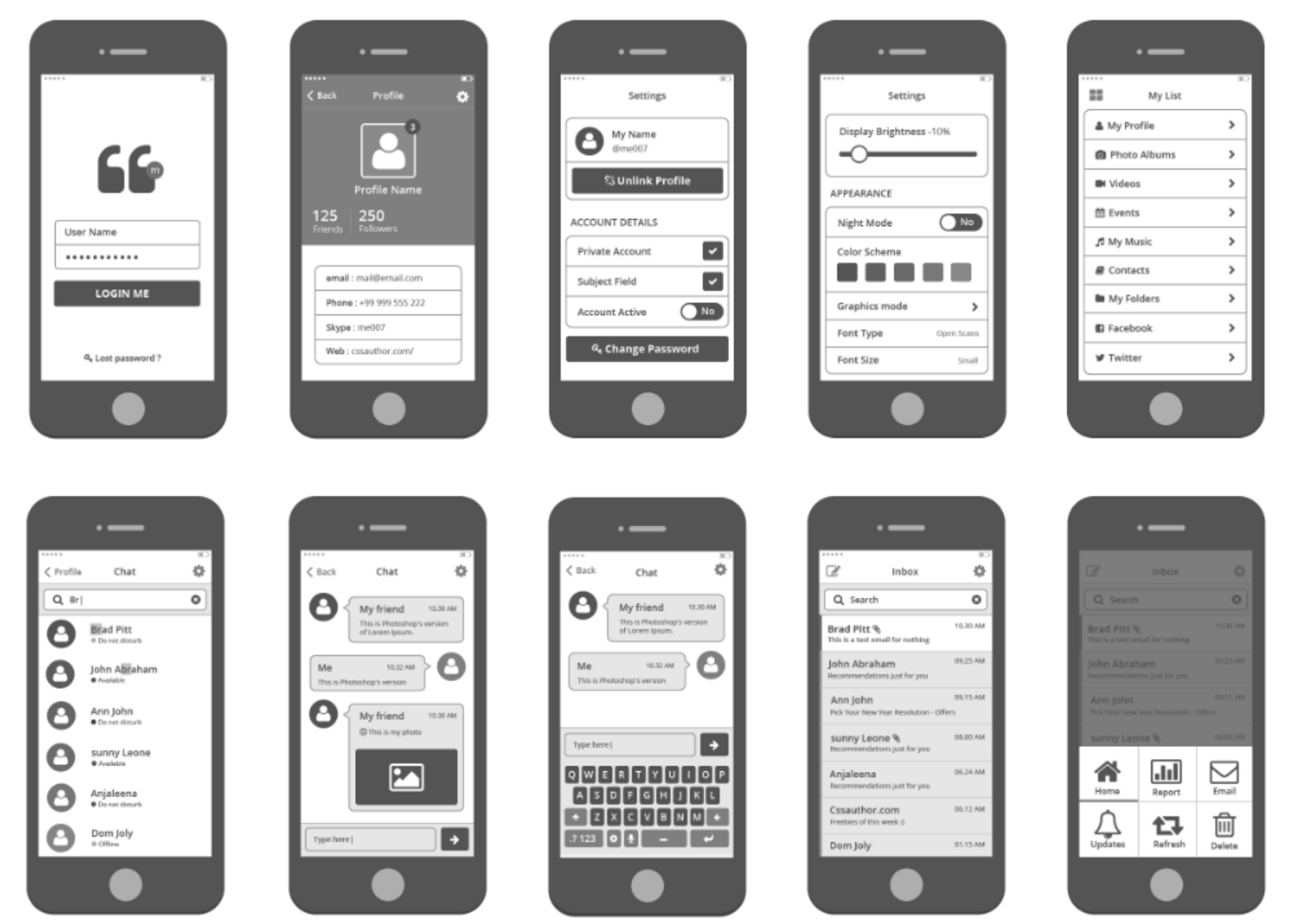
実生活における視覚的階層の良い例をいくつか見てみましょう。
Instagram (左下)は、ユーザーが投稿した写真/ビデオに焦点を合わせています。
Pinterest (右下)は検索から始まり、その後、美しいグリッドが既に表示されています。 Pinterestはこれを意図的に行います。 検索はアプリケーションの主な機能であり、人々はPinterestを使用して視覚情報を検索および検索します。

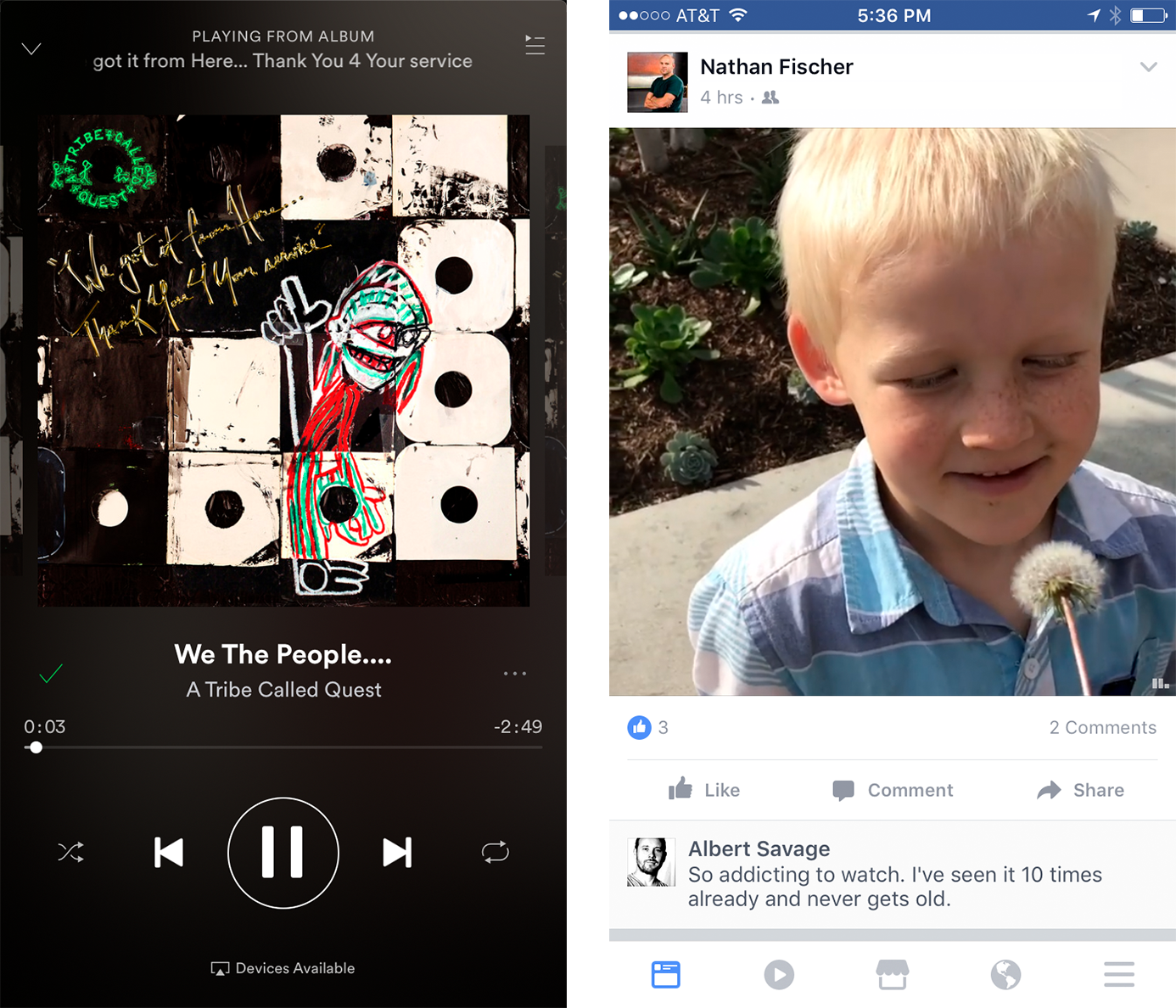
さらにいくつかの例を見てみましょう。
Spotify (左下)は、アルバムカバーと曲のタイトルに焦点を当てています。 プレーヤーのコントロールボタンはセカンダリであるという事実にもかかわらず、Spotifyはそこから再生ボタンを選択します。
Facebook (右下)はInstagramに非常に似ており、最初に友人のコンテンツを配置します。

4.すべてのアイテムを揃える
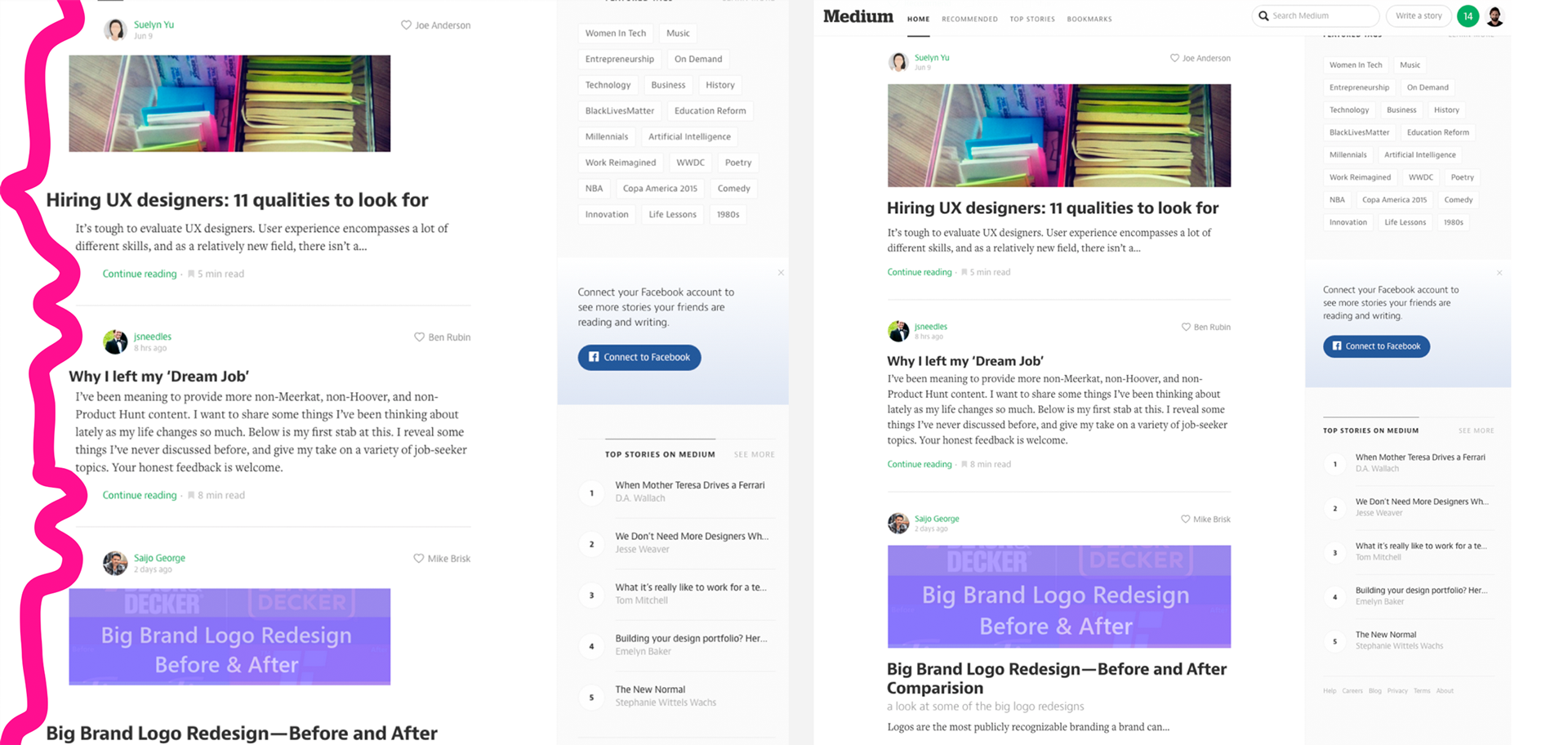
不適切または疑わしいと思われる要素を修正する最速の方法は、要素を整列させることです。 デザイナーがグリッドを使用する必要性について話すとき、彼らはアライメントの欠如に注意を向けようとします。
アライメントは、Webサイトまたはアプリケーションで10倍良く見えるようにする最も簡単な改善の1つです 。

別の例を次に示します。今回は中からです。 レイアウトを少し変更しました。 彼はどのように見えますか? 何かおかしいと思いませんか?
ヒント :左端の配置に注意してください。 左側の図では、線がないことを明確に強調しています。 右側では、すべてのメインブロックが整列しています。

左側の不適切なアライメントと右側の修正
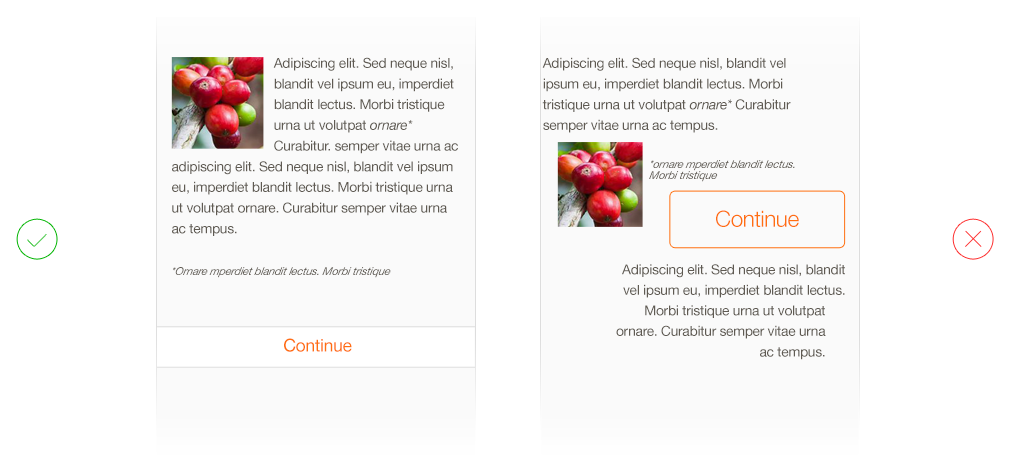
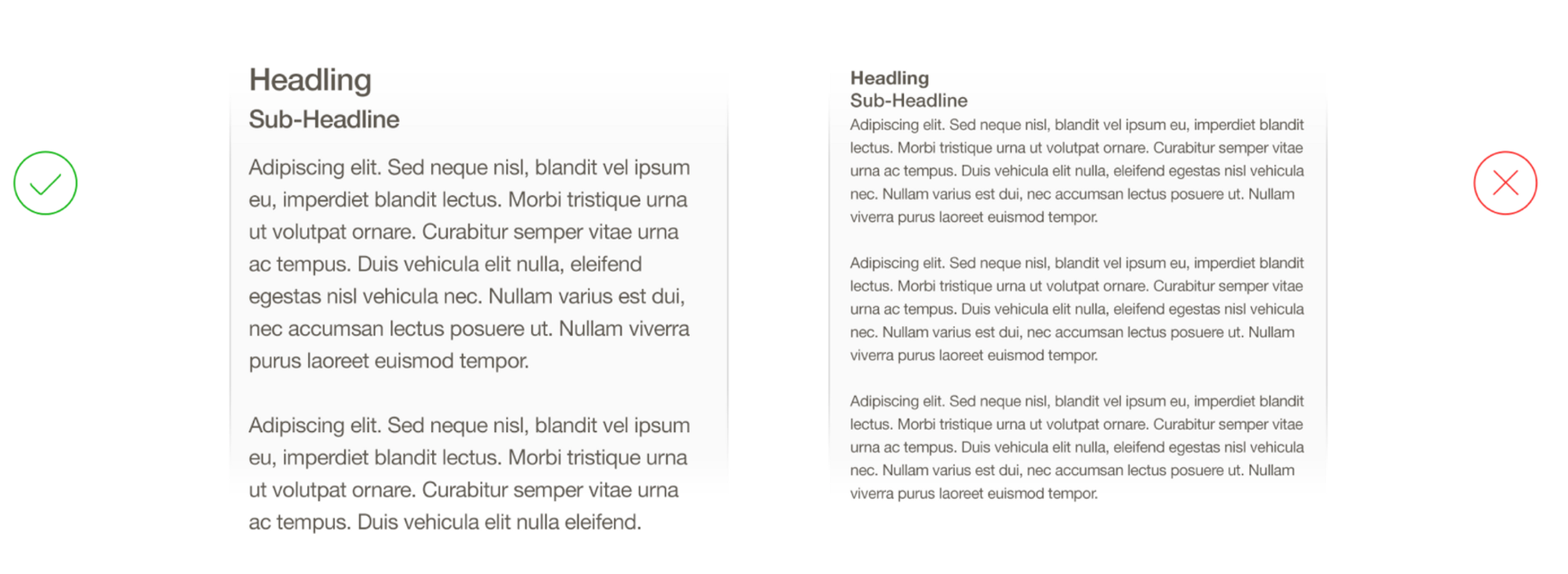
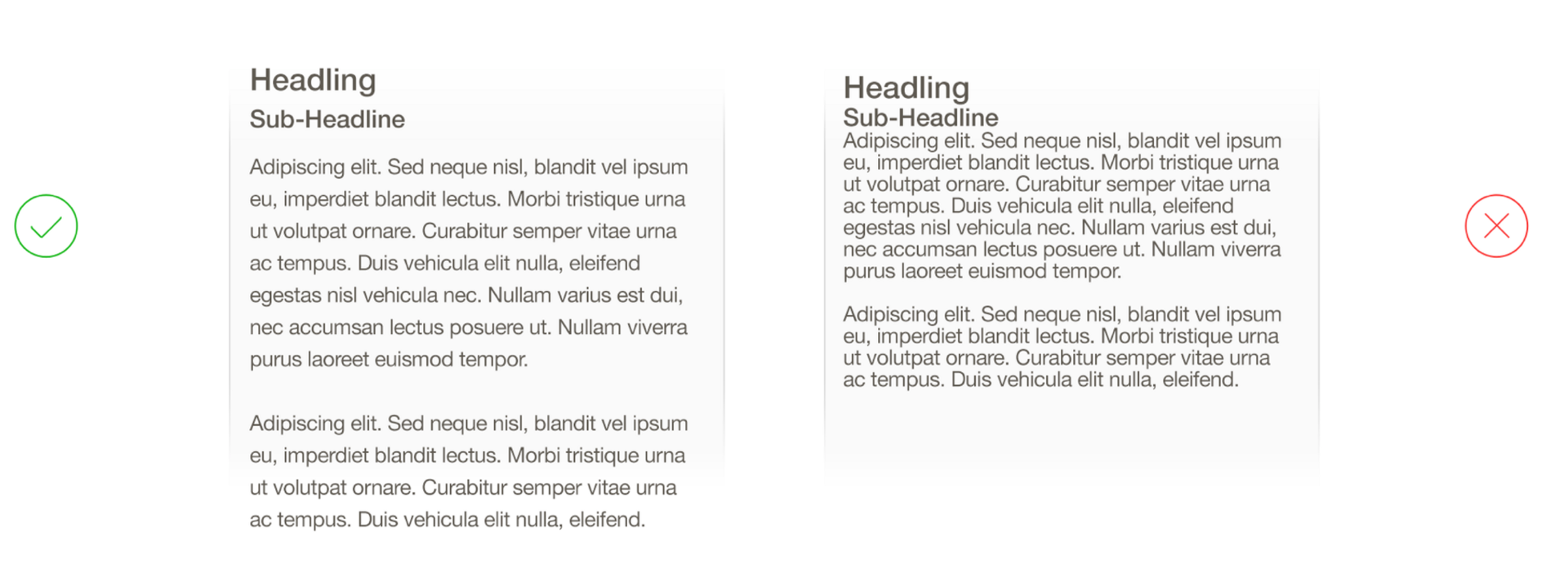
5.フォントサイズと空白
アリ用に設計していません。 フォントサイズを大きくすると、十分な行間隔がある場合にコンテンツが読みやすくなります。

良いフォントサイズと悪いフォントサイズ

良いリードと悪いリード
6.順序が重要な場合はリストを使用します
順序が重要ではなく、人々に検索を促したい場合(PinterestやAirBnBなど)、グリッドを使用します。

リストとグリッドを使用したパターンの表示
7.最初に白黒でデザインし、後で色を追加します
これにより、アプリケーションで最も重要なことに集中できます。
色は強い感情的な反応を誘発し、ほとんどの場合、主要な設計問題の解決に集中することを困難にします。

8.快適なデザインを作成する
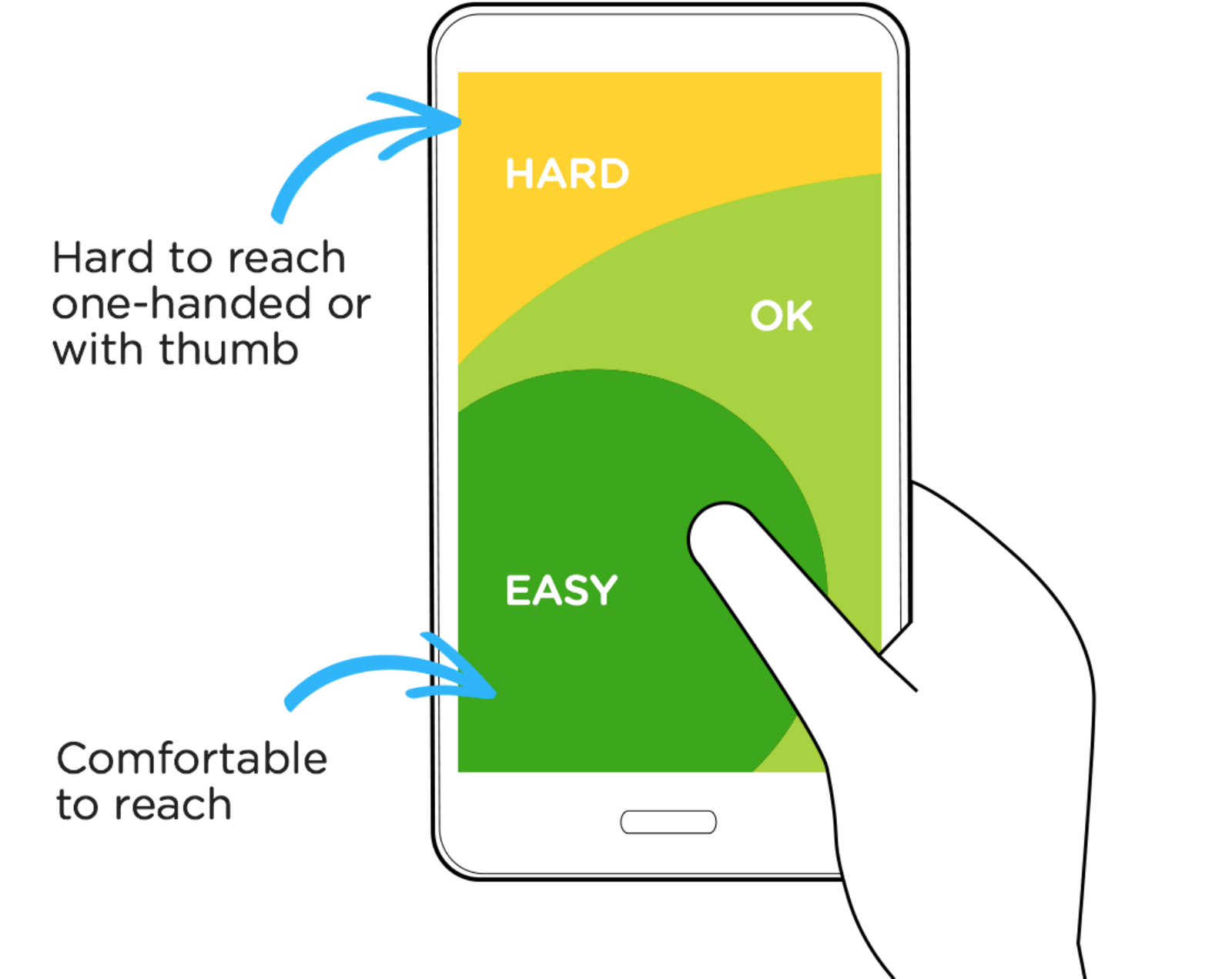
手の動きを制限することは重要な問題です; モバイルデバイスでのナビゲーションに関するルークウォブルスキーの素晴らしい記事の図を見てください。
指で最も簡単に到達できる領域を強調表示します( 少なくとも右利きの人には )。 インターフェイスを右から左に変更できるアプリケーションを本当に見たいです。
多くの効果的なモバイルアプリケーションには、携帯電話画面の下部3分の1にナビゲーションと基本的なコントロールがあります。

9.既製のパレットを使用する
色は少し手に入らない芸術です。 Dribbbleに行き、 そこでカラーパレットを探すことを強くお勧めします。 または、 CoolorsやColor Claimなどのカラージェネレーターを使用できます。
既製のパレットを使用して、無限の議論と推測の時間を節約してください 。
ご注意 Ed。、さらにいくつかのサイトがあります:
- Colormind-人工知能に基づいて色域を作成し、
- Color Farm -Dribbbleの人気作品のカラーパレット、
- カラーリサ -偉大な芸術家による絵画のカラーパレット、
- SwissColors-スイスデザインのスタイルのカラーパレット、
- HTML Color Codesは、 色に関するデザイナーや開発者にとって非常に優れたサイトです。このサイトには、カラーパレット、さまざまなオプション(Hex、RGB、HSL、HTML)の色名、フラットおよびマテリアルデザイン用の既製のカラーパレット、チュートリアルを作成するための優れたツールがあります色と他の有用なリソースへのリンクを使用し、
- カラーハント -毎日更新される特別に選択された美しいカラーパレット、
- Colordot-マウスを使用してすべての色合いを探索できるカラーパレット。

10. AppleおよびGoogleの推奨事項を使用する
これらの企業には、iOSまたはAndroidアプリ開発者向けの優れたリソースがあります。
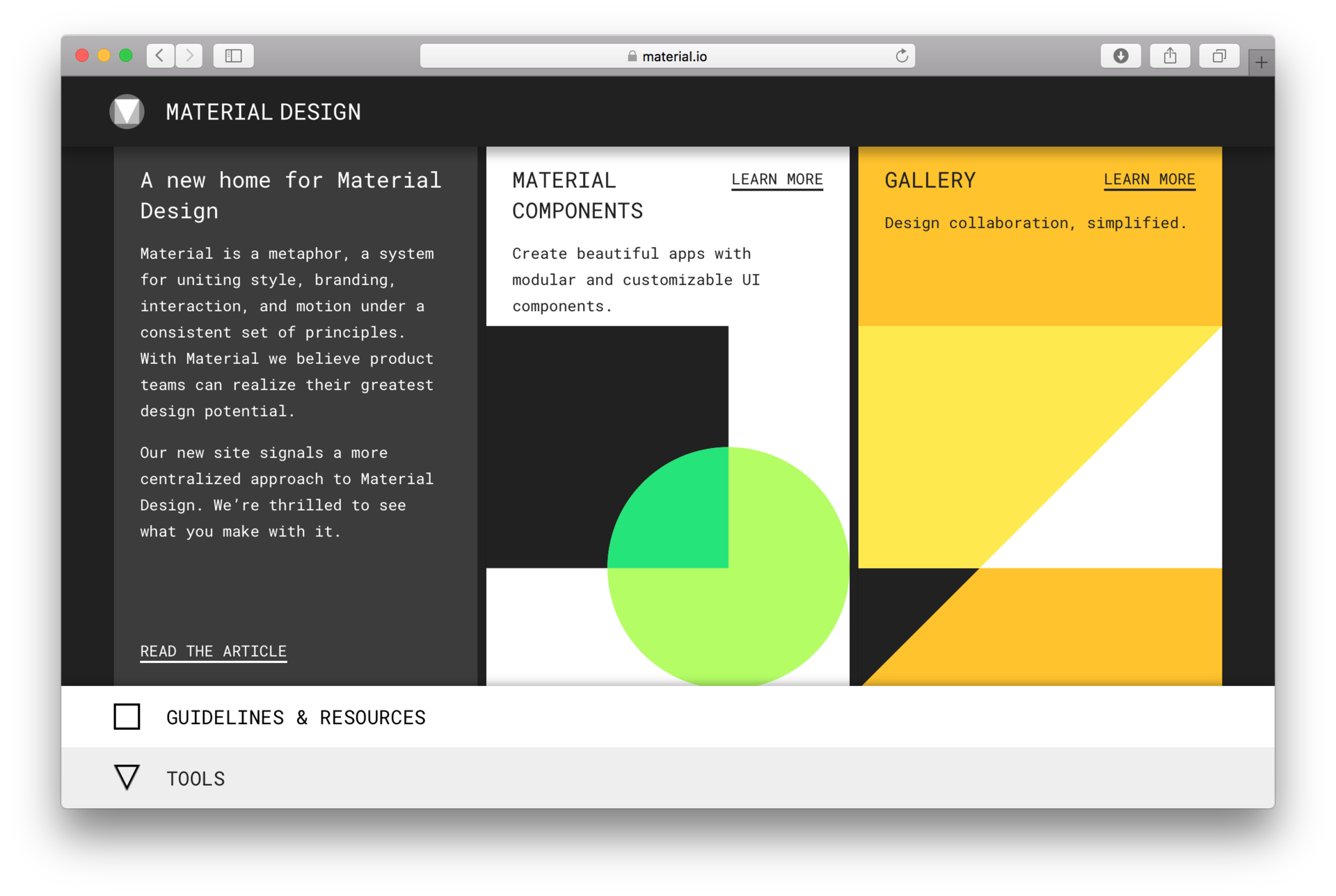
たとえば、 Google Material Designには、アプリケーションの設計を開始するのに役立つ指示、ツール、色、アイコン、およびコンポーネントが含まれています。
Appleには、iOSアプリの設計に必要なすべてを見つけることができるヒューマンインターフェイスガイドラインがあります。

覚えておいて、主なことは練習です。
優れたデザインを学ぶには時間がかかりますが、これらのルールがスキルの向上にどのように役立つかがわかります。
記事の冒頭に掲載lstore.graphics