VTB Bankの企業電子チャネル開発グループの責任者であり、フリーデザイナーのギルドのマスターであるRoman Shelekhovは、アプリケーションの最も重要な要素の1つとしてのユーザー適応に関するGrzegorz Oksiutaの記事をNetologiaに特別に適応させました。ユーザー適応(オンボーディング)は、あらゆるアプリケーションの重要な要素です。 多くの場合、アプリケーションを使用するかどうかを決定するのは使いやすさです。
カスタマイズとは、スクリーンセーバーや
ユーザーインターフェースのツールチップだけではありません。 この記事では、優れた適応の最も顕著な例について説明します。

ユーザーの目標に焦点を当てる
簡単な質問から始めましょう。 ユーザーの主な目標は何ですか? なぜ彼は私たちの
アプリケーションを選んだの
ですか? たとえば、WhatsAppは、家族、友人、同僚とのコミュニケーションを簡素化することを目的としています。
通常、ユーザーは、目的の結果を遅らせるだけの追加の無関係なタスクを実行する必要があります。 したがって、このようなアクションの数は最小限に抑える必要があります。
顧客エンゲージメントサイクルを説明する

次のステップでは、
ユーザーが目標を達成するために実行する一連のアクション(サイクル)を作成します。
インタラクションのキーポイントに特に注意を払う必要があります:「最初にアプリケーションを開く」、「プロファイルの登録/作成」、または「連絡先リストからユーザーを選択する」。 最後のステップ-目標を達成すること-が最も重要です。
Airbnbは相互作用のサイクルを示しています レゴフライトエクスペリエンス
レゴフライトエクスペリエンス ジェシカ・ティエンに携帯電話を注文した経験
ジェシカ・ティエンに携帯電話を注文した経験過剰を落とす

各ステップで、入力データの量を最小限に抑える必要があります。 また、要求された情報が必要な理由とその必要な部分をユーザーに明確に説明する必要があります。 他のものはすべて、将来の入力と更新に使用できるようにする必要があります。
各ステップでは、主な目標のみに焦点を当てます。その目標を達成すると、ユーザーはアプリケーションを再び使用するようになります。 この目標がプロファイルの作成、場所の入力、またはアバターの追加であることはほとんどありません。 通常、プロファイルの登録は最後のステップまで延期することをお勧めします。
通常、入力したデータをさまざまなデバイスで使用するプロファイルに関連付けるには、アプリケーションへの登録/入力が必要です。 しかし、これが想定されていない場合、なぜまったく登録するのですか?
 Appear.inは、登録も名前の指定もせずにビデオ会議を作成します
Appear.inは、登録も名前の指定もせずにビデオ会議を作成しますアバター、場所、身長、体重-この情報はすべて、アプリケーションの使用開始時に絶対に重要ではありません(アプリケーションがこのデータに関連付けられている場合は例外があります。たとえば、タクシー(場所)、フィットネストラッカー(身長/体重)または美しいアバターを作成するためのアプリケーション- 。perev。)。
これらはすべて将来的に役立つ可能性がありますが、初めて使用する場合は、要求される情報の最小量に制限してください。
新機能を最新の状態に保つ

ほとんどの場合、ユーザーは1つの機能に集中します。 一度に複数の機能を説明したい場合はどうすればよいですか? Mediumアプリケーションを詳しく見てみましょう。 主な機能があります-記事を読む。 同時に、Mediumを使用すると公開できます。
コンテンツの消費だけに興味のある読者に記事の書き方を説明する意味はありません。 まず、私たちが誰を扱っているかを判断し、次に適切な指示をユーザーに与える価値があります。
 記事の執筆を開始したときのテキストの書式設定に関する中程度の話
記事の執筆を開始したときのテキストの書式設定に関する中程度の話 YouTubeは、Creative Studioの特別なタブでのみライブブロードキャストについて話します
YouTubeは、Creative Studioの特別なタブでのみライブブロードキャストについて話しますツールチップをインタラクティブにする

多くの場合、ユーザーを適応させるためのヒントは、アプリケーション自体とは別のものです。 静的テキストは、最も魅力的な説明方法です。 アプリケーションの仕組みを最大限に活用してください。
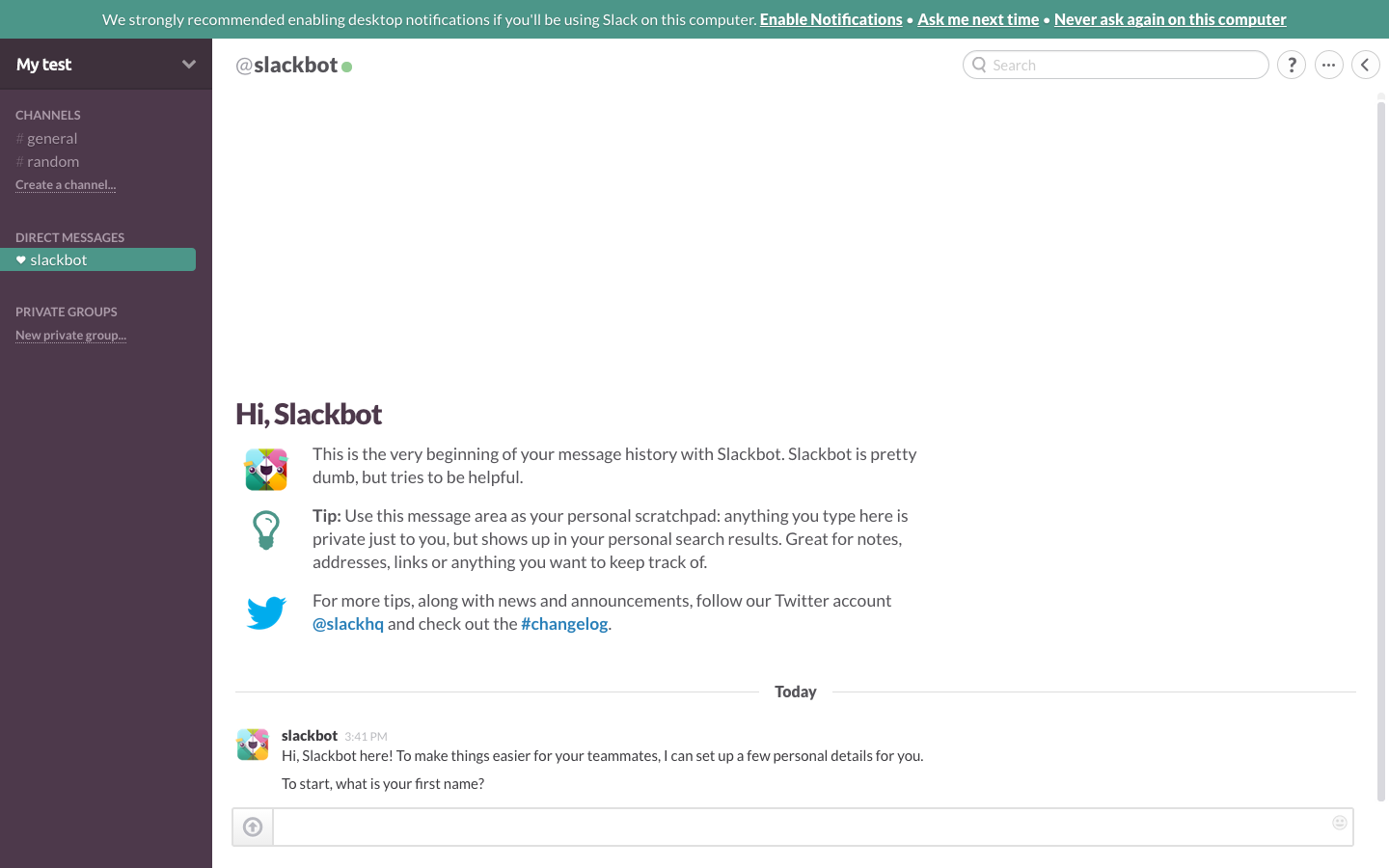
 Slackは内部チャットボットを使用して、アプリケーションの機能について話し、プロファイルに情報を入力します
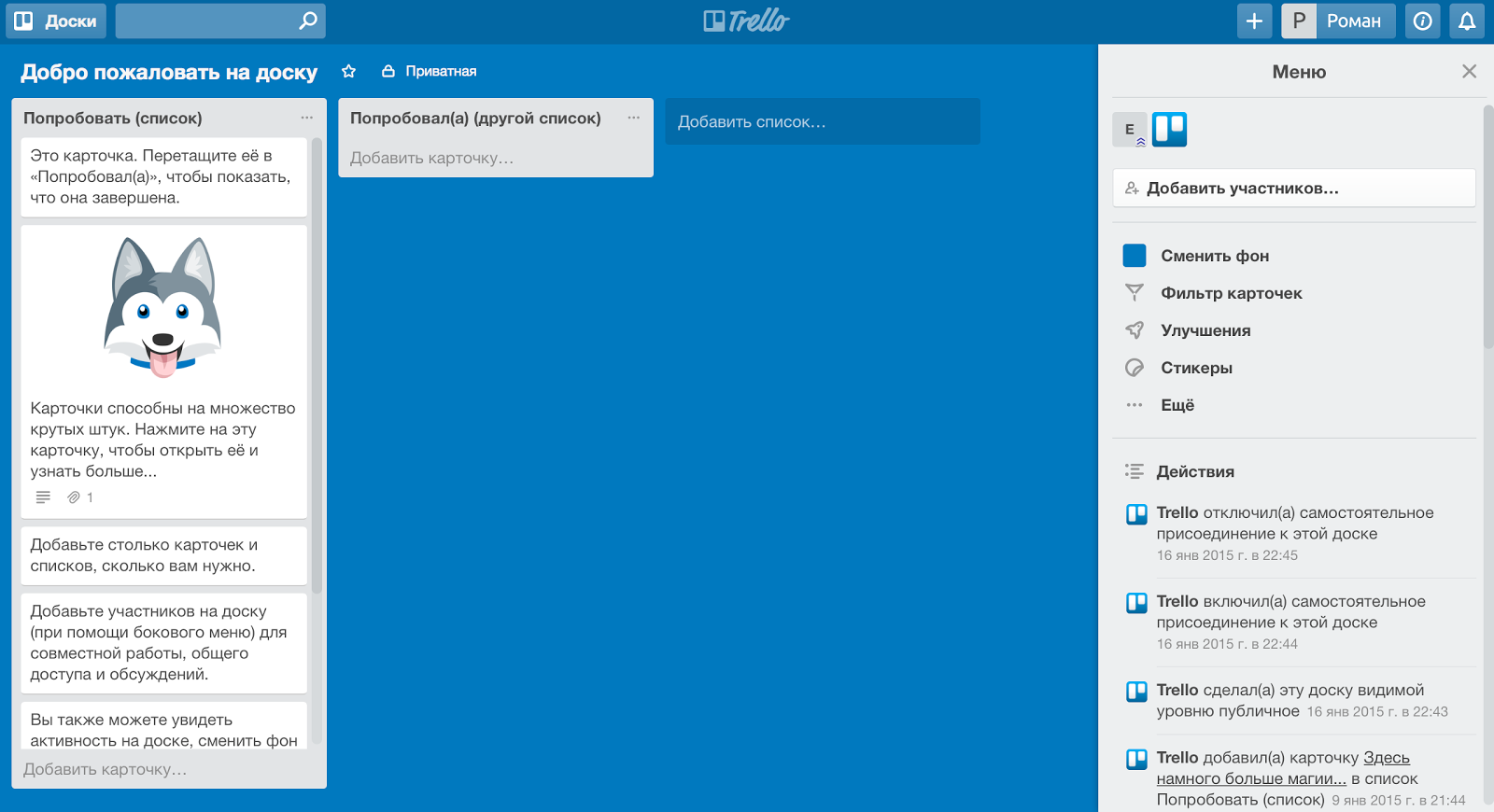
Slackは内部チャットボットを使用して、アプリケーションの機能について話し、プロファイルに情報を入力します Trelloが独自のカードメカニクスを使用してサービス機能を実証
Trelloが独自のカードメカニクスを使用してサービス機能を実証利点を説明する

長いフォームに記入するのが好きな人はいません。 しかし、残念ながら、これが避けられない場合があります。
不快感を軽減するために、ユーザーにどのような情報と理由が必要かを知らせてください。 明確な説明は、目標に到達せずにアプリケーションを閉じるユーザーの数を減らします。
 GetResponseは、入力の目的を明確に説明しています。
GetResponseは、入力の目的を明確に説明しています。 Apple IDを登録するときに生年月日が重要である理由
Apple IDを登録するときに生年月日が重要である理由ユーザーが自分自身を理解できるようにする

ユーザーにこの機能またはその機能の使用を強制しないでください。 一部の人々は、自分でアプリケーションを調査および研究したいと考えています。
アプリケーションのプロンプトをスキップできることを確認してください。 これにより、そのような「研究者」はアプリケーションを使用することにより多くの喜びを得ることができ、ユーザーを返すことで相互作用が簡素化されます。
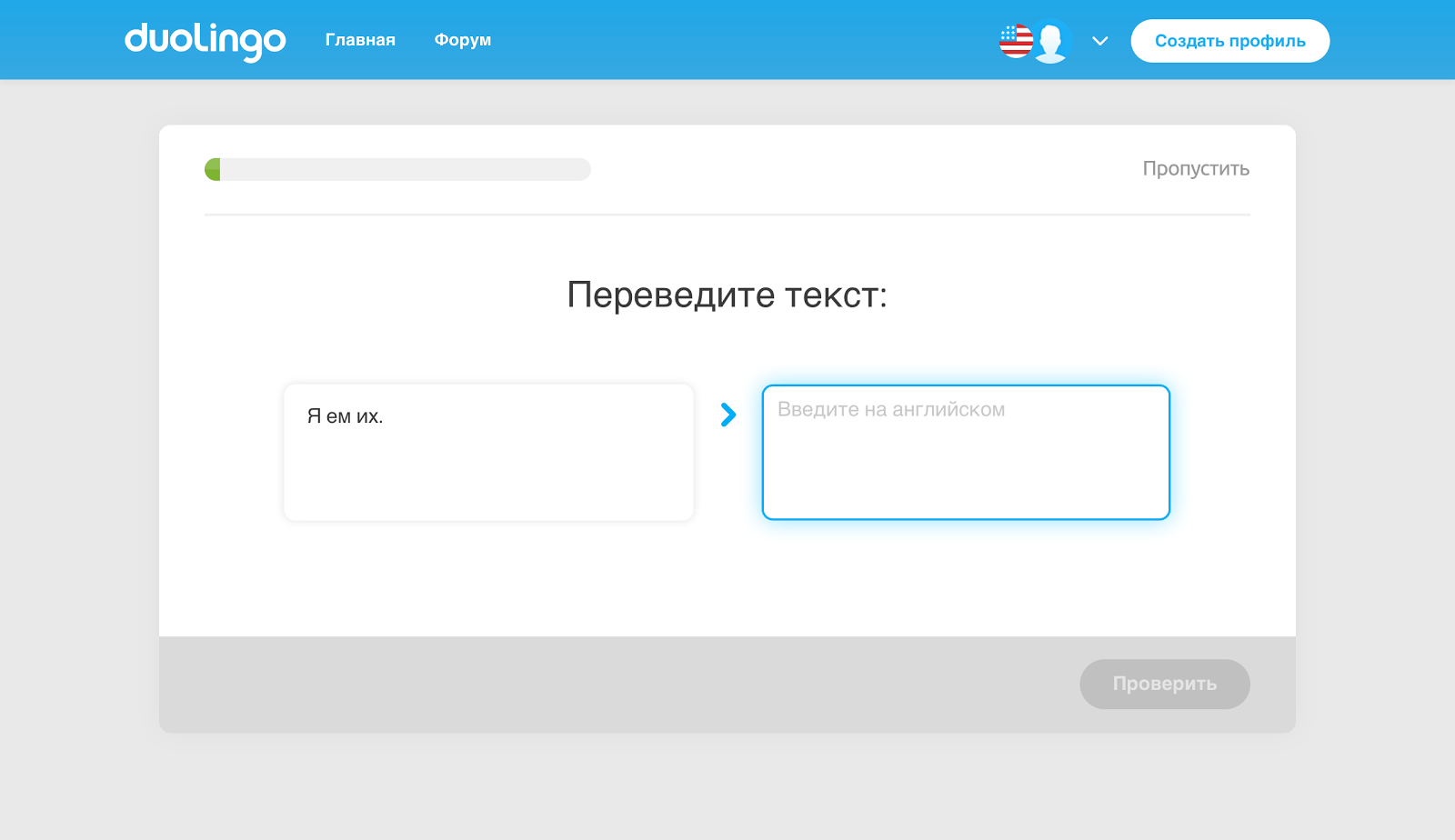
 Duolingo外国語学習ツアー
Duolingo外国語学習ツアー Pinterest特別保護ツール
Pinterest特別保護ツールユーザーのさまざまなタスクに対する個別のアプローチを実践する

このアプローチは、ゲームデザインで広く使用されています。上級ユーザー向けの一部の機能は、それらのユーザーにのみ説明されています。 ただし、これは、誰もがアクセスできないようにすることを意味するものではありません(たとえば、新しいレベルに到達するときに新しいキャラクターの能力を教える-約Transl。)。
その結果、ユーザーはより長く、よりバランスのとれた学習パスを受け取り、無関係な機能で過負荷になりません。
 Evernoteは特定の質問をすることでユーザーの目標を定義します
Evernoteは特定の質問をすることでユーザーの目標を定義します空白の画面を使用する

アプリケーションが空白のページで始まる場合、ユーザーが
インターフェースをすぐに理解して理解できるように
使用します 。 素晴らしいアイデアは、将来のデータのパターンを作成するか、人気のあるコンテンツを反映することです。
 インターフェイスプロトタイプのサービス開始ページ
インターフェイスプロトタイプのサービス開始ページ Instagramスタートページ
Instagramスタートページユーザーとプライベートに話す

最後の、しかしそれほど重要でない原則-ユーザーと通信してください! できるだけ頻繁にこれを行います。 タスクを解決している人との1対1の会話に勝る情報源はありません。
人々がアプリケーションをどのように使用し、作業とナビゲーションのプロセスでさまざまな問題を抱えていることに驚くでしょう。
まとめると
ユーザー適応は、複雑で予測不可能なプロセスです。 彼と一緒に急ぐ必要はありません。 この記事で説明されているすべてのアプローチを試す時間は常にあるはずです。
常にユーザーをアプリケーションに関与させます。 特定されたすべての問題を解決することは非常に難しいことを忘れないでください。しかし、常にユーザーエクスペリエンスの改善に苦労し続けます。
反復的なエラー修正は設計の不可欠な部分であり、反復ごとに実際の改善が見られます。これが最良の動機です。
幸運と幸運を!