
この記事では、素晴らしいフロントエンドフレームワークVue.jsについて説明します。 ご覧のとおり、この記事は「Vue.js for Doubters」と呼ばれます。実際にVue.jsを試してみることができなかった場合は、読んでから判断してください。
フレームワークは、私たちの生活を簡素化し、同じタイプのコードを書くことから解放されるように設計されています。 しかし、一部のフレームワークのコードベースが拡大するにつれて、プロジェクトに複雑さのシェアを追加し始めます。 このため、開発を計画するときは、次の2つの要素を考慮する必要があります。
- アプリケーションの複雑さ
- 使用するフレームワークの複雑さ
少し抽象化し、内部の複雑さ(つまり、開発中に取り除くことができない複雑さ)と特定の目標を達成するためのツールの複雑さを呼びます。 当然、操作できるのは楽器の複雑さだけです。
上記から、ツールを選択するための2つのオプションがあります。
- 失敗オプション 。 ツールが内部の複雑さをカバーするのに十分でない場合。 アプリケーションの実装に必要な機能はフレームワークでは利用できないため、必要なツールを手動で変更して追加する必要があります。
- オプションの冗長性 。 アプリケーションに必要な機能がツールのごく一部でブロックされている場合。 ツールキットの残りの部分は重荷であり、開発上の制限、アプリケーションの読み込み速度の低下など、問題を引き起こすだけです。
それではどうしますか? おそらく私は少しキャプテンエビデンスになりますが、「目標ごとに-独自のツール」という原則に基づいて行動しなければなりません。 計画する際には、アプリケーションの複雑さ(および機能)が同じレベルになるように、妥協点を探す必要があります。
Vue.jsと著者について
それでは、Vueと、それを使用してアプリケーションの開発を容易にする方法を理解しましょう。
Vue.jsの作成者は、GoogleおよびMeteor Dev Groupの元従業員であるEvan Youです。 彼は2013年にフレームワークの開発を開始し、2014年2月に最初の公開リリースが行われました。 Vueは、たとえばAlibaba、Baidu、Xiaomi、Sina Weiboなどの中国企業で広く使用されており、LaravelとPageKitのコアの一部です。 最近、無料のGitLabリポジトリ管理システムもVue.jsに移行しました。
2016年9月末にVue.js 2.0がリリースされ、さらにクールでパフォーマンスに重点が置かれました。現在は仮想DOMを使用し、サーバーレンダリング、JSXを使用する機能などをサポートしています。 現在はコミュニティによってのみサポートされていますが、GoogleやFacebook(Angular2およびReact 15)などの巨人の製品レベルでもその価値を維持し、徐々に人気に追いついています。
最も単純な例を考えてみましょう。
app.jsvar demo = new Vue({ el: '#demo', data: { message: 'Hello, Singree!' } })
- 新しいビューは新しいVueを介して作成されます
- エルでは、どの要素が監視されているかを決定します
- データには状態オブジェクトがあります
app.html <div id="demo"> <p>{{message ? message : "no content"}}</p> <input v-model="message"> </div>
- htmlでは、もちろん、必要なセレクタを持つ要素が必要です
- 州からのデータは口ひげを生やした(結局口ひげ)構文で表示されます。 ここに通常の三項式があります
- v-modelディレクティブを使用して、入力を状態オブジェクトのメッセージ値に関連付けます
//codepen.io/Demetrius/embed/KNaJLW/?height=468&theme-id=16150&default-tab=resultVue.jsの概念
Vueの主な概念は次のとおりです。
最初のバージョンにはまだフィルターがありましたが、私が知る限り、現在のバージョンでは非推奨と見なされています。
コンストラクター
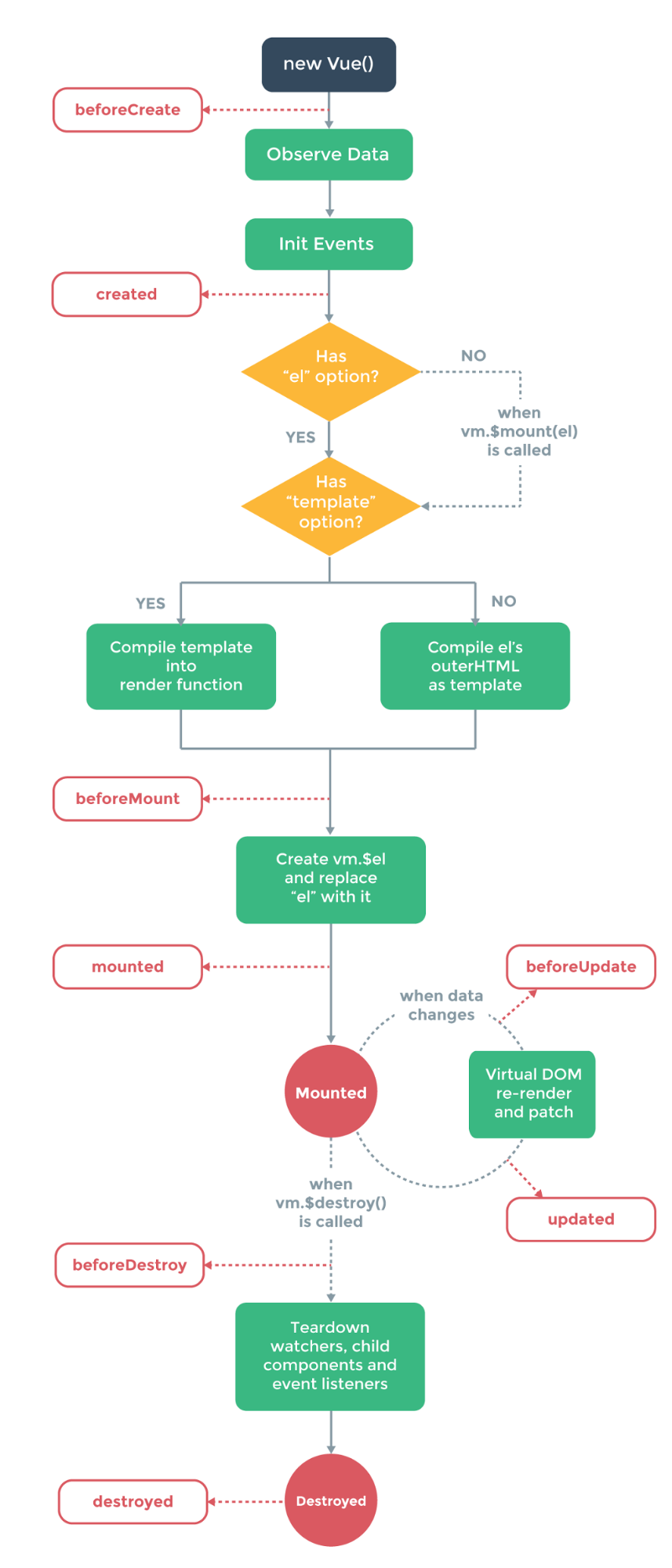
app.js new Vue({ el: '<jQueryStyleSelector>', template: '<id || inline template>', data: { props: ' ', first_name: "", last_name: "" }, computed: { full_name: function(){ return this.first_name + this.last_name; // } }, methods: { // beforeCreate: function(){}, created: function(){}, beforeMount: function(){}, mounted: function(){}, beforeUpdate: function(){}, updated: function(){}, beforeDestroy: function(){}, destroyed: function(){}, customMethodsAlso: function(){ // data } } })
Vue.jsの操作は、新しいVueの新しいインスタンスを作成することから始まります。 elには、Vueがフォローしている要素があります。 テンプレートでは、Vueがレンダリングされる要素が選択(またはインラインで登録)されます。 インスタンスの現在の状態はデータに保存され、計算メソッドは計算プロパティを提供します。
この例では、計算されたfull_nameプロパティは、依存関係としてfirst_nameとlast_nameを追跡し、自動的に同期します。
次のカスタムメソッドとVueライフサイクルメソッドは、メソッドで区別できます。
- beforeCreate-データを見てイベントを開始します
- created-elまたはテンプレートがあるかどうかを確認します。 その場合は、それらでレンダリングされます。 そうでない場合は、renderメソッドを探します
- beforeMount-vm。$ elを作成し、elに置き換えます
- マウント済み-レンダリングされた要素
状態が変化したとき:
- beforeUpdate-VDOMを再度レンダリングし、実際のDOMと比較し、変更を適用します
- 更新-変更がレンダリングされます
- beforeDestroy-ウォッチャー、内部コンポーネント、イベントリスナーを完全に分解します
- 破棄-操作が停止すると呼び出されます

指令
ディレクティブは、html要素に追加機能を追加するための特別な属性です。
組み込みのディレクティブのいくつかを検討してください(Angularで作業した人は誰でも非常に馴染みがあります)。
- Vバインド-1つ以上の属性に動的にバインドします。
- V-マント-データがプルアップされるまで「ムスタチオ」表現を非表示にします
- v-if-要素をレンダリングするための条件
- V-else-v-ifの「elseブロック」を意味します
- V-for-オブジェクトの配列をループします
- Vモデル-状態を入力要素にバインドします
- V-on-イベントリスナーを要素に関連付けます
- V-once-要素を最初にのみレンダリングし、もはや監視しません
- V-pre-要素とその子をコンパイルしません
- V-show-CSS表示プロパティを変更することにより、要素の可視性を切り替えます
- V-text-要素のtextContentを更新します
すべてのVueディレクティブには、「v-」というプレフィックスが付きます。 状態値がディレクティブに渡され、html属性またはイベントを引数として使用できます。
html <div v-my-directive="someValue"></div>
js Vue.directive('my-directive', { bind: function () { // // , // }, update: function (newValue, oldValue) { // - }, unbind: function () { // // , bind() } })
コンポーネント
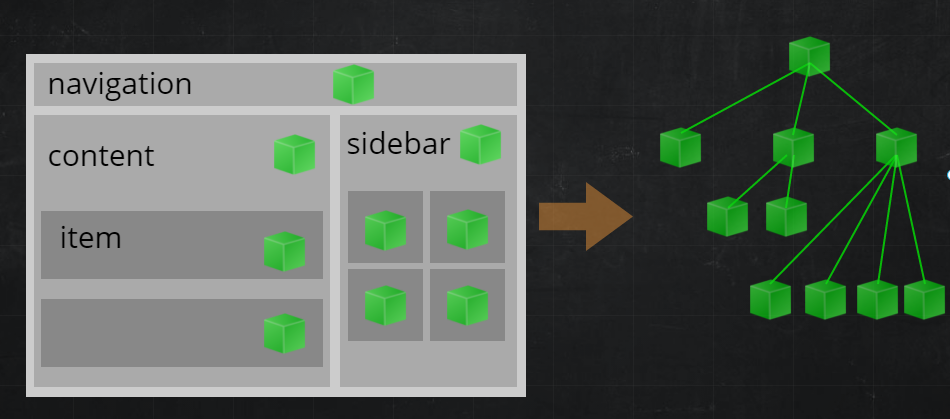
コンポーネントは、コアhtml要素を拡張し、再利用可能なコードを実装するのに役立ちます。 基本的に、コンポーネントはUIの再利用可能な部分です。 設計段階では、アプリケーションを独立した部分に分割し、コンポーネントのツリーのような構造を取得します。

Vue.jsのコンポーネント名には特別な要件はありませんが、カスタムコンポーネントのW3Cルール、つまり小文字とダッシュを使用することをお勧めします。
app.js Vue.component('simple-counter', { template: '<button v-on:click="counter += 1">{{ counter }}</button>', data: function () { return { counter: 0 } } }) new Vue({ el: '#demo' })
新しいコンポーネントはVue.componentを使用して宣言され、最初の引数で新しいタグの名前(この場合はsimple-counter)を渡します
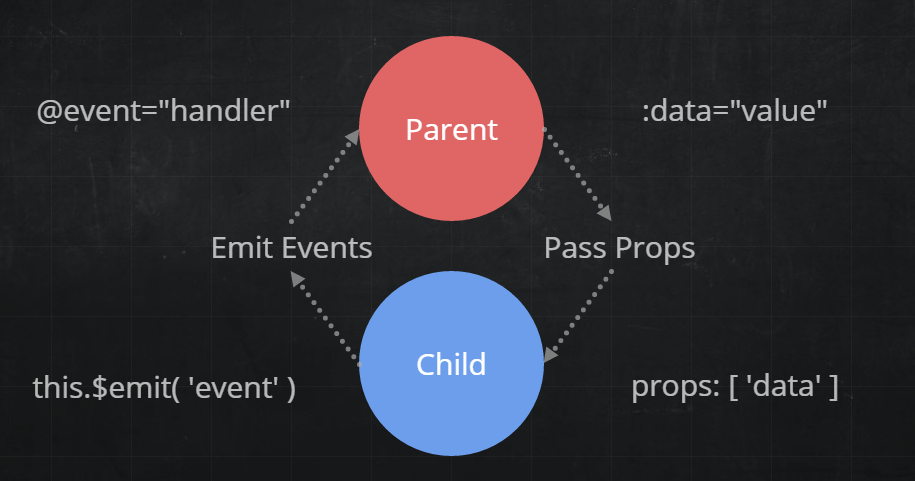
//codepen.io/Demetrius/embed/ObgyQP/?height=468&theme-id=16150&default-tab=resultvueコンポーネント間の通信は、「Props in、Events out」の原則に基づいています。 つまり、情報が小道具を介して親から子に送信され、イベントがトリガーされます。

また、Vue.jsには、いわゆる単一ファイルコンポーネントがあります。 拡張子が.vueのファイルを作成し、そこにスタイル、テンプレート、ロジックを記述します。 さらに、便利なプリプロセッサ(SASS、スタイラス、PostCSS、Jadeなど)およびJSでコンパイルされた言語(CoffeeScript、TypeScript)で記述できます。
app.js // comment.vue <style lang="sass"> button { border: 1px solid gray; &.blue { border-color: blue; } } </style> <template lang="jade"> avatar(:user='user') input(type='text', v-model='content') button.blue(@click='submitComment') </template> <script> import Comment from '../models' import avatar from './components/avatar.vue' export default { props: ['user'], components: { avatar }, data () { return { content: '' } }, methods: { submitComment (e) { e.preventDefault(); var comment = new Comment(this.content) comment.save().then(() => { alert('o_O') this.content = '' }) } } } </script>
遷移
Vueは、DOMから要素がレンダリング、更新、または削除されたときにアニメーション効果を適用するさまざまな方法を提供します。 次のツールが含まれます。
- CSSの遷移とアニメーションに自動的にクラスを適用します
- Animate.cssなどのCSSアニメーション用のサードパーティライブラリの統合
- JavaScriptを使用してDOMを操作する
- Velocity.jsなどのサードパーティのJavaScriptアニメーションライブラリの統合
簡単な例を考えてみましょう。
html <div id="demo"> <button @click="show = !show">Toggle show</button> <transition name="bounce"> <p v-if="show">Look at me!</p> </transition> </div>
js new Vue({ el: '#demo', data: { show: true } })
//codepen.io/Demetrius/embed/ZByQzx/?height=490&theme-id=16150&default-tab=resultフレームワークエコシステム
ルーティング
Vue.jsでは、個別のvue-routerパッケージがルーティングを担当します。 ネストされたコンポーネントへのネストされたルートをサポートし、ナビゲーションフック、制御されたスクロール動作、高度な遷移制御のための簡素化されたAPIを提供します。
以下に小さな例を示します。
app.js import Vue from 'vue' import VueRouter from 'vue-router' import App from './app.vue' import ViewA from './view-a.vue' import ViewB from './view-b.vue' Vue.use(VueRouter) const router = new VueRouter() router.map({ '/a': { component: ViewA }, '/b': { component: ViewB } }) router.start(App, '#app')
app.vue <div> <h1> , </h1> <router-view></router-view> </div>
Ajaxリクエスト
Ajaxリクエストを処理するために、vue-resourceプラグインがあります。 XMLHttpRequestまたはJSONPを使用してWeb要求を作成し、応答を処理する機能を提供します。 また、プラグインの機能は、Promise APIおよびURIテンプレートのサポートです。
例:
js {
状態管理
Vuex -
Vue.js上のアプリケーションのパターンおよび状態管理ライブラリ。 アプリケーション内のすべてのコンポーネントの集中化された一般的な状態と、予測可能な状態変化を提供するルールを提供します。
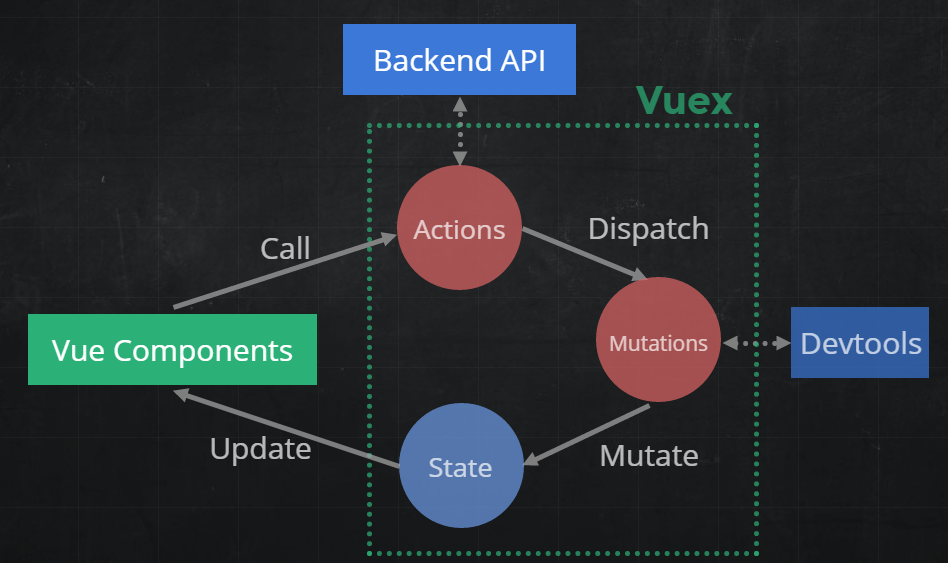
以下の画像は、Vue + Vuex上のアプリケーションと次の部分を示しています。
- 状態。コンポーネントの唯一のデータソースです。
- Vueコンポーネントは、本質的に宣言的な状態マッピングにすぎません。
- 発生したイベントをキャッチするアクションは、外部APIからデータを収集し、目的の突然変異をトリガーします。
- 突然変異は状態を変更できる唯一の部分であり、アクションからデータを受け取った後、状態にそれらを適用します。

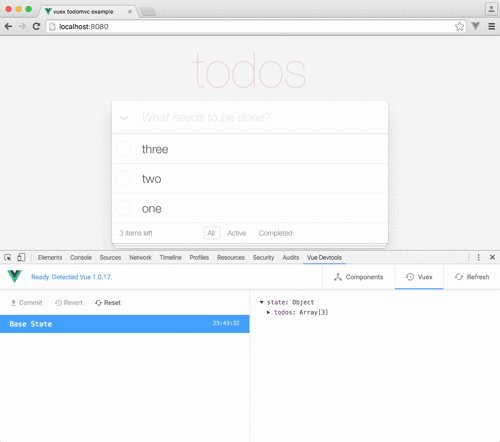
ビルドシステムと開発者ツール
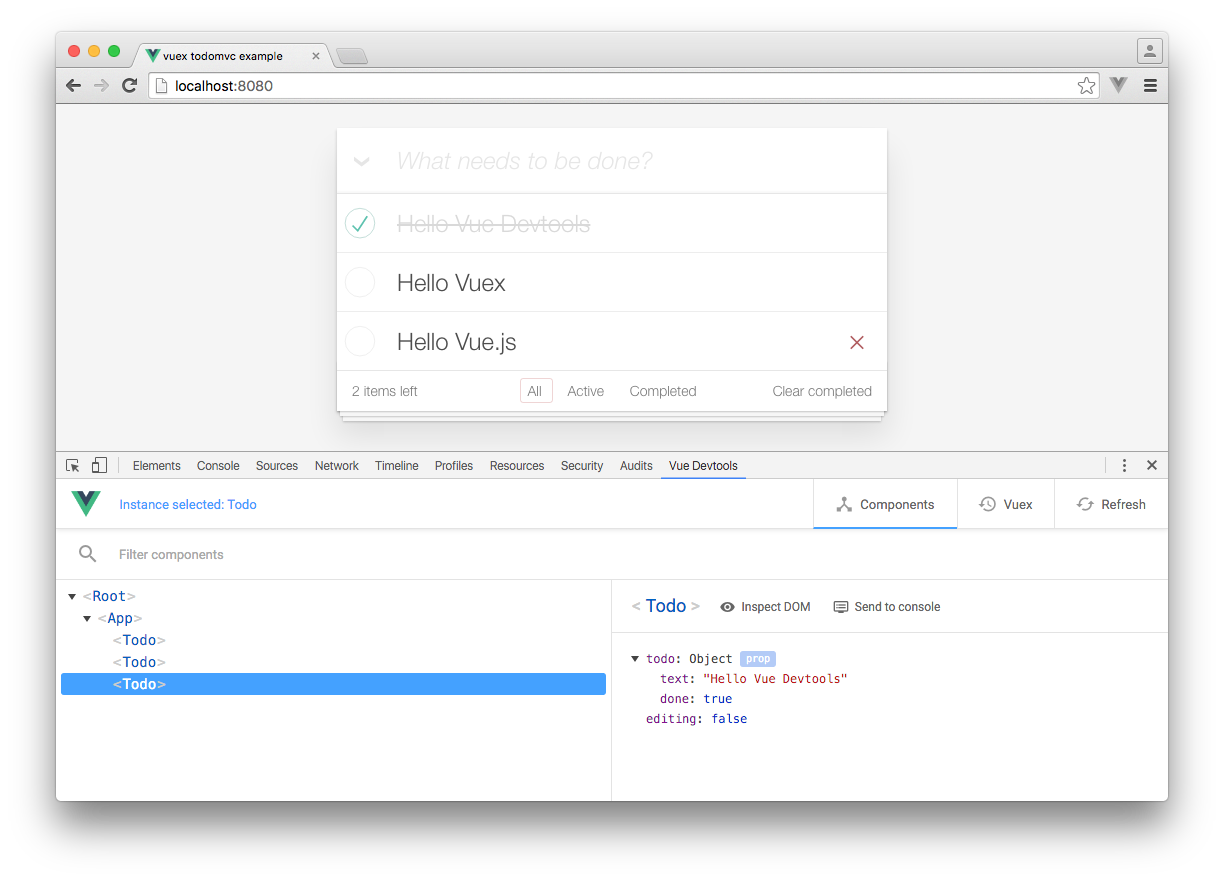
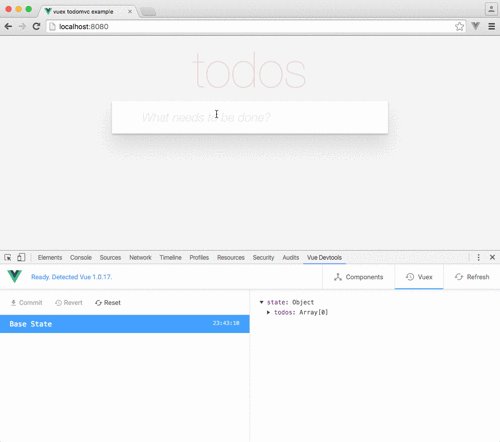
デバッグ用に、ブラウザーに
Vue-devtoolがあります(残念ながら、これまでのところChromeのみ)。これにより、アプリケーションに含まれるコンポーネントとその現在の状態を確認できます。

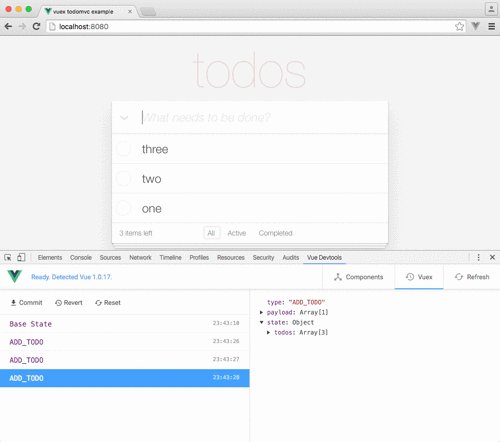
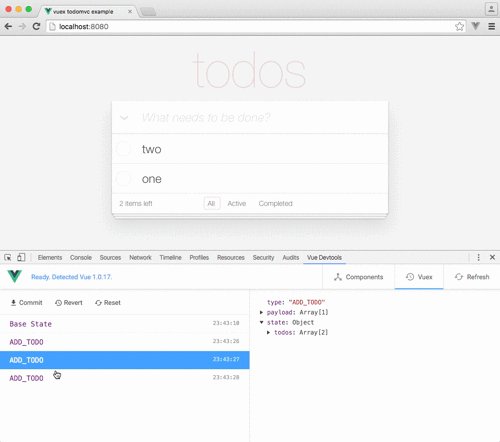
また、Vuexでもうまく機能し、いわゆるタイムトラベルデバッグを実行できます。ブラウザーで状態の履歴を確認し、状態を切り替えることができます。

なぜそれを使うべきなのか
Vueはすごい! ビルドシステムまたはCLIでシャーマナイズすることなく、ページにプラグインして作業を開始できるのは素晴らしいことです。 JavaScriptフレームワークを使用したことがない場合でも、簡単に作業を開始できます。 これは、利便性とパワーの完璧な組み合わせです。 彼に有利ないくつかの議論を検討してください。
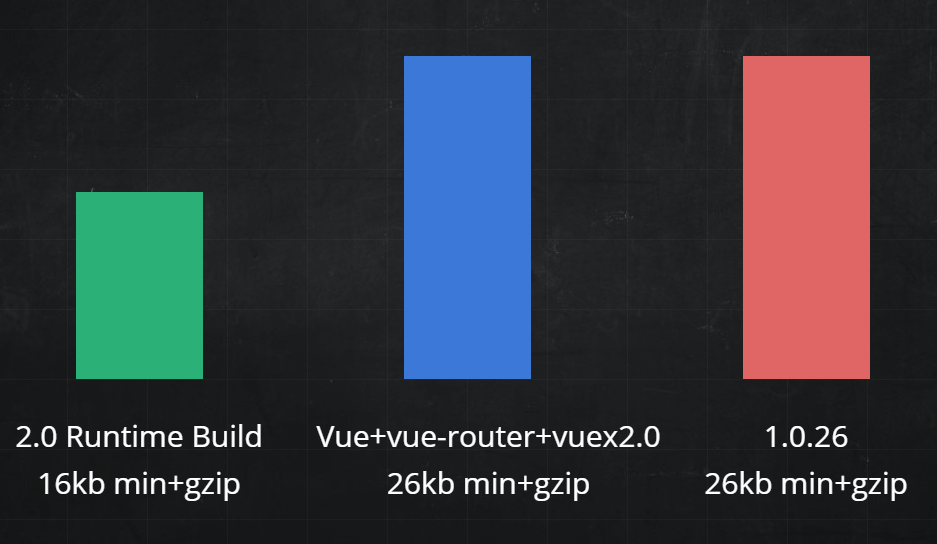
- 今ではさらに小さくなっています。 Vue.js 2.0のランタイムビルドの重さはわずか16kbであり、vue-routerおよびvuexとともに26kbの重さです(最初のバージョンのカーネルと同様)。

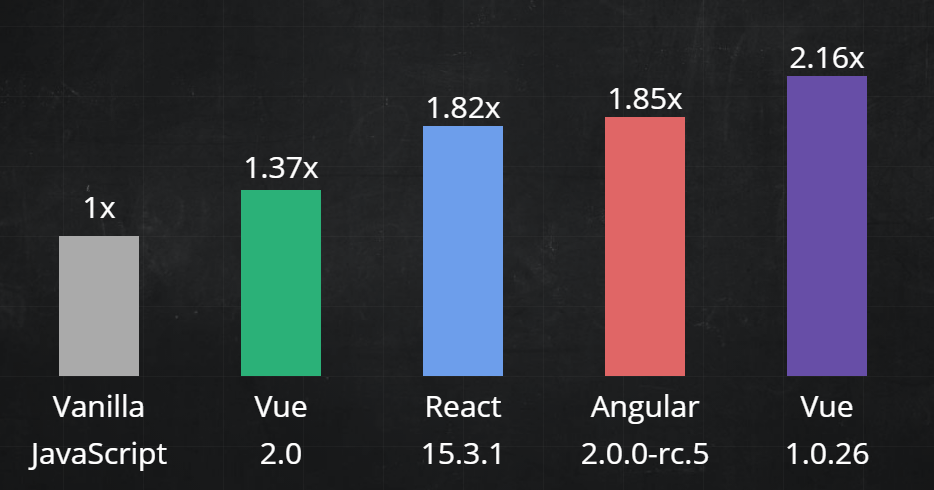
- 彼はさらに速いです。 Vue.jsは常に速度に大きな注意を払ってきました。 Snabbdomの仮想DOMフォークの実装を容易にするために、レンダリングを担当するレイヤーが書き直されました 。

- Vue 2.0はサーバー側のレンダリングをサポートしています。 これを行うために、Vueエコシステムの他のツール(vue-routerおよびvuex)をサポートするV ue-server-rendererモジュールがあります。 同形アプリケーションの作成がはるかに簡単になりました。
- Alibabaのメンバーは、クロスプラットフォームのネイティブモバイルUI(ReactNativeやNativeScriptなど)であるWeexに取り組んでいます。 今後、VueコンポーネントはWeb、Android、iOSで使用できます。
Vueは小さなアマチュアプロジェクトから大規模なコミュニティで広く使用されているプロジェクトに移行しました。このフレームワークを使用するかどうかについての疑問を払拭できたことを願っています。
ご清聴ありがとうございました!
作成者:
greebn9k (セルゲイグリブニャック)、
ドミトリーイヴァノフ (ドミトリーイヴァノフ)、
シルマリオン (アンドレイハハレフ)