
組み込みスタイルを使用すると、JavaScriptのすべてのプログラミング機能を取得できます。これにより、CSSプリプロセッサ(変数、不純物、関数)の形で利点が得られ、名前空間の競合やスタイルの適用など、CSSで発生する多くの問題の解決にも役立ちます。
JavaScriptで解決されるCSSの問題の詳細については、JSプレゼンテーションのReact CSSをご覧ください。またはAphroditeのパフォーマンスの改善については、Khan AcademyのインラインCSS:Aphroditeの記事をご覧ください。 JavaScriptのCSSベストプラクティスについて詳しく知りたい場合は、Airbnbのガイド( Airbnbのスタイルガイド)を参照してください。
ここでは、ビルトインJavaScriptスタイルを使用して、「 デザインをマスターする前に 、基本を理解する必要があります 」という記事で説明した基本的なデザインの問題を解決できるコンポーネントを作成する方法について説明します ( デザインをマスターする前に、まず基本をマスターする必要があります ) 。
動機付けの例
: . , : Button ButtonStyles. , — (view). , .
:
...
function Button(props) {
return (
<input
type="button"
className={css(styles.button)}
value={props.text}
/>
);
}
— React-. className — Aphrodite . CSS styles CSS. styles StyleSheet.create Aphrodite ({...}). StyleSheet.create ({...}) Aphrodite (Aphrodite playground).
:
...
const gradient = 'linear-gradient(45deg, #FE6B8B 30%, #FF8E53 90%)';
const styles = StyleSheet.create({
button: {
background: gradient,
borderRadius: '3px',
border: 0,
color: 'white',
height: '48px',
textTransform: 'uppercase',
padding: '0 25px',
boxShadow: '0 3px 5px 2px rgba(255, 105, 135, .30)',
},
});
— Aphrodite. border-radius borderRadius, . , — . , .
:

— Aphrodite
, Aphrodite . , .
№ 1.
— . . Sass Less, Aphrodite JavaScript JSON.
. , , , displayLarge, h2. , , semibold, , 600.
export const fontSize = {
displayLarge: '32px',
displayMedium: '26px',
displaySmall: '20px',
heading: '18px',
subheading: '16px',
body: '17px',
caption: '15px',
};
export const fontWeight = {
bold: 700,
semibold: 600,
normal: 400,
light: 200,
};
export const tagMapping = {
h1: 'displayLarge',
h2: 'displayMedium',
h3: 'displaySmall',
h4: 'heading',
h5: 'subheading',
};
export const lineHeight = {
displayLarge: '48px',
displayMedium: '48px',
displaySmall: '24px',
heading: '24px',
subheading: '24px',
body: '24px',
caption: '24px',
};
, , . — , .
« — ?» (Why is Vertical Rhythm an Important Typography Practice?).

. . « : » (Typography can make or break your design: a process for choosing type), . (Modular Scale), , (vertical rhythm calculator).
, , . — .
import React, { PropTypes } from 'react';
import { StyleSheet, css } from 'aphrodite/no-important';
import { tagMapping, fontSize, fontWeight, lineHeight } from '../styles/base/typography';
function Heading(props) {
const { children, tag: Tag } = props;
return <Tag className={css(styles[tagMapping[Tag]])}>{children}</Tag>;
}
export default Heading;
export const styles = StyleSheet.create({
displayLarge: {
fontSize: fontSize.displayLarge,
fontWeight: fontWeight.bold,
lineHeight: lineHeight.displayLarge,
},
displayMedium: {
fontSize: fontSize.displayMedium,
fontWeight: fontWeight.normal,
lineHeight: lineHeight.displayLarge,
},
displaySmall: {
fontSize: fontSize.displaySmall,
fontWeight: fontWeight.bold,
lineHeight: lineHeight.displaySmall,
},
heading: {
fontSize: fontSize.heading,
fontWeight: fontWeight.bold,
lineHeight: lineHeight.heading,
},
subheading: {
fontSize: fontSize.subheading,
fontWeight: fontWeight.bold,
lineHeight: lineHeight.subheading,
},
});
Heading — , . , .
...
export const tagMapping = {
h1: 'displayLarge',
h2: 'displayMedium',
h3: 'displaySmall',
h4: 'heading',
h5: 'subheading',
};
styles. .
export const styles = StyleSheet.create({
displayLarge: {
fontSize: fontSize.displayLarge,
fontWeight: fontWeight.bold,
lineHeight: lineHeight.displayLarge,
},
...
});
Heading :
function Parent() {
return (
<Heading tag="h2">Hello World</Heading>
);
}
. , . , Heading, Text .
№ 2.
, . , , .
, . spacingFactor, . .
const spacingFactor = 8;
export const spacing = {
space0: `${spacingFactor / 2}px`,
space1: `${spacingFactor}px`,
space2: `${spacingFactor * 2}px`,
space3: `${spacingFactor * 3}px`,
space4: `${spacingFactor * 4}px`,
space5: `${spacingFactor * 5}px`,
space6: `${spacingFactor * 6}px`,
space8: `${spacingFactor * 8}px`,
space9: `${spacingFactor * 9}px`,
space13: `${spacingFactor * 13}px`,
};
. , , , , . , , spacingFactor .
(1:1.618)
8.0 x (1.618 ^ 0) = 8.000
8.0 x (1.618 ^ 1) = 12.94
8.0 x (1.618 ^ 2) = 20.94
8.0 x (1.618 ^ 3) = 33.89
8.0 x (1.618 ^ 4) = 54.82
8.0 x (1.618 ^ 5) = 88.71
. .
const spacingFactor = 8;
export const spacing = {
space0: `${computeGoldenRatio(spacingFactor, 0)}px`,
space1: `${computeGoldenRatio(spacingFactor, 1)}px`,
space2: `${computeGoldenRatio(spacingFactor, 2)}px`,
space3: `${computeGoldenRatio(spacingFactor, 3)}px`,
space4: `${computeGoldenRatio(spacingFactor, 4)}px`,
space5: `${computeGoldenRatio(spacingFactor, 5)}px`,
};
function computeGoldenRatio(spacingFactor, exp) {
return Math.round(spacingFactor * Math.pow(1.618, exp));
}
. — .
, marginBottom Button.
import { spacing } from '../styles/base/spacing';
...
const styles = StyleSheet.create({
button: {
marginBottom: spacing.space4,
...
},
});
. , marginBottom ?
— . Spacing .
import React, { PropTypes } from 'react';
import { spacing } from '../../base/spacing';
function getSpacingSize(size) {
return `space${size}`;
}
function Spacing(props) {
return (
<div style={{ marginBottom: spacing[getSpacingSize(props.size)] }}>
{props.children}
</div>
);
}
export default Spacing;
, . , .
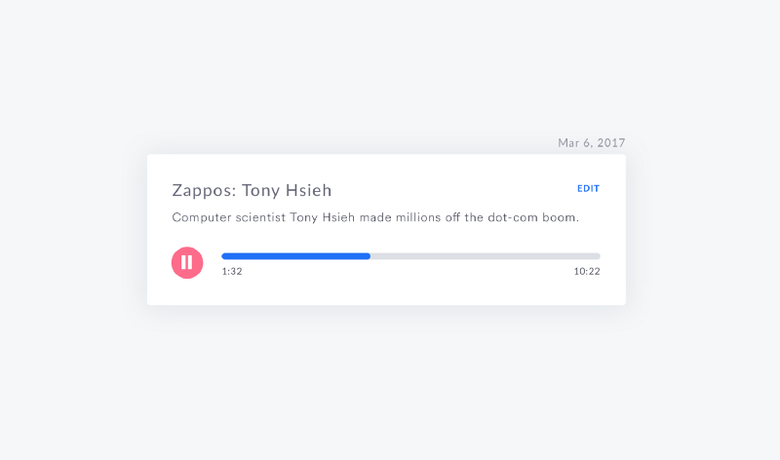
, , (cards), margin, . , , .
, , , marginBottom. , , . « » (Single-direction margin declarations).
, .
import React, { PropTypes } from 'react';
import { StyleSheet, css } from 'aphrodite/no-important';
import { spacing } from '../../styles/base/spacing';
function Card(props) {
return (
<div className={css(styles.card)}>
{props.children}
</div>
);
}
export default Card;
export const styles = StyleSheet.create({
card: {
padding: spacing.space4},
background: 'rgba(255, 255, 255, 1.0)',
boxShadow: '0 3px 17px 2px rgba(0, 0, 0, .05)',
borderRadius: '3px',
},
});
.
:

, CSS JavaScript, . JavaScript . , (view), .