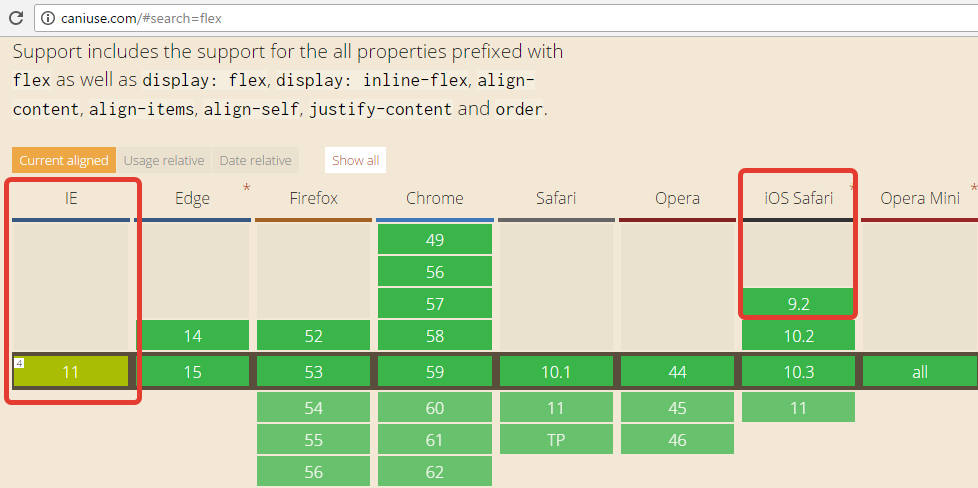
多くのフロントエンド開発者は、人気のあるブラウザーの古いバージョンでフレックスボックスをサポートするという問題に常に直面していると確信しています。 その中でも特に目立つのは、Internet Explorer(IE)とSafariです。 IEを使用すると、すべてがシンプルになります。 flexはバージョン10.0+でサポートされています。 以下のバージョンは関係ないため、多くの場合無視されます。 Safariでは、最新のflexbox仕様(Caniuse.comによる)のサポートはiOS 9.2+以降で始まるため、状況は異なります。
 それが問題です!
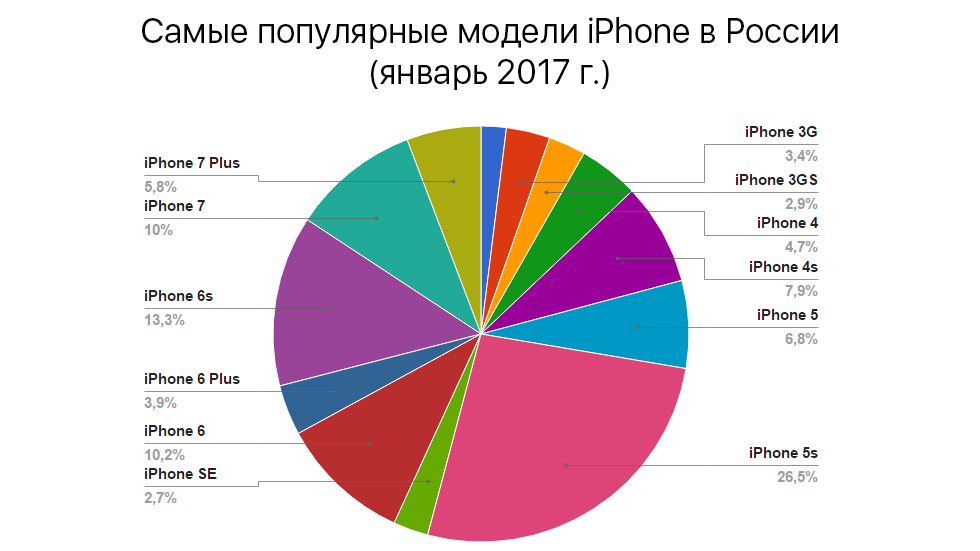
それが問題です! 実際、Appleの統計によると、iPhone所有者の47%のみがSafari 9.2+を使用できます。

残りはどうですか?
フレックスボックス上に構築された美しく高品質で超適応性のあるWebサイトを作成すると、それを正しく解釈するデバイス上でのみ、美しく効率的に表示されます。
いわゆる古いflexbox構文-display:box;が助けになります。
これはディスプレイの類似物です:flexプロパティ; バージョン5.0以降のすべてのSafariでのみサポートされています。
ただし、すべてがそれほど単純ではありません。
- Display:ボックスはプレフィックスでのみ機能します。この場合、-webkit-(display:-webk2)it-box;)を使用します。
- ストレンジはフロートで動作します。
- いくつかの近代的な特性に類似するものはありません。
これらは私が個人的に見つけたエラーです。 将来、リストは更新されます。
すでに見つかった問題を解決する方法は?
ボックスおよび関連するプロパティのベンダープレフィックスを記述します。 ボックス内のラップは要素を非表示にします。


このエラーは簡単に修正できます。 浮動小数点を持つ要素には、position:relativeプロパティを追加するだけで十分です。

なぜフロートを削除しないのですか? -そして、ここに理由があります:

フレックスプロパティとボックスプロパティのすべての有効な類似物のリストを示します。
-webkit-box-orient(flex-direction)-要素の軸の方向。新しい構文の場合、いくつかのタイプがあります。
-列-列;
-行(デフォルト)-行。
-行反転-行反転。
-列反転-列反転。
古い構文の場合、2つのプロパティのみを使用します。
-垂直-列;
-horizontalは文字列です。
さらに2つのプロパティがありますが、新しい構文の逆のプロパティの類似物として機能しないため、実際には使用しません。
リバースには、-webkit-box-directionプロパティがあり、2つの値-normalとreverseがあります。
-webkit-box-pack(justify-content)-水平方向の配置を設定します。新しい構文:
-flex-start、flex-end-要素は親の開始/終了まで押されます;
-space-between-サイドインデントを残さずに、要素を親の内側に均等に分配します。
-center-要素を中央に配置します。
古い構文:
-start、end-flex-start、flex-endのアナログ。
-justify-スペース間の類似物;
-centerは、新しいもののcenterと同じです。
スペースアラウンドにはアナログがありません!
-webkit-box-align(align-items)-垂直方向の配置。 これをflexboxの主な利点の1つと正当に呼ぶことができます。新しい構文:
-flex-start、flex-end-要素は親の上部/下部に押し込まれます。
-ベースライン-デフォルト値、オーバーハングを考慮しないフォントのベースラインに沿った配置。
-center-要素を中央に配置します。
-stretch-子ブロックの高さを伸ばします。
古い構文:
-start、end-flex-start、flex-endのアナログ。
他のプロパティは同じです。
-webkit-box-ordinal-group(order)-グループ内の要素のシリアル番号を定義します。
どちらの場合も、数字で指定されます。他のオプションがないか、機能しません。 例:
-webkit-box-linesは、理論的にはflex-wrapプロパティに類似していますが、何らかの理由で機能しません。
そして最後に。
-webkit-のみにCSSプロパティを適用する必要がある場合は、有効なCSSハックを使用できます。 チェックされ、動作します:
@media all and (-webkit-min-device-pixel-ratio:0) { }
あなたの経験と幸運を共有してください!
記事の著者:Victor Ryabovol