この記事では、 RESTFormsプロジェクトを紹介します。これは、最新のWebアプリケーション向けのInterSystemsCaché2016.1+の汎用REST APIバックエンドです。 プロジェクトのアイデアはシンプルです-いくつかのREST APIを作成した後、原則として、REST APIは2つの部分で構成されることが明らかになりました。
- 保存されたデータを操作する
- カスタムビジネスロジック
また、独自のビジネスロジックを記述する必要がありますが、RESTFormsは、保存されたデータをそのまま使用するために必要なすべてを提供します。
ユースケース:
- 既にCachéにデータモデルがあり、格納された情報の一部(またはすべて)をREST APIの形式で提示したい場合。
- 新しいCachéアプリケーションを開発していて、すぐにREST APIを提供したいと考えています。
お客様
このプロジェクトはJS Webアプリケーションのバックエンドとして設計されているため、JSはすぐにRESTFormsの使用を開始でき、データ形式などを変換する必要はありません。
特徴
RESTFormsでできること:
- データクラスによるCRUD-クラスメタデータの取得、クラスプロパティの作成、更新、削除が可能です。
- オブジェクトによるCRUD-オブジェクトの受信、作成、更新、削除が可能です。
- セットごとのR(SQLを使用)-SQLインジェクションに対する保護。
- 自己発見-最初に利用可能なクラスのリストを取得し、その後クラスメタデータを取得し、このメタデータに基づいてオブジェクトでCRUDクエリを実行します。
方法
以下は、RESTFormsで何ができるかを示す利用可能なAPIメソッドの表です。
| URL | 説明 |
|---|
| テストする | 試験方法 |
| フォーム/情報 | クラス一覧 |
| フォーム/情報/すべて | すべてのクラスのメタ情報 |
| フォーム/情報/:クラス | 1つのクラスのメタ情報 |
| フォーム/フィールド/:クラス | クラスにプロパティを追加 |
| フォーム/フィールド/:クラス | プロパティを変更 |
| フォーム/フィールド/:クラス/:プロパティ | プロパティを削除 |
| フォーム/オブジェクト/:クラス/:id | オブジェクトを取得 |
| フォーム/オブジェクト/:クラス/:id /:プロパティ | オブジェクトのプロパティを取得 |
| フォーム/オブジェクト/:クラス | オブジェクトを作成 |
| フォーム/オブジェクト/:クラス/:id | 動的オブジェクトからオブジェクトを更新する |
| フォーム/オブジェクト/:クラス | クラスオブジェクトからオブジェクトを更新 |
| フォーム/オブジェクト/:クラス/:id | アイテムを削除 |
| フォーム/オブジェクト/:クラス/:クエリ | SQLクエリを実行する |
| フォーム/オブジェクト/:クラス/カスタム/:クエリ | カスタムSQLクエリを実行する |
設置
- リリースページ 20161.xml(Caché2016.1の場合)または201162.xml(Caché2016.2 +の場合)の最新リリースから任意のエリアにダウンロードしてインポートします。
- クラスブローカー
Form.REST.Mainを使用して新しいWebアプリケーション/formsを作成します - Open http:// localhost:57772 / forms / test?ブラウザでデバッグして、インストールを確認します(
{"Status": "OK"}が表示されるはず{"Status": "OK"} 。パスワードが要求される場合があります)。 - テストデータを生成する場合は、以下を呼び出します。
do ##class(Form.Util.Init).populateTestForms()
- GitHubからプロジェクトをインポートします(推奨:サブモジュールとして独自のリポジトリに追加するか、リリースをダウンロードします)。
- RESTFormsで表現したいクラスごとに:
- アダプタークラス(Form.Adaptor)から継承
- オブジェクトの「名前」として使用されるプロパティを定義します
- 表示するプロパティを定義する
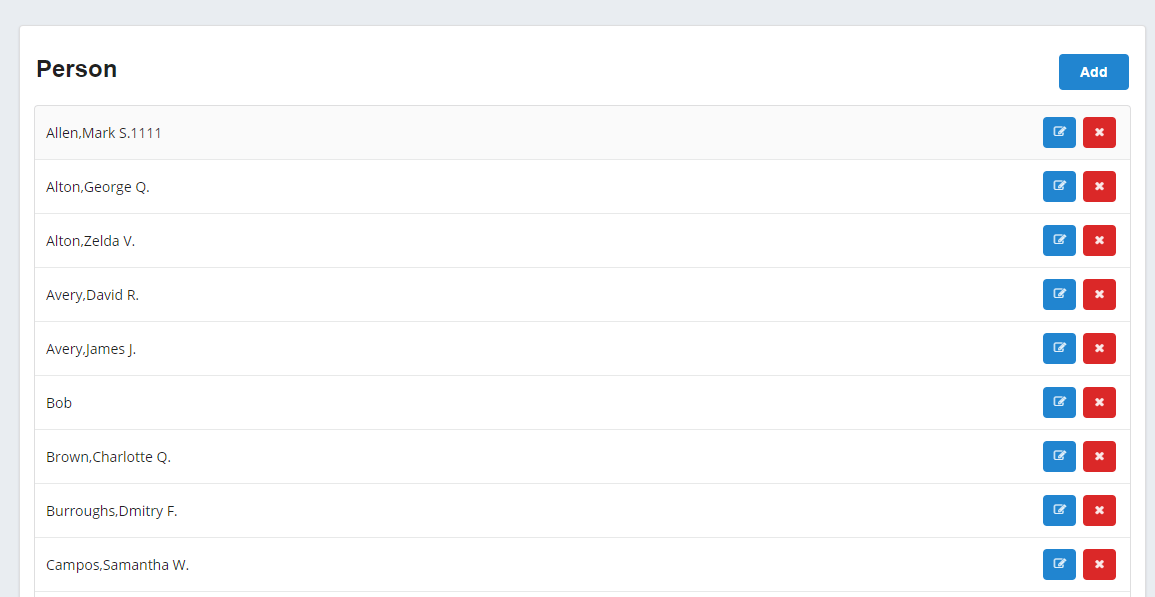
- RESTForms APIを使用して、保存されたクラスを操作します。 例として、保存されたクラスのUI - RESTForms UIをすぐに取得できます。 以下は、RESTForms UIがPersonテストクラスを表示する方法の例です
クラスオブジェクトのリスト:

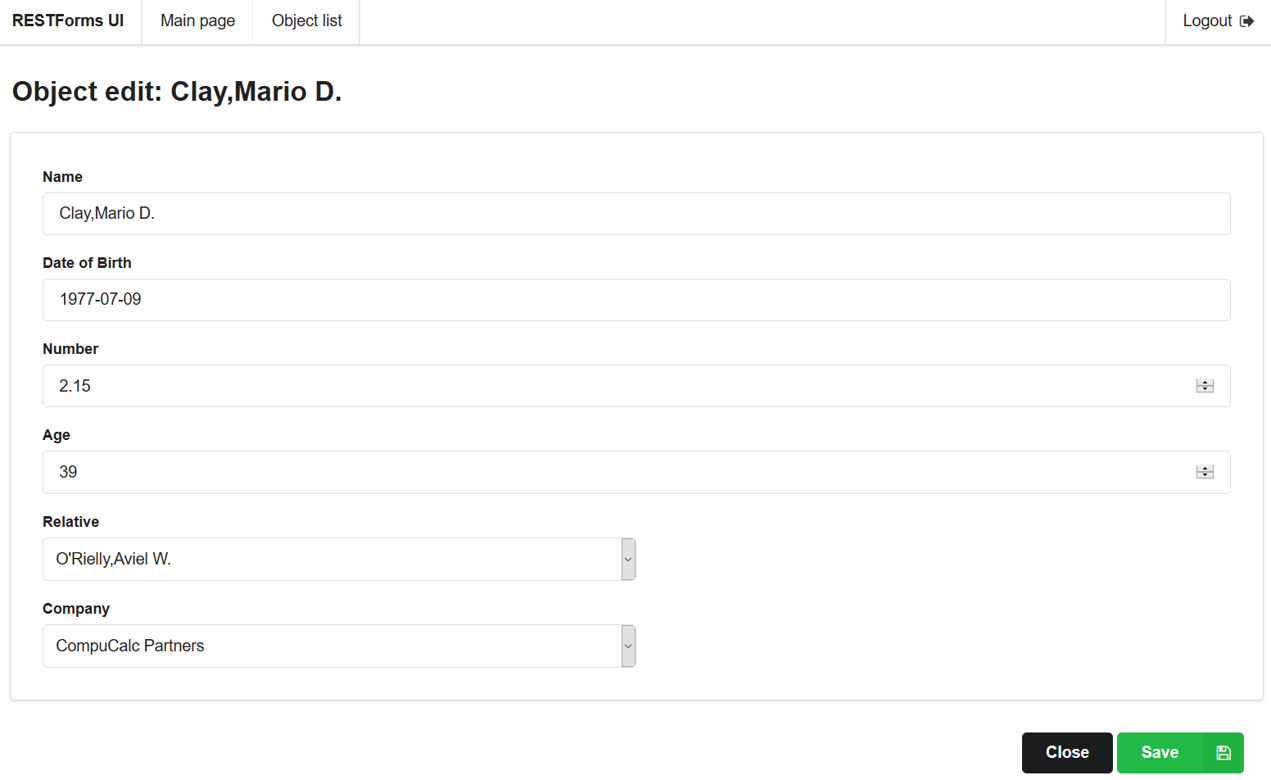
そしてクラスオブジェクト:

使用例
まず、どのクラスが利用可能かを知りたいです。 この情報を取得するには、以下を呼び出します。
http://localhost:57772/forms/form/info
次のような応答が返されます。
[ { "name":"Company", "class":"Form.Test.Company" }, { "name":"Person", "class":"Form.Test.Person" }, { "name":"Simple form", "class":"Form.Test.Simple" } ]
現在、RESTFormsには3つのテストクラスが付属しています。 Personフォーム(クラスForm.Test.Person)のメタデータを見てみましょう。 このデータを取得するには、以下を呼び出す必要があります。
http://localhost:57772/forms/form/info/Form.Test.Person
応答として、クラスメタデータを受け取ります。 { "name":"Person", "class":"Form.Test.Person", "displayProperty":"name", "objpermissions":"CRUD", "fields":[ { "name":"name", "type":"%Library.String", "collection":"", "displayName":"Name", "required":0, "category":"datatype" }, { "name":"dob", "type":"%Library.Date", "collection":"", "displayName":"Date of Birth", "required":0, "category":"datatype" }, { "name":"ts", "type":"%Library.TimeStamp", "collection":"", "displayName":"Timestamp", "required":0, "category":"datatype" }, { "name":"num", "type":"%Library.Numeric", "collection":"", "displayName":"Number", "required":0, "category":"datatype" }, { "name":"ge", "type":"%Library.Integer", "collection":"", "displayName":"Age", "required":0, "category":"datatype" }, { "name":"relative", "type":"Form.Test.Person", "collection":"", "displayName":"Relative", "required":0, "category":"form" }, { "name":"Home", "type":"Form.Test.Address", "collection":"", "displayName":"House", "required":0, "category":"serial" }, { "name":"company", "type":"Form.Test.Company", "collection":"", "displayName":"Company", "required":0, "category":"form" } ] }
これはどういう意味ですか?
クラスのメタデータ:
- name-クラスの表示名
- class-格納されたクラスの名前
- displayProperty-オブジェクトを表示するときに使用されるオブジェクトのプロパティ
- objpermissions-ユーザーがオブジェクトでできること。 この場合、ユーザーは、既存のオブジェクトの読み取り( R ead)、作成( C reate)、変更( U pdate)および削除(Delete)ができます。
プロパティメタデータ:
- name-プロパティ名
- コレクション-クラスがコレクション(リストまたは配列)かどうか
- displayName-プロパティの表示名
- required-必須プロパティです
- type-プロパティのタイプ
- category-プロパティタイプのカテゴリ。 これらは、RESTFormsアダプターを継承するすべてのクラスを除き、Cachéクラスの通常のカテゴリーです。カテゴリー「フォーム」があります
クラス定義は次のとおりです。 /// Test form: Person Class Form.Test.Person Extends (%Persistent, Form.Adaptor) { /// Parameter FORMNAME = "Person"; /// /// (C), (R), (U), (D) Parameter OBJPERMISSIONS As %String = "CRUD"; /// "" Parameter DISPLAYPROPERTY As %String = "name"; /// - Parameter FORMORDERBY As %String = "dob"; /// Property name As %String(DISPLAYNAME = "Name"); /// Property dob As %Date(DISPLAYNAME = "Date of Birth"); /// Property num As %Numeric(DISPLAYNAME = "Number") [ InitialExpression = "2.15" ]; /// , Property ge As %Integer(DISPLAYNAME = "Age") [ Calculated, SqlComputeCode = { set {*}=##class(Form.Test.Person).currentAge({dob})}, SqlComputed, SqlComputeOnChange = dob ]; /// ClassMethod currentAge(date As %Date = "") As %Integer [ CodeMode = expression ] { $Select(date="":"",1:($ZD($H,8)-$ZD(date,8)\10000)) } /// - Form.Test.Person Property relative As Form.Test.Person(DISPLAYNAME = "Relative"); /// Property Home As Form.Test.Address(DISPLAYNAME = "House"); /// , /// http://docs.intersystems.com/latest/csp/docbook/DocBook.UI.Page.cls?KEY=GOBJ_relationships Relationship company As Form.Test.Company(DISPLAYNAME = "Company") [ Cardinality = one, Inverse = employees ]; }
保存されたクラスをRESTFormsで使用できるようにするには、以下を行う必要があります。
- Form.Adaptorから継承を追加する
FORMNAMEパラメーターに値を追加-クラス名- パラメーター
OBJPERMISSIONS追加-クラスオブジェクト(CRUD)でできること - パラメーター
DISPLAYPROPERTY追加-オブジェクトの名前を表示するために使用されるプロパティの名前 - パラメータ
FORMORDERBYを追加FORMORDERBYを使用したクエリによるソートのデフォルトプロパティ - メタデータで表示する各プロパティについて、DISPLAYNAMEプロパティパラメータを追加する必要があります
テストデータを生成した後(インストール、ステップ4を参照)、識別子1のPersonを取得しましょう。オブジェクトを取得するには、以下を呼び出します。
http://localhost:57772/forms/form/object/Form.Test.Person/1
そして答えを得る:
{ "_class":"Form.Test.Person", "_id":1, "name":"Klingman,Rhonda H.", "dob":"1996-10-18", "ts":"2016-09-20T10:51:31.375Z", "num":2.15, "ge":20, "relative":null, "Home":{ "_class":"Form.Test.Address", "House":430, "Street":"5337 Second Place", "City":"Jackson" }, "company":{ "_class":"Form.Test.Company", "_id":60, "name":"XenaSys.com", "employees":[ null ] } }
オブジェクト(特に、numプロパティ)を変更するには、次を呼び出します。
PUT http://localhost:57772/forms/form/object/Form.Test.Person
ボディ付き:
{ "_class":"Form.Test.Person", "_id":1, "num":3.15 }
速度を向上させるには、 _class 、 _id 、および変更されたプロパティのみをリクエスト本文に含めるようにしてください。
それでは、新しいオブジェクトを作成しましょう。 私たちは電話します:
POST http://localhost:57772/forms/form/object/Form.Test.Person
ボディ付き:
{ "_class":"Form.Test.Person", "name":"Test person", "dob":"2000-01-18", "ts":"2016-09-20T10:51:31.375Z", "num":2.15, "company":{ "_class":"Form.Test.Company", "_id":1 } }
オブジェクトの作成が正常に完了すると、RESTFormsは識別子を返します。
{"Id": "101"}
それ以外の場合、JSON形式のエラーが返されます。 _classおよび_id介して永続プロパティを参照する必要があることに注意してください。
デモ
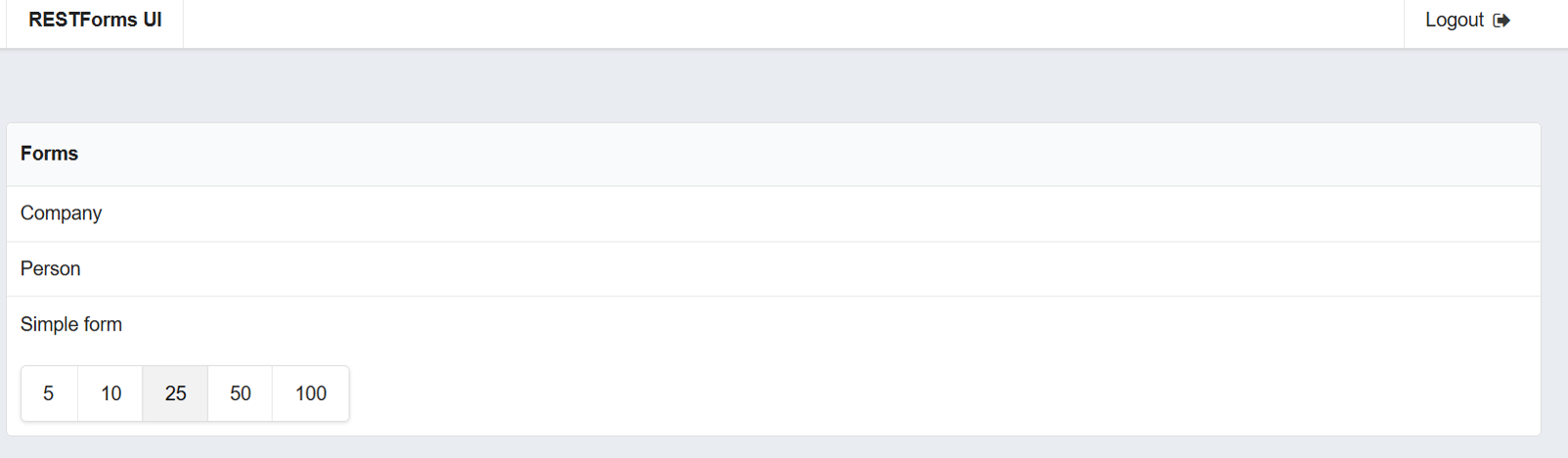
ここで RESTFormsをオンラインで試すことができます (ユーザー:デモ、パスワード:デモ)。 さらに、RESTFormsUIアプリケーション(RESTFormsデータのエディター)があります。 デモスタンドはこちらから入手できます (ユーザー:デモ、パスワード:デモ)。 クラスリストのスクリーンショット:

おわりに
RESTFormsは、保存されたクラスに関してREST APIに必要なほぼすべての作業を行います。
次は?
この記事では、RESTFormsの機能について話し始めました。 以下では、いくつかの追加機能、つまり、クライアントがSQLインジェクションのリスクなしにデータセットを安全に受信できるようにするクエリについてお話したいと思います。
参照資料