Netologiyaの編集者であるSvetlana Shapovalovaは、Tidjane Tallの図像ガイドを翻訳し、最も単純な基本アイコンについて説明し、イラストが千の言葉に値する理由を説明しました。デザイナーが1つのカスタムアイコンを作成するのに必要な平均時間はどれくらいですか? 数分? 十? 一時間、二、三? しかし、10分以内に10個のクールなアイコンを作成する方法を示したらどうでしょうか。

図像はコミュニケーションの特別な形態です。 ブランドの視覚的言語を補完するため、アイコンのカスタムセットは標準よりもはるかに表現力豊かで魅力的です。 多くのデザイナーは、図像を勉強することすらしません。 ほとんどの場合、これには非常に長い学習プロセスで別のコースが必要になるためです。
そのため、10分未満で図像の基礎を学ぶことができる非常にシンプルなガイドを作成しました。 そして、はい、私は真剣です。
カスタムアイコンを作成する機能は、プロジェクトで使用できる画像の巨大な新しい世界を開きます-これは、群衆からあなたを際立たせ、他のデザイナーに対する競争上の優位性を与えます。

当初、ガイドの作成は、モーガンアランナットソンのgifに触発され、数秒で位置情報サービスのアイコンを作成する方法を示しました。 レセプションは、私にandられていない、エレガントで速いように見えました。
カスタムアイコンを作成するのがどれほど簡単かを実感しました。 実際、アイコンは特定の幾何学的図形であり、長方形、三角形、円などの基本的な形状を結合または変形した結果です。
ロゴやアイコンのデザインの主なものは、何も複雑にしないことです。
このガイドを使用すると、単純な幾何学的図形を使用して、10秒で10種類のアイコンを作成できます。
重要:Adobe Illustratorを使用しましたが、他のエディター(SketchまたはFigma)でも同じ結果が得られます。 ペンツールを使用して図のポイントを追加および削除し、直接選択ツールを使用して選択および移動しました。目(目のアイコン)

シートの中心の同じ軸上に、最大から最小まで4つの円を配置します。 小さな円をやや大きい円に配置し、小さいものから大きいものへと何度も繰り返します。 次に、左右のポイントの中心を超えて伸ばします。 最後に、最小の(内側の)円を前の円の端に移動すると、虹彩にグレア効果が得られます。
ヒント:白い円の使用を避けるには、パスファインダーパネルを使用して、下の円から2つの円を引きます。矢印(矢印アイコン)

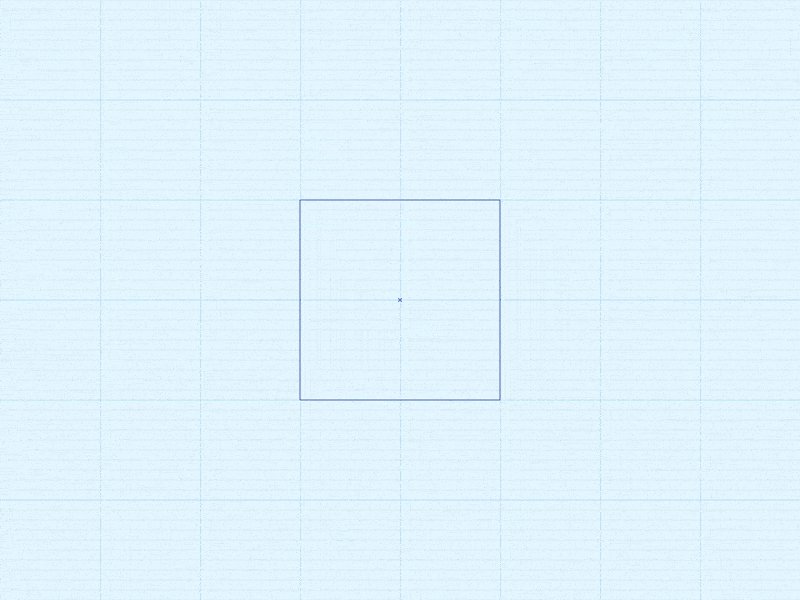
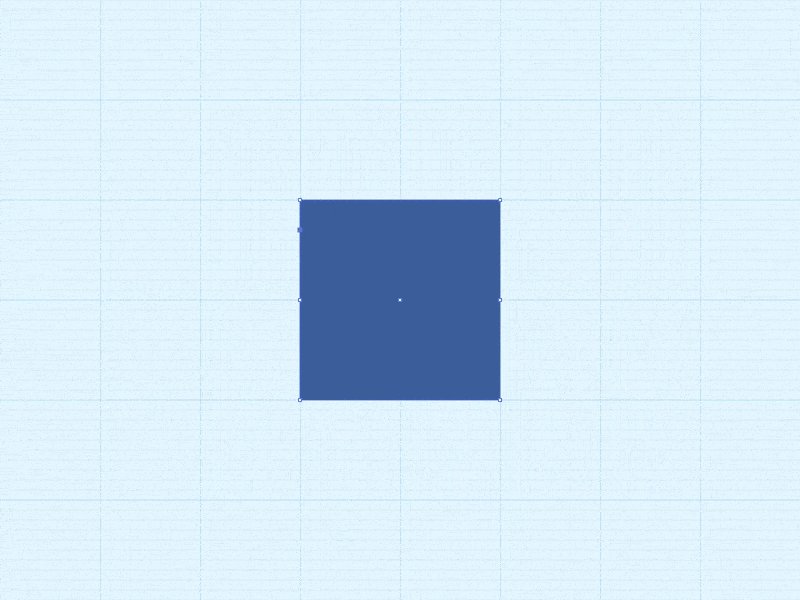
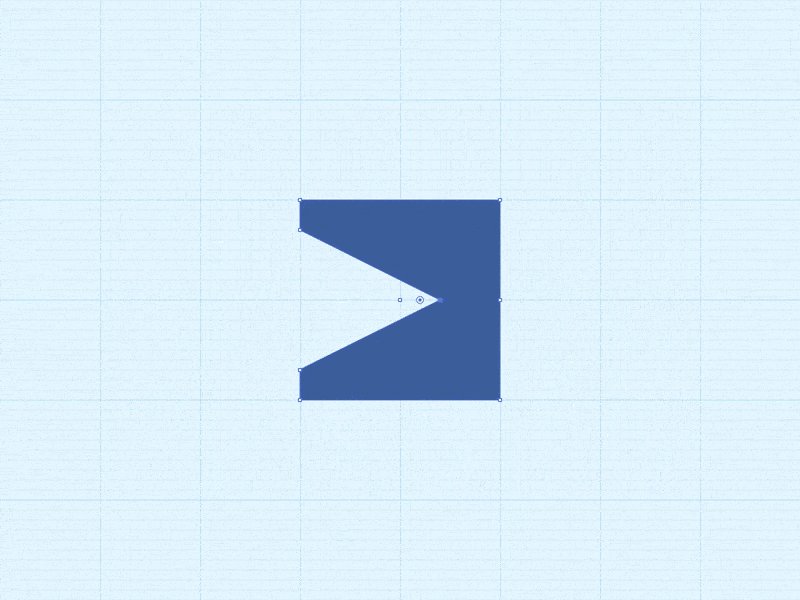
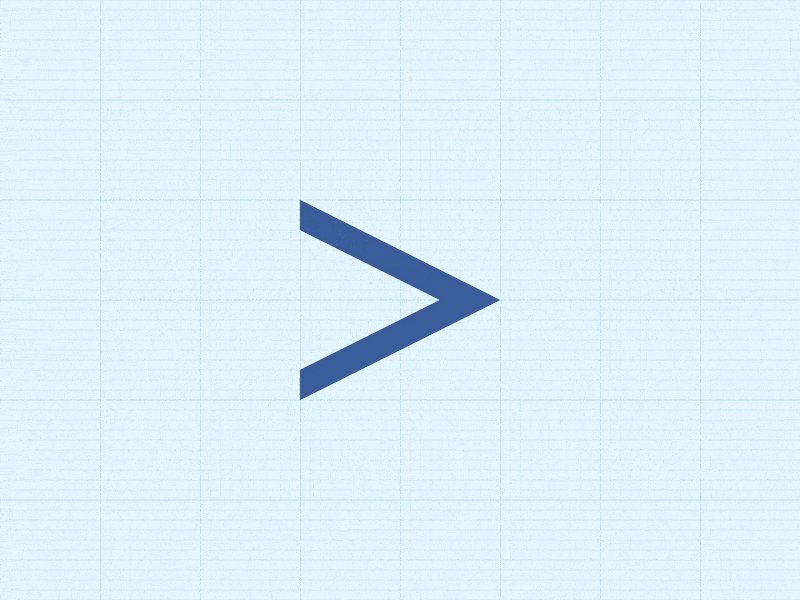
矢印を取得するには、元の正方形のエッジに沿ってポイントを追加します。
ヒント:オプションとして、細い線を引いて矢印の形を与えるだけです。バッテリー(バッテリーアイコン)

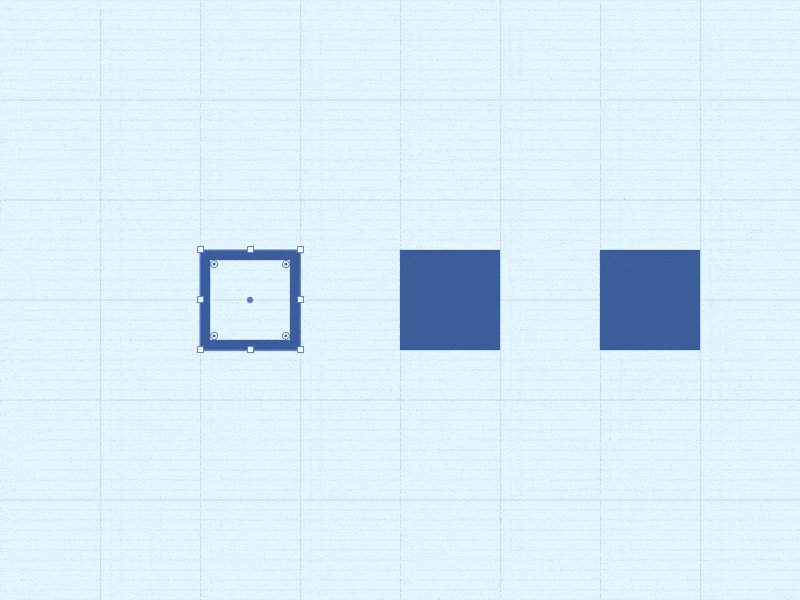
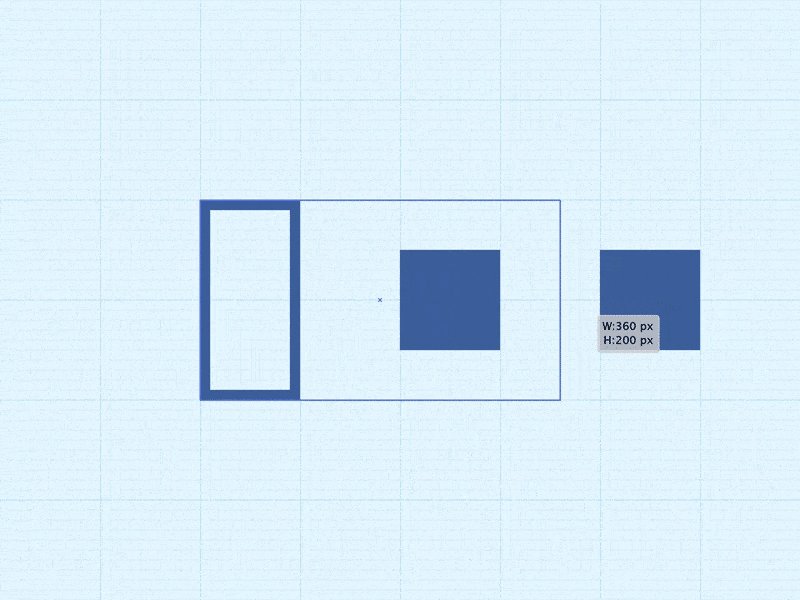
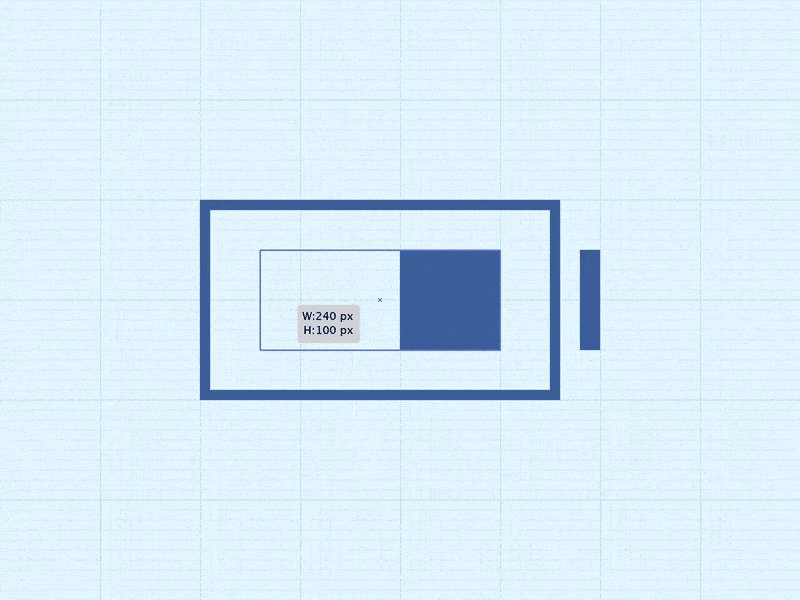
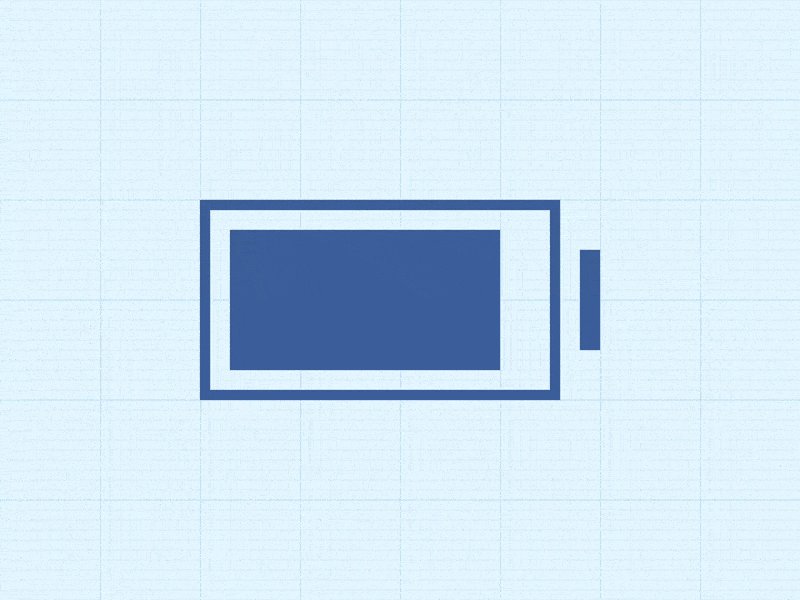
1つの輪郭の正方形と2つの塗りつぶしを描画します。 塗りつぶされた正方形の1つを空の正方形の内側に配置し、比率で遊んでください。 2番目の外側を残し、バッテリーの先端の形状を与えます。
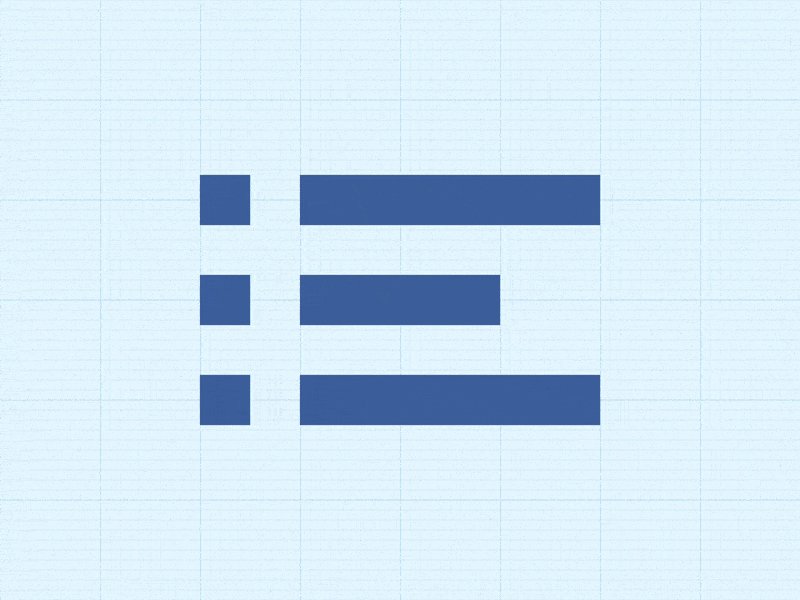
ヒント:さまざまな輪郭の太さとパディングを試して、目的の視覚的な調和を実現します。箇条書きアイコン

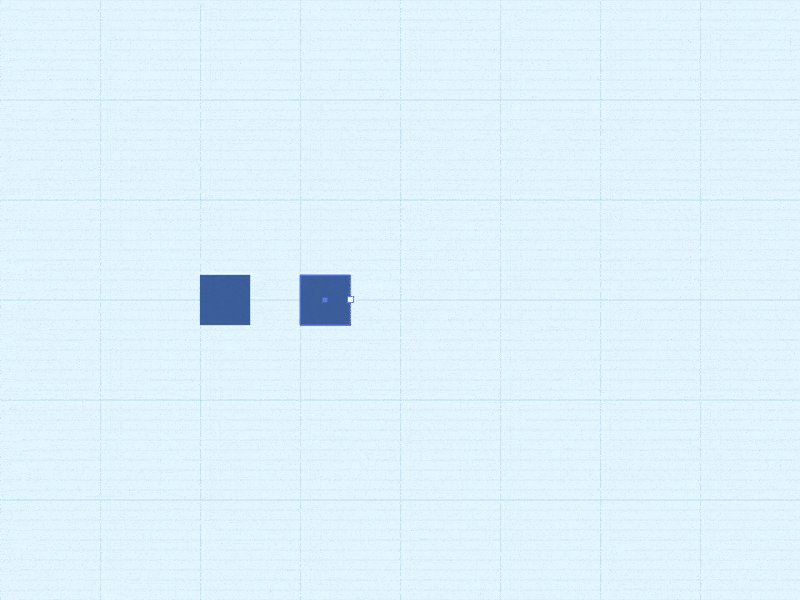
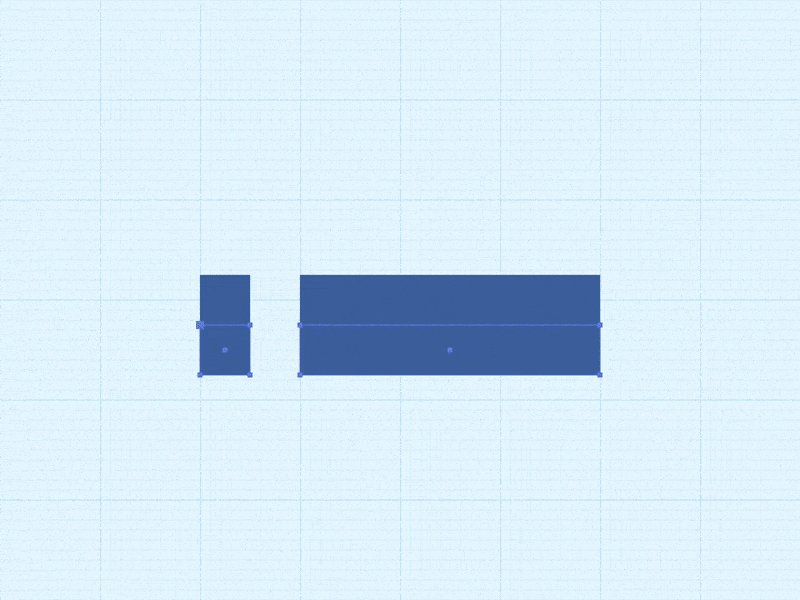
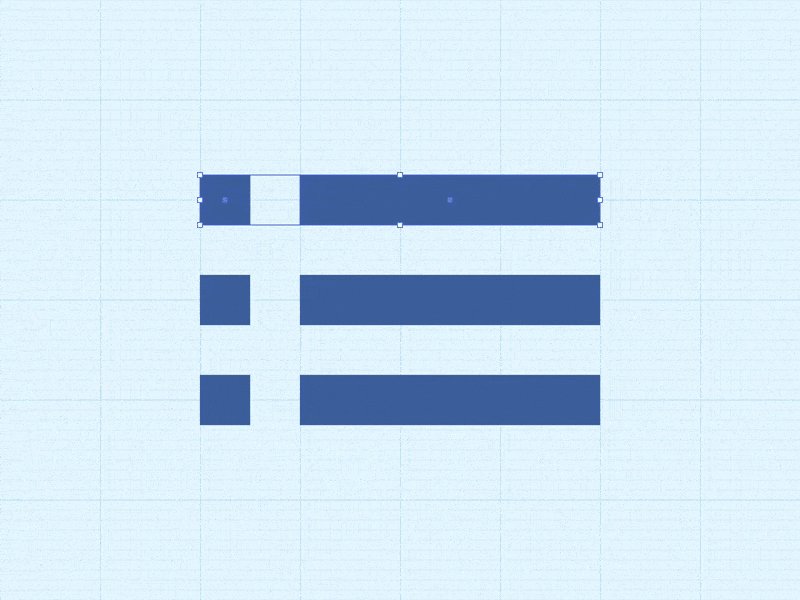
通常の正方形から始めます。 コピーして右側にコピーを配置します。 細長い長方形の形状を与えます。 すべてをまとめて選択し、2つのコピーを作成して、等間隔で上下に配置します。
ヒント:正方形を円に置き換えます-アイコンの外観が柔らかくなります。クラウド(クラウドアイコン)

サイズの異なる3つの円を描きます-2つは等しく、1つは大きく。 同じレベルに小さな円を配置し、その間の中心に大きな円を配置します。 雲の底を取得するには、小さい円の1つを伸ばします。
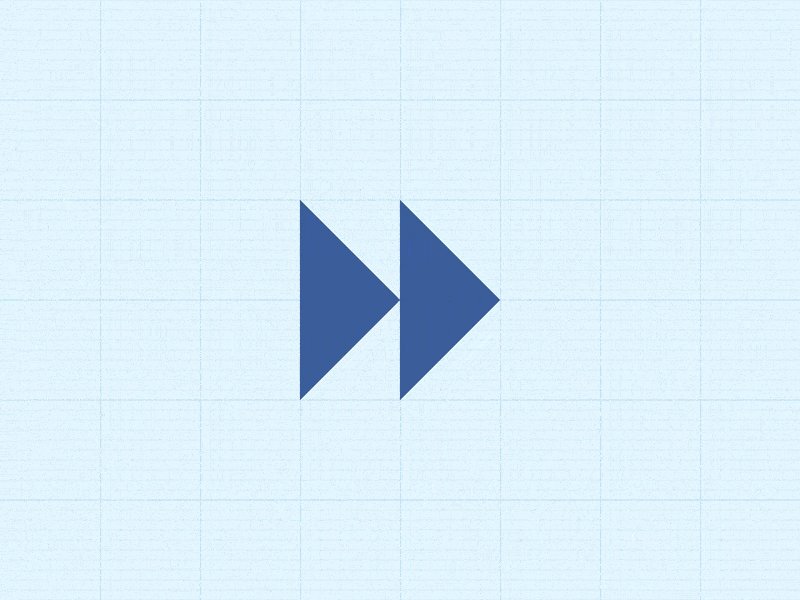
ヒント:雲をより自然に見せるために、異なる円の直径を試してください。早送り(早送りアイコン)

長い長方形を描きます。 左端を中央に配置してから、下部と上部のポイントを削除します。 結果は三角形になります。コピーして右側に配置します。 アイコンの準備ができました。
ヒント:さらに迅速に対処するには、正方形ではなく三角形をすぐに描画します。ファンネル(ファンネルアイコン)

長い長方形を描きます。 左端と右端の中央にポイントを追加します。 次に、上端を広く伸ばします。 できた
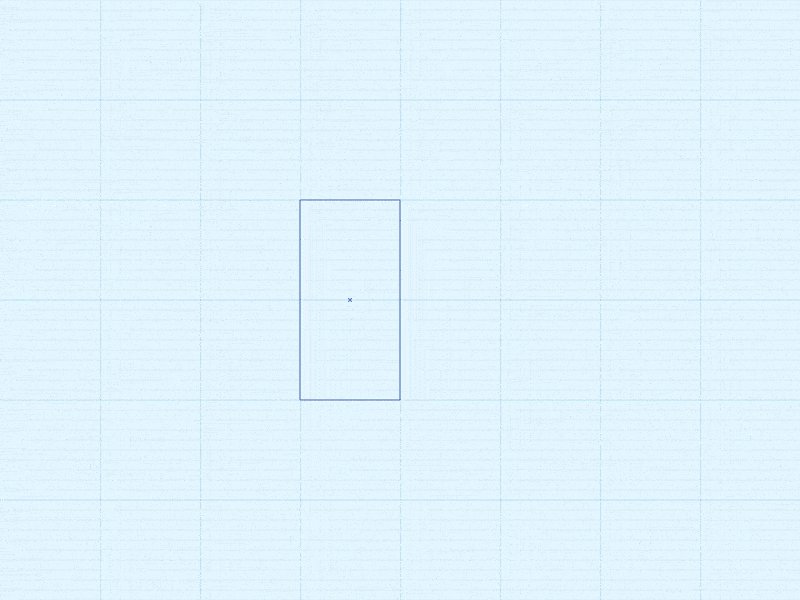
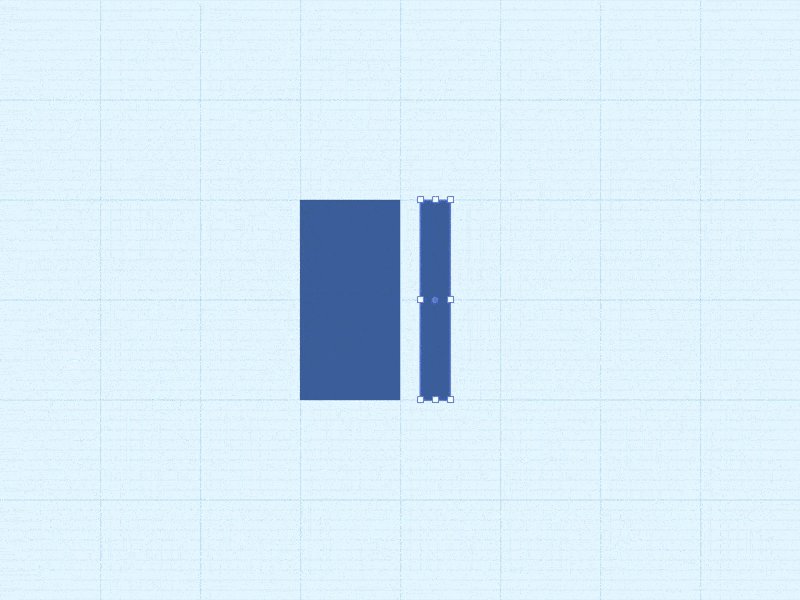
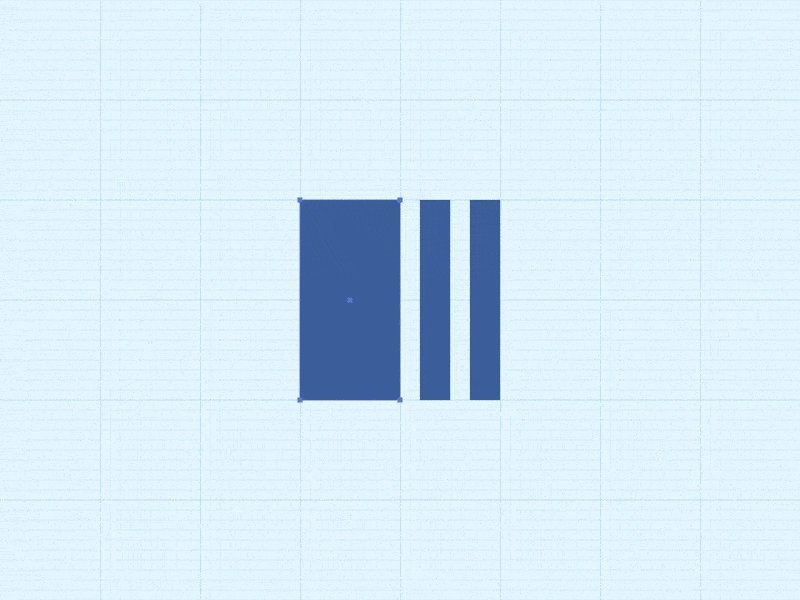
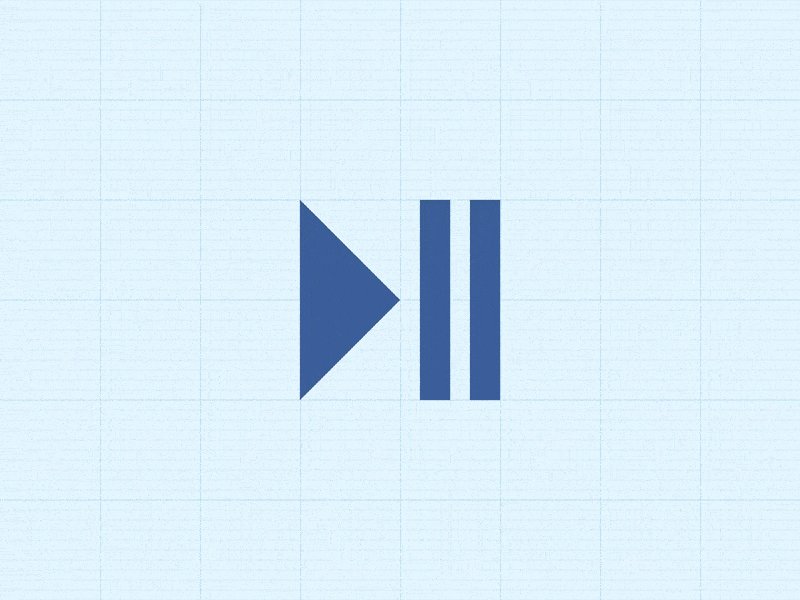
ヒント:2つの長方形を重ねて配置し、上部の端を引き伸ばします。再生/一時停止アイコン

3つの長い平行な長方形を描きます。 最も広いものを三角形に変換します。
ヒント:オプションとして、すぐに三角形を描き、次に2つの平行な長方形を描きます 。
ナビゲーション矢印(位置矢印アイコン)

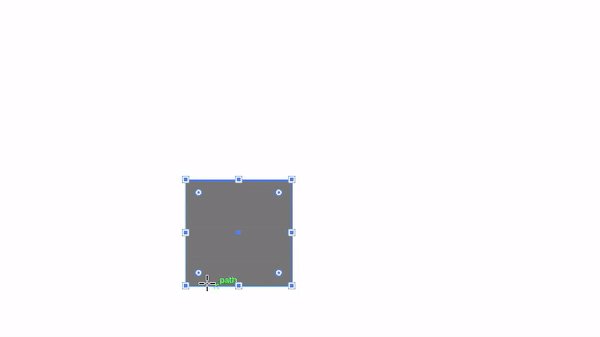
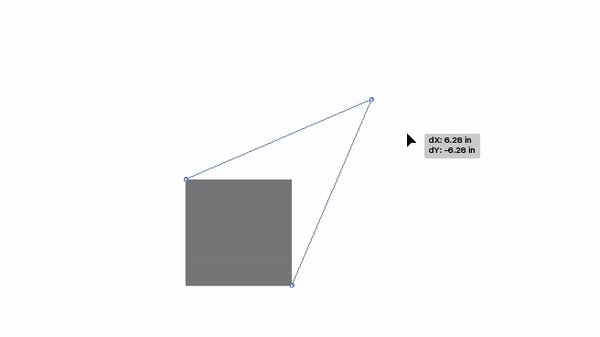
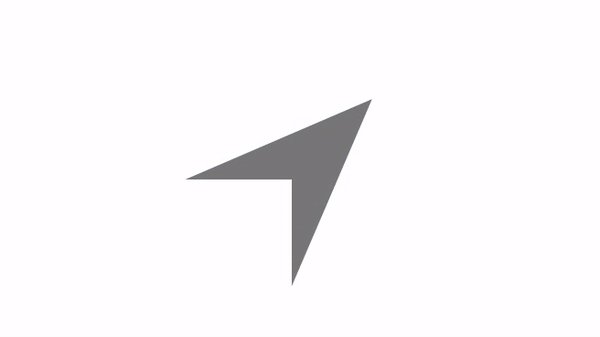
これは、モーガンのGIFからの位置情報サービスの変更されたアイコンです。 正方形を描いてから、左下隅を反対側の隅の方向に引っ張ります。
ヒント:Illustratorで作業している場合は、Shiftキーを押しながら厳密に斜めの方向を取得します。位置情報マーク(位置ピンアイコン)

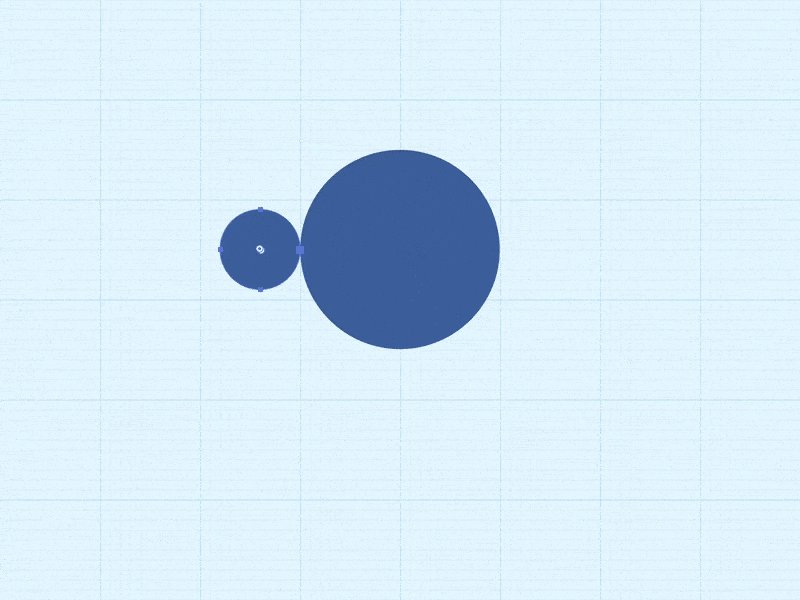
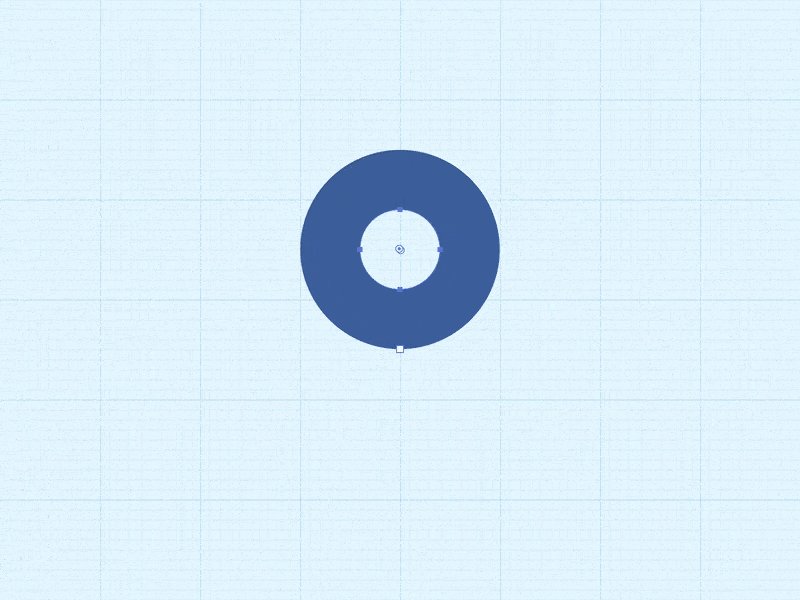
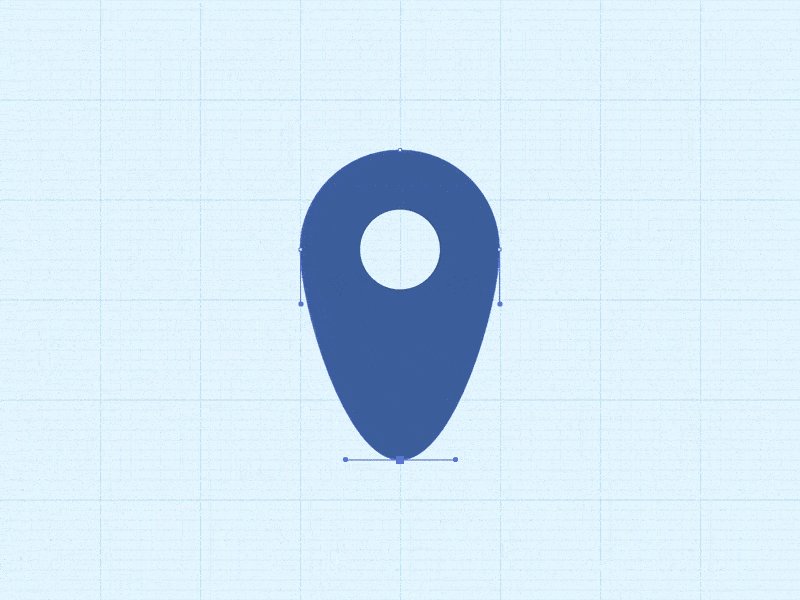
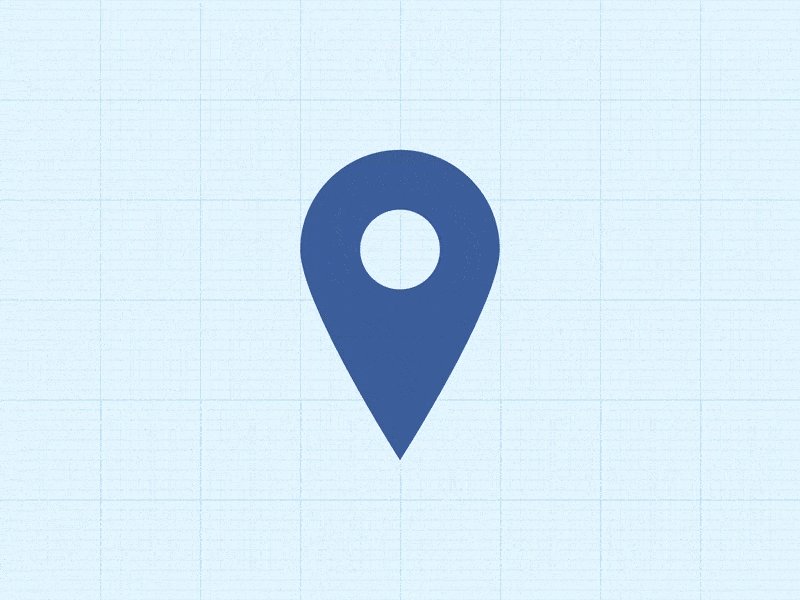
大きな円の中に、Pathfinderパネルを使用して小さな円を作成します。 下のポイントを目的の距離まで下げて、結果の先端をシャープにします。ペンツールに切り替え、Shiftキーを押しながらポイントをクリックします。
ヒント:角度を完全にシャープにすることはできません。ポイントを選択し、変形パネルで「角丸の半径」の値を変更して、少し丸くするだけです。サウンドアイコン

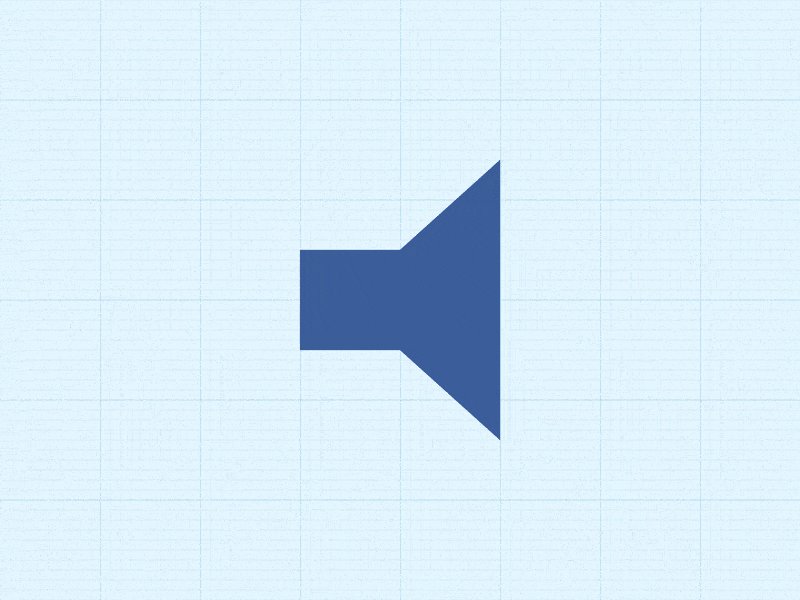
じょうごアイコンとまったく同じ方法で行われますが、90度回転します。
ヒント:漏斗をコピーして時計回りに回すだけです。波(波アイコン)

直線を描き、等間隔で全長に点を打ちます。 変化するポイントをプルダウンし、ラインが滑らかになるまで可能な限りすべての角を丸めます。
ヒント:線を柔らかくするには、端を丸めます。良いアイコンは千の言葉に値する
イラストは千の言葉に値するとよく言われます。 これは特にアイコンに当てはまります。 単語と文全体を置き換えて、視覚空間を最適化し、使いやすさと美的感覚を向上させます。
シンプルで便利なアイコンのセットを作成する機能は常に便利です。 この記事では、基本的な形状からアイコンを簡単かつ迅速に作成する方法を示しました。
図像の10のルール:- アイコンを象徴的で意味のあるものにします。
- 既に何百回も聞いたことがある推奨事項:複雑にしないでください。 見た目のためにアイコンの可読性を犠牲にしないでください。
- 意識的かつ思慮深く作業します。 始める前に考え直してください。
- アイコンのサイズが異なることを確認してください。
- 一貫したスタイルを維持します。
- ベクターでお願いします!
- 必要な場合にのみ、異なる色を慎重に使用してください。
- ジオメトリの基本を知ることは大いに役立ちます。
- 一見すると、このまたはその設計要素が必要な理由が一目でわかるはずです-つまり、いわゆるアフォーダンスを覚えておいてください。
- 図像の言語は普遍的でなければなりません。
- 実際、英語のアルファベットは26個のアイコンのセットにすぎず、ロシア語のアルファベットは33個のものです。
あなたのスキルを向上させて、すぐに10秒で1つのアイコンを作成すると、たくさん見つかることがわかります-あなたははるかに速く対処することを学びます。
出版社からの編集段落
この投稿では、翻訳(初心者のデザイナーに役立つことを願っています)だけでなく、新しいプログラムも提供しました。
現在、
UXデザインと
UX分析 、
モバイルおよび
Webデザイン 、
スケッチ 、
モーション 、
インフォグラフィックに関する個別のコースに加えて、「
プロフェッションオブプロダクトデザイナー 」と呼ばれるプログラムがあります。 これは、包括的なトレーニングWeb +モバイル+ UXです。 コースは6か月間続きます。 この間、学生はさまざまなインターフェイスタスクを解決し、実用的なデジタル製品を作成する方法を学びます。 コースの各レッスンには宿題が伴い、プログラムの最後に、各生徒は個人指導者の指導の下で卒業プロジェクトを開発します。 教育には予備のトレーニングは必要ありませんが、グラフィックデザインの基本に関する知識があれば尚可です。
ご清聴ありがとうございました!