ビューポートユニットは、数年前から使用されています。 それらは、主要なブラウザでほぼ完全にサポートされています 。 それにもかかわらず、私はそれらを使用する新しい奇妙な方法を見つけ続けています。 最初に基本的なことを覚えてから、これらのユニットのお気に入りの使用方法に触れることは素晴らしいことだと思いました。

ビューポートユニットとは
2011年から2015年の間に、W3Cが開発したCSS仕様、CSS値と単位モジュールの第3レベルで、直接関連する4つの新しい単位が登場しました
表示領域オプション付き。 新しい単位vw 、 vh 、 vmin 、およびvmaxは 、 pxやemなどの既存の長さの単位と同様に機能しますが、現在のブラウザー表示領域の割合を表します。
- ビューポート幅 ( vw )は、ビューポートの合計幅の割合です。 10vwは、現在のビューポート幅の10%を表します。たとえば、480pxのワイドスクリーンを搭載した電話機では48pxです。 %とvwの違いは、 emとremの違いに最も匹敵します。 %の長さは、現在のコンテキスト(コンテナー)の幅を基準にして計算され、長さvwはブラウザーの表示領域の幅の合計を基準として計算されます。
- ビューポートの高さ( vh )は、ビューポートの全高の割合です。 10vhは、現在の表示領域の高さの10%です。
- ビューポートの最小値 ( vmin )は、ビューポートの幅または高さのうち、どちらか小さい方の割合です。 10vminは、縦向きのビューポートの現在の幅の10%に対応し、横向きのビューポートの高さの10%に対応します。
- ビューポートの最大値 ( vmax )は、ビューポートの幅または高さの割合で、どちらが大きいかによって異なります。 10vminは、縦向きの場合はビューポートの現在の高さの10%、横向きの場合はビューポートの幅の10%になります。 残念ながら、どんなに奇妙に聞こえても、 vmaxユニットはInternet ExplorerとEdgeではまだサポートされていません。
これらの単位の値はビューポートの高さまたは幅に依存しますが、長さ、フォントのサイズ、マージン、インデント、シャドウ、ボーダーなど、要素の位置に関係なく、どこでも使用できます。 彼らの助けで何ができるか見てみましょう!
レスポンシブタイポグラフィ
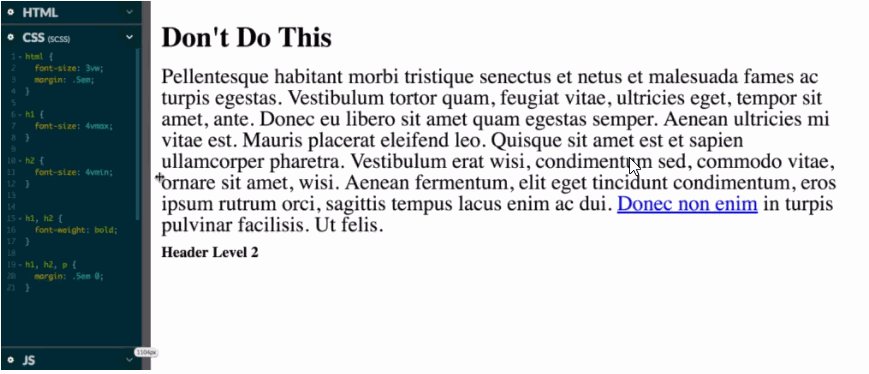
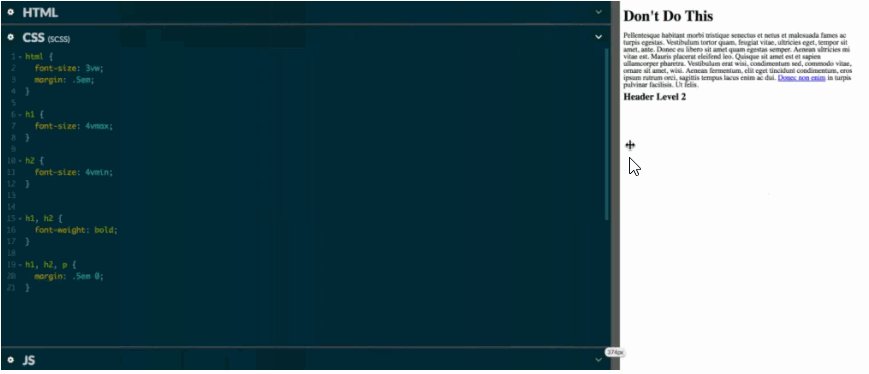
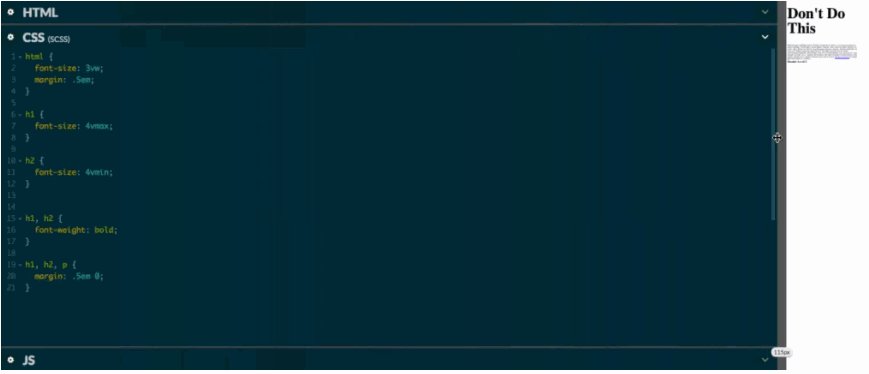
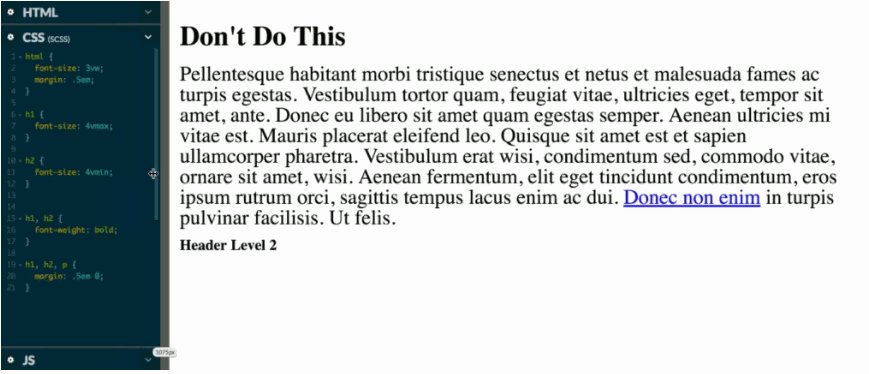
レスポンシブタイポグラフィでビューポートユニットを使用することが一般的になりました。ビューポートの現在のサイズに応じてフォントサイズが増減するようにフォントサイズを調整します。 表示領域の単位を使用してフォントサイズを決定すると、興味深い(危険な)効果があります。 ご覧のとおり、フォントは非常に迅速にスケーリングされます-読み取り不可能な小さなものから非常に小さな範囲の非常に大きなものまで。
html { font-size: 3vw; margin: .5em; } h1 { font-size: 4vmax; } h2 { font-size: 4vmin; } h1, h2 { font-weight: bold; } h1, h2, p { margin: .5em 0; }

このような急激なスケーリングは、明らかに日常の使用には適していません。 もっと微妙なもの、つまり最小値と最大値が必要です。 また、増加インジケータの範囲をより詳細に制御する必要があります。 ここでは、 calc()関数が役立ちます。 基本フォントサイズを決定するために、より安定した単位( 16pxなど )を使用できます。 値の調整範囲をビューポートのサイズ( 0.5vw )に減らすこともできます。 したがって、ブラウザは次の数学的計算を実行します: calc(16px + 0.5vw)
基本サイズと、表示領域のパラメーターに対して計算されるサイズとの関係を変更することにより、表示領域の増加率を変更できます。 見出しを使用して、テキストの残りの部分よりも表示領域の大きな測定単位を定義すると、周囲のテキストと比較してサイズがどれだけ速く増加するかがわかります。 これにより、モバイルデバイスのフォントサイズを制限しながら、大画面でより動的なタイポグラフィを使用できます。 メディアクエリは不要です。 このメソッドは、行の高さにも適用できます。これにより、フォントサイズのスケーリング速度以外の速度で行間隔を調整できます。
body { // 1px 100px font-size: calc(16px + 1vw); // // 0.1em + 0.5px 100px line-height: calc(1.1em + 0.5vw); }
私の意見では、さらに複雑にする必要はありません。 急成長するヘッダーの上限値を制限する必要がある場合は、サイズが既に大きすぎるアクセス許可の単一のメディアクエリでこれを行うことができます。
h1 { font-size: calc(1.2em + 3vw); } @media (min-width: 50em) { h1 { font-size: 50px; } }
それから、 max-font-sizeのようなプロパティが存在すれば素晴らしいと思いました。
私たちの同僚は、より複雑な計算とSassミックスインを開発して、特定のメディアクエリを通じてテキストサイズをスケーリングするための正確な範囲を決定しました。 この方法を説明するCSSトリックに関する記事がいくつかあります。 また、実際に試してみるのに役立つコードのフラグメントも含まれています。
ほとんどの場合、これは不要だと思いますが、あなたは異なる意見を持っているかもしれません。
フルスクリーンブロック、ヒーロー画像、スティッキーフッター
ウィンドウの高さ全体(または高さの制限を意味する)には、デスクトップスタイルのインターフェイスからヒーロー画像、幅の広いレイアウト、 スティッキーフッターまで、さまざまなレイアウトのバリエーションがあります。 ビューポートユニットは、上記のすべてを支援します。
フルハイトのデスクトップスタイルのインターフェイスでは、ページは多くの場合、別々にスクロールするセクションに分割されます。 ヘッダー、フッター、サイドパネルなどの要素は、どのウィンドウサイズでもそのまま残ります。 今日では、多くのWebアプリケーションで一般的な方法であり、 vhユニットはそのようなインターフェースの実装をはるかに容易にします。 以下は、新しいCSSグリッド構文を使用した例です。
ボディの1つのルール-height:100vh-アプリケーションの高さをビューポートの高さに設定します。 コンテンツがクリップされないように、 ボディ内の要素がオーバーフローするように設定されていることを確認してください。 フレックスボックスまたはフローティング要素を使用して同じレイアウトを実現できます。 一部のモバイルブラウザでは、フルハイトの組版が行われる場合があります。 iOSのSafariには、最も一般的な非標準のケースに使用する適切な修正があります。
接着フッターも同様の方法で作成できます。 必要なのは、ボディの高さのルールを100vhからmin-height:100vhに置き換えることです。フッターはコンテンツとともに下に移動するまで画面の下部に固定されます。
vh単位を使用して、さまざまな要素のheight 、 min-height、またはmax-heightプロパティを定義し、フルスクリーンセクション、ヒーロー画像などを作成します。 新しいOddBirdの再設計では、ヒーロー画像の高さをmax-height:55vhルールに制限して、ヘッダーがページから押し出されないようにしました 。 自分のサイトでは、 max-height:85vhルールを使用して画像をさらに強調しました。 他のサイトでは、最小高さ-min-height:90vh-をセクションに適用しました。
この例では、最大の高さで制限された猫のヒーロー画像と、最小の高さのセクションの両方をすぐに示します。 これらのすべてのトリックを使用して、コンテンツがブラウザウィンドウにどのように表示され、さまざまなサイズの表示領域に対応するかを制御できます。
ラバーレイアウトの幅と高さの比率
また、要素の高さと幅の比率を制限すると便利な場合があります。 これは、ビデオなどの埋め込みコンテンツに特に役立ちます。 クリスはこれについて以前に書いた 。 古き良き時代には、コンテナの%インデントと内部要素の絶対配置でこれを行いました。 場合によっては、同じ効果を得るために、表示領域の単位を使用できます。追加のコンテナを作成する必要はありません。
ビデオを全画面に拡大したい場合は、表示領域の幅に対して高さを設定できます。
.full-width { width: 100vw; height: calc(100vw * (9/16)); }
このような計算は、 calcをサポートするブラウザで実行する必要はありません。 Sassなどのプリプロセッサを使用する場合、同様の計算を使用して同じ効果を実現できます: height:100vw *(9/16) 。 最大幅を制限する必要がある場合は、最大高さも制限できます。
.full-width { width: 100vw; max-width: 30em; height: calc(100vw * (9/16)); max-height: calc(30em * (9/16)); }
この例では、カスタムCSSプロパティ(変数)を使用して両方のオプションを示し、計算により多くのセマンティクスを与えることができます。 数値をいじると、正しい比率を維持しながら、要素がどのようにスケーリングされるかがわかります。
クリスは彼の記事でさらに進んでおり、追随します。 プレゼンテーションスライドなどでよくあることですが、通常のHTMLテキストコンテンツが指定された比率内でスケーリングする必要がある場合はどうでしょうか。
コンテナと同じビューポート単位をすべて使用して、すべてのフォントプロパティと要素サイズの値を設定できます。 この場合、すべてにvminを使用したため、コンテンツはコンテナーの高さと幅の両方の変化に合わせてスケーリングされます。
引き裂き容器
長年にわたり、幅全体にわたって背景を持つカップルのために、限られたサイズのテキストブロックを使用してきました。 レイアウトまたはCMSによっては、ここで問題が発生する場合があります。 コンテンツをコンテナのサイズに制限する必要性から逃れる方法はありますが、同時にブラウザウィンドウにまったく同じ内容を入力する必要がありますか?
また、表示領域の測定単位が役立ちます。 新しいOddBirdサイトで使用した別のトリックを次に示します。静的サイトジェネレーターがマークアップの制御を制限する場合があります。 このアイデアを実装するには、数行のコードのみが必要です。
.full-width { margin-left: calc(50% - 50vw); margin-right: calc(50% - 50vw); }
Cloud FourとCSS Tricksの両方で、この手法に関する詳細な記事があります。
クリエイティブな実装
もちろん、試してみると、表示エリアのユニットの助けを借りて、さらに多くのことができます。 ここでは、たとえば、このページスクロールインジケーター(特定のマイクによって作成された)は、純粋なCSSで作成され、背景画像の表示領域の単位を使用しています。
表示領域の測定単位について、他に興味深いことを聞いたことがありますか、それとも仕事でどのように使用しましたか? あなたの作品の想像力をつなぎ、結果を見せてください!
元の記事:ミリアムスザンヌによる
ビューポートユニットの楽しみ