こんにちはHabr! ここでAppiumの勉強を始めました。 とりわけ、私はAppium Essentialsの本に出会いました。
以下は、最初の章の翻訳です。 翻訳全体を公開する計画。 章または意味のある論理ブロックで公開します。
本のいくつかの場所には、私からのコメントがあります[そのような括弧内]。 必要に応じてコンテキストを明確にするために、それらは小さくなります。 そしてもう1つ:まれに、
JAVA_HOMEを処方する方法のカテゴリから非常に明白なものを見逃すことがあり
ます 。 紛失した部分が表示されます。
現時点では、第1章(下記)の翻訳がありますが、
チャプター2および
チャプター3しかし、一般的に、私は喜んで翻訳の不正確さの兆候を受け入れます(意味を失います)。
翻訳が役立つことを願っています。 行こう!
第1章重要な概念。
この章では、Appiumアーキテクチャ、JSONワイヤプロトコル、Appiumセッションについて説明し、Appiumを実行するための望ましい機能についても説明します。
Appiumアーキテクチャ
Appiumは、WebDriverセッションを作成および処理するノードで記述されたHTTPサーバーです。 AppiumはSelenium WebDriverと同じアプローチを取ります。SeleniumWebDriverは、クライアントからJSON HTTPリクエストを受信し、動作するプラットフォームに応じてそれらを変換します。
AppiumがiOSおよびAndroidでどのように機能するかを説明しましょう。
AppiumとiOS
iOSデバイスでは、AppiumはAppleのUIAutomation APIを使用してUI要素と対話します。 UIAutomationは、テストケースを作成するためにAppleが開発したJavaScriptライブラリです。 Appiumは同じライブラリを使用してiOSアプリケーションを自動化します。
以下に示すアーキテクチャを見てみましょう。

実行可能スクリプトは、HTTP要求としてJSON形式でAppiumサーバーに送信されます。 Appiumサーバーは、コマンドをツールに送信します(UIAutomation)。 ツールは、AppiumサーバーがiOSデバイスに渡した
bootstrap.jsファイルを探します。 次に、
bootstrap.jsファイルで指定されたコマンドがiOSツールの環境によって実行されます。 コマンドを実行すると、クライアントはこのコマンドの実行の詳細を含むレポートをサーバーに送信します。
同様のアーキテクチャは、Appium-Androidバンドルでも機能します。
AppiumおよびAndroid
Androidデバイスでは、AppiumはUIAutomatorを使用してアプリケーションを自動化します。 UIAutomatorは、Android開発チームがユーザーインターフェイスをテストするために作成したフレームワークです。
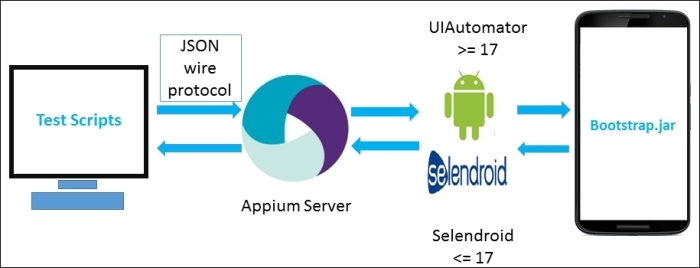
以下に示すアーキテクチャを見てみましょう。

上の図では、Appleツールの代わりにUIAutomator / Selendroidがあり、
bootstrap.js代わりに
bootstrap.jarが渡されます。 AppiumはAndroidバージョン17以降をサポートしています。 以前のバージョンでは、Selendroidが使用されます。 テスト中、AppiumはAndroidのバージョンに応じてUIAutomatorまたはSelendroidにコマンドを送信します。 ここで、
bootstrap.jarはTCPサーバーの役割を果たし、コマンドを送信するために使用できます。 コマンドは、SelendroidまたはUIAutomatorを使用してAndroidデバイスで実行されます。
Selenium JSONワイヤープロトコル
JSONワイヤプロトコル(JSONWP)は、WebDriver開発チームによって作成されたメカニズムです。 このプロトコルは、RESTful APIを通じて開かれる、明確に定義された標準化されたエンドポイントのセットです。 WebDriverとJSONWPの目的は、Firefoxドライバー、IEドライバー、Chromeドライバーなどのブラウザーを介してテストサイトを自動化することです。
Appiumは、モバイルJSONWP(Selenium JSONWPの拡張)を実装し、セッションごとのアプリケーションのインストール/アンインストールなど、モバイルデバイスのさまざまな動作を制御します。
モバイルアプリケーションとのやり取りに使用されるAPIエンドポイントの例を次に示します。
/session/:sessionId/session/:sessionId/element/session/:sessionId/elements/session/:sessionId/element/:id/click/session/:sessionId/source/session/:sessionId/url/session/:sessionId/timeouts/implicit_wait
Appiumは、WebDriverライブラリに似たクライアントライブラリを提供して、REST APIと対話します。 これらのライブラリでは、関数は次のようになります。
AppiumDriver.getPageSource();
このメソッドは、HTTPリクエストを呼び出し、エンドポイントから応答を受け取ります[「エンドポイント」の書き込みを続行できますか? APIからの強制解除]。 特にこの例では、
getPageSourceメソッドを処理するエンドポイントは
getPageSourceようになります。
/session/:sessionId/source
ドライバーは、AppiumDriverサーバーからJSON形式のテストスクリプトを実行して、
sourceページを取得します。
page sourceは文字列形式で返されます。 非HTMLプラットフォーム(ネイティブアプリケーション)の場合、AppiumはUI要素の階層を表すXMLドキュメントを返します。 ドキュメントの構造は、プラットフォームに応じて異なる場合があります。
Appiumセッション
セッション-特定のアプリケーションにコマンドが送信される環境。 コマンドは常に現在のセッションのコンテキストで実行されます。 前のセクションで見たように、コマンド自体が実行されるまで、クライアントはセッション識別子(
sessionIdパラメーター)を使用します。 クライアントライブラリは、サーバーにリクエストを送信してセッションを作成します。 次に、サーバーは
sessionId返します。これは、テスト中のアプリケーションと対話するための後続のコマンドで使用されます。
必要な機能
必要な機能-クライアントからサーバーに送信されるJSONオブジェクト(キーと値のペアのセット)。 DCは、作成されたセッションの機能について説明します。
利用可能なすべてのオプションを見てみましょう。 最初に、Appiumサーバーの可能性を確認します。
DCを使用するには、
org.openqa.Selenium.remote.DesiredCapabilitiesライブラリ[Javaの例]をインポートする必要があります。
| 機会 | 説明 |
| automationName | チームのエグゼキューターを決定するために使用されます。 17未満のAndroid SDKバージョンを使用する場合は、 Selendroidの値を指定する必要があります。 それ以外の場合、デフォルトはAppiumに設定されAppium 。 例:
DesiredCapabilities caps = new DesiredCapabilities();
Appiumライブラリを使用して機会を特定することもできます。 io.appium.java_client.remote.MobileCapabilityTypeライブラリをインポートする必要があります。
caps.setCapability(MobileCapabilityType.AUTOMATION_NAME,"Selendroid");
iOSで作業する場合、この機能は必要ありません。
|
| platformName | モバイルデバイスのオペレーティングシステムを示します。 有効な値: iOS 、 AndroidおよびFirefoxOS 例:
caps.setCapability("platformName","Android");
または、Appiumライブラリを使用します。
caps.setCapability(MobileCapabilityType.PLATFORM_NAME, "Android"); |
| platformVersion | オペレーティングシステムのバージョンを指定します。 例:
caps.setCapability("platformVersion","4.4.4");
または、Appiumライブラリを使用します。
caps.setCapability(MobileCapabilityType.PLATFORM_VERSION, "4.4.4"); |
| deviceName | iPhone Simulator 、 iPad Simulator 、 iPhone Retina 4-inch 、 Android Emulator 、 Moto x 、 Nexus 5などのデバイスまたはエミュレーターのタイプを設定します。 例:
caps.setCapability("deviceName", "Nexus 5");
または、Appiumライブラリを使用します。
caps.setCapability(MobileCapabilityType.DEVICE_NAME,"Nexus 5"); |
| アプリ | .ipa 、 .apk 、または.zip形式のファイルをダウンロードするためのファイルまたはURLへの絶対パス。 Appiumはまず適切なデバイスにアプリケーションをインストールします。 Android用のappPackageおよびappActivity機能を決定する場合(以下で説明します)、 app指定する必要はありません。 例:
caps.setCapability("app","/apps/demo/demo.apk or http://app.com/app.ipa");
または、Appiumライブラリを使用します。
caps.setCapability(MobileCapabilityType.APP,"/apps/demo/demo.apk or http://app.com/app.ipa"); |
| browserName | モバイルデバイスでWebアプリケーションをテストするときに使用されます。 テスト用のブラウザーを定義します。 例:
caps.setCapability("browserName", "Safari");
または、Appiumライブラリを使用します。
caps.setCapability(MobileCapabilityType.BROWSER_NAME, "Safari"); |
| newCommandTimeout | Appiumはクライアントからの新しいコマンドをしばらく待ち、その後[コマンドが受信されていない場合]、クライアントがオフになっていると判断し、セッションを終了します。 デフォルト値は60 [秒]です。 例:
caps.setCapability("newCommandTimeout", "30");
または、Appiumライブラリを使用します。
caps.setCapability(MobileCapabilityType.NEW_COMMAND_TIMEOUT,"30"); |
| 自動起動 | テスト対象のアプリケーションの自動起動を設定します。 デフォルト値はtrueです。 例:
caps.setCapability("autoLaunch","false"); |
| 言語 | エミュレーターの言語を設定します。 たとえば、 fr 、 esなど。 例:
caps.setCapability("language","fr"); |
| ロケール | エミュレーターのロケールを設定します。 たとえば、 fr_CA 、 tr_TRなど。 例:
caps.setCapability("locale","fr_CA"); |
| ウディ | 特定のiOSデバイスを識別するために、一意のデバイス識別子が一般的に使用されます。 40文字の文字列です(たとえば、1be204387fc072g1be204387fc072g4387fc072g)。 実際のiOSデバイスでアプリケーションを自動化する場合、 udid示されます。 Udidデバイスは、デバイス情報のシリアル番号をクリックして、iTunesから簡単に入手できます。 例:
caps.setCapability("udid", "1be204387fc072g1be204387fc072g4387fc072g"); |
| オリエンテーション | エミュレータで作業するときのデバイスの向きを設定します。 有効な値はLANDSCAPEおよびPORTRAITです。 例:
caps.setCapability("orientation", "PORTRAIT"); |
| autoWebview | ハイブリッドアプリケーションをテストしていて、Webviewと対話する場合は、この機能をインストールする必要があります。 デフォルト値はfalseです。 例:
caps.setCapability("autoWebview", "true"); |
| リセットしない | セッションを開始する前に、アプリケーションの現在の状態をリセットします。 デフォルト: false 例:
caps.setCapability("noReset", "true"); |
| fullReset | iOSの場合:シミュレーターフォルダー全体を削除します。 Androidの場合:アプリケーションフォルダーからすべてを削除する代わりに、アプリケーション自体を削除して状態をリセットできます。 また、アプリケーションはセッションの終了時に削除されます。 デフォルトはfalseです。 例:
caps.setCapability("fullReset", "true"); |
Androidの機能
| 機会 | 説明 |
| appPackage | 実行するJavaパッケージを決定します。 例: com.android.calculator2またはcom.android.settings
caps.setCapability("appPackage", "com.android.calculator2");
または、Appiumライブラリを使用します。
caps.setCapability(MobileCapabilityType.APP_PACKAGE, "com.android.calculator2"); |
| appActivity | 指定したパッケージから実行するアクティビティを決定します。 例: MainActivity 、 .Settings 、 com.android.calculator2.Calculator
caps.setCapability("appActivity", "com.android.calculator2.Calculator");
または、Appiumライブラリを使用します。
caps.setCapability(MobileCapabilityType.APP_ACTIVITY, "com.android.calculator2.Calculator"); |
| appWaitActivity | 起動時に待機する必要があるアクティビティを決定します。
caps.setCapability("appWaitActivity","com.android.calculator2.Calculator");
または、Appiumライブラリを使用します。
caps.setCapability(MobileCapabilityType.APP_WAIT_ACTIVITY,"com.android.calculator2.Calculator"); |
| appWaitPackage | 起動時に待機する必要があるAndroidアプリケーションパッケージを決定します。
caps.setCapability("appWaitPackage","com.example.android.myApp"); |
| deviceReadyTimeout | デバイスの準備ができると予想されるタイムアウト(秒単位)を決定します。 デフォルトでは5 。
caps.setCapability("deviceReadyTimeout","10");
または、Appiumライブラリを使用します。
caps.setCapability(MobileCapabilityType.DEVICE_READY_TIMEOUT,"10"); |
| enablePerformanceLogging | Chromeドライバーのパフォーマンスログを有効にします。 ChromeとWebViewでのみ利用可能です。 デフォルト値はfalse
caps.setCapability("enablePerformanceLogging", "true"); |
| androidDeviceReadyTimeout | 電源を入れてからデバイスの準備が整うまでのタイムアウト時間を秒単位で設定します。
caps.setCapability("androidDeviceReadyTimeout","20");
|
| androidDeviceSocket | DevToolsソケット名をインストールするために使用されます。 アプリケーションがChromium埋め込みブラウザである場合にのみ必要です。 ブラウザがソケットを開き、ChromeDriverがDevToolsクライアントとしてソケットに接続します。 たとえば、 chrome_DevTools_remote
caps.setCapability("androidDeviceSocket","chrome_DevTools_remote"); |
| AVD | 実行する名前avd [Android仮想デバイス]を指定します。
caps.setCapability("avd","AVD_NEXUS_5"); |
| avdLaunchTimeout | 指定されたavdするまで待機する時間をミリ秒単位で設定します。 デフォルトは120000です。
caps.setCapability("avdLaunchTimeout","230000"); |
| avdReadyTimeout | ミリ秒単位で、 avd実行アニメーションがavdするまで待機する時間を設定します。 デフォルトは120000です。
caps.setCapability("avdReadyTimeout","240000"); |
| avdArgs | 起動時に追加のパラメーターを渡すことができますavd [ 起動オプション ]。
caps.setCapability("avdArgs","netfast"); |
| autoWebviewTimeout | WebViewコンテキストに切り替える前に待機する時間をミリ秒単位で指定します。 デフォルト2000
caps.setCapability("autoWebviewTimeout","3000"); |
| intentAction | インテントアクションは通常、アクティビティを開始するために使用されます。 デフォルトでは: android.intent.action.MAIN
caps.setCapability("intentAction","android.intent.action.VIEW"); |
| intentCategory | アクティビティを実行するためのインテントカテゴリを定義します。 デフォルトでは: android.intent.category.LAUNCHER
caps.setCapability("intentCategory","android.intent.category.APP_CONTACTS"); |
| intentFlags | アクティビティを開始するときに使用されるフラグ。 デフォルト: 0x10200000
caps.setCapability("intentFlags","0x10200000"); |
| intentFlags | Unicode入力を許可します。 デフォルト: false
caps.setCapability("unicodeKeyboard","true"); |
| resetKeyboard | キーボードを元の状態にリセットします。 デフォルト: false
caps.setCapability("resetKeyboard","true"); |
iOSの機能
| 機会 | 説明 |
| calendarFormat | iOSシミュレーターのカレンダー形式を指定します。 例:
caps.setCapability("calendarFormat"," Gregorian"); |
| bundleId | 実際のデバイスでアプリケーションを実行するために使用されます。 例:
caps.setCapability("bundleId"," io.appium.TestApp"); |
| launchTimeout | 機器の待機時間(ミリ秒単位)を指定します。 終わりに、Appiumはすべてがそこでハングし、セッションが終了することを決定します。
caps.setCapability("launchTimeout","30000"); |
| locationServicesEnabled | 位置情報サービスを含む
caps.setCapability("locationServicesEnabled","false"); |
| locationServicesAuthorized | シミュレーターで使用されます。 true 、位置情報サービスへのアクセスを要求するポップアップはアプリケーションにポップアップしません。 使用するには、 bundleId明示的に指定する必要があります。 デフォルト: false
caps.setCapability("locationServicesAuthorized","true");
|
| autoAcceptAlerts | 写真、連絡先、カメラなどへのアクセスは自動的に許可されます。 デフォルト: false
caps.setCapability("autoAcceptAlerts","true"); |
| nativeInstrumentsLib | ネイティブ楽器ライブラリを接続します
caps.setCapability("nativeInstrumentsLib","true"); |
| nativeWebTap | Safariで作業する場合、タップイベントを模倣します。 デフォルトではfalseです。 それは完全には機能せず、ビューポートのサイズ/比率に依存します
caps.setCapability("nativeWebTap","false"); |
| safariAllowPopups | シミュレータでのみ使用されます。 JavaScriptを使用してSafariで新しいウィンドウを開くことができます
caps.setCapability("safariAllowPopups","false"); |
| safariIgnoreFraudWarning | シミュレータでのみ使用されます。 Safariがサイトが不正であるというメッセージを表示しないようにします。
caps.setCapability("safariIgnoreFraudWarning","false"); |
| safariOpenLinksInBackground | シミュレータでのみ使用されます。 Safariで新しいタブを開くことができます。
caps.setCapability("safariOpenLinksInBackground","true"); |
| keepKeyChains | シミュレータでのみ使用されます。 セッションの開始/切断時にキーチェーンを保存できます。
caps.setCapability("safariOpenLinksInBackground","true"); |
| processArguments | 楽器を使用するときに引数を渡すことができます。
caps.setCapability("processArguments","myflag"); |
| interKeyDelay | アイテムがクリックされる時間をミリ秒単位で指定します。
caps.setCapability("interKeyDelay","100"); |
Appiumサーバーおよびクライアントライブラリ
Appium-serverは、さまざまなプラットフォーム(iOSおよびAndroid)と対話するために使用されます。 彼は、モバイルアプリケーションと対話するセッションを作成します。 これはNodeJSで記述されたHTTPサーバーであり、クライアントライブラリからのHTTP要求を検出し、その要求を適切なプラットフォームに送信するSelenium Serverと同じアイデアを使用します。 Appiumサーバーを起動するには、ソースをダウンロードするか、npmからインストールする必要があります。 Appiumには、GUIバージョンのサーバーもあります。 公式ウェブサイト
http://appium.ioからダウンロードできます。 次の章では、GUIバージョンについてさらに詳しく検討します。
Appiumの利点の1つは、REST APIにすぎないことです。 また、このAPIとやり取りするコードは、Java、C#、Ruby、Pythonなどのさまざまな言語で記述できます。 AppiumはWebDriverライブラリを拡張し、モバイルデバイスを操作するためのコマンドを追加します。 WebDriverプロトコルのAppium拡張をサポートするクライアントライブラリを提供します。 これらの拡張機能により、一般的なWebDriverクライアントライブラリの代わりにAppium固有のクライアントライブラリを使用して自動化されたテストまたは手順を記述することが重要です。
Appiumは、マルチタッチや画面の向きの操作など、モバイルデバイスでの作業に興味深い機能を追加しました。 後でそれらの実用的なアプリケーションを見るでしょう。
おわりに
この章の終わりまでに、Appiumアーキテクチャ、JSONワイヤプロトコル、必要な機能、およびそれらの使用方法を理解する必要があります。 また、異なるプログラミング言語のAppiumサーバーとクライアントライブラリについても学びました。
アプリケーションと対話するための追加コマンドを送信するために使用されるJSONWPおよびAppiumセッションを調べました。 最後のセクションでは、Appiumサーバーとその言語固有のクライアントライブラリに関する情報を取得しました。
次の章では、Appiumを使用してAppiumを使用するために必要なものを確認します。