
Xamarinについて最も興味深いことを簡単に説明しますが、当然のことです。 UWPおよびWPFの開発者がすぐにXamarin.Formsを使用して作業を開始するために知る必要がある最も基本的な概念。
Xamarinでの開発を開始したので、UWPを終了せず、単にスタックを拡張しました。 UWPプロジェクトは、Xamarin.Formsでサポートされているプロジェクトの一種です。 Xamarinは、Windows上でVisual Studioを操作する際にアプリケーションをテストするのに最もネイティブで非常に便利なため、XWPはUWP開発者に最も近いように思えました。 しかし、判明したように、UWPプロジェクトタイプはVisual Studio for Macでサポートされていません。 したがって、Xamarinはすべてのプラットフォームに近いものです。
Xamarinは、Monoを開発した同じチームによって作成されました。 名前はタマリン猿の種から取られました。 Xamarin 2.0は2013年の初めにリリースされました。 実際、そのリリースにより、C#でiOS、Android、およびWindows用のアプリケーションを作成できるようになりました。 1年後の2014年、Xamarin 3リリースがリリースされ、Xamarin.Formsがリリースされました。
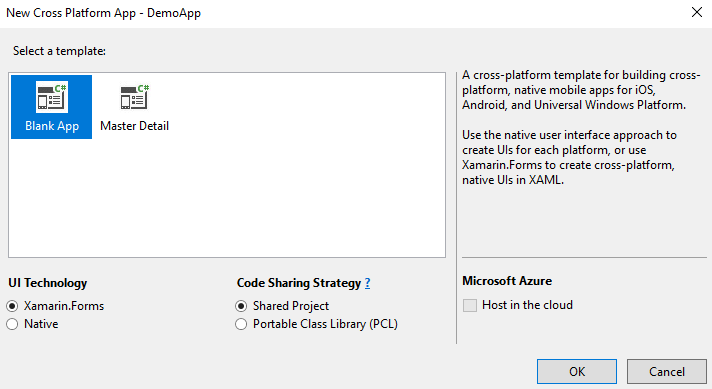
Xamarinを使用して作成できるプロジェクトには、
Xamarin.Formsと
Nativeの 2種類があります。 最初のケースでは、すべてのプラットフォームに対して、XAMLまたはC#を使用して共通のインターフェイスが作成され、2番目のケースでは、プラットフォームごとに個別にインターフェイスが作成されます。 つまり、Xamarin.Formsの場合、インターフェイスはすべてのプラットフォームに共通のコードによって記述されます(ただし、プラットフォームごとに個別に編集が可能です)。 ただし、ネイティブアプリケーションには、コンストラクターを使用してグラフィカルインターフェイスを作成する機能があります。 Xamarin.FormsのUIを作成するには、コードを手動で記述し、デバッグアプリケーションを実行するたびにページの外観の変更を確認する必要があります。

何を選ぶ? 標準的なヒント:Xamarin.Formsは、通常の設計アプリケーションに最適です。 クライアントが気まぐれでなく、特殊なグラフィック効果を必要としない場合、および大量のプラットフォーム固有のAPIを使用する必要がない場合は、フォームを選択します。 さらに、UWPまたはWPFでの開発経験がある場合、Xamarin.Formsインターフェイスは、XAMLまたはC#で使い慣れたものであり、理解しやすいものになります。 ある意味では、Nativeは特定のプラットフォームのネイティブアプリケーションを以前に使用したことがある人に近いです。
はい、はい。 あなたは「誤解」したわけではなく、「キャッチ」しませんでした。 Xamarin.Formsでは、XAMLまたはC#でインターフェイスを作成することを選択できます。 XAMLグラフィックエディターは、Visual Studioではまだサポートされていません。
C#コードからコントロールを作成すると、読みやすさが低下し、開発の複雑さが増します。 しかし、コードはコンパイルされ、生産性が少し上がります。
XAMLの初心者がC#でインターフェイスを作成する方が簡単な場合があります。 しかし、私にとっては、XAMLの方がはるかに便利で読みやすいです。 XAML Standardのリリース後、より親しみやすくなります。
最も単純な例。 これは、デフォルトで作成されるmainPage.xamlページです。
<?xml version="1.0" encoding="utf-8" ?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:App1" x:Class="App1.MainPage"> <Label Text="Welcome to Xamarin Forms!" VerticalOptions="Center" HorizontalOptions="Center" /> </ContentPage>
このページを削除して、次の同様のコンテンツを持つMainPage.csクラスを作成できます。
using Xamarin.Forms; namespace App1 { public class MainPage : ContentPage { public MainPage() { Label lblIntro = new Label { Text = "Welcome to Xamarin Forms!", VerticalOptions = LayoutOptions.Center, HorizontalOptions = LayoutOptions.Center, }; Content = lblIntro; } } }
ところで、XAMLもコンパイルできます。 コンパイルに成功すると、アプリケーションのサイズが小さくなり、ダウンロードが高速化されます。 さらに、コンパイル中にバインディングがチェックされます。
これを行うには、配置
using Xamarin.Forms.Xaml
そして
[assembly: XamlCompilation(XamlCompilationOptions.Compile)]
コードのどこか(どのファイルに関係なく、主なものは名前空間の前にあります)
すべての仕組み
Xamarinは、Monoプラットフォームを使用して、C#コードをネイティブAPIプラットフォームに関連付けます。 .NETフレームワーク自体は、アプリケーションパッケージに含まれています。 同時に、パッケージのサイズを小さくするために、未使用のクラスはこのクラスから除外されます。 これは、.NET Coreのポータブルな配布のようなものです。
プラットフォーム固有のクラスへのC#クラスのバインドは、コンパイル時に行われます。 iOSとAndroidプラットフォームの両方で、バインディングは同じであり、違いはコンパイラモードのみです。
Xamarin.Androidは、ジャストインタイムコンパイルを使用して、ネイティブAndroid APKにコンパイルする際のパフォーマンスを微調整します。
Ahead-of-Time(AOT)コンパイラは、Xamarin.iOSプロジェクトをネイティブのARMコードに直接コンパイルします。結果のIPAファイルもネイティブバイナリです。
C#とF#を使用してコードを記述できます。
アプリケーションを開発およびテストするには、物理デバイスが必要です。 Androidプロジェクトのテストでは、実際のデバイスだけでなく、さまざまなエミュレーターを使用することができます。 Androidエミュレータのセットアップは簡単ではない場合があります。 ただし、コンピューターにHyper-Vがインストールされている場合は、幸運です。 Visual Studioには、Hyper-V、x64、およびWindows PROまたはEnterpriseを必要とする
Androidエミュレーター
用の優れた
Visual Studio Emulatorが含まれています。
Hyper-Vがない場合でも、Google Androidエミュレーターを構成できます。 IntelプロセッサとAMDプロセッサの両方で構成できますが、すぐに動作するという事実はありません。 エミュレータのセットアップは別のトピックです。
Visual Studio for Macを使用してアプリケーションを開発している場合は、iOSエミュレーターを使用できます。 Visual Studio for Windowsユーザーは、iOSプラットフォームの制限により、エミュレーターを使用してアプリケーションをテストする機能を奪われています。 Xamarin.iOSプロジェクトをコンパイルしてテストするには、実際のデバイスが必要です。
Build 2017カンファレンスで、物理的なiOSまたはAndroidデバイスをVisual Studioに接続し、ギガバイトのSDKをインストールせずに実際のiOSおよびAndroidデバイスでテストできるXamarin Live Playerが発表されました。
Xamarin Live Playerのプレビュー
は既に利用可能です。
Visual Studioは、XamarinおよびすべてのSDKとともに、多くのディスク領域を占有します。 HDDが非常に大きい場合、これは問題になりません。 Visual Studio 2017の占有スペースは2015年よりも少ないため、選択があればそれを配置します。 SDKの代わりにXamarin Live Playerをインストールすると、近い将来スペースを節約できます。
XAML要素の小さなベビーベッド
Pages
iOSの場合、ページの機能はView Controller、Windows Phone-ページ、Android-アクティビティです。 ただし、Xamarin.Formsアプリケーションで作業している場合は、これがページです。
主な種類のページ:
ContentPage-単一のビュー(通常はコンテナー/レイアウトアイテム)を表示します
MasterDetailPage -2つの情報パネルを表示するページ
NavigationPage-アプリケーションのメインページはNavigationPageでラップできます。 たとえば、次のようになります
。new NavigationPage(new MainPage()); その後、アプリケーションはナビゲーションを追加します。
TabbedPage-いくつかのタブ(タブ)があるページ
CarouselPage- 「シート」をスクロールできるページ。 写真アプリケーションで、スワイプジェスチャーを使用して写真をスクロールする方法について。
 TemplatedPage
TemplatedPageがまだあります-これがContentPageの中核にあるものです。 実際、TemplatedPageのおかげで、ContentPageにControlTemplateを使用できます。
この資料は、ほとんどの初心者開発者向けのチートシートとして考えられていましたが、今のところはすべてが単純すぎて明確でなければなりません。 したがって、少し深めるために、バインディングによって少し複雑なTemplatedPageの使用例を分析します。
次のControlTemplateをApp.xamlファイルに追加します。
<Application.Resources> <ResourceDictionary> <ControlTemplate x:Key="MainPageTemplate"> <StackLayout> <Label Text="{TemplateBinding HeaderText}" FontSize="24" /> <ContentPresenter /> </StackLayout> </ControlTemplate> </ResourceDictionary> </Application.Resources>
MainPage.xamlに
ControlTemplate = "{StaticResource MainPageTemplate}"を追加します
<?xml version="1.0" encoding="utf-8" ?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:App1" x:Class="App1.MainPage" ControlTemplate="{StaticResource MainPageTemplate}"> <Label Text="Welcome to Xamarin Forms!" VerticalOptions="Center" HorizontalOptions="Center" /> </ContentPage>
さて、ControlTemplateに
{TemplateBinding HeaderText}のバインディングがあるため、MainPage.xaml.csに実装する必要があります
public static readonly BindableProperty HeaderTextProperty = BindableProperty.Create("HeaderText", typeof(string), typeof(MainPage), ""); public string HeaderText { get { return (string)GetValue(HeaderTextProperty); } }
この例でさえ、WPF / UWP開発者に明確で近いはずです。
OnNavigatedToおよびOnNavigatedFromの代わりに、XamarinページにはOnAppearing()およびOnDisappearing()メソッドがあります。
レイアウト要素
レイアウトは、ほとんどのコントロールと同様に、Viewクラスから継承します。 最も基本的なレイアウト要素を見てみましょう。
StackLayout-アイテムを水平または垂直に順番に
並べます
AbsoluteLayout-絶対配置(WinFormsなど)
RelativeLayoutはAbsoluteLayoutのようなものですが、位置はパーセンテージとして設定されます
グリッド -テーブル
ContentView-同様のContentPageのバリアントの表示(つまり、1つの要素のみを含む)
ScrollView-収まらない場合にコンテンツをスクロールできる要素
フレーム -デフォルトで20にインデントされたパディングを持つ要素が1つのみ含まれます

また、レイアウトペアは個別に検討できます。
TemplatedView -
TemplatedPageに非常に似ていますが、この場合は、PageではなくViewです。
ContentPresenter-テンプレートビューのレイアウトマネージャー
コントロール
Xamarin.Formsにあるコントロール。 次のコントロールもViewから継承され、UWP / WPF開発者の特別なプレゼンテーションを必要としません。
ラベル 、
ボタン 、
画像 、
ProgressBar 、
スライダー 、
SearchBar 、
DatePicker 、
TimePicker 、
WebViewそして、私は一言で以下のコントロールについてお話します:
ステッパー -スライダーと同じ機能ですが、2つのボタンの形式のインターフェイス(値を増減)
スイッチ -スイッチ。 チェックボックス機能を実行します
エントリ -テキストフィールド
エディター -複数行テキストフィールド
BoxView-任意の色で
塗りつぶすことができる長方形
ActivityIndicator-何かが起こっていることを表示します(アプリケーションが「考えた」瞬間)
さらに、
Picker 、
ListView 、
TableViewなど 、さまざまなコレクションを配置する要素があります。
そして、コンテンツに多少対応する名前を持つ特別なタスクの要素:
マップ 、
OpenGLView 。
Viewから継承されたコントロールの完全なリストは、次のページで利用できます:
Xamarin.Forms Views 。
細胞
コントロールの最後のタイプは、Cellsから継承されたタイプです。 雄弁な名前を持つさまざまなコンテンツは、ListView、TableViewセルにあるコンテンツとして機能できます:
EntryCell 、
SwitchCell 、
TextCell 、
ImageCell 。
したがって、テーブルセルの値は、テキスト入力フィールド(EntryCell)、スイッチ(SwitchCell)、テキスト(TextCell)、またはイメージ(ImageCell)です。
同じテーブルで異なるタイプのセルを使用できます。 以下はTableViewの例で、その内容はテキストフィールドとスイッチです。
<TableView> <TableRoot> <TableSection Title=""> <SwitchCell Text=" " /> <EntryCell Text=" " /> </TableSection> </TableRoot> </TableView>
すでに説明したListViewとTableViewの4つのセルタイプに加えて、ViewCellを使用して、ある種類のコンテンツにセルを設定できます。 たとえば、いくつかのコンテンツを含むStackLayout内に配置できます
<TableSection Title="Getting Started"> <ViewCell> <StackLayout Orientation="Horizontal" WidthRequest="300"> <Image Source="portrait.jpg" /> <Label Text=" " TextColor="#503026" /> </StackLayout> </ViewCell> </TableSection>
少し変わっていますが、コントロールの幅と高さは、WidthRequest属性とHeightRequest属性を使用して設定されます。 名前から理解できるように、要素のサイズをすぐに設定するのではなく、サイズを設定する要求を受け入れます。
プラットフォームの設定値は、サイズ測定タイプと同じに設定されます。 UWPの場合は有効ピクセル、iOSの場合はポイント、Androidの場合は密度に依存しないピクセルです。 幅と高さの属性は読み取り専用で、現在のサイズを返します。
メッセージングセンター
MessagingCenterを使用すると、アプリケーションのさまざまなコンポーネントが相互に通信できます。
これはどこで使用できますか? たとえば、2つのPageまたはViewModelオブジェクト間でメッセージを送信する必要がある場合があります。 または、完了したバックグラウンドダウンロードを報告する必要がある場合があります。
これを実装する方法の実際の例。 コードのどこかに、次のイベントサブスクリプション登録があります。
MessagingCenter.Subscribe<MainPage, string>(this, "SomeIdText", GetMessage);
このMainPageがテキストSomeIdTextを含むメッセージを送信した後、GetMessageメソッドが次の署名で呼び出されます。
private void GetMessage(object sender, string args) {
または、ラムダ式を使用できます。
MessagingCenter.Subscribe<MainPage, string>(this, "SomeIdText", (sender, arg) => {
次のようなメッセージが送信されます。
MessagingCenter.Send<MainPage, string>(this, "SomeIdText", ", args");
そして、次の行を使用して登録解除が行われます。
MessagingCenter.Unsubscribe<MainPage, string>(this, "SomeIdText");
便利なリンク
コントロールが少ない場合は、
Xamarinポータルを使用して、既製の有料または無料のコンポーネントをダウンロードできます。
さらに、
NuGetパッケージをインストールでき
ます 。
人気のあるオープンソースコンポーネントのいくつかは
、GitHubにあります 。
オープンソースのXamarin自体も
GitHubにあります 。
BugZillaを通じて何らかのバグを送信できます。
共有プロジェクト、PCLまたは.NET標準
共有コードは、共有プロジェクト(共有プロジェクト)または共有PCLライブラリのいずれかに保存できます。
選択した内容に応じて、特定のニュアンスが作品に反映されます。
共有プロジェクトを使用すると、理論的には.NET Frameworkのすべての機能にアクセスできます。 しかし、Xamarinプロジェクトですべてを使用できるというわけではありません。 そのため、共有プロジェクトの優れた機能はだまされています。
PCL機能は、ライブラリに割り当てられたプラットフォームの数に応じて制限されます。 ライブラリに割り当てるプラットフォームが増えるほど、その機能は制限されます。
共有プロジェクトとPCLの両方を同時に持つことを1つの決定で禁止する人はいません。
PCLで一部の名前空間を使用するには、ソリューションを.NET Standardにキャストする必要がある場合があります。
System.Security.Cryptographyクラスを使用するとします。 PCLライブラリが.NET Standardに変換されるまで、成功しません。
ただし、各プロジェクトで暗号化を個別に使用できます。 UWPの場合、これはWindows.Security.Cryptography名前空間を使用して、AndroidおよびiOSの場合はSystem.Security.Cryptographyを使用して実行できます。
.NET Standardへのキャストのマイナス面は、AndroidプロジェクトがAndroid 7.0およびiOS 10.0以降のみをサポートすることです。 PCLライブラリは、プロファイルを使用して標準化します。
一般に、プロジェクトでのPCLの使用は、より多くの利便性と機能をもたらします。 後続のプロジェクトでは、.NET標準を使用することをお勧めします。 やがて、このタイプのライブラリがPCLに取って代わります。
さまざまなプラットフォームのAPIを使用する方法
共有プロジェクトの機能
共有プロジェクトを共有コードのソースとして使用する場合は、コンパイラディレクティブを使用できます。
#if 、
# elif 、
# elseおよび
#endif例:
#if __ANDROID__ // , Android #endif
コンパイラディレクティブを使用する場合、IDEツールでリファクタリングするときに、それらに含まれるコードは影響を受けません。 これは、一般的なプロジェクトの欠点に起因します。
クラスミラーリングを使用して、各プロジェクトでクラスの独自の実装を個別に作成できます。
たとえば、iOS、Android、およびUWPプロジェクトのそれぞれに独自のAlert実装を作成します。 たとえば、Androidの場合、クラスは次のようになります。
internal class Alert { internal static void Show(string title, string message) { new AlertDialog.Builder(Application.Context).SetTitle(title).SetMessage(message); } }
なぜこれが必要なのですか? この例では、プラットフォームのネイティブ機能を使用して、メッセージを含む独自のウィンドウを作成できます。
内部述語に注意してください。 この場合は必須です。 一般的なプロジェクトから、メソッドは次のように呼び出すことができます。
Alert.Show("", " Xamarin!");
DependencyService
この機能を使用すると、PCLおよび一般的なプロジェクトのさまざまなプラットフォーム用に単一のコードを作成できます。 この機能は、依存性注入パターンに基づいています。 したがって、名前。
このようにします。 すべてのプラットフォームに共通のインターフェース(共通プロジェクトまたはPCL)が作成され、その後、各プラットフォーム(各プラットフォームプロジェクト)にこのインターフェースの実装が作成されます。
公式のXamarinの例-DependencyServiceの
概要を紹介しましょう。ただし、UWPの変更のみです。
一般的なプロジェクト/ PCLでは、インターフェースを作成します:
public interface ITextToSpeech { void Speak(string text); }
各プラットフォームのプロジェクトでは、実装を作成します。 UWPの場合、次のコードを使用してプロジェクトにTextToSpeechImplementation.csファイルを作成する必要があります。
public class TextToSpeechImplementation : ITextToSpeech { public TextToSpeechImplementation() { } public async void Speak(string text) { MediaElement ml = new MediaElement(); SpeechSynthesizer synth = new SpeechSynthesizer(); SpeechSynthesisStream stream = await synth.SynthesizeTextToStreamAsync(text); ml.SetSource(stream, stream.ContentType); ml.Play(); } }
また、名前空間の前にUWPプロジェクトファイルにDependencyServiceを登録する必要があります。
[assembly: Xamarin.Forms.Dependency(typeof(AppName.UWP.TextToSpeechImplementation))] namespace AppName.UWP
Androidの場合、コードは次のようになります。
TextToSpeech _speaker; string _toSpeak; public TextToSpeechImplementation() { } public void OnInit([GeneratedEnum] OperationResult status) { if (status.Equals(OperationResult.Success)) { var p = new Dictionary<string, string>(); _speaker.Speak(_toSpeak, QueueMode.Flush, p); } } public async void Speak(string text) { var ctx = Forms.Context; _toSpeak = text; if (_speaker == null) { _speaker = new TextToSpeech(ctx, this); } else { var p = new Dictionary<string, string>(); _speaker.Speak(_toSpeak, QueueMode.Flush, p); } } }
そして、名前空間の前にDroidプロジェクトファイルに実装を登録する必要があります。
[assembly: Xamarin.Forms.Dependency(typeof(TextToSpeechImplementation))] namespace AppName.Droid
次のStackOverflowドキュメントページでiOSのコードを確認できます:
DependencyServiceを使用したネイティブ機能へのアクセス 。
これで、PCLまたは一般的なプロジェクトコードでインターフェイス実装を呼び出すことができます。 現在使用しているプラットフォームの実装は自動的に呼び出されます:
DependencyService.Get<ITextToSpeech>().Speak("Hello from Xamarin Forms");
属性登録により、DIの使用が簡単になります。 ただし、依存性注入は自分で適用できます。 たとえば、そのように。 PCLクラスに追加します。
public static class TextToSpeech { public static ITextToSpeech Instance { get; set; } }
各プロジェクトで、クラスのインスタンスを初期化します。
TextToSpeech.Instance = new TextToSpeechImplementation();
そして、あなたはPCLからそれを使うことができます:
TextToSpeech.Instance.Speak("Hello! How are you?");
クラスデバイス
このクラスでは次のことができます。
-Device.Idiom (デスクトップ、タブレット、電話、未サポート)を使用して、デバイスの現在のタイプを判別します。
-Device.OS (Android、iOS、Windows、WinPhone)を使用してオペレーティングシステムを定義します。
Device.RuntimePlatformは 、さまざまなパラメーター(多くの場合、さまざまなサイズ)を設定するプラットフォームに使用されます。 条件として使用できます。
if (Device.RuntimePlatform == Device.Android) Margin = new Thickness(0, 20, 0, 0);
インデントとサイズはプラットフォームによって異なる場合があります。 そのため、一部のプラットフォームでは、インデントを大きくしたり小さくしたり、他のパラメーターを変更したりする必要がある場合が非常に多くあります。
ヒント :以前は、Device.OnPlatformを使用して値を設定できましたが、このメソッドは非推奨としてマークされています。 XAMLからPlatform属性を持つタグを使用することが可能になりましたが。 例:
<StackLayout> <StackLayout.Padding> <OnPlatform x:TypeArguments="Thickness"> <On Platform="Android, WinPhone">0</On> <On Platform="iOS">0,20,0,0</On> </OnPlatform> </StackLayout.Padding> </StackLayout>
ヒント2 :プラットフォームのさまざまなクラスを使用して、オペレーティングシステムとモデルに関する情報を取得します。
iOS用
UIKit.UIDeviceAndroid.OS.Build for Android
Windows用の
Windows.Security.ExchangeActiveSyncProvisioning.EasClientDeviceInformationカスタムレンダラー
Xamarin Formsでは、レンデナーデコレータを使用してメインコントロールの外観を変更できます。 これを行うには、カスタムレンダラー、つまり各プラットフォームのコントロールを描画するための個別の外観を作成できます。
最も単純な例を考えてみましょう。
Xamarinでは、テキスト入力行を持つコントロールはEntryと呼ばれます。 テキスト入力行の外観を標準のものと少し変えてみましょう。 これを行うには、PCLまたは共有プロジェクトでクラスを作成します
public class MyEntry : Entry { }
これで、各プロジェクトで、OnEntryChanged描画イベントをオーバーライドする必要があるMyEntryRendererクラスのインスタンスを作成できます。このイベントでは、まずbase.OnElementChanged(e)を使用してコントロールを描画し、必要に応じてインターフェイスを変更します。 次のクラスは、iOSアプリケーションでMyEntryコントロールの背景色を変更する方法の例です。
using Xamarin.Forms.Platform.iOS; [assembly: ExportRenderer (typeof(MyEntry), typeof(MyEntryRenderer))] namespace YourAppName.iOS { public class MyEntryRenderer : EntryRenderer { protected override void OnElementChanged (ElementChangedEventArgs<Entry> e) { base.OnElementChanged (e); if (Control != null) { Control.BackgroundColor = UIColor.FromRGB (204, 153, 255); } } } }
ご覧のとおり、クラスはEntryRendererから継承されています。 継承可能なすべてのクラスのリストは、英語のドキュメント「
Renderer Base Classes and Native Controls 」で入手できます。
AndroidプラットフォームのMyEntryの外観を変更するには、同じクラスを使用できますが、小さな変更を加えます。 まず、プラットフォーム名をiOSからAndroidに変更する必要があります。 それでは、OnElementChangedイベントで、インターフェイスコードをプラットフォーム固有のものに置き換えてください。
if (Control != null) { Control.SetBackgroundColor (global::Android.Graphics.Color.LightGreen); }
理解しているように、要素のスタイルを変更するには、プラットフォームの機能について少し知る必要があります。
Control!= Nullのチェックに加えて
、さらに2つのチェックがあります。
if (e.OldElement != null) {
そして
if (e.NewElement != null) {
デザインを少し変更するだけなら、
Controlを使用するだけ
です!= Nulle.Oldまたは
e.NewElementは、レンダラーを使用してレンダリングされるXamarin.Formsコントロールです。 たとえば、エントリまたはボタン。
コントロールは、現在のプラットフォームで使用されているコントロールのバージョンです。 プラットフォームコントロールのネイティブと言うことができます(Xamarin.Formsはそのクラスをプラットフォームのネイティブクラスに関連付けていることを覚えています)。
たとえば、UWPの場合、ネイティブエントリはTextBoxになります。 iOSの場合、対応するエントリはUITextView、Androidの場合はEditTextです。
または、DatePickerと呼ばれるXamarin.Formsを制御します。 UWPの場合、対応するネイティブはDatePickerという同じ名前のクラスになります。 iOSでは、UITextFieldというコントロールが描画され、AndroidではEditTextが描画されます。
かなり長い記事でも、Xamarinの開発トピックを完全に明らかにすることは困難です。 Xamarin.Formsインターフェイスは、WPFとUWPからそれほど遠くありません。 したがって、おなじみのC#クラスを使用すると、ほとんどすぐに開発を開始できます。 また、プラットフォームの開発者は、プラットフォームをより身近なものにしようとしています。 たとえば、XamarinアプリはUWPライフサイクルに非常によく似ています。
アプリケーションは一時停止(スリープ)状態になることもできます。 処理にイベントを使用できます:
OnStart 、
OnSleep 、
OnResume 。
しばらくして、最終的に.NET StandardおよびXAML Standardに移行した後、C#開発者は言語スタックのさまざまなテクノロジを使用してさらに快適に作業できるようになります。