
最近、他のjavascriptビルダーと一緒に、私はrollupJSに会い始めました。 そして、会社のメインプロジェクトで使用されるモジュールの作成にも使用し始めました。 したがって、このコンパクトで便利なコレクターになるための翻訳を共有したいと思います。
スタイルは著作権です。JavaScriptファイルを結合するために、webpackおよびBrowserifyのよりコンパクトで効率的な代替手段としてRollupを使用する方法について学習します。
このガイドの最後で、次のロールアップを構成します。
- スクリプトを組み合わせて、
- 未使用のコードを削除し、
- 古いブラウザで動作するように変換し、
- ブラウザでのNodeモジュールの使用のサポート、
- 環境変数の操作と
- コードを最適化して出力ファイルのサイズを小さくする
前提条件
ロールアップとは何ですか?
開発者自身が説明するように:
ロールアップは、JavaScriptモジュールをバッチ処理するための次世代ツールです。 ES2015モジュールを使用してアプリケーションまたはライブラリをビルドし、それらを単一のファイルにマージして、ブラウザーおよびNode.jsで効率的に使用します。 これは、Browserifyとwebpackの使用に似ています。 Rollupは、GruntやGulpなどのツールと同等の構築ツールと呼ぶこともできます。 ただし、GruntとGulpを使用してJavaScriptバッチ処理タスクを解決できますが、これらのツールはRollup、Browserify、またはwebpackの同様の機能を使用することに注意することが重要です。
ロールアップが役立つのはなぜですか?
ロールアップが確実にできることは、本当にサイズが最適化されたファイルを生成することです。 退屈で退屈な手続きがなければ、次のように要約できます。JavaScriptをバッチ処理する他のツールと比較して、Rollupはほとんどの場合、より小さなパッケージを作成し、より高速に処理します。
これは、RollupがES2015モジュールに基づいており、Browserifyおよびwebpackで使用されるCommonJSモジュールよりも効率的であるためです。 さらに、ロールアップは
ツリーシェーキングを使用してモジュールから未使用のコードを簡単に削除できるため、最終的に必要なコードのみが最終パッケージに含まれることになります。
ツリーシェーキングは、使用可能な関数やメソッドが多数あるサードパーティのライブラリまたはフレームワークを使用すると非常に効果的になります。 1つまたは2つのメソッド(lodashまたはjQueryなど)のみを使用する場合、ライブラリを完全にロードすると、多くの不要なオーバーヘッドが発生します。
現在、Browserifyとwebpackには、ビルド時に多くの未使用コードが含まれています。 しかし、Rollupはこれを行いません。実際に使用するものだけがアセンブリに含まれています。
更新(2016-08-22)明確にするために:ロールアップでは、ESモジュールでツリーシェーキングのみを使用できます。 ツリーシェーキングは、執筆時点ではlodashとjQueryの両方であるCommonJSモジュールには適用できません。 それにもかかわらず、ツリーシェーキングは、ロールアップの利点の1つであり、速度/パフォーマンス比という形の主要な利点もあります。 詳細については、
Richard Harrisの説明と
Nolan Lawsonも参照
して
ください 。
ご注意Rollupの効率のおかげもありますが、webpack 2にはツリーシェークのサポートが含まれます。
ロールアップを使用してJavaScriptファイルを処理および構築する方法
Rollupの効果を示すために、Rollupを使用してJavaScriptを構築する非常に単純なプロジェクトを作成するプロセスを見てみましょう。
ステップ0:JAVASCRIPTとCSSを使用してプロジェクトを作成します。
まず、使用できるコードが必要です。 このチュートリアルでは、 GitHubで利用可能な小さなアプリケーションを使用します 。
フォルダ構造は次のようになります。
learn-rollup/
├── build/
│ └── index.html
├── src/
│ ├── scripts/
│ │ ├── modules/
│ │ │ ├── mod1.js
│ │ │ └── mod2.js
│ │ └── main.js
│ └── styles/
│ └── main.css
└── package.json
ターミナルで次のコマンドを実行して、このチュートリアルで使用するアプリケーションをインストールできます。
ご注意リポジトリのクローンを作成しない場合は、 build/index.htmlコンテンツを独自のコードに必ずコピーしてください。 このガイドでは、HTMLについては説明しません。
ステップ1:ロールアップをインストールし、構成ファイルを作成します。
開始するには、次のコマンドでロールアップをインストールします。
npm install --save-dev rollup
次に、 learn-rollup rollup.config.jsフォルダーにrollup.config.jsという新しいファイルを作成します。 以下を追加します。
export default { entry: 'src/scripts/main.js', dest: 'build/js/main.min.js', format: 'iife', sourceMap: 'inline', };
この構成の各オプションについて説明しましょう。
- エントリは、Rollupで処理するファイルです。 ほとんどのアプリケーションでは、これはすべてを初期化する主要なJavaScriptファイルであり、エントリポイントです。
- Destは、処理されたスクリプトが保存される場所です。
- 形式-ロールアップはいくつかの出力形式をサポートしています。 ブラウザで作業しているため、 すぐに呼び出される関数 (IIFE)を使用したい
脚注これは理解するのがやや複雑な概念ですが、一言で言えば、他のスクリプトとの競合を防ぐために、コードが独自のスコープ内にあることを望みます。 IIFEは、独自のスコープ内にすべてのコードを含む
クロージャーです。
- SourceMap-これは、ソースコードマップを提供するデバッグに非常に便利です。 このオプションは、生成されたファイルにマップを追加し、このタスクを簡素化します。
ロールアップ構成チェック
構成ファイルを作成したら、ターミナルで次のコマンドを実行して、すべてが機能することを確認できます。
./node_modules/.bin/rollup -c
これにより、生成されたmain.min.jsファイルを含むjsサブフォルダーを使用して、プロジェクト内にbuildという新しいフォルダーが作成されます。
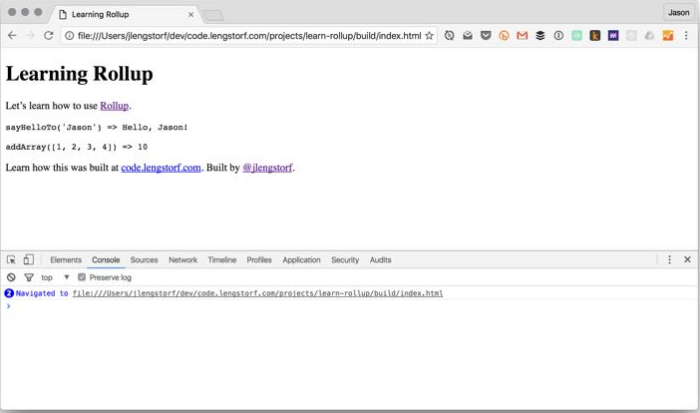
ブラウザでbuild/index.htmlを開くと、パッケージが正しく作成されたことがわかります。

ご注意この段階では、最新のブラウザのみがエラーなしで動作します。 このコードをES2015 / ES6をサポートしない古いブラウザーで動作させるには、いくつかのプラグインを追加する必要があります。
生成されたパッケージを分解する
ツリーシェーキングを使用すると、Rollupは強力なツールになります。その結果、出力ファイルで参照するモジュールの未使用のコードはありません。 たとえば、 src/scripts/modules/mod1.jsには、アプリケーションで使用されないsayGoodbyeTo ()関数があります。使用されないため、Rollupは最終パッケージにそれを含めません。
コード (function () { 'use strict'; function sayHelloTo( name ) { const toSay = `Hello, ${name}!`; return toSay; } const addArray = arr => { const result = arr.reduce((a, b) => a + b, 0); return result; }; <habracut/>
他のビルドツールでは、これが常に当てはまるわけではなく、1つまたは2つの関数を参照するためにlodashなどの大きなライブラリを含めると、生成されるパッケージが非常に大きくなる可能性があります。
たとえば、 sayGoodbyeTo ()で有効になり、結果のパッケージはRollupが生成するサイズの2倍以上になります。
脚注ただし、このような小さなテストアプリケーションを扱っている場合、ファイルサイズを2倍にしてもそれほど時間はかかりません。 比較のために、現時点では、このサイズは〜3KB対〜8KBです
ステップ2:今すぐ新しいJAVASCRIPT機能を使用するためにBABELをインストールする
現時点では、最新のブラウザーでのみ動作するコードがあり、一部のブラウザーでは動作しないコードがあります。そのバージョンは数バージョン遅れており、これは理想的ではありません。
幸いなことに、 バベルは私たちを助けることができます。 このプロジェクトを使用すると 、新しいJavaScript機能( ES6 / ES2015など )をES5に変換できます 。このコードは、現在使用可能なほとんどすべてのブラウザーで機能します。
Babelを使用したことがない場合、開発者の人生は永遠に変わります。 新しいJavaScript機能へのアクセスにより、一般的に言語がより簡単に、より簡潔に、より楽しくなります。
ビルドプロセスの一部にしましょう。そうすれば、もう考える必要はありません。
必要なモジュールをインストールする
まず、 Babel Rollupプラグインと対応するBabelプリセットをインストールする必要があります。
ご注意Babel Presetsは、Babelに本当に伝えたいことを伝えるBabelプラグインのコレクションです。
.babelrc 。
次に、プロジェクトルートディレクトリ(learn-rollup/ .babelrc (learn-rollup/ )に.babelrcという新しいファイルを作成します。 内部で、次のJSONを追加します。
{ "presets": [ [ "es2015", { "modules": false } ] ], "plugins": [ "external-helpers" ] }
これにより、Babelがコンパイル時に使用するプリセットを指定します。
ご注意npmの以前のバージョン(<v
2.15.11 )では、
es2015-rollupプリセットのエラーを確認できます。
npmアップグレードできない場合は、代替の
.babelrc構成について
この問題を参照してください。
UPDATE rollup.config.js 。
Babelをロールアップに追加するには、rollup.config.jsを更新する必要があります。 内部では、Babelプラグインをインポートし、プラグインの配列を含むプラグインと呼ばれる新しい構成プロパティに追加します。
サードパーティのスクリプトの翻訳を避けるために、 node_modulesディレクトリを無視するようにexcludeプロパティを設定します。
出力パッケージを確認する
すべてをインストールして構成したら、パッケージを再構築できます。
./node_modules/.bin/rollup -c
結果を見ると、ほぼ同じに見えます。 ただし、いくつかの重要な違いがあります。たとえば、 addArray ()関数を見てください。
var addArray = function addArray(arr) { var result = arr.reduce(function (a, b) { return a + b; }, 0); return result; };
Babel が関数の (arr.reduce ((a, b) => a + b, 0)) 矢印 (arr.reduce ((a, b) => a + b, 0))を通常の関数に変換した方法をご覧ください。
これは実行中の変換です。結果は同じですが、コードはIE9でサポートされるようになりました。
重要ですBabelは
babel-polyfillも提供します。これにより、IE8以前で
Array.prototype.reduce ()ようなものが利用可能になります。
ステップ3:JAVASCRIPTエラーテスト用のESLINTを追加する
リンターを使用してコードを作成すると、一貫したコーディング方法が提供され、演算子や括弧の欠落などの複雑なエラーを見つけるのに役立ちます。
このプロジェクトでは、 ESLintを使用します 。
モジュールのインストール
ESLintを使用するには、 ESLint Rollupプラグインをインストールする必要があります 。
npm install --save-dev rollup-plugin-eslint
.eslintrc.json 。
必要なエラーのみを確実に取得するには、最初にESLintを構成する必要があります。 幸いなことに、次のコマンドを実行することにより、この構成のほとんどを自動的に作成できます。
ターミナル $ ./node_modules/.bin/eslint --init ? How would you like to configure ESLint? Answer questions about your style ? Are you using ECMAScript 6 features? Yes ? Are you using ES6 modules? Yes ? Where will your code run? Browser ? Do you use CommonJS? No ? Do you use JSX? No ? What style of indentation do you use? Spaces ? What quotes do you use for strings? Single ? What line endings do you use? Unix ? Do you require semicolons? Yes ? What format do you want your config file to be in? JSON Successfully created .eslintrc.json file in /Users/jlengstorf/dev/code.lengstorf.com/projects/learn-rollup
上記の質問に答えると、 .eslintrc.json次の結果が得られます。
.eslintrc.json { "env": { "browser": true, "es6": true }, "extends": "eslint:recommended", "parserOptions": { "sourceType": "module" }, "rules": { "indent": [ "error", 4 ], "linebreak-style": [ "error", "unix" ], "quotes": [ "error", "single" ], "semi": [ "error", "always" ] } }
TWEAK .eslintrc.json
ただし、プロジェクトのエラーを回避するために、いくつかの調整を行う必要があります。
- 4ではなく2つのスペースを使用します。
- 後で
ENVというグローバル変数を使用するため、ホワイトリストに登録する必要があります。
.eslintrc.json設定に次の変更を加えます.eslintrc.jsonプロパティとindentプロパティの設定:
.eslintrc.json { "env": { "browser": true, "es6": true }, "globals": { "ENV": true }, "extends": "eslint:recommended", "parserOptions": { "sourceType": "module" }, "rules": { "indent": [ "error", 2 ], "linebreak-style": [ "error", "unix" ], "quotes": [ "error", "single" ], "semi": [ "error", "always" ] } }
UPDATE rollup.config.js
次に、ESLintプラグインをインポートして、ロールアップ構成に追加します。
コンソールで結果を確認する
./node_modules/.bin/rollup -cを実行しても、何も起きていないようです。 実際、現在の形式のアプリケーションコードは問題なくlinterを通過します。
しかし、セミコロンを削除するなどの問題を導入すると、ESLintがどのように役立つかがわかります。
$ ./node_modules/.bin/rollup -c /Users/jlengstorf/dev/code.lengstorf.com/projects/learn-rollup/src/scripts/main.js 12:64 error Missing semicolon semi 1 problem (1 error, 0 warnings)
潜在的に、問題が検出されたファイル、行、列など、隠れたエラーを含む可能性のあるものがすぐに表示されます。
これはデバッグ中のすべてのエラーから私たちを救うわけではありませんが、明らかなタイプミスによって引き起こされるエラーを除いて、プロセスを大幅にスピードアップします。
脚注おそらく私たちの多くは、エラーのある名前と同じくらい愚かなものになるエラーを見つけるのに多くの時間を費やしました。リンターを使用することで作業効率の向上を誇張することは困難です。
ステップ4:ESモジュールではない処理のためのプラグインの追加
これは、アセンブリでノードスタイルのモジュールを使用する場合に重要です。 このプラグインを使用しないと、 requireを使用してこのライブラリに接続するときにエラーメッセージが表示されます。
依存関係としてノードモジュールを追加する
このサンプルプロジェクトは、サードパーティのモジュールを参照せずに簡単に解読できますが、実際のプロジェクトでは削減できません。 したがって、Rollup構成を本当に便利にするために、コード内でサードパーティのモジュールも参照できることを確認しましょう。
簡単にするために、 debugパッケージを使用してコードに単純なロガーを追加します。 インストールして開始します。
npm install --save debug
ご注意これはメインプロジェクトで示されるため、-saveを使用することが重要です。これにより、devDependenciesが無視される生産エラーが回避されます。
次に、 src/scripts/main.js 、簡単なロギングを追加しましょう。
ロールアップを開始すると、警告が表示されます。
$ ./node_modules/.bin/rollup -c Treating 'debug' as external dependency No name was provided for external module 'debug' in options.globals – guessing 'debug'
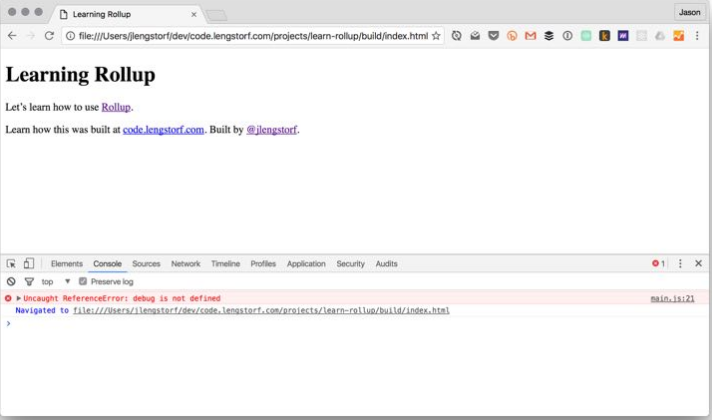
また、index.htmlを再度実行すると、コンソールにReferenceErrorエラーが表示されます。

どうぞ これは機能しませんでした。
これは、Nodal NodeモジュールがCommonJSを使用しているためです。CommonJSはRollupと互換性がありません。 この問題を解決するには、ノードの依存関係とCommonJSモジュールを処理するためのプラグインをいくつか追加する必要があります。
これらのモジュールのインストール
この問題を回避するには、2つのプラグインを追加する必要があります。
rollup-plugin-node-resolve 。これにより、 node_modulesからnode_modulesパーティのモジュールをロードできます。rollup-plugin-commonjsモジュールの接続をサポートします。
次のコマンドで両方のプラグインをインストールします。
npm install --save-dev rollup-plugin-node-resolve rollup-plugin-commonjs
UPDATE rollup.config.js
次に、それをロールアップ構成にインポートします。
コンソールで結果を確認する
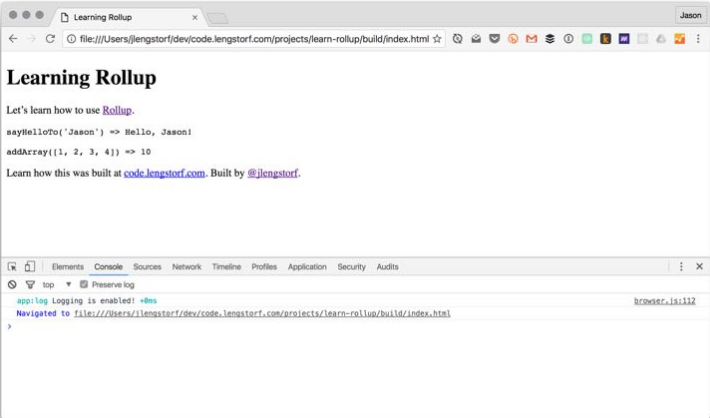
./node_modules/.bin/rollup -cコマンドを使用して再構築を実行し、ブラウザーを再度確認して結果を確認します。

ステップ5:環境のプラグインを提供するプラグインを追加する
環境変数は、開発中に多くの「トリック」を追加し、ログのオン/オフの切り替え、開発スクリプトのみの導入などを行う機会を与えてくれます。
したがって、Rollupでそれらを使用できることを確認しましょう。
main.jsへのENV条件のmain.js
環境変数を使用して、本番モードでない場合にのみロギングを有効にしましょう。 src/scripts/main.js 、 log()を初期化する方法を変更しlog() 。
ただし、プロジェクト(./node_modules/.bin/rollup -c)を再構築してブラウザーを確認すると、これによりENV ReferenceErrorれることがわかります。
これは驚くべきことではありません。何も特定していないからです。 しかし、 ENV = production ./node_modules/.bin/rollup -cようなものを試しても、まだ機能しません。 これは、この方法で環境変数を設定すると、Rollupでのみ使用可能になり、Rollupを使用して作成されたパッケージでは使用できなくなるためです。
プラグインを使用して環境変数をパッケージに渡す必要があります。
これらのモジュールのインストール
rollup-plugin-replaceインストールすることから始めます。これは、本質的には単なる検索と交換のユーティリティです。 多くのことを実行できますが、目的のために、環境変数の外観を見つけて実際の値に置き換えます(たとえば、アセンブリ内のすべてのENVエントリは「生産」に置き換えられます)。
npm install --save-dev rollup-plugin-replace
UPDATE rollup.config.js
rollup.config.jsインポートして、プラグインのリストに追加しましょう。
構成は非常に簡単です。キーと値のペアのリストを追加するだけで、キーは置換する文字列であり、値は置換するものです。
この構成では、ENVをprocess.env.NODE_ENV(Nodeアプリケーションで環境変数を設定する通常の方法)または「開発」と記述しています。 JSON.stringify()を使用して、二重引用符で囲まれた値を取得します。
サードパーティのコードの問題を排除するために、node_modulesディレクトリとそれに含まれるすべてのパッケージを無視するようにexcludeプロパティを設定します。 ( この件について@wesleycoderに感謝します )。
結果を確認する
ビルドを再構築して、ブラウザを確認しましょう。 コンソールのログは、以前と変わらないはずです。 これは良いことです-これはデフォルト値を使用したことを意味します。
セットアップが機能することを確認するには、プロダクションモードで再構築を実行します。
NODE_ENV=production ./node_modules/.bin/rollup -c
ご注意Windowsでは、
SET NODE_ENV = production ./node_modules/.bin/rollup -cを使用して、環境変数を操作する際のエラーを回避します。 このコマンドに問題がある場合、
詳細についてはこの問題を
参照してください。
ページをリロードした後、コンソールに何も書き込まれないことを確認してください。

ステップ6:UGLIFYJSを追加して、生成されたスクリプトを圧縮および最小化する
, , UglifyJS . , , , «» — , .
UglifyJS , rollup-plugin-uglify .
:
npm install --save-dev rollup-plugin-uglify
rollup.config.js
Uglify Rollup. , uglification :
uglify () , NODE_ENV «production».
, Rollup :
NODE_ENV=production ./node_modules/.bin/rollup -c
, . , build/js/main.min.js :

~ 42 . UglifyJS, ~ 29 — 30% .
→ ソース
:
rollup , webpack( ), , , . , , , (tree-shaking) . , , , .