背景

こんにちは、Habr。 2016年の初冬、私は再び孤独になりました。 しばらくして、Tinderでプロファイルを取得することにしました。 すべては問題ありませんが、物理的なキーボードでは通常入力できないため、徐々に疲労が蓄積し始めました。 この問題に対するいくつかの解決策を見ました。
- 公式スマートフォンアプリを受け入れて引き続き使用する
- BlueStacksを公式のAndroidアプリで使用する
- デスクトップに既存のクライアントを使用する( Tinder ++ )
- 自分で書く
最初のオプションは、実際のキーボードが画面上のキーボードよりも根本的に優れているため、私には向いていませんでした。 2番目のオプションは、結局のところ、デスクトップ用に最適化されていないアプリケーションになるため、適切ではありませんでした。 3番目のオプションは、デザイン、バグ、リポジトリ内のアクティビティが少ないことを除いて、すべての人に適していました。 後にTinder ++はTinderの弁護士から手紙を受け取り、プロジェクトは完全にキャンセルされました。 したがって、個人的には、選択は明らかでした。
開始する

まず第一に、TinderにはオープンAPIがありませんが、2014年にMITMを使用してオープンされたことは注目に値します。 これは、クライアントを作成するのに十分であることが判明しました。
おそらく、プロジェクトの困難な運命の間にほとんど変わらなかった唯一のものはエレクトロンでした。
私はReactをいじりたいと思っていたので、標準バンドルであるreact + redux + redux-saga + immutableが選択されました。 最初のバージョンは5月までに書かれましたが、 曲がった手 アーキテクチャ。 reduxを高速化するには、メモ化、shouldComponentUpdate、セレクターファクトリなどの多くの手作業が必要であることが判明しました。
振り返ってみると、おそらくそうではなかったでしょう。また、おそらく、ストーリー全体を要求し、Immutable.Map.mergeDeepを使用して既存のストアとマージすることは毎回価値がありませんでした
いずれにせよ、reduxとredux-sagaの冗長性は私を退屈させ始めました。 私の絶え間ない印象は、図書館が手伝う代わりに私と戦っていたということでした。
Reduxについてreduxは悪いライブラリだとは言いたくありません。 審美的な観点から、彼女は非常にエレガントです。 そして、良いコードを書くことができるなら、これが最も重要なことです。 ただし、単純なものであっても、多くの補助コードを一緒に作成することが通常必要であることを否定することはできません。
だから、reduxスタイルは私に合わず、遅れて私はそれを非難して反応しました。 あと一つだけ残った。
書くのをやめる

もちろん、タイトルは少し挑発的です。 実際、卒業証書の保護期間、セッション、政務、軍事費、および他の国への移動のための文書のコレクションが登場しました。 しかし、すべてが少し落ち着くとすぐに、次のポイントに移りました。
No.1をすべて書き換える
新しいスタックには、 InfernoとMobXが含まれていました 。 これらのライブラリは両方とも、最小限の手動作業で良好なパフォーマンスを約束しました(後で判明しましたが、実際にはそうではありませんでした)。 一般に、MobXのおかげでコードはより簡潔になりましたが、3つの問題が同時に増大しました。
ストーリーをどこに保存しますか?

最初の明らかな解決策は、localStorageを使用することでした。 このために、私は素晴らしいlocalForageライブラリーを使用しました。 ただし、履歴が保存および取得されるたびにJSON.stringifyおよびJSON.parse(および更新ごとに全体が新しく保存されるたびに)喜びは追加されませんでした。 現在、サーバーからの更新のみを要求し、それらを履歴にマージしたという事実でさえ、望ましいパフォーマンスを達成することはできませんでした。

次の解決策は、IndexedDBを使用することであり、 Dexie.jsライブラリが最大のパフォーマンスを得るために選択されました。 変更されたデータのみを更新すると速度が大幅に向上することがすぐに明らかになりましたが、インターフェイスの遅延は依然として顕著でした。 次に、WebWorkerでIndexedDBを使用してすべての作業を行ったところ、すべてがうまくいくように見えました。
データを同期する方法は?

Tinder APIをリクエストするには、Androidクライアントで模倣用の特別なヘッダーを設定する必要があります。 セキュリティ上の理由から、ブラウザベースのJSはそのようなトリックをサポートしていないため、すべてのリクエストはメインのElectronプロセスから実行されました。
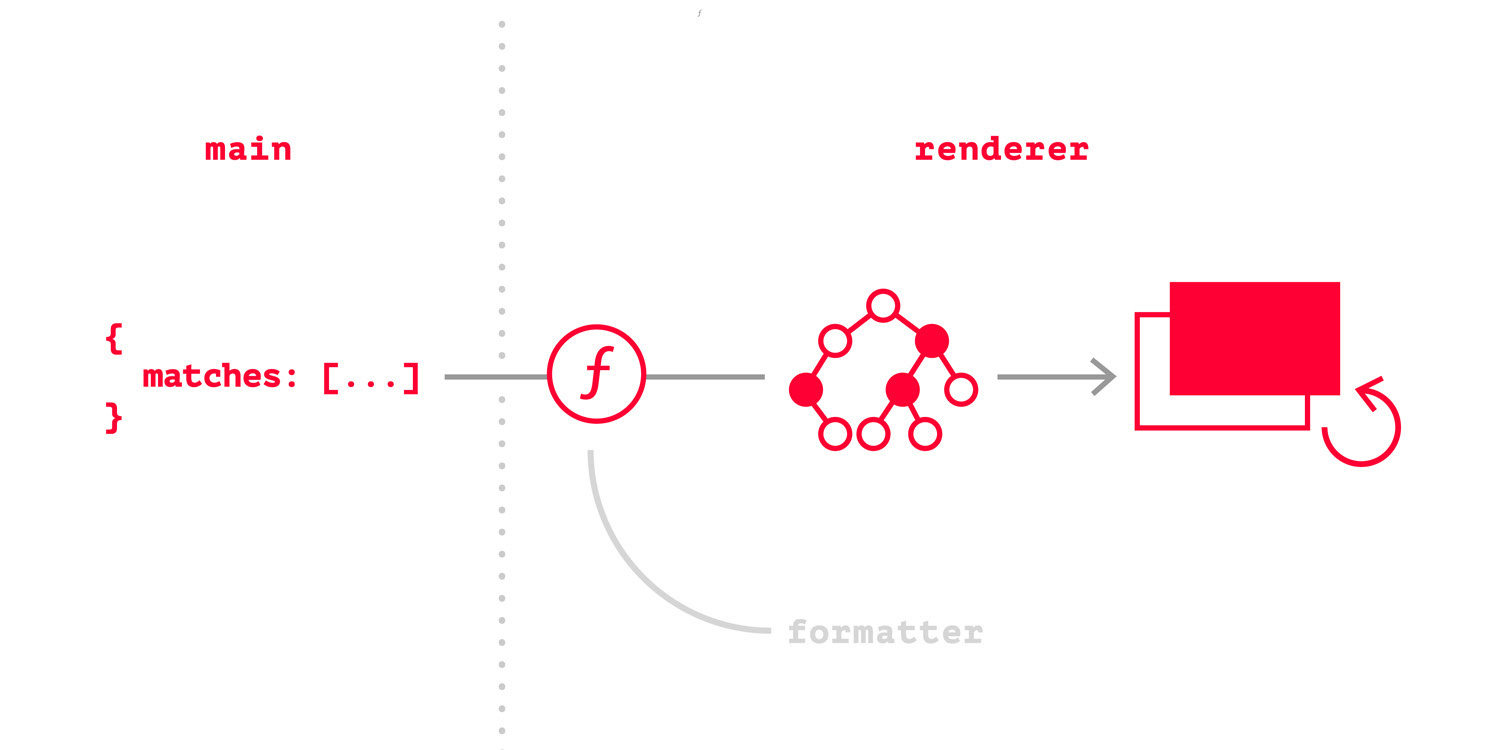
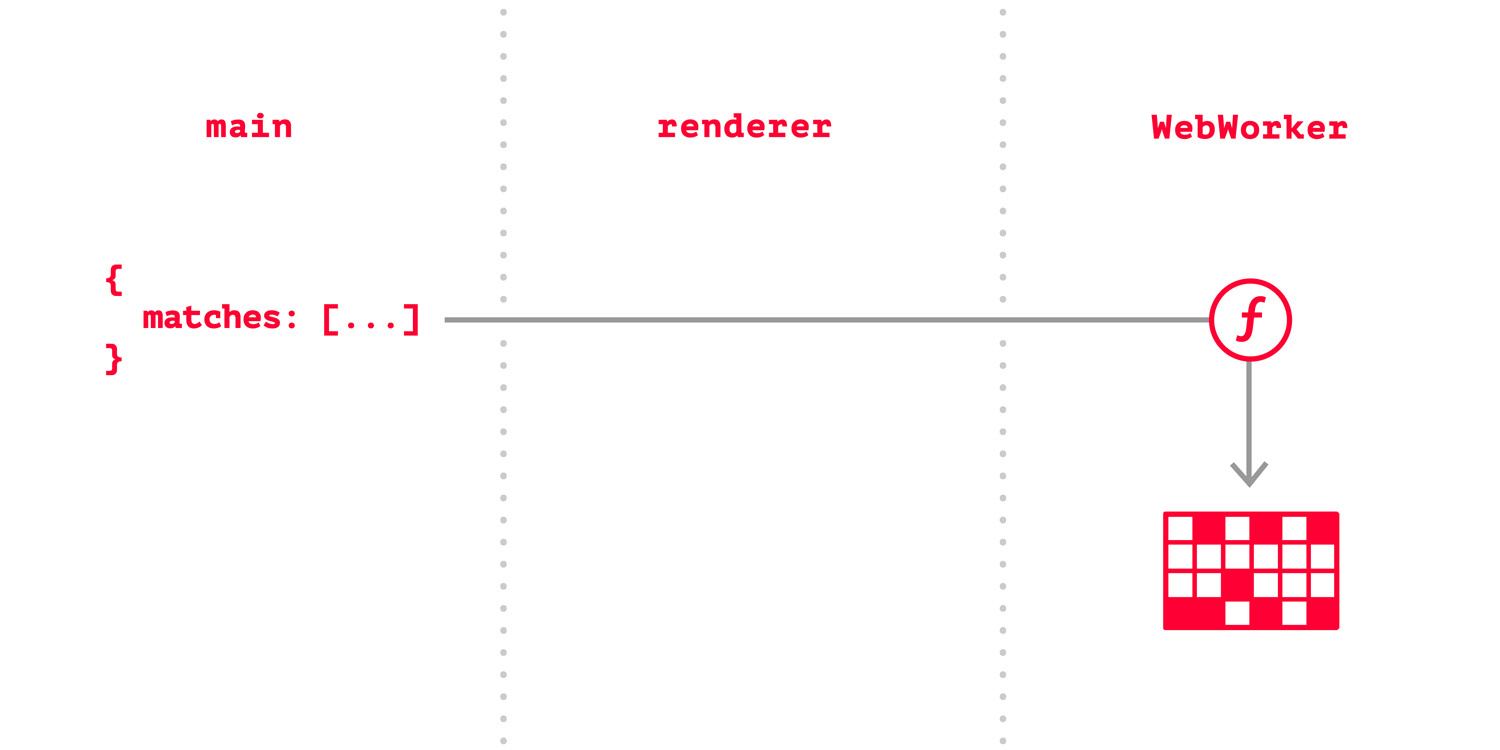
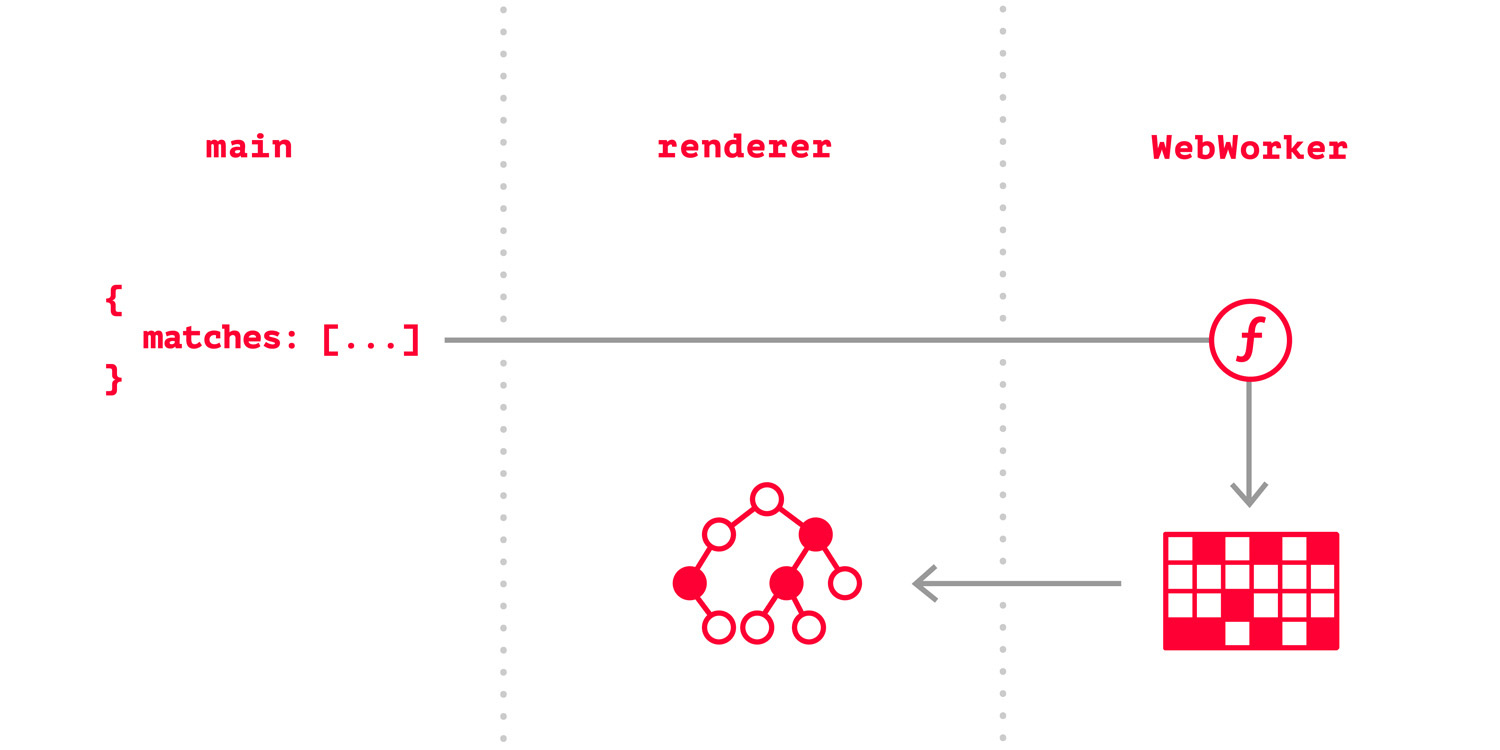
そのため、データは次のようになりました。
- メインプロセスでサーバーから受信し、WebWorkerに送信する
- 処理、IndexedDBへの書き込み、レンダラーへの送信
- インターフェイスの更新を提供したMobXストレージに記録する
これにより、許容可能なパフォーマンスを達成できましたが、ストアが拡大し、そのたびにIndexedDBのデータを慎重にマージしてから、MobXで同じ作業を2回行うことになりました。 さらに、3番目の問題がありました。
Raw Infernoインフラストラクチャ

Infernoは、ほぼすべてのベンチマークで競合他社よりも優れていますが、開発者の生産性も同様に重要です。 inferno-compatの存在にもかかわらず、多くのReactライブラリはまだ機能しませんでした。 material-uiを起動することは困難でしたが 、 react-vistualizedはロードされませんでした。
移行決定
もちろん、不足しているもののほとんどは非常にシンプルで簡単に書くことができました。 いくつかの場所では、いくつかの汚いハッキングでReactライブラリを取得することが判明しました。 しかし、一般に、データベースとリアクティブストレージの手動同期と同様に、この状況は私を退屈させ始めました。 私はInfernoリポジトリに貢献しようとしましたが、長い間私は十分ではありませんでした。 このような単純なアプリケーションの3つのプロセスも多すぎるように思われました。 宣言的なものが必要で、サポートするために大量のコードを必要としません。
No.2をすべて書き換える

今回は、決定のバランスが取れていました。 Reactとの互換性が必要です-Reactを使用してください。このようなベンチマークは、数千の要素を表示する場合にのみ重要です。 私はあまり多くのプロセスが好きではありません-それは、データがメインプロセスの元の場所と同じ場所に保存される必要があることを意味します。 一般的に、私はMobXとその利点が好きですが、大きなリポジトリで作業するのはあまり便利ではありません。したがって、MobXはコンポーネントのローカル状態のマネージャーとして残り、他の何かがグローバルデータに使用されます。
記事のタイトルを読むと、 他の何かが明らかになります。 もちろん、これはGraphQLです。 クライアントとして、 Apolloが使用されます。 最初は、このソリューションは珍しいように見えますが、考えてみると多くの利点があります。
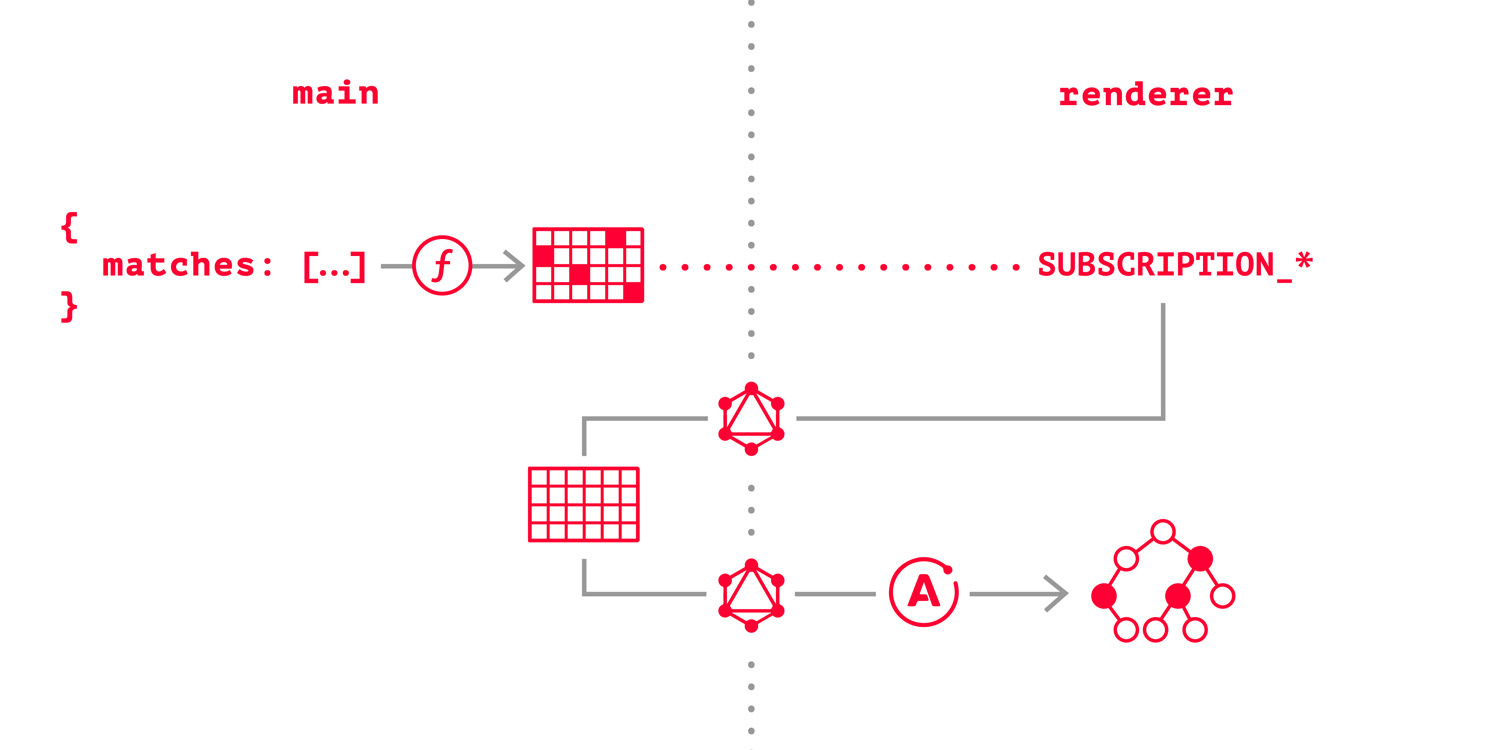
- データはネットワーク上ではなくIPCを介して送信されます。つまり、実際には遅延はありません。
- Apolloはreduxリポジトリのデータを自動的にマージします
- コンポーネントへのデータの宣言的な提出
- 楽観的な更新のような複雑なもののための既製のソリューション
もちろん、ApolloにはデフォルトでIPCサポートがありませんが、独自のネットワークインターフェイスを作成することは可能です。 それは非常に簡単です:
import { ipcRenderer } from 'electron' import { GRAPHQL } from 'shared/constants' import uuid from 'uuid' import { print } from 'graphql/language/printer' export class ElectronInterface { ipc listeners = new Map() constructor(ipc = ipcRenderer) { this.ipc = ipc this.ipc.on(GRAPHQL, this.listener) } listener = (event, args) => { const { id, payload } = args if (!id) { throw new Error('Listener ID is not present!') } const resolve = this.listeners.get(id) if (!resolve) { throw new Error(`Listener with id ${id} does not exist!`) } resolve(payload) this.listeners.delete(id) } printRequest(request) { return { ...request, query: print(request.query) } } generateMessage(id, request) { return { id, payload: this.printRequest(request) } } setListener(request, resolve) { const id = uuid.v1() this.listeners.set(id, resolve) const message = this.generateMessage(id, request) this.ipc.send(GRAPHQL, message) } query = request => { return new Promise(this.setListener.bind(this, request)) } }
以下は、メインプロセスのリクエスト処理コードです。 すべてのファクトリは、ServerAPIクラスのメソッドを作成します。
GraphQLクエリを実行するためのコード:
応答メッセージを作成するためのコード:
リクエストを処理してデータを返すコード:
最後に、コンストラクターで、メッセージのサブスクライバーを作成します。
import { ipcMain } from 'electron' ipcMain.on(GRAPHQL, instance.processRequest)
現在、各更新を受信すると、 NeDBデータベースに書き込まれ、IPCを使用するメインプロセスは、実際のデータを再確認する必要性に関するメッセージをレンダラープロセスに送信します。
追加
ナビゲーション
非常に長い間、 反応ルーターを使いたくありませんでした。 実際、私は彼らがAPIの大規模な書き直しを見つけたので、同じレーキを再び踏もうとはしませんでした。 したがって、まず、MobXの状態を同期するrouter5 +自作ミドルウェアを接続しました。 Electronには通常の意味で事実上のURLはありません。そのため、ナビゲーション状態をリアクティブストレージに保存するというアイデアは素晴らしかったです。 ただし、このようなバンドルを使用するとナビゲーションを完全に制御できるという事実にもかかわらず、余分なコードが必要になる場合があります。
react-router @ v4への移行と、FlexboxからCSS Gridへの部分的な移行を組み合わせました。 これらはお互いのために作られているようです。 今回はreact-routerコマンドが本当にしたようです!
ビルドシステム
最初はwebpackとelectron-packagerを使用しましたが、最後の大きな変更の際にelectron-forgeに切り替えました。 私の知る限り、将来、このパッケージはElectron上でアプリケーションを構築および配布するための標準ソリューションになります。 アセンブリおよびelectron-compile用のelectron-packagerが含まれており、JS / TSの転置、他の形式(レス、スタイラス、SCSS)などのコンパイルを、実質的に設定なしで実行できます。
結果

GraphQLを使用して、多くのコードを削除しました(つまり、バグからも)。 コードに新しい機能を追加するのがずっと簡単になりました。 私とアプリケーションはより速く動き始めました。
このアプローチが電子アプリケーションの構築に役立つことを願っています。 GraphQL-over-IPCの実装を別のnpmパッケージに分割して、便利に使用できるようにする予定です。
開発計画
バージョン2.0までに、
- 少なくともTypeScriptのメインプロセスを書き換える
- 投稿と連絡先に検索を追加
- ユーザーをブロックし、プロファイルを編集する機能を追加します
興味のある方へ
→ GitHub
→ ウェブサイト
結論- 宣言型は命令型よりも優れています
- X上のすべてを書き直したいと確信しているなら、まず考えてください:
- 書き直すべきですか?
- Xが最良の選択ですか?
- 代替案を探して一週間を過ごし、すべての長所と短所を比較検討する
素敵なイラストをくれたジュリア・クルディに感謝します!