7年間、インターフェイス、新しいツール、パターンのコレクション、興味深い事例、歴史的な話題に関する最近の記事の定期的なレビューを公開しています。 テーマ別の数百のサブスクリプションのテープから、公開する価値のある出版物の約5%が選択されています。 以前の資料:
2010年4月-2017年5月パターンとベストプラクティス
すべての親指、リーチナビゲーションがiOSデザインのNavbarを置き換える必要がある理由
Brad Ellisは、モバイルのトップナビゲーションバーを放棄する方法を解析します。最新の携帯電話サイズでの作業は容易ではありません。
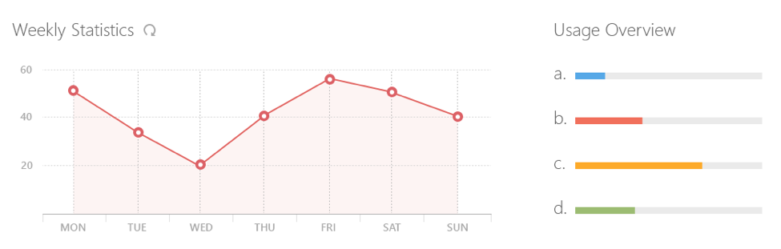
 ダッシュボード-チャートとグラフをわかりやすくする
ダッシュボード-チャートとグラフをわかりやすくする
Nielsen / Norman GroupのPage Laubheimerのダッシュボードに情報を表示する方法の認識の複雑さに関する優れた概要。
 ヒーロー画像のベストプラクティス
ヒーロー画像のベストプラクティス
Nikolai Babichは、サイトのヘッダーで大きな画像を使用するためのヒントを提供しています。
Baymard Institute Researchウィザード-定義と設計の推奨事項
Nielsen / Norman GroupのRaluca Bidiuは、ターンベースのヘルパーを使用するためのベストプラクティスについて説明しています。
銀行のiOSアプリケーションのユーザビリティ評価、2017
USABILITYLABのiOS向けロシアの銀行のモバイルアプリケーションのUSABILITYLABレーティング。 5人のリーダー:ティンコフ銀行、VTB 24銀行、ズベルバンク、アルファ銀行、プロムスビアズ銀行。
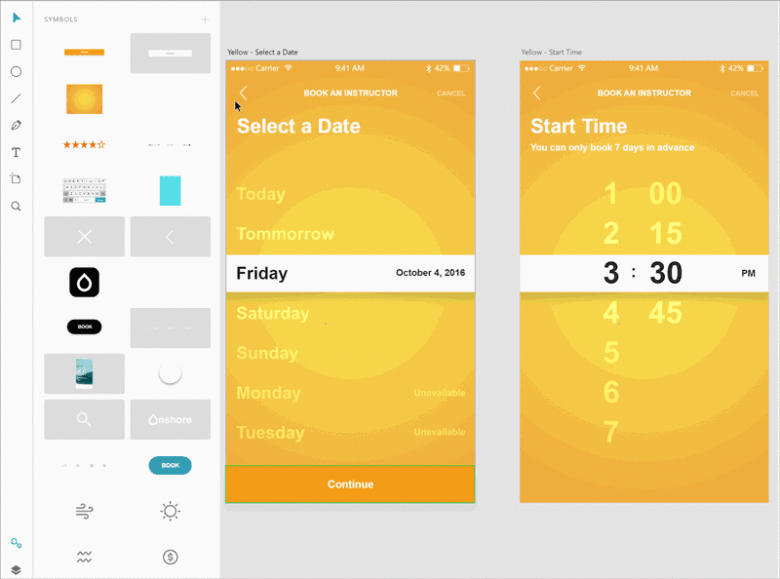
設計システムとガイドライン
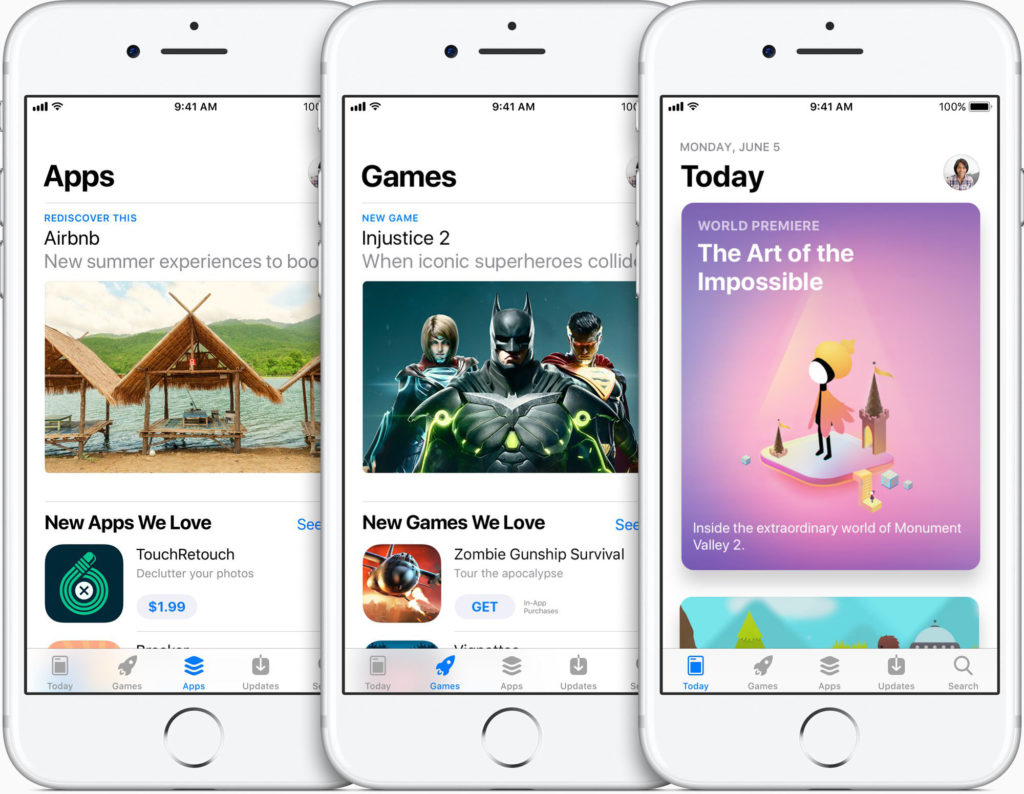
iOS 11
IOS 11が発表されました。WWDCプレゼンテーション自体では、モバイルOSの更新に関する詳細はほとんどありませんでしたが、ベータ版では、Apple Musicアプリケーションのスタイリングがプラットフォームの視覚言語の基礎になることは明らかです。
- 大画面のヘッダーと、一般的に細いフォントを避けます。
- アウトラインアイコンではなく塗りつぶされたアイコン:最後に、AndroidアプリケーションとiOSアプリケーションを統合することが可能になります。 彼らは浸水し、数字をダイヤルするときに数字の周りを旋回しました(また、電卓で丸められました)。
- マテリアルデザインの精神でアニメーションをオーケストレーションします。たとえば、ナビゲーションを深くすると、大きな見出しが戻るボタンに変わり、ストア内のアプリケーション情報への切り替えは、Googleが行うことと非常によく似ています。
- ジューシーな画像が頻繁に使用されています。 更新されたAppStoreのレイアウトは、Google Playに似ています(ただし、アプリケーションの画面はひどく過負荷になっています)。
- すべてのポップアップレイヤーは、通知とメニューの原則に基づいて構築されています。たとえば、標準のメールクライアントで手紙を書くことです。
- 編集を含むスクリーンショットを使用した本格的な作業-製品に携わる人の生活が大幅に簡素化されます。

Windows Phoneとその数千の同一アプリケーションの問題をコピーしたフェースレスiOS 7の後、プラットフォームが明るい顔をしているのは素晴らしいことです。
iPadは、コンピューターの置き換えに向かって進化を続けています(近くにある2つの開いているアプリケーション、MacOSのタスクバー、ファイルシステム、
ペンでの
高度な作業 (
その他 )の間でドラッグアンドドロップしますが、近年の売上の落ち込みは、開発中であることを示唆しています)明るい未来を垣間見ることができるのは、
Affinity Photoのほぼ本格的なアナログの外観だけです。
他の興味深い点の中でも、QRコードを読むことを習得した標準カメラ(より普及させるはずです)、
機械学習機能の開発、 拡張現実での作業の
可能性の遅ればせながらの外観、
運転中の「邪魔しない」モード 、無限に
settingsい設定のクイック設定 。 デザイナー向けの資料:
アップルウォッチ- WatchOS 4が登場しました 。 比較的明示的なインターフェースの変更から-実行中のアプリケーションと最近のアプリケーションのリストが縦型テープに変わりました。
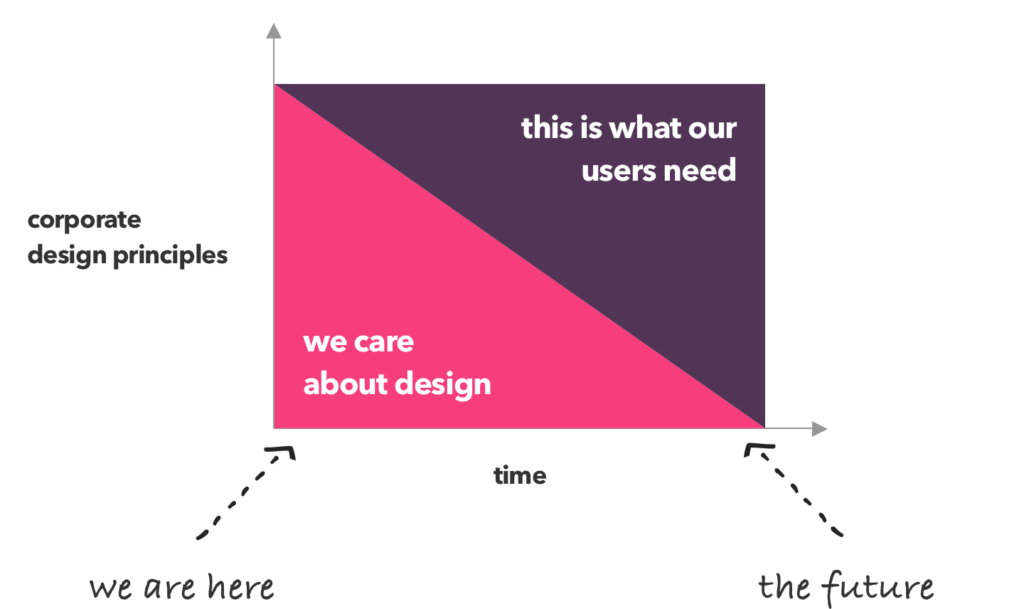
将来的には、設計原則は設計に関するものではなくなります
Jerome de Lafargueの大企業の設計原則のゴージャスな分析。 彼は最も人気のあるもの(多くの組織で同じ)を強調し、優れた原則は設計チームの価値の抽象的なマニフェストであるだけでなく、ビジネスとユーザーの価値に関連する明確な価値を与えるべきであると指摘しました。

トピックの続き:
Microsoft Mixed Realityの設計ガイドライン
マイクロソフトは、複合現実インターフェイスの設計に関する設計ガイドラインを公開しました。
発表 。
Alla Kholmatova-設計システム
9月、Smashing MagazineはAlla Holmatovaの本Design Systemsをリリースしました。 事前注文して今すぐ前半を読むことができ、さらに
第2章を無料で利用できます 。

設計システムに関するその他のニュース:
Slackで優れたユーザーエクスペリエンスを構築する
メッセンジャーのアプリケーションとボットを設計するためのスラックガイドライン。
ユーザーの理解
認知バイアスチートシート
バスター・ベンソン。4—、、 。サイコとともに増加漏斗変換 «サイケ» -ダライアス請負Dropboxの。—。.-«3»Google。。誰がモバイルゲームをプレイしますか?
Google Play SKIM Analytics , . 5 .
Jobs To Be Done
Jobs to Be Done .
, , -
Blind Spot — Illuminating the Hidden Value of Business
Rosenfeld Media Steve Diller, Nathan Shedroff Sean Sauber «
Blind Spot: Illuminating the Hidden Value of Business». UXmatters , .
UX Writing — How to do it like Google with this powerful checklist
Google I/O 2017, . .
Provoking Difficult Design Conversations
Dan Brown , . , , .
Using UX design to reduce the risk of innovation failure
« » Nomensa — , .
Design principle: Organizing information
: , , , .
.
Sound Kit for Prototypes
- Facebook. .
Will Littlejohn.
 Adobe XD
Adobe XD InVision CraftSketch 45
InVision CraftSketch 45
( ) (
).

:
FramerGravit ,
How to Turn UX Research Into Results
Cindy McCracken , -, . :
Lab Testing Beyond Usability — Challenges and Recommendations for Assessing User Experiences
, - , . Carine Lallemand Vincent Koenig .
7 Questions About User-Research Panels
Caroline Jarrett Naintara Land , . , .
Why the SUPR-Q is better than the SUS for websites
Jeff Sauro , SUPR-Q , SUS — , , .
Master React — Unleash Your Design Superpower
- React .
 A day without Javascript
A day without Javascript
Sonnie Sledge , JavaScript — .
Handling Long and Unexpected Content in CSS
Ahman Shaheed , , .
-Flexbox CSS Grid ROI
UX & NPS Benchmarks for Consumer Software (2017)
Jeff Sauro NPS 17 -. , SUS .

UX-
Humanizing the Enterprise
Pabini Gabriel-Petit , . Paul Herr «Primal Management».
Crafting an Effective Working Group
Jessica Harllee Etsy. .

-:
WakeKit Oliynyk — The Colors of Design Cultures
Capital One SXSW .
The Potential of Agile
Scott Sehlhorst agile . .
, ,
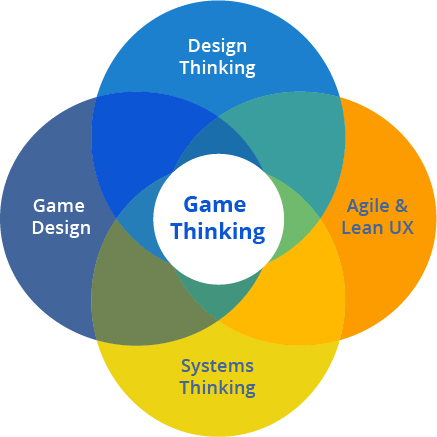
Game Thinking
Game Thinking .
Amy Jo Kim.
 -Designing Facebook Spaces
-Designing Facebook Spaces
Christophe Tauziet Facebook Spaces, . ,
.
 Transforming Data to Insights
Transforming Data to Insights
Anwesha Samanta Salesforce , .
Redesigning a Remote
Eli Rousso.
Web Design Museum
1996 2005 . 800 .
 Across the Computer Divide, The Nerds Face the Dummies
Across the Computer Divide, The Nerds Face the Dummies
New York Times 1993 , , Microsoft .
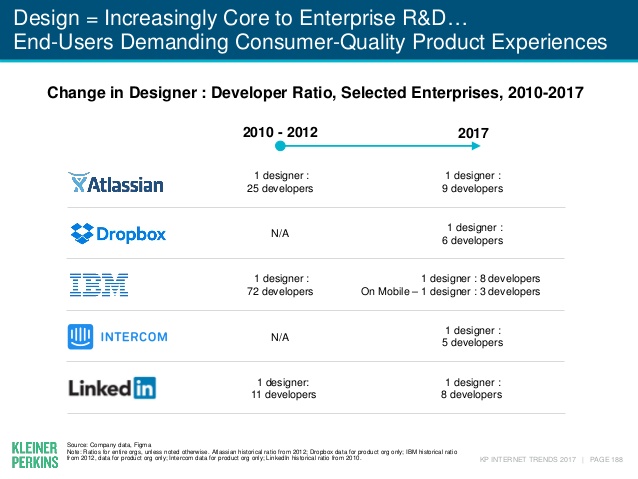
KBCP Internet Trends 2017 Report Mary Meeker Mary Meeker KPCB (
).
№ 188 — .
 The State Of Advanced Website Builders
The State Of Advanced Website Builders
Drew Thomas , -. , .
How Logos Became the Most Important Quarter-Inch in Business
Fortune — , .
 What On Earth Is A Brutalist Website? 5 Things Today’s Designers Can Learn From Brutalism
What On Earth Is A Brutalist Website? 5 Things Today’s Designers Can Learn From Brutalism
Andrew Wilshere , . , .
 Algorithm designs seven million different jars of Nutella
Algorithm designs seven million different jars of NutellaOgilvy & Mather Nutella. 7 , .
:
Design in the Era of the Algorithm
Josh Clark , .
Designing experiences for Virtual Reality — Lessons from the physical world
Yisela Alvarez Trentini.
7 — , , .. ( « », « ») ( ), ( ), ( vc.ru , ), .
UX Buzzwords . , .
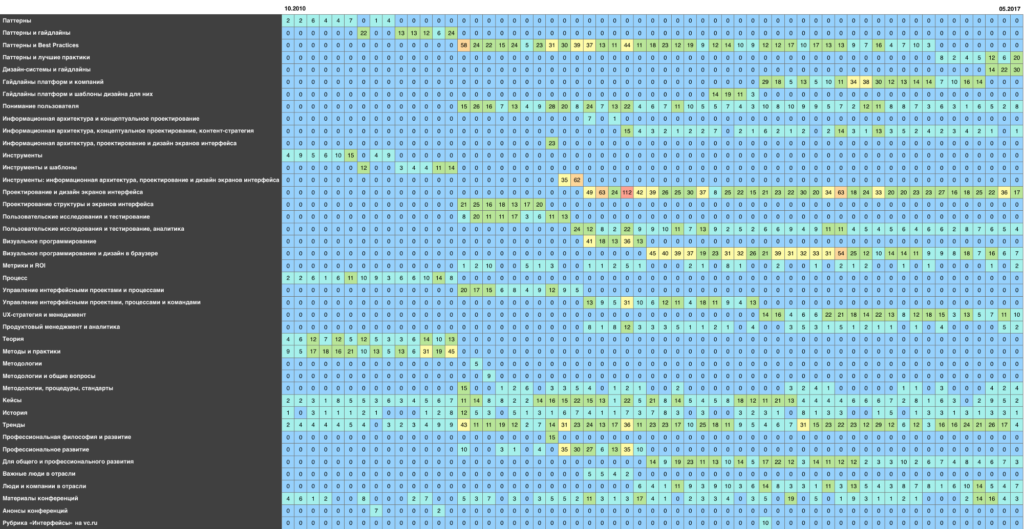
 15 000
15 000 — ( ).
A Turn of Phrase — The Politics of UX Language
Carol J. Smith , UX- . , - - «-» — , .
Reddit
- Reddit, .
Book Review: Practical UX Design
Scott Faranello «
Practical UX Design», Packt Publishing.
No No No
Julie Zhuo «» .
20 TED
Tilda TED, .

Google Design
Google Design.
UXSTRAT 2017
2017 UXSTRAT 2017:
15-16 18-20 Boulder, . - .
. :
Enterprise UX 2017
Enterprise UX 2017 7-9 -, . Natalie Hanson :
- Elizabeth Churchill Google «Exploring Cadence: You, Your Team, and Your Enterprise» — .
- Tricia Wang (Constellate Data), Robert Reimann (PatientsLikeMe) Craig Villamor (AppDynamics) .
- Gretchen Anderson (Pacific Gas & Electric), Peter Merholz (Snagajob) Kim Lenox (LinkedIn) -.
- , «» .
- Mark Interrante (HPE), Ross Smith (Microsoft) Ariel Kennan ( -) , - .
- Kaaren Hanson (ex-Intuit), Bob Schwartz (GE) Sam Yen (SAP) , .
- «Creating a Legacy: The Ultimate Experience» Mark Templeton Citrix , .
- .
LX Conference 2017LX Conference 2017 24-25 -, . - UX- (
). :
ニュースレターを購読する!手紙は月に一度届きます。