こんにちは 私は戻ってきて、Appiumの本の第4章の翻訳を準備しました。 参加したばかりの場合は、前の3つの章があります。
第4章異なるロケーターによる要素の検索
Appiumには、モバイルアプリケーションの要素をローカライズする方法がいくつかあります。 この章では、uiautomatorおよびAppiumインスペクターを使用したネイティブおよびハイブリッドアプリケーションの要素検索手法をいくつか紹介します。 Webアプリケーションで要素を定義するには、Chromeのアドオンを見て、要素をリモートでローカライズします。
この章では:
- Chrome ADBプラグインを使用してアイテムを検索する
- Safari Developを使用したアイテムの検索
- UIAutomatorおよびAppium Inspectorを使用したアイテムの検索
- id、名前、LinkText、Xpath、cssSelector、ClassName、AccessibilityId、AndroidUIAutomatorおよびIosUIAutomationでアイテムを検索します
Chrome ADBプラグインを使用してアイテムを検索する
Webアプリケーションの要素を検索するには、アドオンを設定する必要があります。 Chromeブラウザは、モバイルアプリケーションのソースコード[マークアップ]にADB(アドオン)を提供します。
こちらからダウンロードできます。
アドオンをインストールしたら、次の手順に従ってデバイスを接続します。
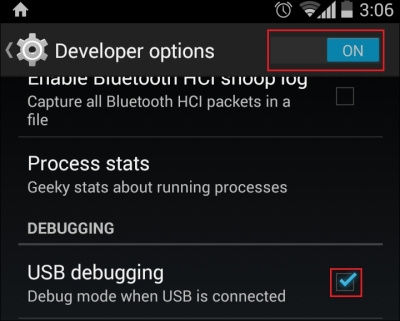
- [スマートフォンで]設定に移動| 電話について、ビルド番号を7回タップします(Androidバージョン4.2以降を使用していることが前提です)。 次に、前の画面に戻り、開発者向けオプションを見つけます。
(この手順がスマートフォンで機能しない場合は、「開発者向けオプションを有効にする方法」をグーグルで検索し、携帯電話のモデルを指定します。)

- 開発者オプションをタップし、開発者設定でオンを選択します(モードが含まれていることを確認するダイアログが表示されます。[OK]をクリックします)。 USBデバッグが有効になっていることを確認します。

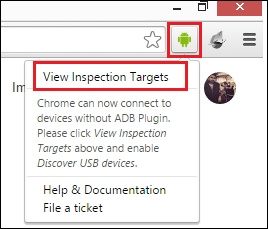
- 次に、Chromeのデスクトップバージョンを開き(ADBプラグインが既にインストールされていることを前提としています)、ブラウザーの右上隅にあるADBプラグインアイコンをクリックし、[検査ターゲットを表示]をクリックします。

- Androidデバイスをコンピューターに接続します(デバイスに適切なUSBドライバーがコンピューターにインストールされていることを確認してください)。 接続後、デバイスの画面にUSBデバッグプロンプトが表示されます。 OKをクリックします。
- デバイスでChromeを開き、目的のサイトに移動します( www.google.comにアクセスします)。
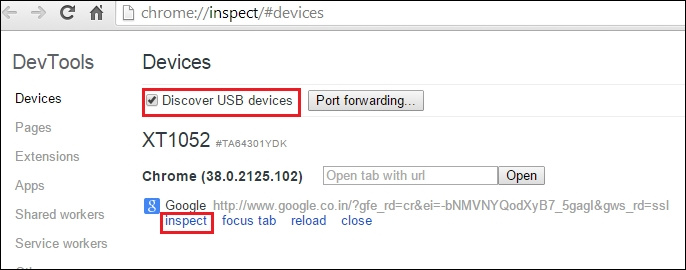
- これで、[デスクトップ上の]アドレスchrome:// inspect /#devicesで、開いているタブを持つすべての接続されたデバイスが表示されます。 [USBデバイスの検出]が選択されていることを確認します。

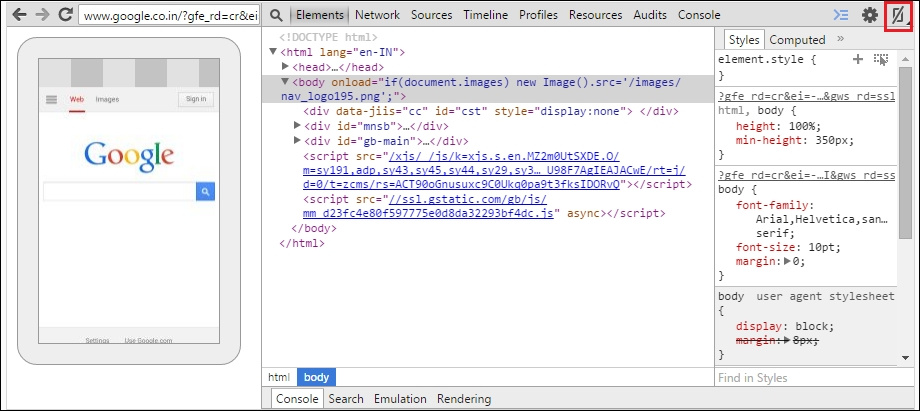
- 検査をクリックして開発者ツールを開きます。 そのようなウィンドウが開くはずです。 右上隅のスクリーンキャストアイコンをクリックして、デバイス画面を表示します。

Safari Developを使用してiOS Webアプリでアイテムを検索する
Safariには、要素を検索するための組み込みソリューションが付属しています。デバイスをリモートデバッグ用に準備するには、いくつかの手順に従うだけです。
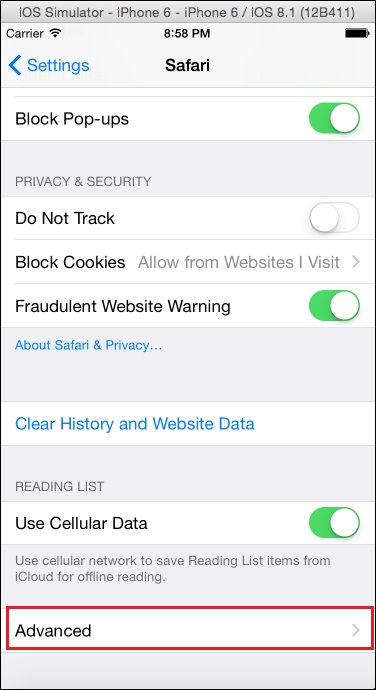
- [設定]に移動します| サファリ| 高度:

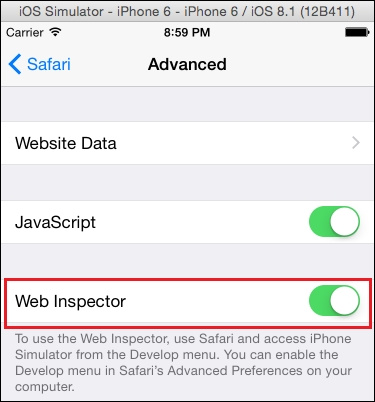
- Webインスペクターをオンにします。

- デバイスまたはシミュレーターでSafariを開き、リンクをたどります。
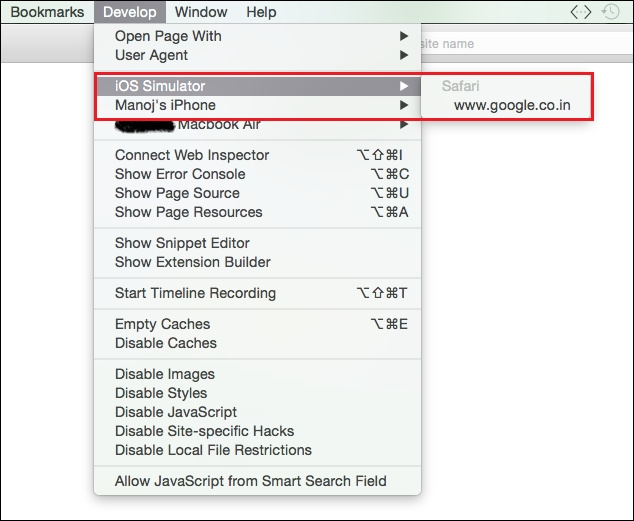
- 次に、MacでSafariを開き、メニューで[開発]をクリックし、目的のデバイス(シミュレーター)を選択し(デバイスがMacに接続されていると想定)、URLをクリックします。

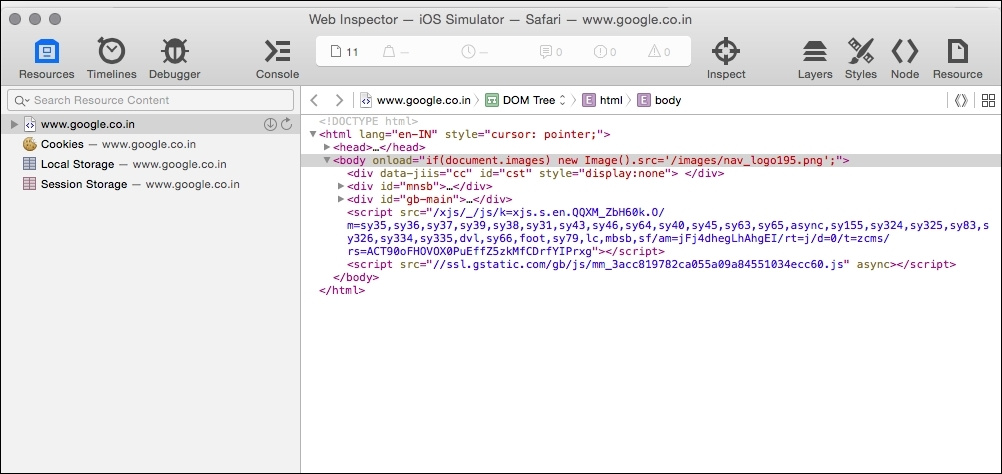
- マークアップ付きのこのような画面が表示されます:

IDで検索
Webページを操作するには、最初にその上の要素を見つける必要があります。 Appiumクライアントのすべての機能には、Webページを操作するための何らかのツールが必要です。
IDによるアイテムの検索は、アプリケーション内の特定のアイテムを検索するために使用されます。
findElement(By.id(String id));
処理する要素のIDを渡す必要があります。 それでは、Chrome ADBプラグインを使用してアイテムIDを見つけましょう。 以下は、Google検索ページでの作業の例です。
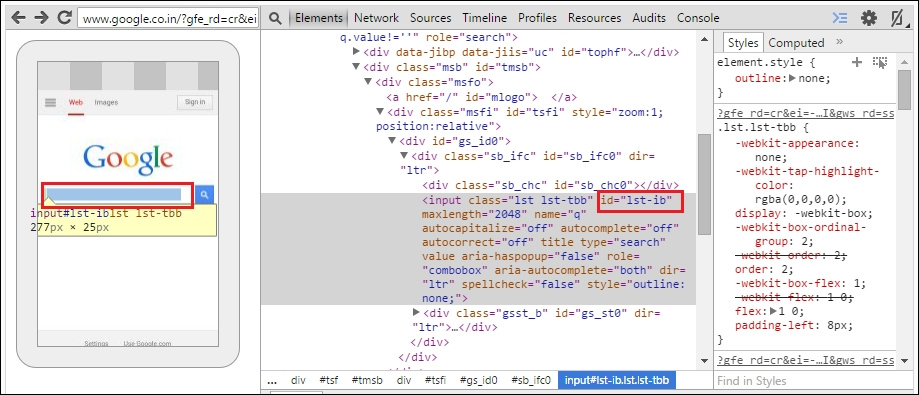
- Chromeモバイルブラウザでwww.google.comにアクセスします。
- ADBプラグインで、Inspect elementボタンをクリックします。
- スクリーンショットに示すように、行にカーソルを合わせてGoogleリクエストを入力します。

専用IDを使用して、Web要素と対話できます。 コマンドの使用例:
WebElement searchBox=driver.findElement(By.id("lst-ib"));
検索ボックスにテキストを入力する場合は、変数を使用します。 たとえば、次のように:
searchBox.sendKeys("Manoj Hans");
ここで、iOSデバイスでSafariを操作する同じ例を見てみましょう。 次の手順を完了する必要があります。
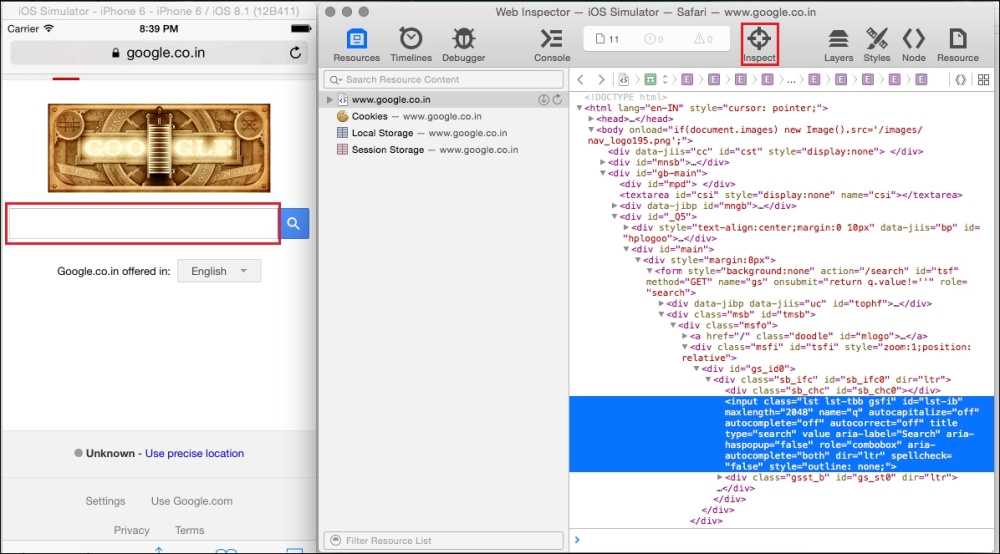
- Safariでwww.google.comにアクセスします。
- Safari for Macの[開発]タブにあるiOSシミュレーターの下のURLをクリックします。
- 以下に示すように、Inspectアイコンをクリックしてから、iOSシミュレーター画面の検索バーをクリックします。

名前でアイテムを検索する
アイテムを検出する別の方法は、名前で検索することです。 これは、対応するメソッドの外観です。
findElement(By.name(String Name));
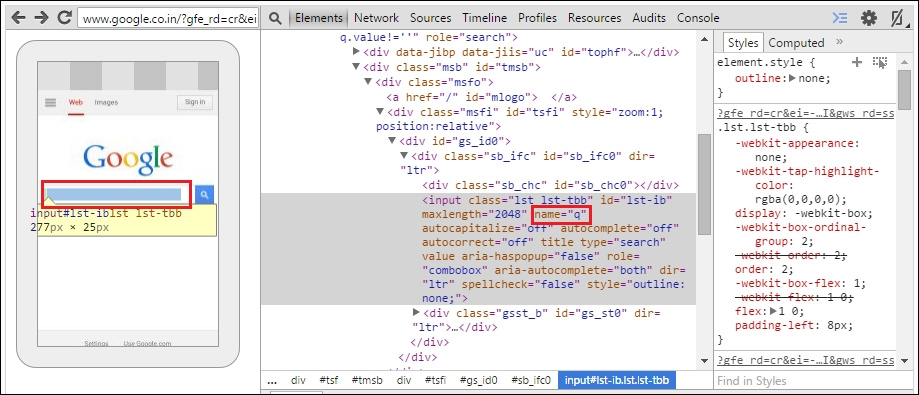
idと同様に、探している要素の名前を渡す必要があります。 WebElementクラスのインスタンスが返され、作業を続けます。 繰り返しになりますが、Googleの例を見てみましょう。idに加えて、検索バーにも名前があります。 手順はIDを使用する場合と同じです。

コマンドは次のようになります。
WebElement searchBox=driver.findElement(By.name("q"));
linkTextによるアイテムの検索
このメソッドは、ページ上のリンクを探しているときに便利です。 メソッドシグネチャ:
findElement(By.linkText(String text));
目的のリンクにあるはずのテキストを渡す必要があります。 また、WebElementのインスタンスが返されます。
Googleページで「画像」というテキストのリンクを見つけようとします。
WebElement imagesLink=driver.findElement(By.linkText("Images"));
Xpath検索
Xpathは、要素を見つけるためにXMLおよびHTML構造の両方で機能します。 IDと名前を操作する方法よりも若干遅くなりますが、これはIDが自動的に生成されるページ上の要素を見つけるための非常に良い方法です。 Xpathについては詳しく説明しませんが、必要に応じて、Googleでチュートリアルを探します。 メソッドシグネチャ:
findElement(By.xpath(String XPath));
探しているアイテムのXpathを渡す必要があります。 ここで、属性に基づいてXpathを作成しました。
WebElement searchBox=driver.findElement(By.xpath("//input[@id='lst-ib']"));
cssSelectorで検索
cssSelectorはHTMLで厳密に動作し、Xpathよりも高速です。 メソッドシグネチャ:
findElement(By.cssSelector(String cssSelector);
メソッドに要素セレクターを渡す必要があります。
Google検索文字列のcssSelectorを作成します。
WebElement searchBox=driver.findElement(By.cssSelector("#lst-ib"));
ネイティブおよびハイブリッドアプリケーションのアイテムを検索する
UIAutomatorviewer(Android用)やAppium Inspectorなど、ネイティブおよびハイブリッドアプリケーションの要素を見つける方法は多数あります。 最初のものから始めましょう。
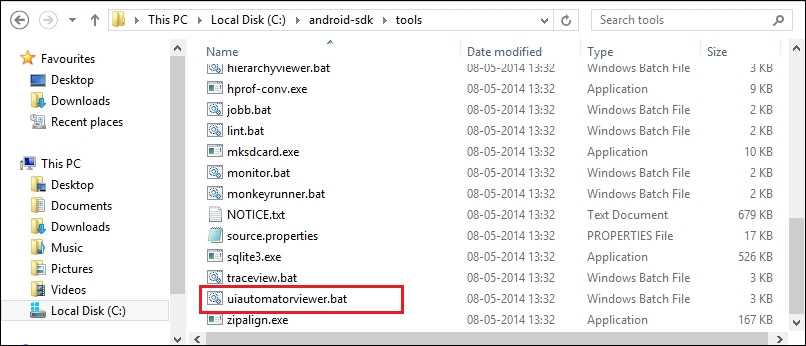
UIAutomatorviewerでアイテムを検索する
UIAutomatorviewerはAndroid SDKフォルダーにあります(C:\%android-sdk%\ tools); Macの場合はtoolsフォルダーにあります:

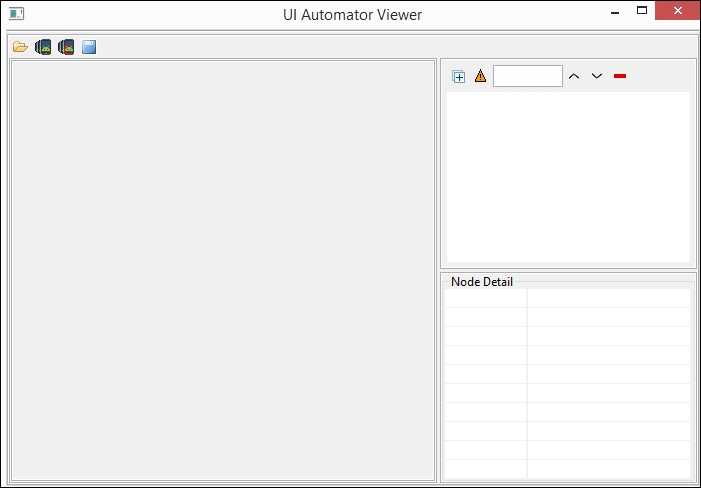
開くと、次のような画面が表示されます。

標準のAndroid計算機を使用した例を考えてみましょう。
- Androidエミュレーターまたは実際のデバイスを開きます。
- 電卓を実行します。
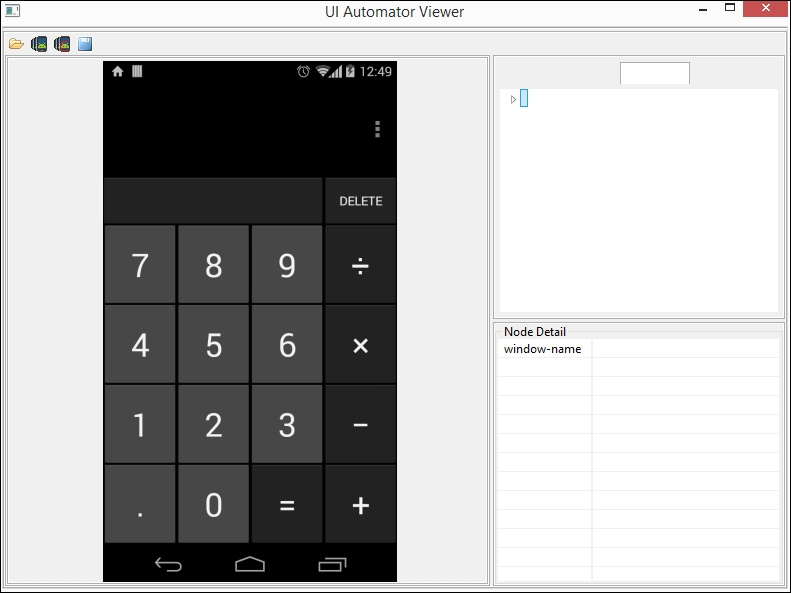
- UIAutomatorviewerウィンドウで、デバイスのスクリーンショットアイコンをクリックします。 複数のデバイスが実行されている場合、UIAutomatorviewerはデバイスの選択を求めます。

次に、異なるロケーターを使用してアプリケーションの要素を見つける必要があります。
IDで検索
メソッドのシグネチャは、WebアプリケーションでIDによって要素を検索するのと同じです。
findElement(By.id(String id));
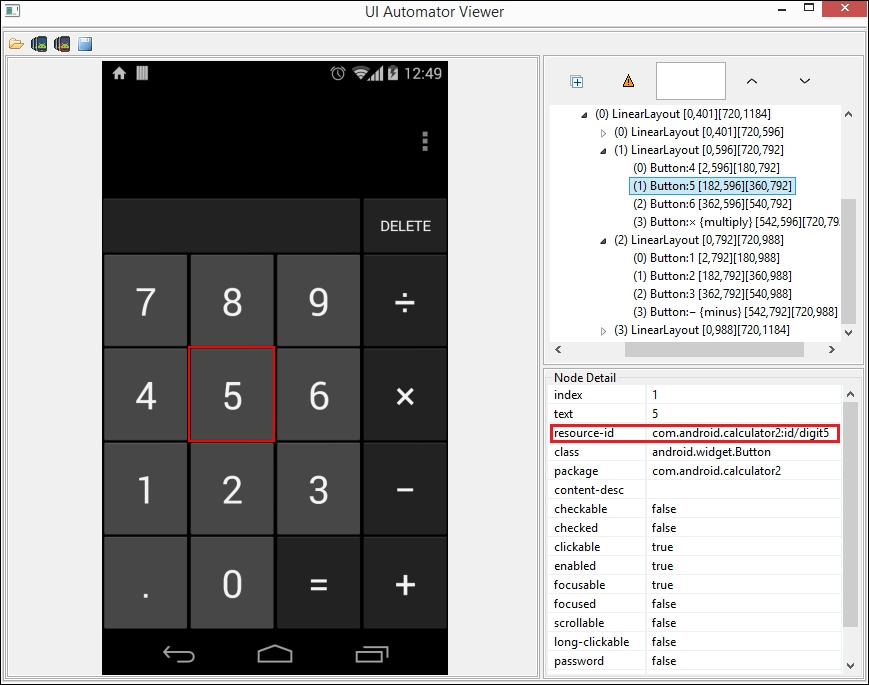
処理する要素のIDがメソッドに渡されます。 以下は、UI Automator Viewerを使用して計算機の「5」キーを識別する例です。
- UI Automator Viewerを開き、アプリケーションで「5」キーを押します。
- [ノードの詳細]セクションで、com.android.calculator2:id / digit5:という形式のリソースIDを取得します。

- キーと対話するIDとしてresource-idを使用できます。
WebElement digit_5=driver.findElement(By.id("com.android.calculator2:id/digit5"));
- キーをクリックするには、次のコマンドを使用します。
digit_5.click();
名前で検索
メソッドのシグネチャはすでによく知られています:
findElement(By.name(String Name));
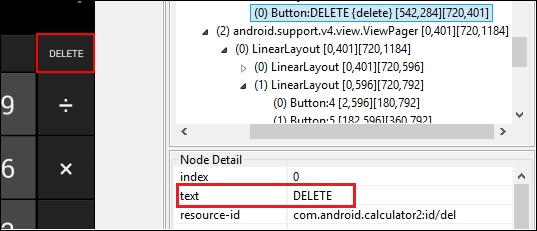
処理する要素の名前を渡す必要があります。 以下は削除ボタン検索の例です。
- UI Automator Viewerの[削除]ボタンをクリックします。
- [ノードの詳細]セクションに、DELETE値を含むテキストフィールドが表示されます。

- [削除]ボタンを見つけてクリックするには、次のコードを使用します。
delete.click(); WebElement delete=driver.findElement(By.name("DELETE"));
classNameで検索
署名:
findElement(By.className(String ClassName));
以下は、classNameで入力ウィンドウを検索する例です。
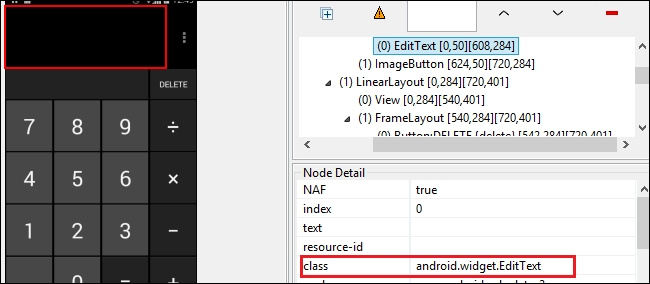
- UI Automator ViewerのEditBoxをクリックします。
- [ノードの詳細]セクションで、値がandroid.widget.EditTextのクラスを見つけます。

- classNameによる要素検索の例:
WebElement editBox=driver.findElement(By.className("android.widget.EditText"));
- EditBox要素の値を取得するには、次のコマンドを使用します。
editBox.getText();
このクラスが複数のアイテムに使用される場合、返されたコレクションのインデックスによってアイテムにアクセスできます。 たとえば、クラス名で7キーにアクセスしたい場合:
List<WebElement> editBox=driver.findElements(By.className("android.widget.Button")); editBox.get(1).click();
findElementの代わりに
findElementsメソッドを使用しました。 そのため、セレクターに複数の要素を取得します。 この例では、キー「7」のインデックス値は1です。したがって、1番目の要素に注目します。
AccessibilityIdで検索
Appium開発者は、要素をローカライズする機会を増やしたいと考えたため、AccessibilityIdを作成しました。 このロケーターは、IDおよび名前と同じ方法で要素を定義します。 メソッドシグネチャ:
findElement(By.AccessibilityId(String AccId));
以下は、「+」ボタンとの対話の例です。
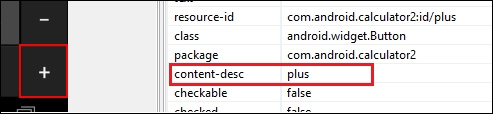
- UI Automator Viewerを開き、計算機の「+」をクリックします。
- [ノードの詳細]セクションには、値が「plus」のcontent-descがあります。

- このcontent-descは、AccIdとして使用できます。
WebElement plusSign=driver. findElementByAccessibilityId("plus"); plusSign.click();
AndroidUIAutomatorを検索
AndroidUIAutomatorは非常に強力なロケーターです。 Android UIAutomatorライブラリを使用してアイテムを検索します。
findElement(By.AndroidUIAutomator(String UIAuto));
以下は、「=」ボタンとの対話の例です。
- UI Automator Viewerで、「=」をクリックします。
- ノードの詳細では、任意のフィールドを選択できます。 たとえば、値com.android.calculator2のresource-id:id / equal。 resource-idをUIAutoとして使用して、「=」キーを操作できます。
WebElement equal=driver. findElementByAndroidUIAutomator("new UiSelector().resourceId(\"com.android.calculator2:id/equal\")";
- もう1つの例は、値が等しいcontent-descを選択することです。コマンドは次のようになります。
WebElement equal=driver. findElementBy.AndroidUIAutomator("new UiSelector().description(\"equals\")");
このロケーターの詳細については、 こちらとこのページをご覧ください。
Appium Inspectorを使用したアイテムの検索
前の章で、Appium InspectorがMacでうまく機能することをすでに学びました。 Macで作業している場合、それを使用してアイテムを検索できます。 Appium Inspector for Androidを起動するには、次の手順に従う必要があります。
- エミュレータを使用する場合は、Appium GUIでアプリケーション、パッケージ、またはアクティベーション名へのパスを決定する必要があります。 デバイスで作業する場合、パッケージまたはアクティビティの名前だけで十分です。
アプリケーションがデバイスで実行されている場合、パッケージまたはアクティビティの名前を判断する方法は? デバイスのPlayストアからAPK情報をインストールできます。 コンピューターにテストアプリケーションがある場合、アプリケーションへのパスを指定すると、Appiumサーバーはすべての名前を自動的にプルアップします。
- [一般設定]セクションで、[アプリケーションの事前起動]オプションを選択する必要があります。
- エミュレータを使用している場合は、Android設定セクションで[AVDの起動]オプションを選択する必要があります(エミュレータを既に作成していることを前提としています)。 デバイスで作業する場合は、デバイスを接続し、USBデバッグを有効にする必要があります。
- スタートボタンをクリックします。
- [インスペクター]ボタンをクリックします。 Appium Inspectorが起動します。

要素を見つけるための多くの方法をすでに学びました。 ここで、Xpath検索を使用します
Xpath検索
署名:
findElement(By.xpath(String XPath));
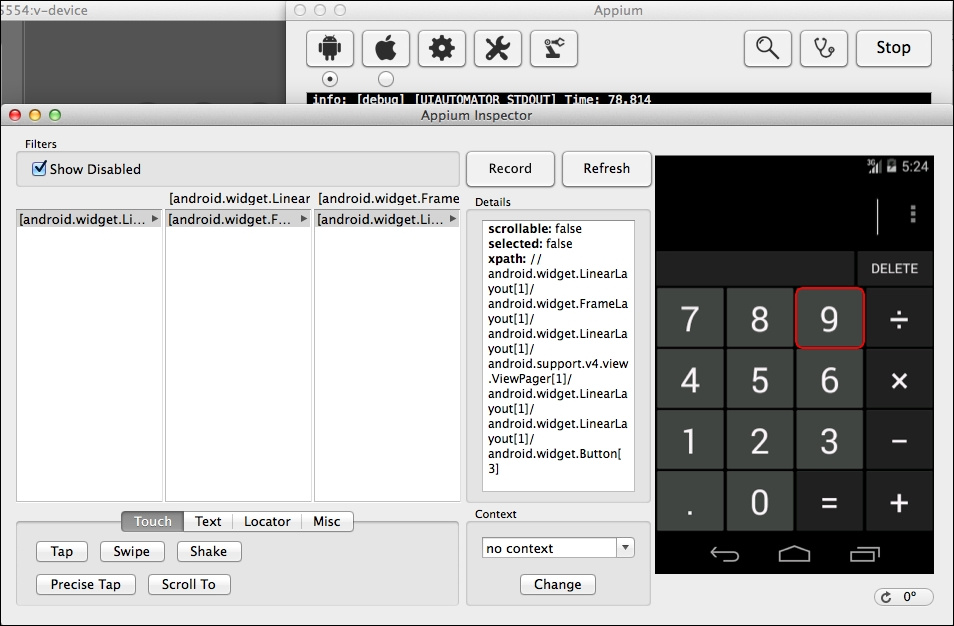
以下は、9キーを使用した作業の例です。
WebElement digit_9=driver.findElement(By.xpath("//android.widget.LinearLayout[1]/ android.widget.FrameLayout[1]/ android.widget.LinearLayout[1]/ android.support.v4.view.viewPager[1]/ android.widget.LinearLayout[1]/ android.widget.LinearLayout[1]/ android.widget.Button[3]"));

変数digit_9を使用して、要素と対話できます。
iOS向けAppium Inspectorの使用方法について:
- Appium GUIで、アプリケーションへのパスを指定する必要があります。
- [アプリケーションの事前起動]オプションを有効にする必要があります([一般設定]セクションで)。
- シミュレータを使用している場合は、iOS設定セクションの[デバイスを強制]オプションも有効にする必要があります。
- スタートボタンをクリックします。
- [インスペクター]ボタンをクリックします。
この例では、TestAppを使用します
。AppiumGitHubからダウンロードできます。
名前で検索
メソッドシグネチャ:
findElement(By.name(String Name));
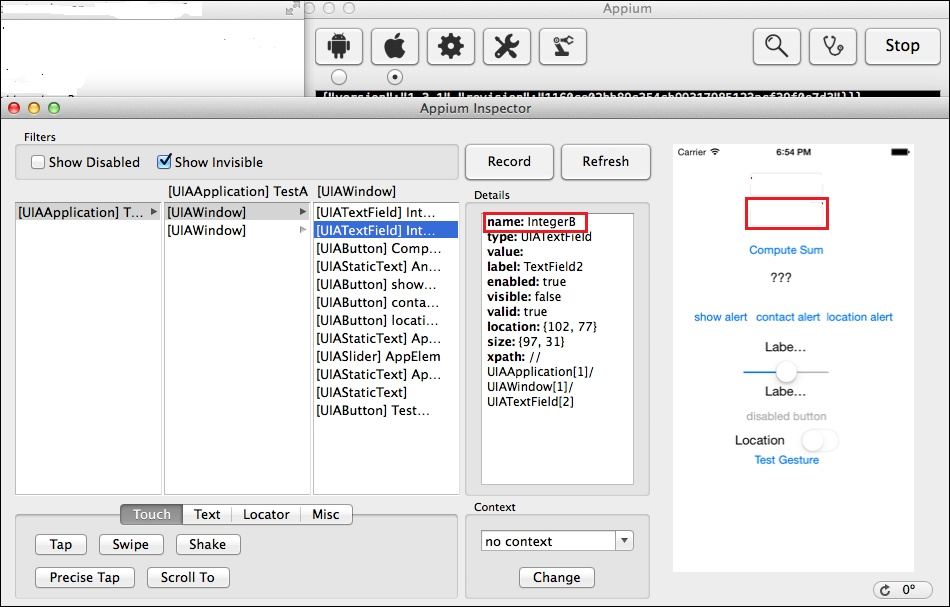
以下は、TestAppアプリケーションで2番目のEditBoxを操作する例です。
- Appium Inspectorの2番目のEditBoxをクリックします。
- [詳細]タブで、値がIntegerBの名前フィールドを見つけます。 値を使用して、2番目のEditBoxを検出できます。
WebElement editBox=driver.findElement(By.name("IntegerB"));
- エディットボックスにテキストを入力するには、次のコマンドを使用します。
editBox.sendKeys("12");

IosUIAutomationを検索
UIAutomationは、AppleのAutomation Instrumentsでアイテムを検索するために使用されるJavaScriptライブラリです。 Appium開発者は、IosUIAutomationを使用してAppiumでアイテムを検索する同様の方法を提供してくれました。
findElements(By.IosUIAutomation(String IosUIAuto));
IosUIAutomationの使用を開始するには、次のものが必要です。
- 使用する要素のIosUIAuto値を渡す必要があります。 以下は、TestAppアプリケーションで最初のEditBoxを見つける例です。
WebElement editBox=driver. findElements(By.IosUIAutomation(".elements()[0]"));
- 最初のエディットボックスにテキストを入力するには、次のコマンドを使用します。
editBox.sendKeys("10");
- 別の例は、textFieldsによる要素の検索です。
WebElement editBox=driver. findElements(By.IosUIAutomation(".textFields()[0]"));
UIAutomationライブラリの詳細については、
このページにアクセスし
てください。
以上です。 アプリケーションを自動化するときが来ました。 次の章では、Appiumドライバーを使用します。