こんにちは Appium Essentialsブックとモバイルオートメーションの研究の翻訳を続けています。 すでに完了しているもの:
この章では、アプリケーションの自動化に進みます。
- ネイティブアプリケーションの自動化
- ハイブリッドオートメーション
- Webアプリケーションとネイティブブラウザーを使用する
- WebアプリケーションとSafariを使用する
たくさんのコードが先にあります。 行こう!
始める前に
Appiumを起動する前に、必要なソフトウェアがすべてインストールされていることを確認しましょう。
Androidの要件:
- Java(バージョン7以降)
- Android SDK API(バージョン17以降)
- エミュレーター
- Eclipse [またはIdea]
- Testng
- Appiumサーバー
- Appiumクライアントライブラリ(Java)
- Selenium ServerおよびWebDriver Javaライブラリ
- テスト対象のアプリケーションのAPK
iOSの要件:
- Mac OS 10.7以降
- Xcode(バージョン4.6.3以降、5.1を推奨)
- シミュレーター
- シミュレーターにはSafari
- Javaバージョン7
- Eclipse [またはIdea]
- Testng
- Appiumサーバー
- Appiumクライアントライブラリ(Java)
- Selenium ServerおよびWebDriver Javaライブラリ
Appiumを使用する場合、必要な機能をインストールし、Android / iOSドライバーを開始する必要があります。
Androidおよび実行中のAndroidドライバーに必要な機能
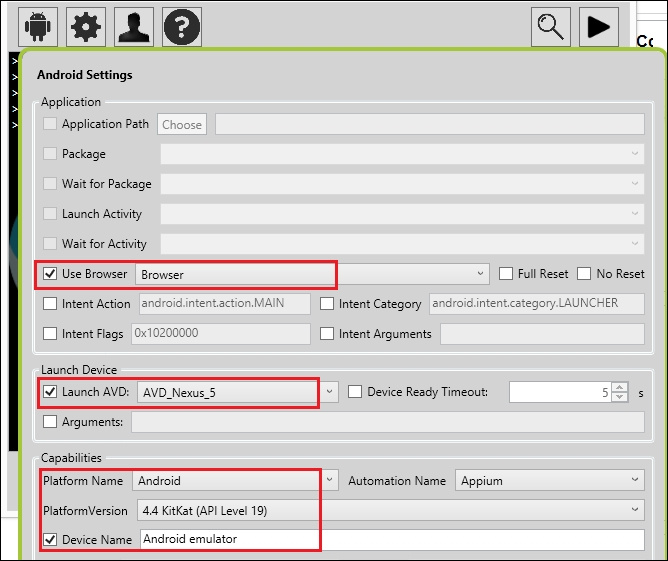
目的の機能を設定するには、Appium GUIを使用する方法と、目的の機能オブジェクトを開始する方法の2つの方法があります。 目的の機能オブジェクトが優先されます。 両方のオプションを考えてみましょう。以下は、ネイティブおよびハイブリッドアプリケーション用のAppium GUIのAndroid設定です。

設定方法:
- Appium GUIでAndroid設定を開きます。
- テスト対象のアプリケーションへのパスを指定します。
- リストからパッケージを選択します。
- 開始するアクティビティのリストから選択します。
著者からのメモアプリケーションが仮想デバイスに既にインストールされている場合、手順2〜4は不要です。 APKについての情報をエミュレータに転送して、さらに作業を進める必要があります。 方法:
- エミュレーターを実行する
- コマンドプロンプトを開きます[コンピューター上]
- 書きます
adb -e install < apk>
- Enterを押す
- インストールが成功したことを示すメッセージが表示されます。
- [AVDの起動]をオンにして、リストから作成したエミュレーターを選択します[既にエミュレーターを作成済みであることが前提です]。
- リストからPlatformVersionを選択します。
- デバイス名をオンにして、「Android emulator」と記述します。
- Appiumサーバーを起動します。
次に、Webアプリケーション用のAppium GUIのAndroid設定について:

設定方法:
- Androidの設定を開きます。
- [AVDの起動]をオンにして、リストから作成したエミュレーターを選択します[既にエミュレーターを作成していることを前提としています]。
- リストからPlatformVersionを選択します。
- [ブラウザを使用]をオンにして、リストからブラウザを選択します。
- デバイス名をオンにして、「Android emulator」と記述します。
- Appiumサーバーを起動します。
次に、DCを形成する2番目の方法について説明します。
ネイティブおよびハイブリッドアプリケーションに必要な機能
最初の章では、必要な機能とは何か、そしてそれらがなぜ必要なのかをすでに説明したので、ここですぐにコードに突入します[最後に!! 1!]。 まず、パッケージをインポートする必要があります。
import java.io.File; import org.openqa.selenium.remote.DesiredCapabilities; import io.appium.java_client.remote.MobileCapabilityType;
次に、目的の機能を作成します(ネイティブおよびハイブリッド用):
DesiredCapabilities caps = new DesiredCapabilities();
Webアプリケーションに必要な機能
AndroidのWebアプリケーションでは、いくつかのオプションは必要ありません。 たとえば、ブラウザを起動するため、APP、APP PACKAGE、APP ACTIVITY。
開始するには、パッケージをインポートする必要があります。
import org.openqa.selenium.remote.DesiredCapabilities; import io.appium.java_client.remote.MobileCapabilityType;
次に、目的の機能(Web用)を作成します。
DesiredCapabilities caps = new DesiredCapabilities();
必要な機能に関しては、すべてを行いました。 ここで、Androidドライバーを開始し、それをAppiumサーバーに接続する必要があります。
ここでも、パッケージをインポートする必要があります。
import io.appium.java_client.android.AndroidDriver; import java.net.URL;
次に、Androidドライバーを初期化します。
AndroidDriver driver = new AndroidDriver (new URL("http://127.0.0.1:4723/wd/hub"), caps);
この行は、目的の機能で設定された設定を使用して、エミュレーターでアプリケーションを起動します。
さて、これでTestNGを使用してテスト用の空白を作成できます。
import io.appium.java_client.android.AndroidDriver; import io.appium.java_client.remote.MobileCapabilityType; import java.io.File; import java.net.MalformedURLException; import java.net.URL; import java.util.concurrent.TimeUnit; import org.openqa.selenium.remote.DesiredCapabilities; import org.testng.annotations.AfterClass; import org.testng.annotations.BeforeClass; import org.testng.annotations.Test; public class TestAppIication { AndroidDriver driver; @BeforeClass public void setUp() throws MalformedURLException{
iOSおよび実行中のiOSドライバーに必要な機能
Androidと同様に、2つの方法で目的の機能を設定できます。
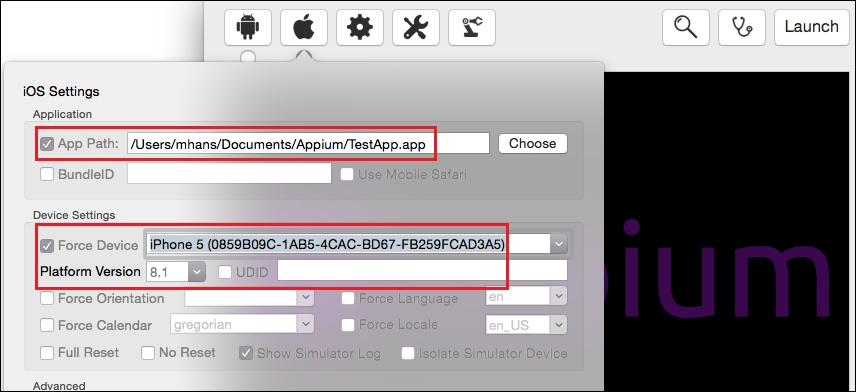
ネイティブおよびハイブリッドアプリケーションの設定:

- iOS設定を開く
- テスト対象のアプリケーションへのパスを指定します
- Force Deviceをオンにして、リストからシミュレーターを選択します
- リストからプラットフォームバージョンを選択します(または、8.1などの自分で記述できます)。
- Appium Serverを起動します
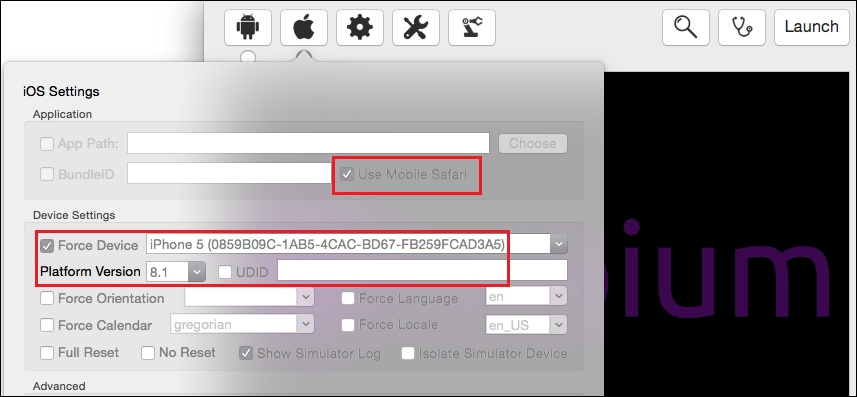
Webアプリケーションの設定:

- iOS設定を開く
- [モバイルSafariを使用]を選択します
- Force Deviceをオンにして、リストからシミュレーターを選択します
- リストからプラットフォームバージョンを選択します(または、8.1などの自分で記述できます)。
- Appium Serverを起動します
ネイティブおよびハイブリッドアプリケーションに必要な機能
DCの概要とその理由については、第1章で説明したので、すぐにコードを見てみましょう。 まず、パッケージをインポートします。
import java.io.File; import org.openqa.selenium.remote.DesiredCapabilities; import io.appium.java_client.remote.MobileCapabilityType;
次に、目的の機能を作成します(ネイティブおよびハイブリッド用):
DesiredCapabilities caps = new DesiredCapabilities();
Webアプリケーションに必要な機能
パッケージのインポート:
import java.io.File; import org.openqa.selenium.remote.DesiredCapabilities; import io.appium.java_client.remote.MobileCapabilityType;
次に、Webアプリケーションに必要な容量をインストールします。
DesiredCapabilities caps = new DesiredCapabilities();
iOSドライバーを初期化するために残ります。
インポート:
import io.appium.java_client.ios.IOSDriver; import java.net.URL;
初期化:
IOSDriver driver = new IOSDriver (new URL("http://127.0.0.1:4723/wd/hub"),caps);
これで、TestNGを使用してテストを作成できます。
import io.appium.java_client.ios.IOSDriver; import io.appium.java_client.remote.MobileCapabilityType; import java.io.File; import java.net.MalformedURLException; import java.net.URL; import java.util.concurrent.TimeUnit; import org.openqa.selenium.remote.DesiredCapabilities; import org.testng.annotations.AfterClass; import org.testng.annotations.BeforeClass; import org.testng.annotations.Test; public class TestAppIication { IOSDriver driver; @BeforeClass public void setUp() throws MalformedURLException{
ネイティブアプリケーションの自動化
Android
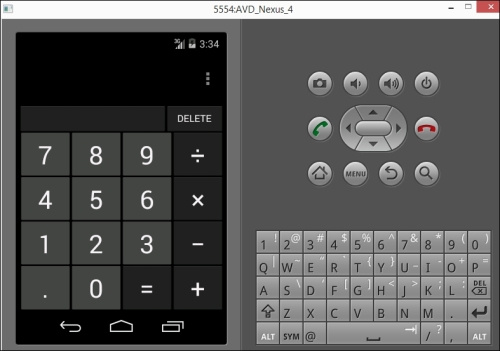
以下は、Android電卓の自動化の例です。 この例では、2つの数値を追加しようとしています。

- setup()メソッドで必要な機能を更新して、計算機を起動します。
caps.setCapability("avd","AVD_Nexus_4");
- 次に、2つの数字を見つける必要があります。 名前で検索します:
WebElement five=driver.findElement(By.name("5")); WebElement four=driver.findElement(By.name("4"));
- また、記号「+」と「=」を見つける必要があります。 AccessabilityIDで検索します。
WebElement plus=driver.findElement(By.name("+")); WebElement equalTo=driver.findElementByAccessibilityId("equals"));
- 次に、クリックします:
five.click(); plus.click(); four.click(); equalTo.click();
- TestNGを使用してテストを実行します。
public class TestAppIication { AndroidDriver driver; @BeforeClass public void setUp() throws MalformedURLException{ DesiredCapabilities caps = new DesiredCapabilities(); caps.setCapability(MobileCapabilityType.PLATFORM_VERSION, "4.4"); caps.setCapability(MobileCapabilityType.PLATFORM_NAME, "Android"); caps.setCapability(MobileCapabilityType.DEVICE_NAME, "Android emulator"); caps.setCapability("avd","AVD_Nexus_4");
iOS
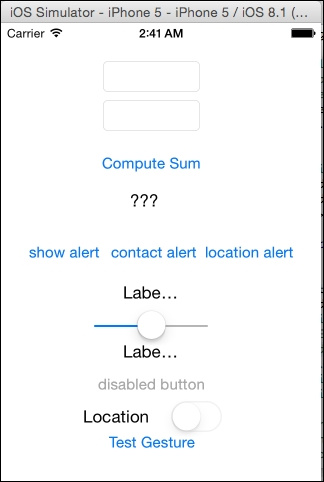
以下は、TestAppアプリケーションでの作業の例です。
ここからダウンロードでき
ます 。 ダウンロードしたら、解凍します。

この例では、2つの数値を追加しようとします。
- TestAppを実行するためにsetup()メソッドを更新します。
File app=new File("/Users/mhans/appium/ios/TestApp.app");
- 次に、数字を入力するための要素を見つける必要があります。 名前で検索します:
WebElement editBox1=driver.findElement(By.name("TextField1")); WebElement editBox2=driver.findElement(By.name("TextField2"));
- 次に、計算ボタンを見つけます。 AccessibilityIDを使用します。
WebElement computeSumBtn=driver.findElementByAccessibilityId("Compute Sum"));
- 最初のフィールドに値を入力します。
editBox1.sendKeys("10");
- 2番目の値を紹介します。
editBox2.sendKeys("20");
- 次に、[合計の計算]ボタンをクリックします。
computeSumBtn.click();
- TestNGを使用してテストを実行します。
public class TestAppIication { IOSDriver driver; @BeforeClass public void setUp() throws MalformedURLException{ File app=new File("/Users/mhans/appium/ios/TestApp.app");
Webアプリケーションを使用する
Android
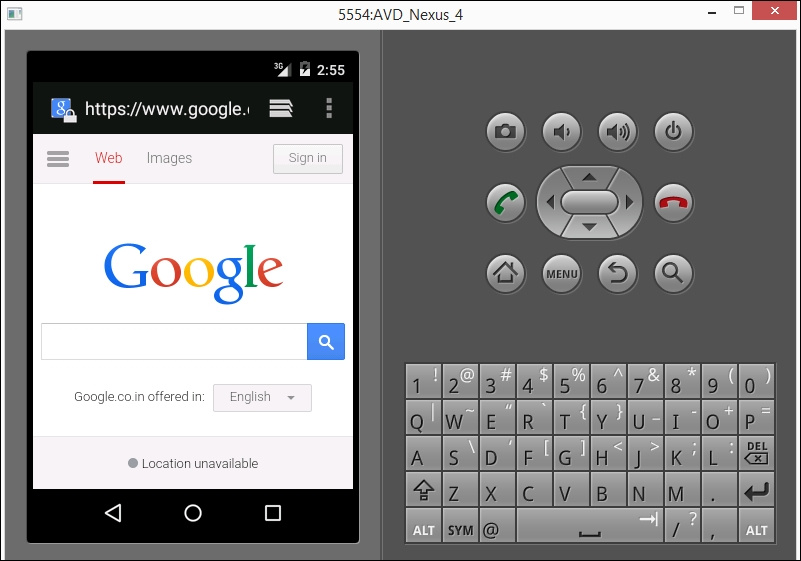
Google検索ページを例に取ります。 ネイティブAndroidブラウザーを使用して作業します。

- setup()メソッドを更新して、ブラウザーを起動します。
caps.setCapability("avd","AVD_Nexus_4"); caps.setCapability(MobileCapabilityType.BROWSER_NAME, "Browser");
- 次に、 www.google.comにアクセスする必要があります。
driver.get("https://www.google.com");
- searchBox要素を見つける必要があります。 名前で検索します:
WebElement searchBox=driver.findElement(By.name("q"));
- 次に、検索クエリを入力します。
searchBox.sendKeys("Appium for mobile automation");
- TestNGを使用してテストを実行します。
public class TestAppIication { AndroidDriver driver; @BeforeClass public void setUp() throws MalformedURLException{ DesiredCapabilities caps = new DesiredCapabilities(); caps.setCapability(MobileCapabilityType.BROWSER_NAME, "Browser"); caps.setCapability(MobileCapabilityType.PLATFORM_VERSION, "4.4"); caps.setCapability(MobileCapabilityType.PLATFORM_NAME, "Android"); caps.setCapability(MobileCapabilityType.DEVICE_NAME, "Android emulator"); caps.setCapability("avd","AVD_Nexus_4");
iOS
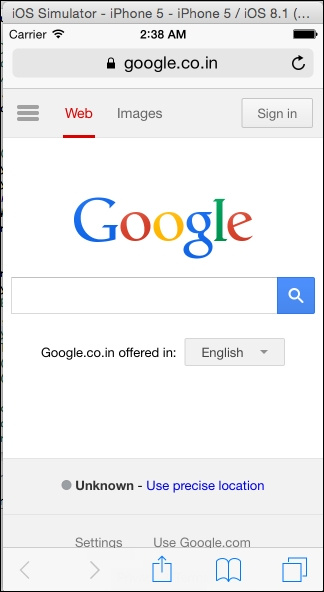
Google検索ページを例に取ります。 作業には、ネイティブのSafariブラウザを使用します。

- setup()メソッドを更新して、Safariを起動します。
caps.setCapability(MobileCapabilityType.BROWSER_NAME, "Safari");
- www.google.comにアクセスします。
driver.get("https://www.google.com");
- 次に、検索文字列を(名前で)検索します。
WebElement searchBox=driver.findElement(By.name("q"));
- 検索バーでリクエストを送信します。
searchBox.sendKeys("Appium for mobile automation");
- TestNGを使用してテストを実行します。
public class TestAppIication { IOSDriver driver; @BeforeClass public void setUp() throws MalformedURLException{ DesiredCapabilities caps = new DesiredCapabilities(); caps.setCapability(MobileCapabilityType.BROWSER_NAME, "Safari"); caps.setCapability(MobileCapabilityType.PLATFORM_VERSION, "8.1"); caps.setCapability(MobileCapabilityType.PLATFORM_NAME, "iOS"); caps.setCapability(MobileCapabilityType.DEVICE_NAME, "iPhone 5"); driver = new IOSDriver (new URL("http://127.0.0.1:4723/wd/hub"), caps); driver.manage().timeouts().implicitlyWait(30,TimeUnit.SECONDS); } @Test public void testExample(){ driver.get("https://www.google.com"); WebElement searchBox=driver.findElement(By.name("q")); searchBox.sendKeys("Appium for mobile automation"); } @AfterClass public void tearDown(){ driver.quit(); } }
ハイブリッドオートメーション
Android
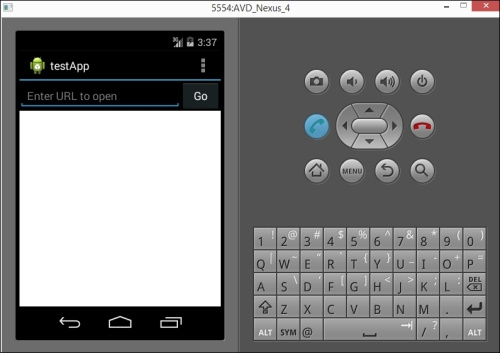
学習には、testAppを使用します。
こちらからダウンロードでき
ます 。 ハイブリッドアプリケーションを使用する前に、
指示に従う必要があります。

- setup()メソッドを更新して、アプリケーションを起動します。
File app=new File("C:\\Appium_test\\testApp.apk"); caps.setCapability(MobileCapabilityType.APP,app); caps.setCapability("avd","AVD_Nexus_4"); caps.setCapability(MobileCapabilityType.APP_PACKAGE, " com.example.testapp"); caps.setCapability(MobileCapabilityType.APP_ACTIVITY, " MainActivity");
- URL(https://www.google.com)を入力するフィールドを見つける必要があります。IDで検索します。
WebElement editBox=driver.findElement(By.id("com.example.testapp:id/urlField")); editBox.sendKeys("https://www.google.com");
- [Go]ボタンを見つけます。
WebElement goButton=driver.findElement(By.name("Go"));
- ボタンをクリックしてください:
goButton.click();
- 次に、コンテキストを切り替える必要があります。
Set<String> contexts = driver.getContextHandles(); for (String context : contexts) { System.out.println(context);
- web_viewに切り替えます。
driver.context("WEBVIEW_com.example.testapp");
または:
driver.context((String) contextNames.toArray()[1]);
- これで、Google Webページを操作できます。 [画像]タブをクリックして、linkTextで要素を見つけることができます。
WebElement images=driver.findElement(By.linkText("Images")); images.click();
- TestNGを使用してテストを実行します。
public class TestAppIication { AndroidDriver driver; @BeforeClass public void setUp() throws MalformedURLException{ DesiredCapabilities caps = new DesiredCapabilities(); File app= new File("/Users/mhans/appium/ios/webViewApp. app"); caps.setCapability(MobileCapabilityType.APP,app"); caps.setCapability(MobileCapabilityType.PLATFORM_VERSION, "4.4"); caps.setCapability(MobileCapabilityType.PLATFORM_NAME, "Android"); caps.setCapability(MobileCapabilityType.DEVICE_NAME, "Android emulator"); caps.setCapability("avd","AVD_Nexus_4");// Mention the created AVD name caps.setCapability(MobileCapabilityType.AUTOMATION_NAME, "Appium");//Use Selendroid in case of <4.4 android version caps.setCapability(MobileCapabilityType.APP_PACKAGE, "com.example.testapp"); caps.setCapability(MobileCapabilityType.APP_ACTIVITY, "com.example.testapp.MainActivity"); driver = new AndroidDriver (new URL("http:
iOS
ここでは、たとえばWebViewAppを取り上げます。
こちらからダウンロードできます。 ダウンロード後、アプリケーションを解凍します。

- setup()メソッドを更新して、アプリケーションを開始します。
File app=new File("/Users/mhans/appium/ios/WebViewApp.app"); caps.setCapability(MobileCapabilityType.APP,app);
- URL(https://www.google.com)を渡すには、検索バーを見つける必要があります。 classNameで見つけましょう:
WebElement editBox=driver.findElement(By.className("UIATextField")); editBox.sendKeys("www.google.com");
- 次に、名前で[Go]ボタンを見つけます。
WebElement goButton=driver.findElement(By.name("Go"));
- クリック:
goButton.click();
- 次に、コンテキストのリストを取得する必要があります。
Set<String> contexts = driver.getContextHandles(); for (String context : contexts) { System.out.println(context); }
- そしてweb_viewで動作するように切り替えます:
driver.context("WEBVIEW_com.example.testapp");
または
driver.context((String) contextNames.toArray()[1]);
- これで、Google Webページを操作できます。 [画像]タブをクリックして、linkTextで要素を見つけることができます。
WebElement images=driver.findElement(By.linkText("Images")); images.click();
- TestNGを使用してテストを実行します。
public class TestAppIication { IOSDriver driver; @BeforeClass public void setUp() throws MalformedURLException{ DesiredCapabilities caps = new DesiredCapabilities(); caps.setCapability(MobileCapabilityType.PLATFORM_VERSION, "8.1"); caps.setCapability(MobileCapabilityType.PLATFORM_NAME, "iOS"); caps.setCapability(MobileCapabilityType.DEVICE_NAME, "iPhone 5"); driver = new IOSDriver (new URL("http://127.0.0.1:4723/wd/hub"), caps); driver.manage().timeouts().implicitlyWait(30,TimeUnit.SECONDS); } @Test public void testExample(){ WebElement editBox=driver.findElement(By.className("UIATextField")); editBox.sendKeys("https://www.google.com"); WebElement goButton=driver.findElement(By.name("Go")); goButton.click(); Set<String> contexts = driver.getContextHandles(); for (String context : contexts) { System.out.println(context); } driver.context((String) contexts.toArray()[1]); WebElement images=driver.findElement(By.linkText("Images")); images.click(); } @AfterClass public void tearDown(){ driver.closeApp(); } }
以上です。 次の章では、実際のデバイスを操作する機能について見ていきます。