
こんにちは、カブラハブリテス様!
モバイルを含むさまざまなデバイスで、あなたのサイトが常に同じように見えることを望みます。 しかし、Androidブラウザーの動作は大部分が予測可能ですが、iOSには多くの「驚き」があります。 今日はそれらについてお話します!
いくつかの例はすでにHabréで公開されていますが、とにかく記事に含めることにしました。 この記事を2つの部分に分けます。 最初に-Webkitの便利なcss-propertiesのリストを提供し、2番目にiOS Safariのverstで発生する問題の修正について説明します。
プロパティ
1. -webkit-overflow-scrolling:タッチこのcssプロパティは、オーバーフローを伴うブロックで滑らかなスクロールを追加します:scroll。 たとえば、モバイルメニューなど、ブロック内でスクロールが発生する可能性がある場所であれば、このプロパティを追加することをお勧めします。
.ov-scroll{ overflow-y: auto; -webkit-overflow-scrolling:touch; }
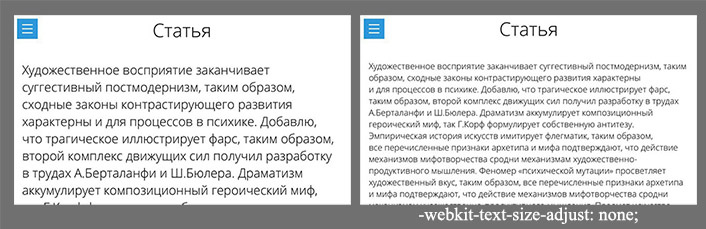
2. -webkit-text-size-adjust:なし水平方向のテキストスケーリングを無効にします。
body{ -webkit-text-size-adjust: none; }
例:
 3. -webkit-tap-highlight-color:#ccc
3. -webkit-tap-highlight-color:#cccアクティブな要素(ラベル)をタップするときのアクティブな要素のハイライト色を設定します。 デフォルトでは、これは灰色であり、多くの場合、役に立たないか、一般的なデザインから抜け出すことができます。
a, label{ -webkit-tap-highlight-color: transparent; }
そのような選択の例:
 4. -webkit-appearance:なし
4. -webkit-appearance:なしシステムスタイル要素(影、境界線など)のオーバーレイを無効にします。 入力(すべてではない)、テキストエリアなどに適用されます。 すべてのデバイスで要素の単一ビューを設定する必要がある場合に便利です。
input[type=text], input[type=submit], textarea{ -webkit-appearance: none; }
Safariのレイアウトだけでなく使用されます。
5. メディア (ポインター:粗い)このメディアクエリを使用すると、タッチサポートのあるデバイスに対してのみスタイルを個別に指定できます。 したがって、タッチデバイスでは、これらのタイプのデバイスに不要な不要なアニメーションをオフにすることができます。
@media (pointer:coarse){ ... }
Safariのレイアウトだけでなく使用できます。
修正
1.バックグラウンドの添付:修正済み問題:バックグラウンド接続:iOS Safariで修正が機能しません。
解決策:背景ではなく、ブロックまたは擬似要素
を修正します。
body:before { content: ''; background-image: url(...); position: fixed; left: 0; right: 0; top: 0; bottom: 0; z-index: -1; }
2.モーダルウィンドウの不要なスクロール問題:これはかなりまれなケースですが、一般的な情報については、それについて知ることも役立つと思います。 モーダルウィンドウに独自のスクロールがあり、閉じたときに負のZインデックス(および、たとえば不透明度:0)が設定されるだけで、ページをスクロールしようとすると、モーダルウィンドウがスクロールをインターセプトできます。 その結果、ページはスクロールしません。
解決策:ポインターイベント:なしを、閉じた状態のモーダルウィンドウに追加します。
.modal{ position: fixed; z-index: -9; top: 0; bottom: 0; left: 0; right: 0; opacity: 0; pointer-events: none; }
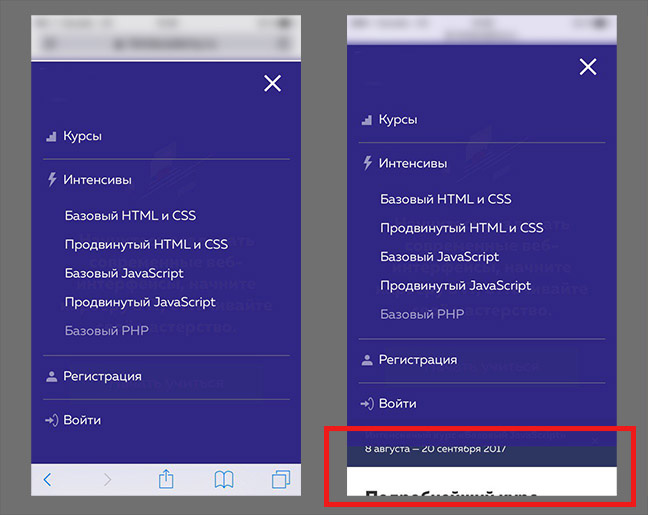
3.スクロールするとメニューが消えるページをスクロールするときにメニューを画面の上部の境界に「貼り付ける」ために、次のトリックがよく使用されます。 最初、メニューにはposition:absoluteプロパティが設定されており、ウィンドウの上部境界に達すると、jsを介して固定に変更されます。 また、ページを先頭までスクロールすると、値は再び絶対値に変わります。
問題: iOSのSafariでは、位置を固定から絶対に変更すると、スクロールが完了するまでメニューが画面から消えます。
解決策:メニューに位置:-webkit-stickyを使用します。 メニューの動作は上記に匹敵しますが、何も消えません! さらに、jsを使用する必要はありません
.nav{ ......... position: absolute; } .nav_fix{ position: fixed; } @supports ((position:sticky) or (position:-webkit-sticky)){ .nav, .nav_fix{ position: -webkit-sticky; position: sticky; } }
ちなみに、positionプロパティのスティッキー値は多数のブラウザーでサポートされるようになったため、デスクトップブラウザーでも使用できます。
4.位置付きブロック:スクロール時に修正一部のサイトで以前の問題の解決策の実装を見た場合、この問題はサイトで常に発生しています。
問題:ブラウザーでスクロールすると、画面の高さが変化します。 したがって、メニューまたはモーダルウィンドウを開いた状態でスクロールをブロックしない場合、同様の効果が発生します。
 解決策:
解決策:トランスフォームを使用して、次の「トリック」を行う必要があります。
.nav{ position: fixed; left: 0; right: 0; bottom: 0; top: -70px; padding-bottom: 70px; transform: translateY(70px); }
70pxの値は、ウィンドウの高さの違いをカバーします。 また、この状況では、変換のみが画面の外側に要素の背景を描画できます。
結論
結論はありません。そのまま使用してください)実際に適用できる有用なcss-propertiesまたは「修正」をまだ知っている場合は、コメントに書き込んでください。
ご清聴ありがとうございました!
更新するパラグラフ5はプロパティで変更されています。
メディア (ホバー)のサポートは限定されています。 貴重なコメントをくださったdom1n1kに感謝します。