
あなたの多くはすでにnpmパッケージのローカル開発に出会ったと思います。 通常、これにより問題は発生しません。フォルダーを作成し、 npm init実行し、テストを作成し、 npmリンク (またはsimlink)を使用して、準備が整うまでAPIを「ポリッシュ」します。
Babel、Rollup、Webpackなどを使用していない場合にのみ、簡単に聞こえます。 言い換えると、公開前にプロジェクトを組み立てる必要があり、ソースコードを変更するまで、すべてが問題ありません。 さらに、同時に複数のパッケージが開発されている可能性があり、それが「生活」を複雑にしている場合があります。 この状況を修正するために、小さなユーティリティnpmyを作成し、それらを説明する小さな記事を作成する必要がありました。 ワークプロセスと使用例。
したがって、私が言ったように、ローカル開発の主な問題は、 スクリプト/フック (prepublish、prepublishOnlyなど)の使用です。このため、 npm link実際には単なるシンボリックリンクであり、開発の終わりでも適切でnpm linkません。 npm unlink覚えておく必要がありnpm unlink 。
そのため、私は次のことを決定しました。
- 設定は簡単です。
- 完全な公開サイクルをエミュレートします。
- 擬似公開バージョン(以降POVと呼びます)へのシンボリックリンクを作成します。
- 変更を追跡し、POVを更新します。
プロジェクトのセットアップ
最初に考えたのはpackage.jsonにルールを直接追加することでしたが、これは間違っています。これはローカル開発であるため、 .npmyrcに簡単に追加できる.npmyrcにルールを配置する決定が下されたため.gitignore 。
ファイル自体は、次の単純なJSONオブジェクトにすぎません。
key - package.jsonからの依存関係の名前。value開発中のパッケージへのローカルパス(相対または絶対)。
これで設定は終了です。
打ち上げ
.npmyrcを使用してフォルダーに移動し、 .npmyrcを実行します。
.npmyrc読み取り.npmyrc 。- 以下の2つのリストに依存関係のリストをフィルターします。
- NPMから依存関係をインストールします。
.npmyrcからの疑似公開パッケージ。- POVにシンボリックリンクを作成します。
- 変更の追跡を開始します(ウォッチ)。
擬似公開プロセス
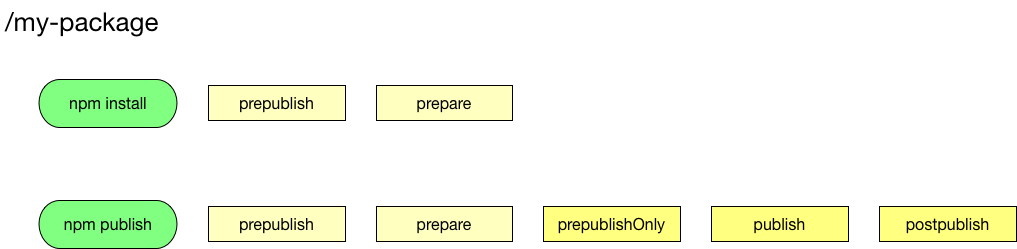
これは最も興味深いものであり、すべてが開始されました。 最初に、これが元のnpmでどのように機能するかを覚えておいてください。

ご覧のとおり、ここで驚きがあります。 npm publishとprepareは、 npm publishとnpm install (引数なし)の両方で実行されます。 したがって、公開するprepublishOnlyプロジェクトをビルドする必要がある場合は、バージョン5以降でのみprepublishOnly使用してください。 このフックは4で追加されましたが、正しく機能しません。また、組み立てられたパッケージの代わりに、残念ながらそれを残します。
私のプロセスでは、すべてのフックを開始する前に、別のリンクがあります。つまり、プロジェクトのコピーを作成します(node_modulesとともに)。
- コピーは、
rsyncを介してtempフォルダーに作成されます。 - Package.jsonが変更され、そこから
npm testが削除され、疑似公開プロセスが遅くならないようになりました。 - 次に、コピーのために、公開プロセスに対応するすべてのフックが起動されます。
- 最後の仕上げとして、
filesセクションに対応していないものをすべて削除しfiles 。 - 利益
これで、 npmからインストールしたときに取得できるバージョンのパッケージができました。 また、ソースコードを変更するたびに、 POVは自動的に更新されます。
さらに、 npmyはpackage.jsonのbinセクションを忘れず、 npmy宣言されたスクリプトへのシンボリックリンクを正しく作成します。
合計
npm install -g npmy- プロジェクトに
.npmyrcを作成します npmyを起動しnpmy
ご静聴ありがとうございました。このユーティリティが私だけでなく役に立つことを願っています。 :]
PSこのツールは新しいので、問題について気軽に書いてください。