こんにちは、Habr! 主要なIDEアップデートである
IntelliJ IDEA 2017.2のリリースをお知らせします。 誰もが私たちの公式ブログでニュースをフォローしているわけではないので(そして多くの人がロシア語でそれを読むのがより便利になるので)、この投稿ではIDEの新しいバージョンに何を期待するかを説明します。 誰が急いで自分でアップデートを試して
、JetBrains Webサイト 、または
Toolbox Appからダウンロードしますか。 みんな、猫へようこそ。

Java
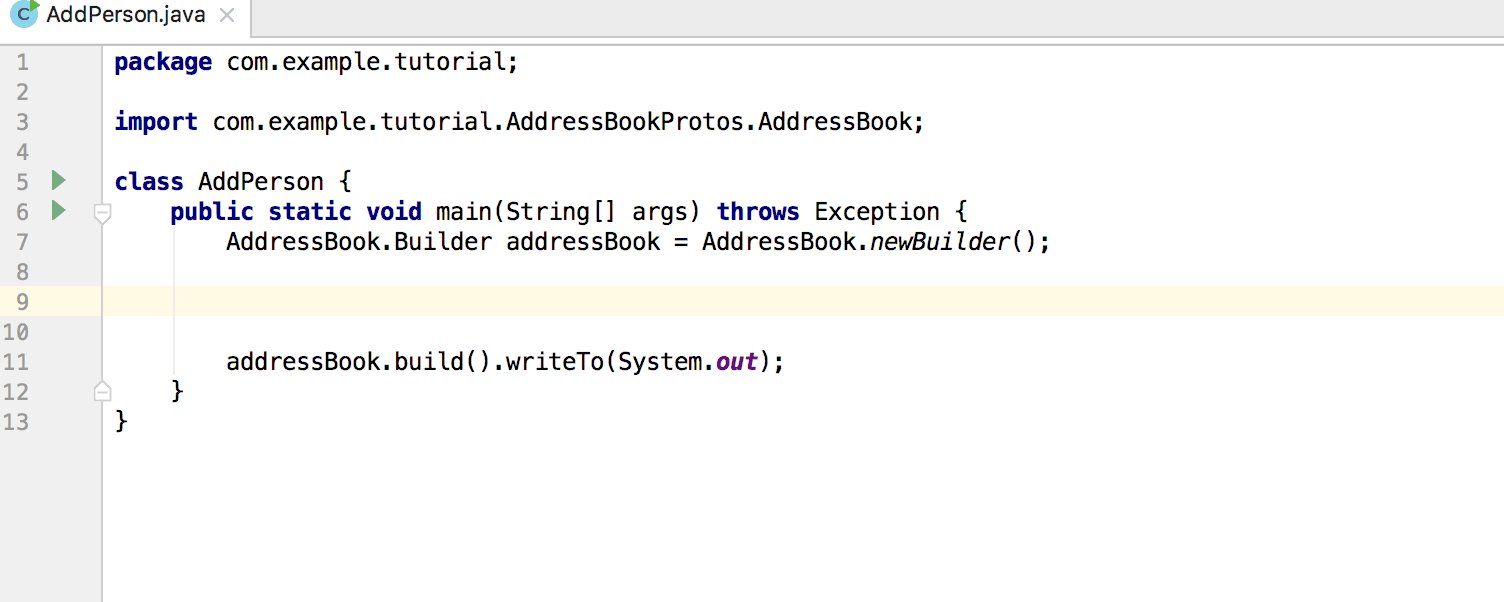
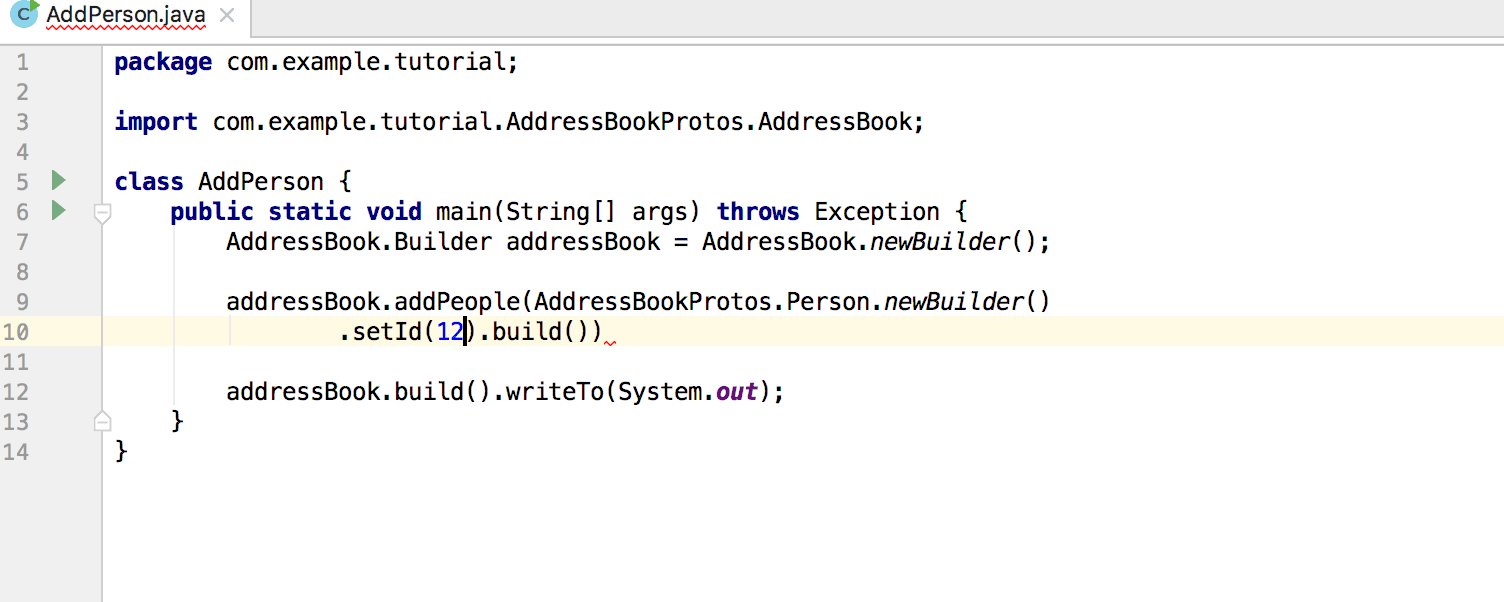
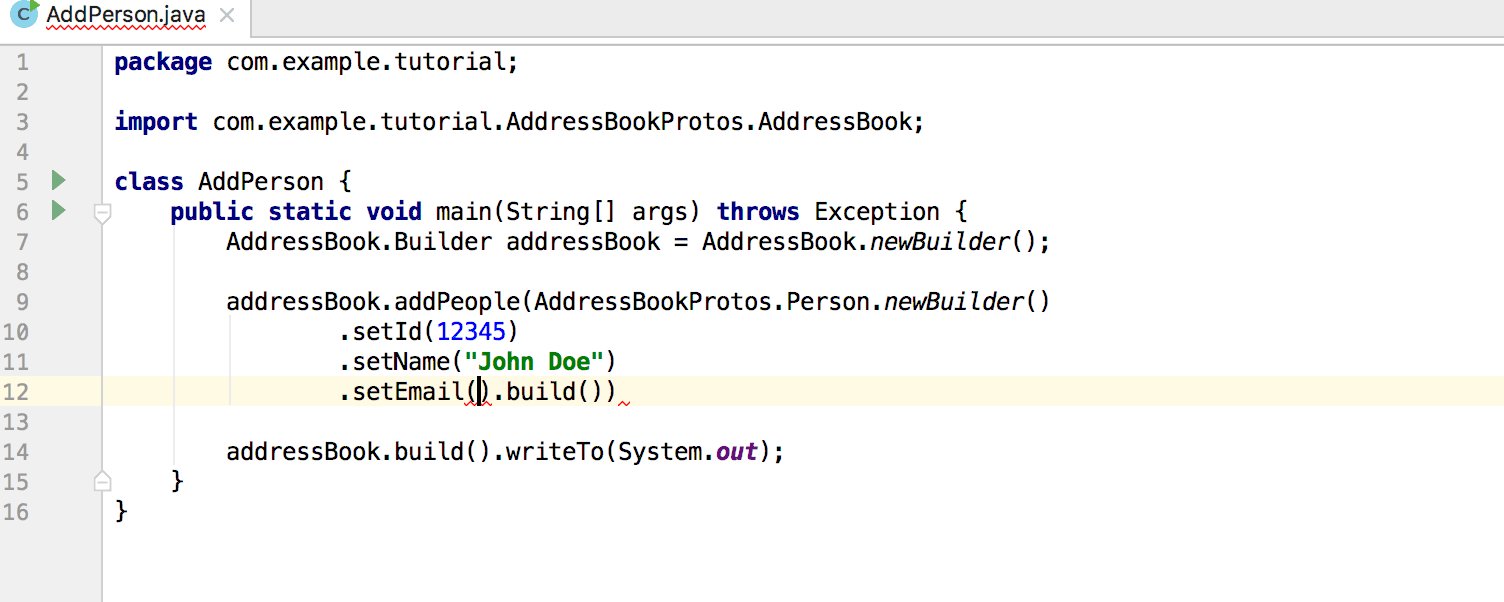
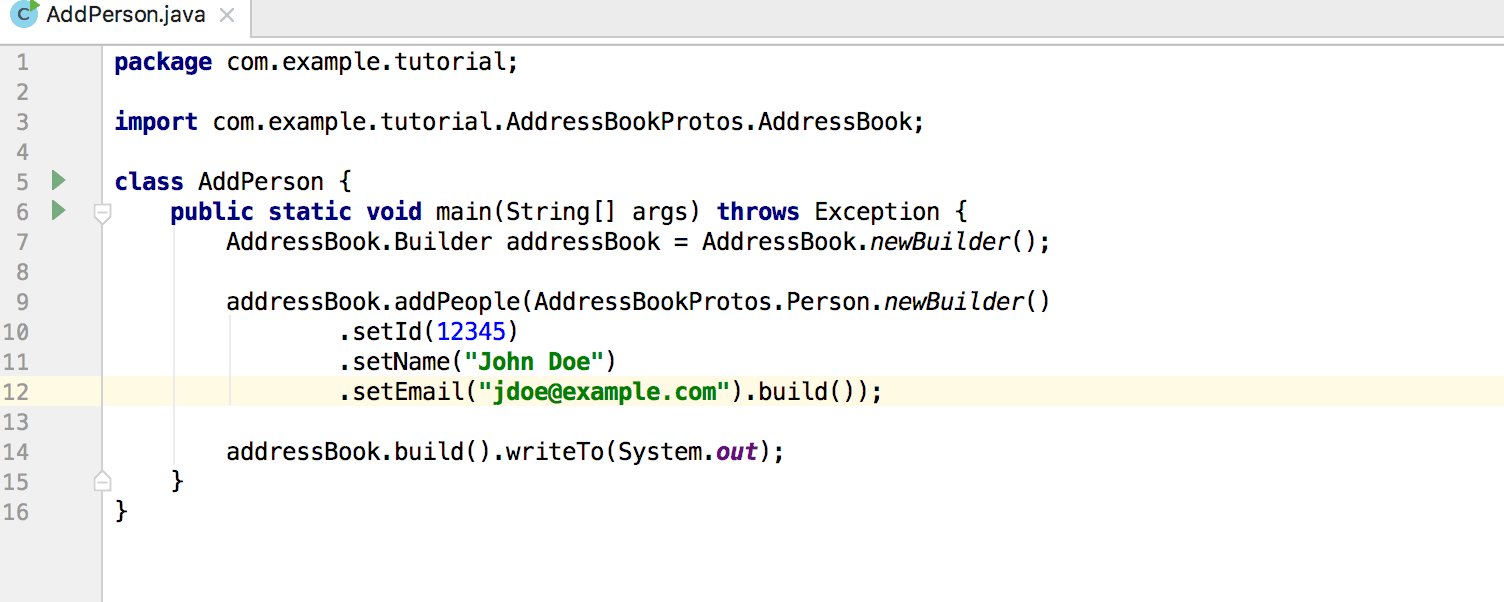
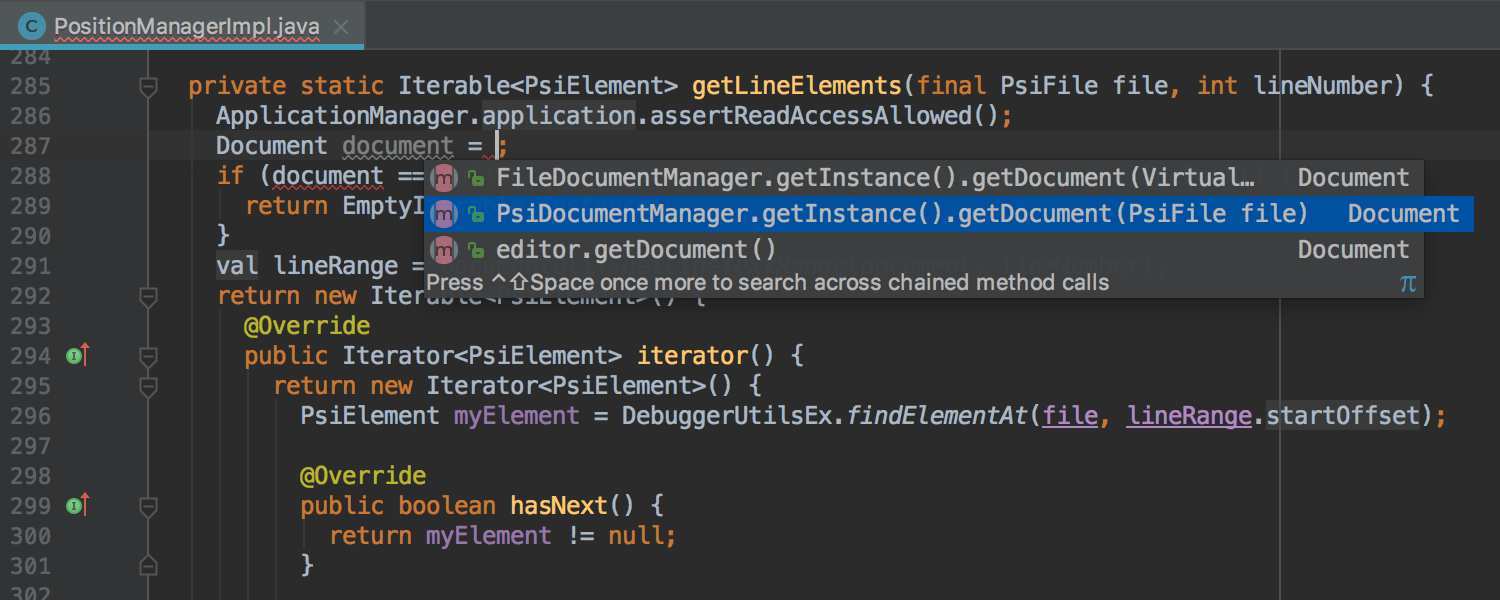
オートコンプリートは引き続きIDEの最も求められている機能の1つであるため、リリースごとに改善が続けられています。 今回は、
スマートコンプリーション機能に改善が加えられました。
最初に、IDEは
Builderパターンを使用して式をプロンプトする方法を学習しました。

次に、
Smart Completionの 2番目の呼び出しで以前に利用可能であった呼び出しチェーンを含むツールチップが、最初の呼び出しで表示されるようになりました。さらに、プロジェクトに対する人気に基づいてソートされます。

最後の改善点は、IDEコンパイラによるプロジェクトのコンパイル後にのみ利用可能です(つまり、コンパイルがGradleによって委任されている場合、関数はまだ利用できません)。
コード実行
フローの分析 (
制御フロー分析 )もよりスマートになり、一目で目に見えないコード内の潜在的なエラーを発見できるようになりました。
最初に、IDEは互いに矛盾または繰り返す条件に気付きます。 直接そのようなコードはエラーの原因ではありませんが、多くの場合、間接的にそれを示します。

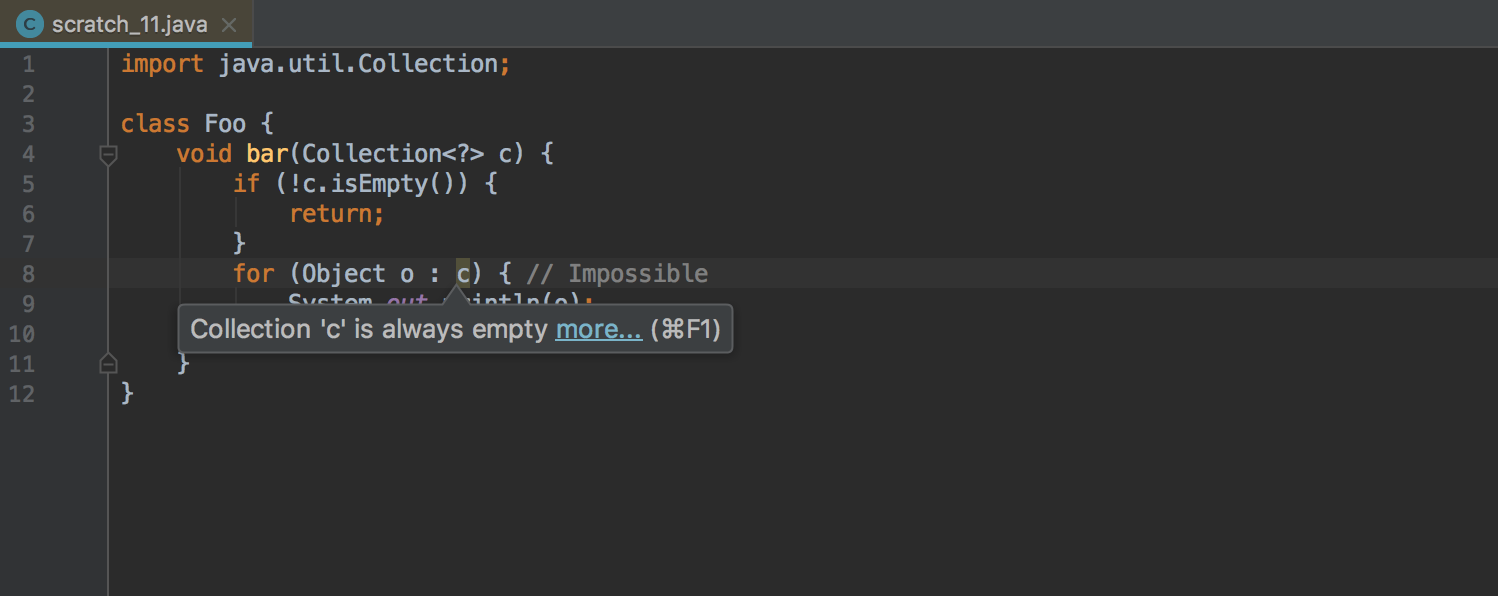
さらに、IDEは多くのメソッドのコントラクトを理解し、これを使用してコード内の論理的な問題を見つけることを学びました。 たとえば、
Collection#isEmpty()メソッドがtrueを返す場合、このコレクションの繰り返しは実行されず、
List#get(int index> 0)メソッドを呼び出すとエラーが発生します。

新しい検査には
、Set.ofで
置換、 スレッド番号onSpinWait()の追加 (両方ともJava 9が必要)、および
比較チェーンからのセットの抽出が含まれます。
後者は非常に便利です。なぜなら かさばる構造を取り除き、コードをより読みやすくするのに役立ちます。

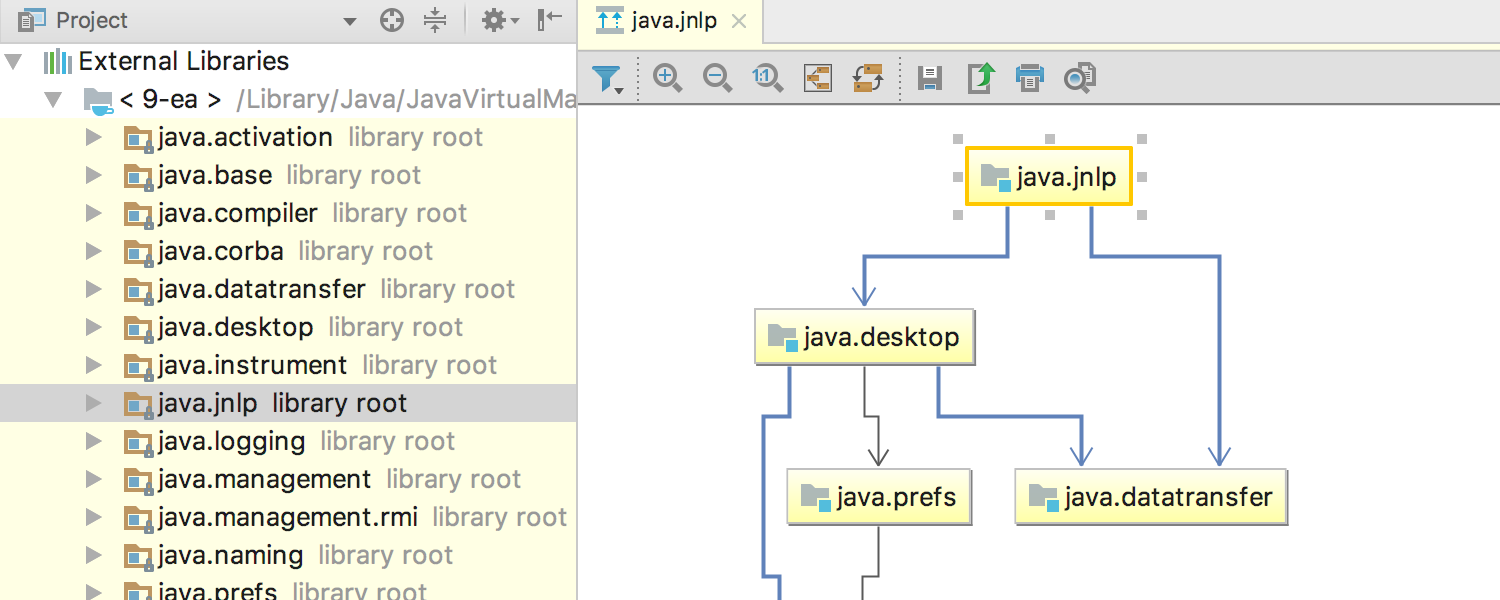
Java 9はゆっくりと、しかし容赦なく動き続けます。 したがって、更新では、モジュール図を追加しました。これにより、モジュールの操作がさらに便利になります。
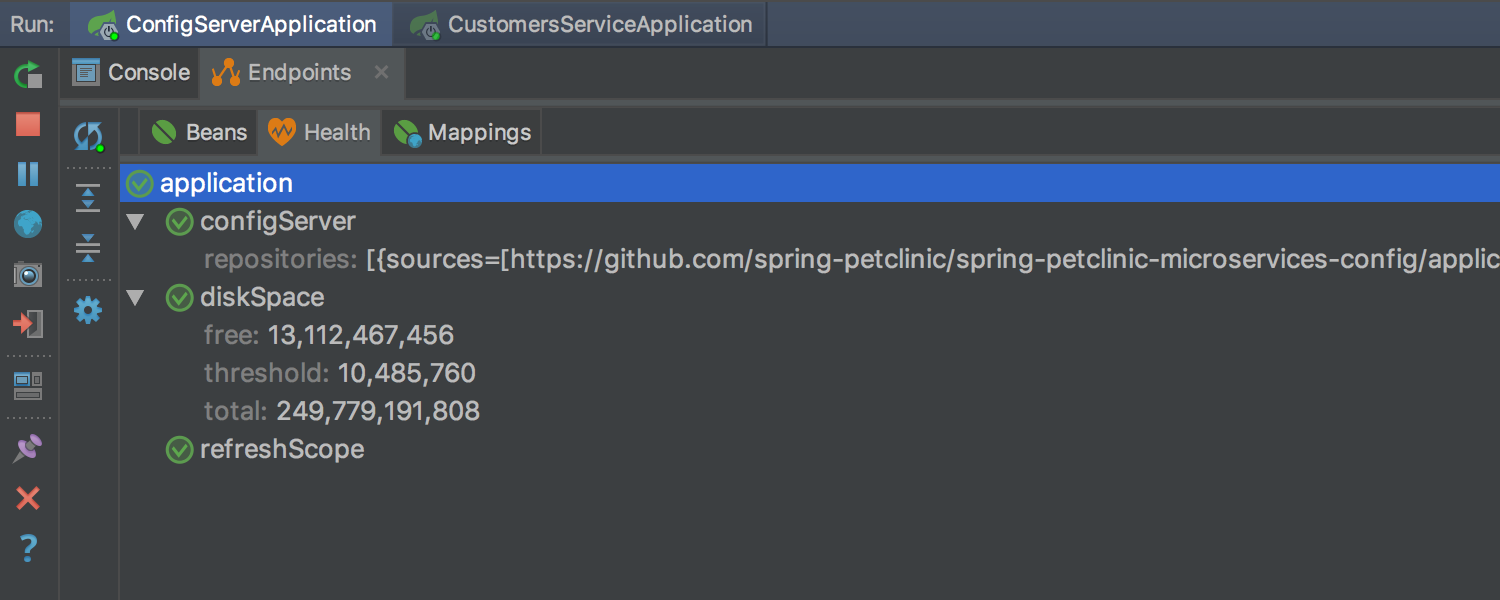
 Spring Bootの
Spring Bootの [実行]ウィンドウに、
エンドポイントで取得した実行中のアプリケーションのステータス情報が表示されるようになりました:
Beans 、
Health、 Mappings 。

デバッガーにより、
変数 、
式の評価 、
ウォッチ 、
検査、およびその他の
ウィンドウで配列とコレクションを簡単にフィルターできるようになりました。

コトリン1.1.3
言語のより新しいバージョンのサポートに加えて、IDEはメソッドパラメーター名(JavaおよびGroovyでよく知られている
パラメーターヒント )、推論
型のヒント (
タイプヒント )、セマンティックハイライト(Javaおよび他の言語でもおなじみ)、および
TODO要素ハイライトのヒントを受け取りました。
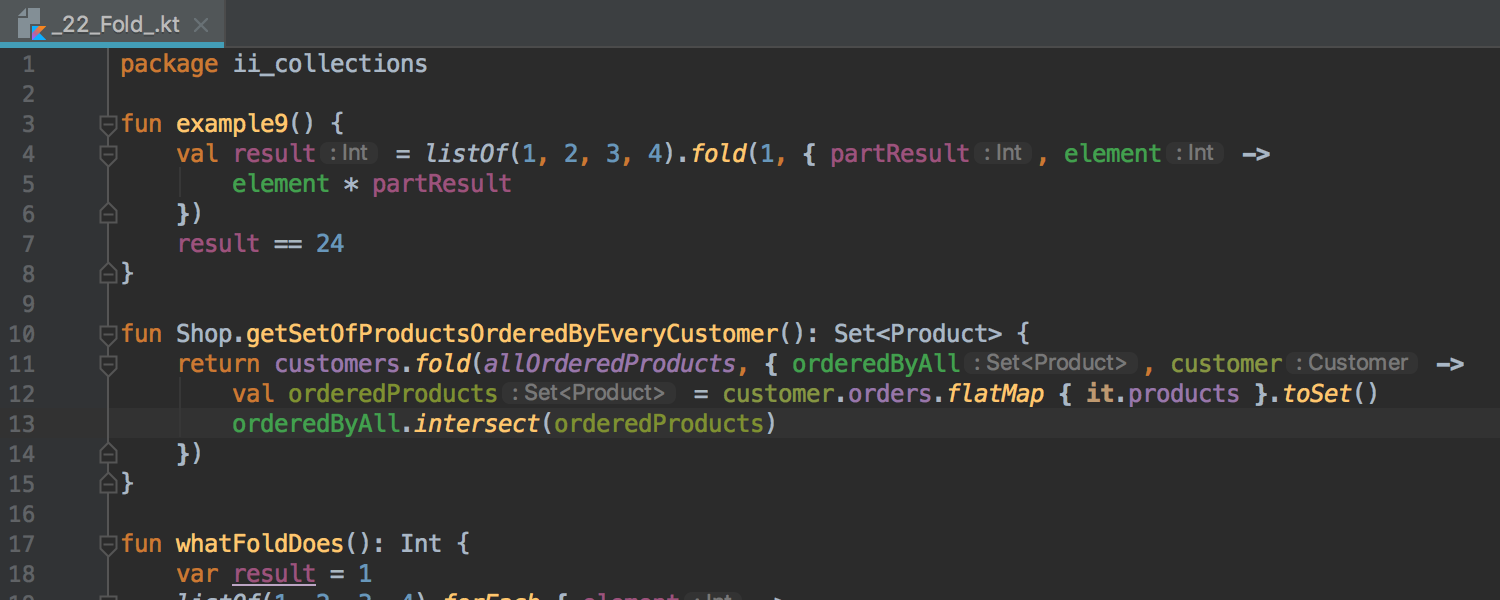
型ヒントは、コードをより読みやすくする根本的に新しい機能です。

Groovy 2.5.0
Groovy 2.5.0のサポートには、主に新しいアノテーションのサポートが含まれます
。groovy.transform.builder.Builder#includeSuperProperties 、
groovy.transform.AutoImplement 、およびメソッドの
groovy.lang.Delegate 。
バージョン管理
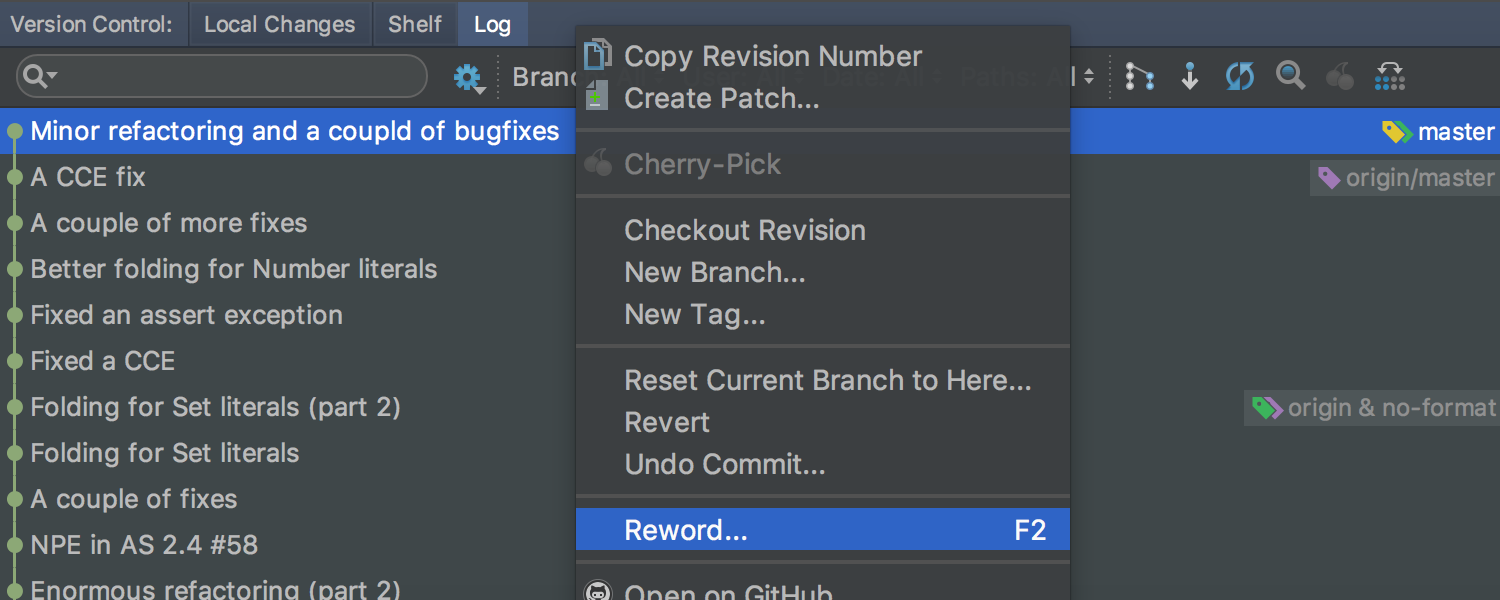
Gitの
ログツールウィンドウには、
コミットを元に戻す (ロールバックの変更)と
コミットを
書き換えるという 2つの新しい機能があります。 後者では、未送信の変更の説明を変更できます。

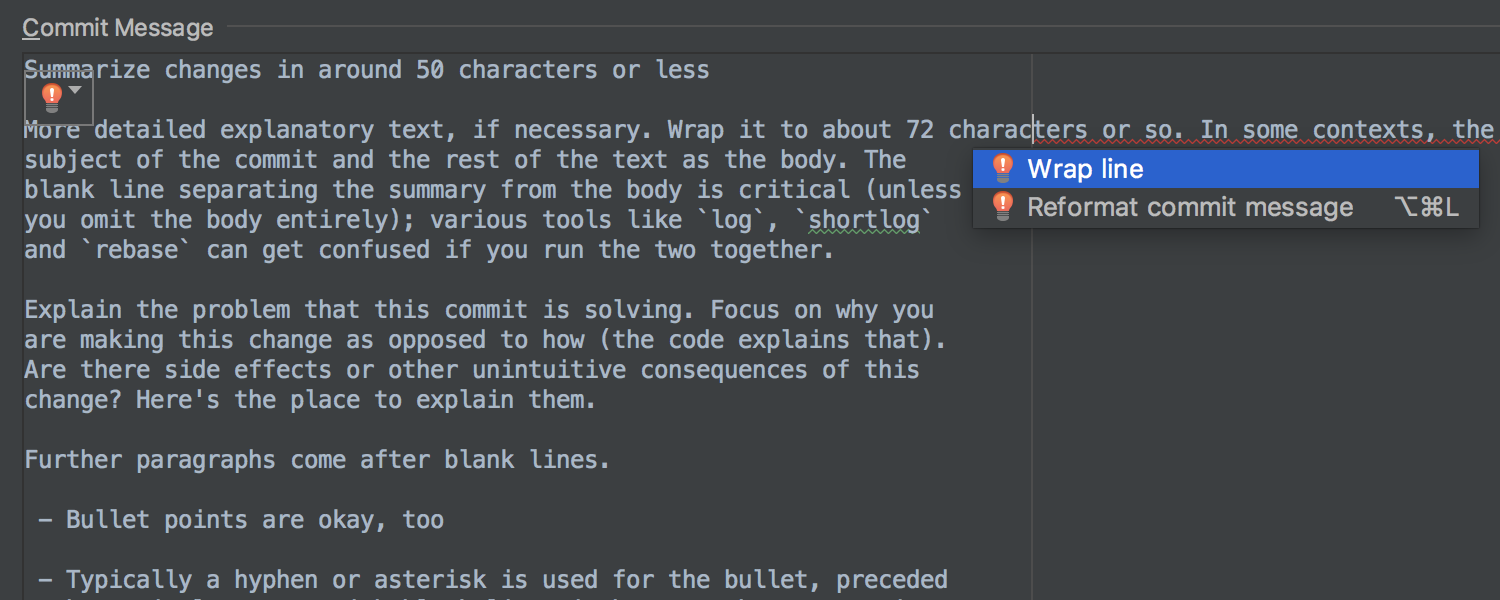
さらに、IDEは、設定(
バージョン管理 |
コミットダイアログ )に従って、変更の説明を自動的にフォーマットすることができまし
た。件名と本文の間の空白行 、
本文行の 制限、件名の制限 。 「
コミット」ダイアログで変更の説明を編集すると、検査と再
フォーマット機能が使用可能になりました。

ユーザーインターフェース
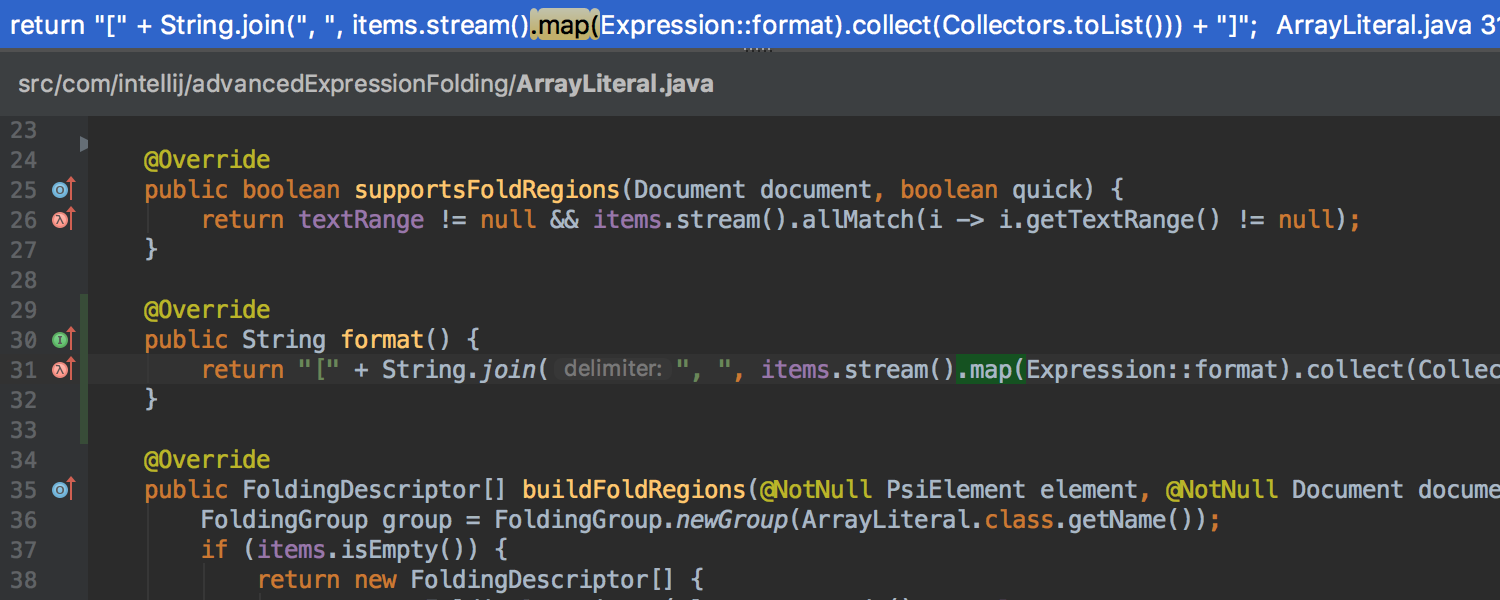
[
パスの
検索 ]ポップアップ内のエディター領域には、ナビゲーション要素とローカル変更のインジケーターを含む左パネルがあります。 ポップアップに検索の進行状況が表示されます。 同じ行からの検索結果は、単一の結果に結合されます。

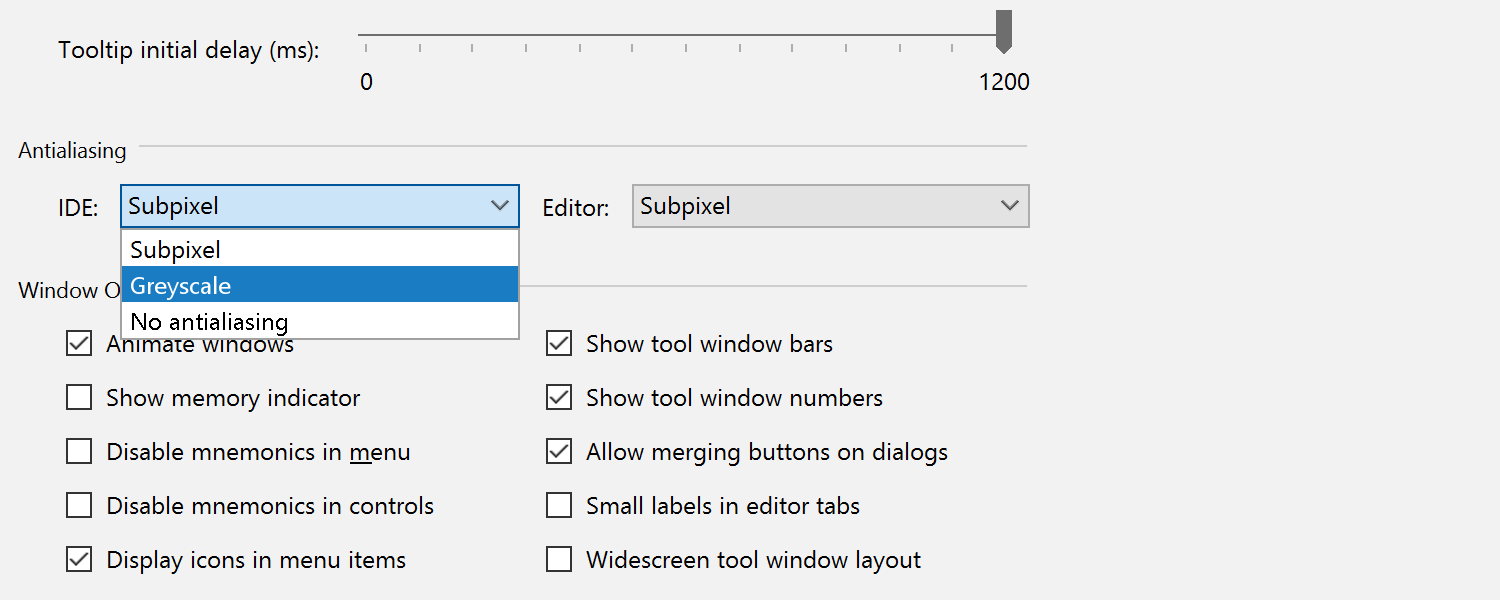
Window 10のインターフェイス要素はネイティブに見え始めました。

複数の高解像度モニター(HiDPI)の場合、IDEが解像度を正しく決定するようになりました:アイテムが表示されるモニターに応じて(メインモニターの解像度は常に以前に使用されていました)。
フォントサイズも解像度に基づいて自動的に調整されるようになりました。
JavaScriptとTypeScript
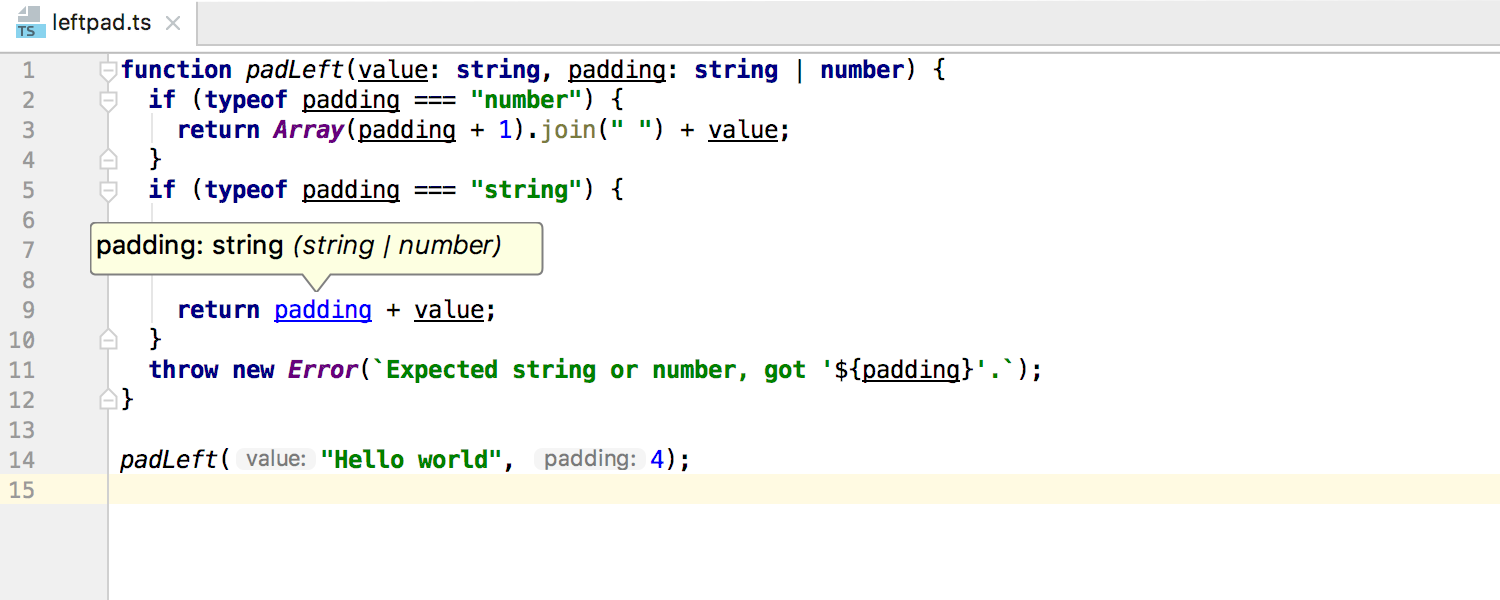
JavaのようなTypeScriptコードには、パラメーター名が表示されるようになりました。 Expression Typeアクション(以前はJavaでよく知られていました)も使用可能になりました。

IntelliJ IDEAでJavaコードを操作した人になじみのある
コードの
再配置アクションは、JavaScriptとTypeScriptで使用できるようになりました。 クラス内でコードを整理できます。

新しい
シンボルの移動リファクタリングを使用すると、クラス、メソッド、変数をあるES6モジュールから別のモジュールに安全に転送できます。 IDEはすべてのインポートとエクスポートを自動的に更新します。

新しいバージョンでは、AngularのUIコンポーネントのライブラリであるAngular Materialのサポートが改善されました。 IDEは、Angular Materialからの特別な属性を理解してプロンプトを表示します。
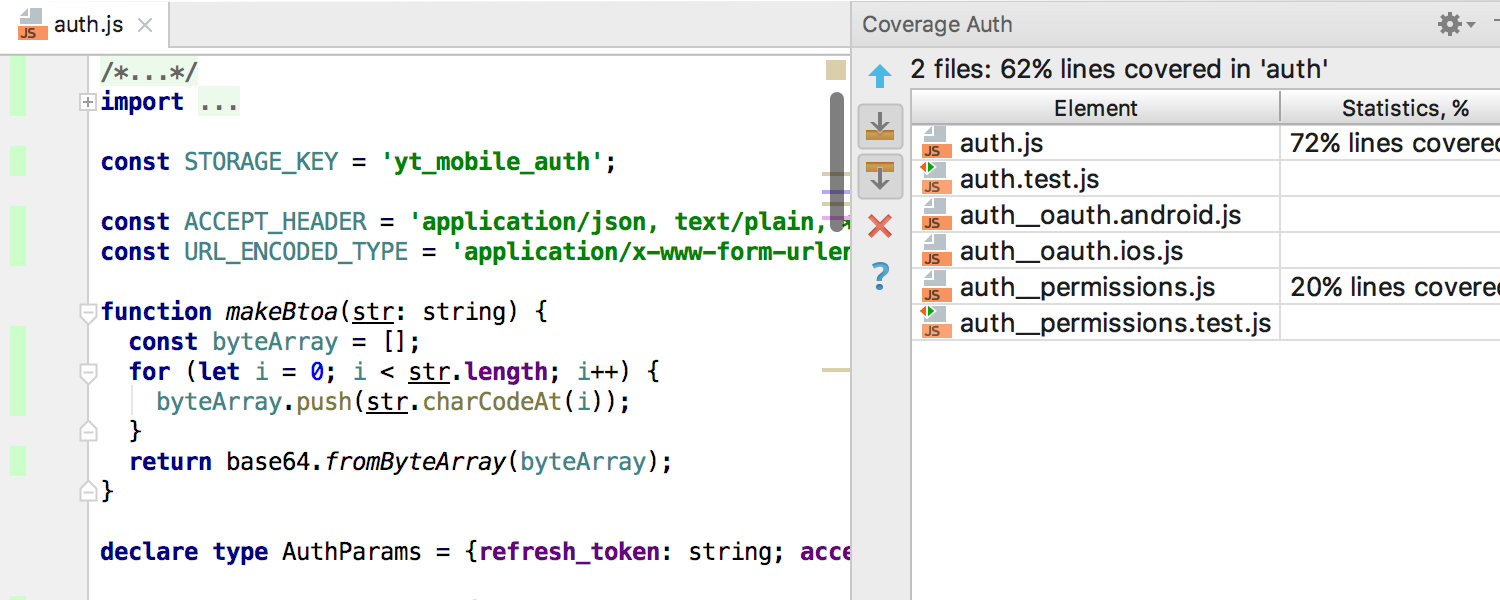
 Mochaを
Mochaを使用してJavaScriptアプリケーションをテストすると、テストでコードがどの程度カバーされているかがわかります。 Karmaを使用する場合、各テストを個別に実行できるようになりました。

JavaScriptコードでのオートコンプリートとナビゲーションでは、
webpack.config.jsで説明されているプロジェクト設定(エイリアスなど)が
考慮されるように
なりました 。

性能
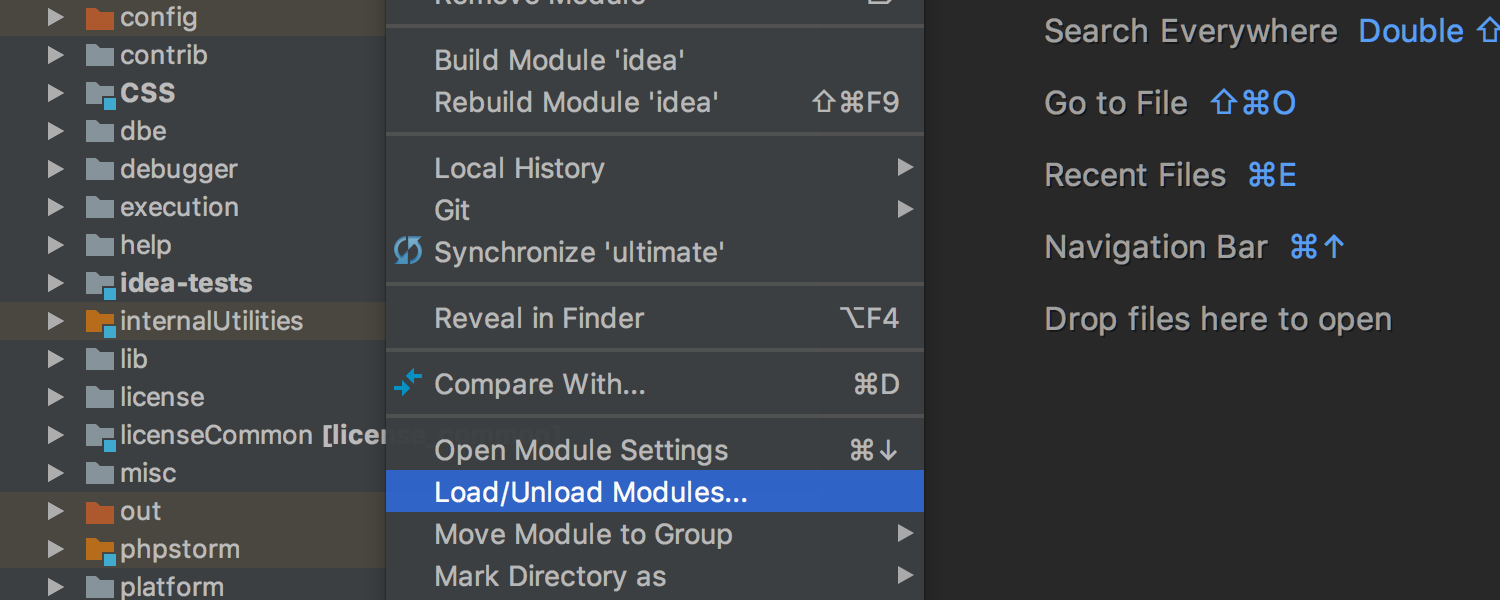
任意のモジュールを「
Unloaded 」(
Unloaded )として指定できるようになりました。 この場合、IDEはインデックス作成とコンパイルから除外します。

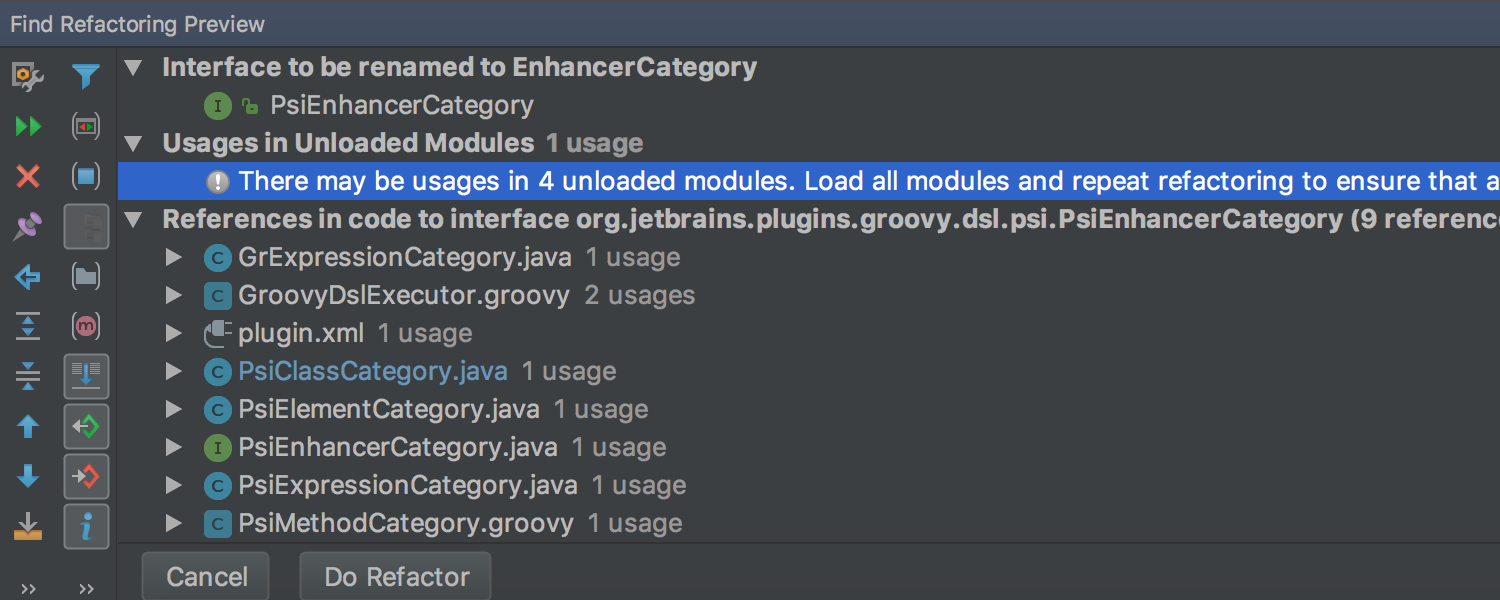
この関数は、使用する予定のモジュールが依存していないモジュールを除外するためにのみ使用することをお勧めします。 アンロードされたモジュールの影響を受ける可能性のある
別の操作をリファクタリング、検索、または実行
している場合、IDEはこれを報告します。

モジュールに加えて、式によるインデックス付けからファイルを除外することも可能になりました。 これは、特定のパターンが繰り返される名前を持つ特定のタイプのファイル(たとえば、
* _min.js)を除外する場合に役立ちます。
インデックス作成プロセスを一時停止できるようになりました。 これは、CPUリソースを緊急に解放する必要がある場合に役立ちます。
要するに、これらはすべて重要な変更です。 変更点の詳細については、
新機能ページをご覧ください。 そこからアップデートをダウンロードすることもできます。
ご質問にお答えします。
喜んでプログラム!