このソリューションは小規模なプロジェクトに適しています。複数のユーザーとの対話を同時に実行する機能は、新しいチャットボットを作成することで実現されます。
チャット内部デバイス
図1 UMLシーケンス図
実装
実装中、WebHookを使用する代わりに、展開を簡素化し、資料の理解を容易にするために、Telegramサーバーを定期的にポーリングすることが決定されました。
仮想環境の準備
virtualenvがない場合は、インストールする必要があります。
pip install virtualenv仮想環境を作成します。
virtualenv --no-site-packages -p python3.4 chat有効化する:
source chat/bin/activateチャットが機能するために必要なすべてのライブラリをインストールします。
pip install tornado==4.4.2 psycopg2==2.7.3 pyTelegramBotAPI==2.2.3サーバーをポーリングするには、
ライブラリを使用して電報を処理します。
次のファイル構造を作成する必要があります。

ボットの作成
ボットを作成する時が来ました。この実装は、複数のボットが複数のクライアントと並行して通信できるように設計されています。
ボットを登録するには、
BotFather / newbotを記述する必要があり、それとのダイアログですべての詳細な指示を受け取ります。 その結果、登録が成功すると、BotFatherは新しいボットのトークンを返します。
次に、ボットがメッセージの送信先を認識できるように、chat_idを取得する必要があります。
これを行うには、電報アプリケーションでボットを見つけ、/ startコマンドでやり取りを開始し、メッセージを書き込んでリンクをたどります-
https://api.telegram.org/bot<__>/getUpdatesおおよそ次の答えが表示されます-
{"id":555455667,"first_name":"","last_name":"","username":"kamrus","language_code":"ru-RU"}
id chat_idPostgresのセットアップ
チャットの作業とその近代化の可能性に柔軟性を提供するには、データベースを使用する必要があります。私はpostgresを選択しました。
postgresユーザーに切り替えます。
sudo su - postgrespostgres CLIに入ります。
psql新しいUnicodeエンコードデータベースを作成する必要があります。
CREATE DATABASE habr_chat ENCODING 'UNICODE';
データベースに新しいユーザーを作成します。
CREATE USER habr_user WITH PASSWORD '12345';
そして、私たちは彼に基地に対するすべての特権を与えます:
GRANT ALL PRIVILEGES ON DATABASE habr_chat TO habr_user;
作成したばかりのデータベースに接続しています:
\c habr_chatボットに情報を保存するためのテーブルを作成しましょう。次のモデルがあります。
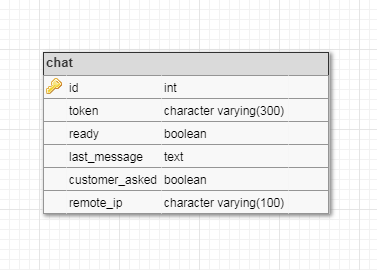
物理モデル
図2チャットテーブルの物理モデル
CREATE TABLE chat ( id SERIAL NOT NULL PRIMARY KEY, token character varying(300) NOT NULL UNIQUE, ready BOOLEAN NOT NULL DEFAULT True, last_message TEXT, customer_asked BOOLEAN NOT NULL DEFAULT False, remote_ip character varying(100) )
また、ユーザーにテーブルに対するすべての特権を与えます。
GRANT ALL PRIVILEGES ON TABLE chat TO habr_user;
次に、ボットトークンを追加する必要があります。
INSERT INTO chat (token) VALUES ('your_bot_token');
CLIの終了:
\qユーザーを元に戻します:
exitコード記述
まず、チャットの設定を別のファイルで行うようにします。
bot_settings.py
CHAT_ID = chat_id db = { 'db_name': 'habr_chat', 'user': 'habr_user', 'password': '12345', 'host': '', 'port': '' }
主な機能はcore.pyファイルにあります
from telebot import apihelper from bot_settings import db import psycopg2 import datetime def get_updates(token, conn, cur, offset=None, limit=None, timeout=20): ''' ''' json_updates = apihelper.get_updates(token, offset, limit, timeout) try: answer = json_updates[-1]['message']['text'] except IndexError: answer = ''
tornadino.py
import tornado.ioloop import tornado.web import tornado.websocket import core from bot_settings import CHAT_ID import datetime class WSHandler(tornado.websocket.WebSocketHandler): def __init__(self, application, request, **kwargs): super(WSHandler, self).__init__(application, request, **kwargs)
次に、静的ファイルを作成します。
chat.html
コードを表示 <div class="chatbox chatbox-down chatbox--empty"> <div class="chatbox__title"> <h5><a href="#">Tornado-Telegram-chat</a></h5> <button class="chatbox__title__close"> <span> <svg viewBox="0 0 12 12" width="12px" height="12px"> <line stroke="#FFFFFF" x1="11.75" y1="0.25" x2="0.25" y2="11.75"></line> <line stroke="#FFFFFF" x1="11.75" y1="11.75" x2="0.25" y2="0.25"></line> </svg> </span> </button> </div> <div id="messages__box" class="chatbox__body"> </div> <button id="start-ws" type="button" class="btn btn-success btn-block"> </button> <form> <textarea id="message" class="chatbox__message" placeholder=" ..."></textarea> <input id="sendmessage" type="hidden"> </form> </div>
chat.css
コードを表示 .chatbox { position: fixed; bottom: 0; right: 30px; height: 400px; background-color: #fff; font-family: Arial, sans-serif; -webkit-transition: all 600ms cubic-bezier(0.19, 1, 0.22, 1); transition: all 600ms cubic-bezier(0.19, 1, 0.22, 1); display: -webkit-flex; display: flex; -webkit-flex-direction: column; flex-direction: column; } .chatbox-down { bottom: -350px; } .chatbox--closed { bottom: -400px; } .chatbox .form-control:focus { border-color: #1f2836; } .chatbox__title, .chatbox__body { border-bottom: none; } .chatbox__title { min-height: 50px; padding-right: 10px; background-color: #1f2836; border-top-left-radius: 4px; border-top-right-radius: 4px; cursor: pointer; display: -webkit-flex; display: flex; -webkit-align-items: center; align-items: center; } .chatbox__title h5 { height: 50px; margin: 0 0 0 15px; line-height: 50px; position: relative; padding-left: 20px; -webkit-flex-grow: 1; flex-grow: 1; } .chatbox__title h5 a { color: #fff; max-width: 195px; display: inline-block; text-decoration: none; white-space: nowrap; overflow: hidden; text-overflow: ellipsis; } .chatbox__title h5:before { content: ''; display: block; position: absolute; top: 50%; left: 0; width: 12px; height: 12px; background: #4CAF50; border-radius: 6px; -webkit-transform: translateY(-50%); transform: translateY(-50%); } .chatbox__title__tray, .chatbox__title__close { width: 24px; height: 24px; outline: 0; border: none; background-color: transparent; opacity: 0.5; cursor: pointer; -webkit-transition: opacity 200ms; transition: opacity 200ms; } .chatbox__title__tray:hover, .chatbox__title__close:hover { opacity: 1; } .chatbox__title__tray span { width: 12px; height: 12px; display: inline-block; border-bottom: 2px solid #fff } .chatbox__title__close svg { vertical-align: middle; stroke-linecap: round; stroke-linejoin: round; stroke-width: 1.2px; } .chatbox__body, .chatbox__credentials { padding: 15px; border-top: 0; background-color: #f5f5f5; border-left: 1px solid #ddd; border-right: 1px solid #ddd; -webkit-flex-grow: 1; flex-grow: 1; } .chatbox__credentials { display: none; } .chatbox__credentials .form-control { -webkit-box-shadow: none; box-shadow: none; } .chatbox__body { overflow-y: auto; } .chatbox__body__message { position: relative; } .chatbox__body__message p { padding: 15px; border-radius: 4px; font-size: 14px; background-color: #fff; -webkit-box-shadow: 1px 1px rgba(100, 100, 100, 0.1); box-shadow: 1px 1px rgba(100, 100, 100, 0.1); } .chatbox__body__message img { width: 40px; height: 40px; border-radius: 4px; border: 2px solid #fcfcfc; position: absolute; top: 15px; } .chatbox__body__message--left p { margin-left: 15px; padding-left: 30px; text-align: left; } .chatbox__body__message--left img { left: -5px; } .chatbox__body__message--right p { margin-right: 15px; padding-right: 30px; text-align: right; } .chatbox__body__message--right img { right: -5px; } .chatbox__message { padding: 15px; min-height: 50px; outline: 0; resize: none; border: none; font-size: 12px; border: 1px solid #ddd; border-bottom: none; background-color: #fefefe; width: 100%; } .chatbox--empty { height: 262px; } .chatbox--empty.chatbox-down { bottom: -212px; } .chatbox--empty.chatbox--closed { bottom: -262px; } .chatbox--empty .chatbox__body, .chatbox--empty .chatbox__message { display: none; } .chatbox--empty .chatbox__credentials { display: block; } .description { font-family: Arial, sans-serif; font-size: 12px; } #start-ws { margin-top: 30px; } .no-visible { display: none; }
javascriptファイルを作成する前に、クライアントとマネージャーからのメッセージのコードがどのように見えるかを決定する必要があります。
クライアントからのメッセージのHTMLコード:
コードを表示 <div class="chatbox__body__message chatbox__body__message--right"> <img src="../static/user.png" alt=""> <p></p> </div>
マネージャーからのメッセージのHTMLコード:
コードを表示 <div class="chatbox__body__message chatbox__body__message--right"> <img src="../static/user.png" alt=""> <p></p> </div>
chat.js
コードを表示 (function($) { $(document).ready(function() { var $chatbox = $('.chatbox'), $chatboxTitle = $('.chatbox__title'), $chatboxTitleClose = $('.chatbox__title__close'), $chatboxWs = $('#start-ws');
centos7での展開
まず、アプリケーションの仮想環境を構成する必要があります。実際には、実装ポイントのローカルマシンで既に行ったことを繰り返します。
環境をセットアップしたら、プロジェクトをそこに転送する必要があります。これを行う最も簡単な方法は、gitを使用することです。まずコードをリポジトリにアップロードし、そこからサーバーにクローンを作成する必要があります。
postgresをカスタマイズする
サーバーにpostgresがインストールされていない場合は、次のようにインストールできます。
sudo yum install postgresql-server postgresql-devel postgresql-contribpostgresを実行します。
sudo postgresql-setup initdbsudo systemctl start postgresql自動起動を追加します。
sudo systemctl enable postgresql次に、postgresユーザーでpsqlにアクセスし、ローカルマシンで行ったすべての操作を繰り返す必要があります。
バックグラウンドでスーパーバイザーを使用して竜巻アプリケーションを起動します。
まず、スーパーバイザーをインストールします。
sudo yum install supervisor次に、/ etc / supervisor.confにあるスーパーバイザー構成ファイルを開きます。
[unix_http_server]
file=/path/to/supervisor.sock ; (the path to the socket file)
[supervisord]
logfile=/var/log/supervisor/supervisord.log ; (main log file;default $CWD/supervisord.log)
logfile_maxbytes=50MB ; (max main logfile bytes b4 rotation;default 50MB)
logfile_backups=10 ; (num of main logfile rotation backups;default 10)
loglevel=error ; (log level;default info; others: debug,warn,trace)
pidfile=/path/to/supervisord.pid ; (supervisord pidfile;default supervisord.pid)
nodaemon=false ; (start in foreground if true;default false)
minfds=1024 ; (min. avail startup file descriptors;default 1024)
minprocs=200 ; (min. avail process descriptors;default 200)
user=root
childlogdir=/var/log/supervisord/ ; ('AUTO' child log dir, default $TEMP)
[rpcinterface:supervisor]
supervisor.rpcinterface_factory = supervisor.rpcinterface:make_main_rpcinterface
[supervisorctl]
serverurl=unix:///path/to/supervisor.sock ; use a unix:// URL for a unix socket
[program:tornado-8004]
environment=PATH="/path/to/chat/bin"
command=/path/to/chat/bin/python3.4 /path/to/tornadino.py --port=8084
stopsignal=KILL
stderr_logfile=/var/log/supervisord/tornado-stderr.log
stdout_logfile=/var/log/supervisord/tornado-stdout.log
[include]
files = supervisord.d/*.ini構成ファイルのパスを変更することを忘れないでください!スーパーバイザーを開始する前に、フォルダーを作成する必要があります/ var / log / supervisord / tornadoログがその中に収集されるため、スーパーバイザーがtornado-8004を開始したがチャットが機能しない場合は、そこでエラーを探す必要があります。
スーパーバイザーを起動します。
sudo supervisorctl start tornado-8004すべてが正常であることを確認します。
sudo supervisorctl statusこのようなものを取得する必要があります:
tornado-8004 RUNNING pid 32139, uptime 0:08:10ローカルマシンで、chat.jsを変更します。
var host = "ws://__:8084/ws";そして、ブラウザでchat.htmlを開きます。
できた!
このようなチャットは、特別なジェスチャーなしでプロジェクトに固定できます。フィードバックを収集するために使用することも非常に便利です。