
Jekyllは静的なサイトジェネレーターです。 これは、入力で情報が提供され、出力がHTMLページのセットであることを意味します。 サイトがシンプルな場合や単一ページの場合でも、すべてが問題ありません。 しかし、より複雑なサイトはどうでしょうか? ジキルは対処しますか? 便利になりますか?
この出版物は、いくつかのWebサイトを作成することによって得られた知識を要約する試みです。 したがって、実際の例へのリンクとGitHubの完全なソースコードへのリンクを残しています。 素材のレベルは、単純なものから複雑なものになります。
Jekyllのハブにはすでにいくつかの出版物がありました:Jekyll Practical Guide 、 JekyllとGithubのブログ 、 Jekyll 2がGithubに来ています! 。 ただし、これらはすべて、主にJekyllの基本的な機能について説明しています。 さらに、Jekyll 3はすでにGitHub Pagesで使用されており、GitHub Pagesには新しいグッズが導入されています。 それでは始めましょう!
静的HTML
Github PagesはJekyllをサイトジェネレーターとして使用します。 GitHubページはJekyllなしで単独で使用できますか? はい! GitHub Pagesを単純なHTMLホスティングとして使用できます(無料!)。 特に、サイトが既にどこかで生成されている場合。

たとえば、 Winter Novel WebデモはCアプリケーションで生成されました。 これは、GitHubページにある単純なHTMLページの集まりです。 ソースはこちらです。
カスタムドメイン
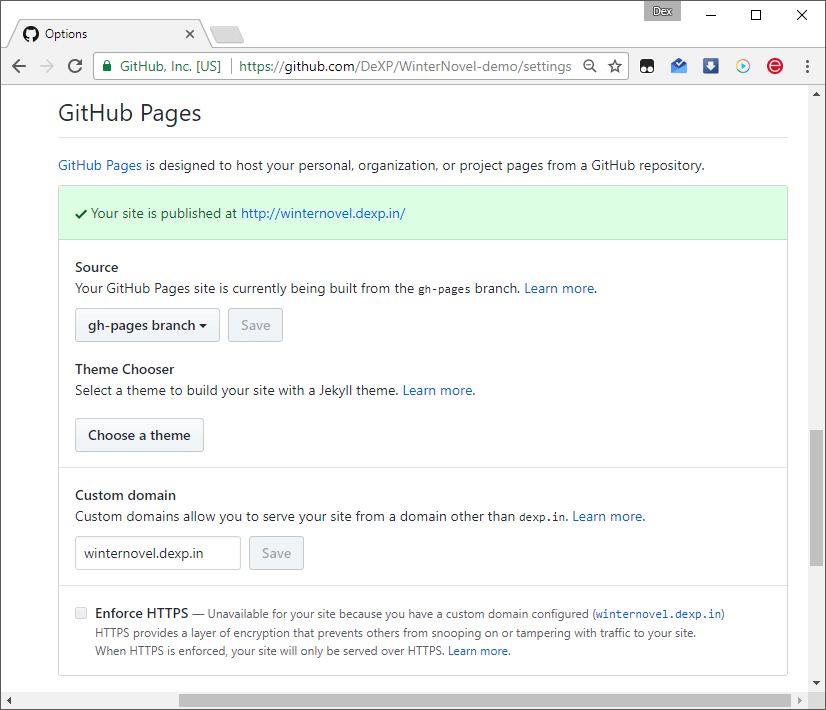
上記のように、 * .imtqy.comの代わりにドメイン名を使用することが可能です 。 そして、これを行うのは非常に簡単です。1行でCNAMEファイルを作成する必要があります-ドメイン:
winternovel.dexp.in
コミット後、インストールされたドメインはリポジトリ設定でも確認できます。

3番目だけでなく、あらゆるレベルのドメインを使用できます。 たとえば、 dexp.inは GitHubでもホストされています。
クラウドフレア
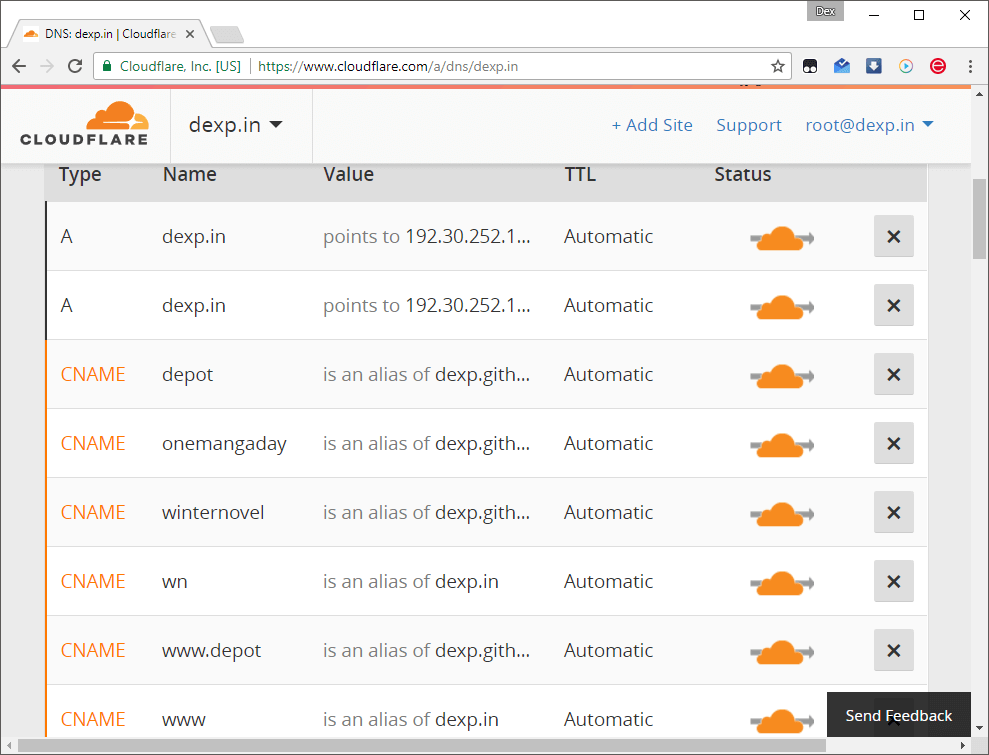
もう1つの優れた無料サービスはCloudFlareです。 結局のところ、いずれにしても、ドメインのDNSマネージャーが必要です。 CloudFlareは、DNS管理ツールだけでなく、CDNサービスも提供します。 これは、GitHubページが利用できない場合でも、CloudFlareがページをキャッシュして表示できることを意味します。

メインドメインは、GitHubに直接バインドされたIPです。 サブドメインは、dexp.imtqy.comのcname-aliasesを介して実装されます 。
マークダウン
JekyllはHTMLとMarkdownの両方をサポートしています。 HTMLはより多くのオプションを提供しますが、人間が書くにはあまり便利ではありません。 Markdownは、歌詞を書くのに非常に便利です。
HTMLのテキストの例:
<p>Creating a website in Manga Maker Comipo is almost like creating it in Photoshop. That means the program is only responsible for creating the image of the future design. Everything else must be done in other programs and requires skills and knowledge of HTML and CSS.</p> <p>Let's see an example shown below:</p> <p class="centered"><img src="{{ page.linkadd }}pic/tutorials/site/OneMangaDay-site-comipo.png" alt="Website in Comipo" class="imgshad"></p> <p>You can see "Layer List" panel. It already has a stack of layers. You just need to implement this stack in HTML! The most convenient way is exporting each layer as a separate image. Export can be accessed from the menu "File - Export Image File". Also you can press F2. Export options:</p> <p class="centered"><img src="{{ page.linkadd }}pic/tutorials/site/OneMangaDay-branch-export.png" alt="Export parameters for website miking in Comipo"></p>
少なくとも、 <p>と</p>両方を追加する必要があります...そして、 Markdownのテキストの例:
Visual novels creating is not such a difficult thing, as it might seem. And RenPy engine will help us: [http://renpy.org](http://renpy.org){:target="_blank"}. On the one hand, the engine is simple and understandable even for beginners. On the other hand, the engine is quite powerful and allows you to create really cool games. You need to download engine and install it. Nothing complicated in this process is not present, the default settings are good. Here is the RenPy main window: {:.imgshad} There is a list of projects on left. And active project options on the right (the active project is highlighted with blue in projects list ). To create your game you need to click "Add New Project" under the list of projects. Further, the engine will ask a few simple questions. Remember the name of the game should be in English (do not use international/unicode symbols).
マークダウンコードの見た目ははるかに優れています。 試してみてください、後悔することはありません。
SASS / SCSS
SassはCSSに基づく言語です。 変数、コードブロック、ネストされたルール、インクルードなど、多くの優れた機能が追加されました。 不純物と変数を含むSCSSコードの例:
@mixin border-radius($radius,$border,$color) { -webkit-border-radius: $radius; -moz-border-radius: $radius; -ms-border-radius: $radius; border-radius: $radius; border:$border solid $color } .box { @include border-radius(10px,1px,red); }
コードは以下でブロードキャストされます:
.box { -webkit-border-radius: 10px; -moz-border-radius: 10px; -ms-border-radius: 10px; border-radius: 10px; border: 1px solid red; }
役立つリンク: Sass Basics 、 Sass Tutorial
マークアップ
OK、純粋なHTMLは良いです。 しかし、ジキルに含めるようなものがありますか? その後、次のスタイルでページを構築できます。
include header.html { } include footer.html
はい、ジキルに含まれています。 ただし、このディレクティブを他の目的に使用することをお勧めします。 外観については、テンプレートを使用することをお勧めします: レイアウト 。
ページのソースコードを次のようにします。
--- layout: default --- { }
_layouts / default.htmlファイル:
<html>... {{ content }} ...</html>
ページはいくつかのコードを生成し、変数contentに保存します。 ヘッダーのJekyllは、次に処理されるファイルが_layouts / default.htmlであることを確認します。 次に、この変数の内容をコードの任意の場所に表示するだけです。
もちろん、実際には、コードはより複雑です。 たとえば、 One Manga Dayの メインページと 彼女のレイアウト 。
変数
変数のトピックについてはすでに触れました。 One Manga Day ホームページのタイトルを詳しく見てみましょう。
--- layout: default curlang: en title: Home page addcss: badges ---
レイアウト変数は、Jekyllに次のファイルが処理されることを伝えます。 残りの変数はレイアウトコードで使用され、便宜上作成されます。
<!DOCTYPE html> <html> <head> <title>{{ site.name }} | {{ page.title }}</title>
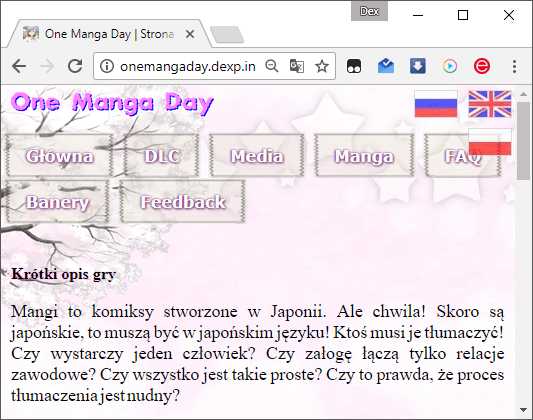
page.title変数はページヘッダーで設定され、 site.nameは_config.ymlにあります。 私の場合、この行の結果は次のようになります。 One Manga Day | Home page
コレクション
Jekyllの以前の機能はそれほど高度ではなく、むしろ基本的なものでした。 ただし、コレクションを使用すると、本当に強力なことができます。 たとえば、ギャラリー。 また、特定の例として、 マンガページがあります 。

_data / galleries.ymlからの小さなクリッピング:
- id: screenshots description: One Manga Day screenshots imagefolder: pic/scr images: - name: OMD-s0001.png thumb: thumb-1.jpg text: Main menu - name: OMD-s0002.png thumb: thumb-2.jpg text: Instructor
このコードは、 site.data.galleriesコレクションを作成します。 最初のマイナス記号は、コレクションアイテムの作成を示します。 images-サブコレクション、フィールドname 、 thumb 、およびtextを持つ各要素。
そして、このコレクション_includes / mangascript.htmlを使用する方法の例:
<script type="text/javascript"> var imageGallery = [ {% assign gallery = site.data.galleries | where:"id",page.gId | first %} {% for image in gallery.images %} "{{ page.linkadd }}{{ gallery.imagefolder }}/{{ image.name }}", {% endfor %} ]; ... </script>
最初に、コレクションsite.data.galleriesはidフィールドでフィルタリングされます(値はpage.gIdと等しくなければなりません)。 whereフィルターの結果は複数の値になる可能性があるため、最初の値のみが取得されます(この場合のコレクションIDは一意であると想定されるため、これは許容されます)。 結果はギャラリー変数に保存されます。
次に、 forループでギャラリー全体を調べます。
実行の結果は次のようになります。
var imageGallery = [ "pic/manga/OneMangaDay_000_001.png", "pic/manga/OneMangaDay_000_002.png", ... "pic/manga/OneMangaDay_999.png" ];
役立つリンク: Jekyll(Liquid)reference 、 "Advanced Liquid:Where" 。
ページに配置されたギャラリー
ギャラリーのもう1つの良い機会は、コレクションをページコードに直接埋め込むことです。 たとえば、 ゲームページ :
--- layout: page title: "One Manga Day" gallery: - image_url: omd/OMD-s0001.jpg - image_url: omd/OMD-s0002.jpg - image_url: omd/OMD-s0003.jpg ... buttons: - caption: "Website" url: "http://onemangaday.dexp.in/" class: "warning" - caption: "Steam" url: "http://store.steampowered.com/app/365070/" class: "info" ... --- Manga are... {% include gallery %} ... {% include buttons %}
このページには、 ギャラリーとボタンの 2つのコレクションが一度に組み込まれます 。 変数page.galleryおよびpage.buttonsは、それぞれ_includes / galleryおよび_includes / buttonsで使用されます。

この方法は、このページに固有の情報のみを表示する場合に適しています。 サイト全体でコレクションを使用する場合(連絡先/メニューなど)、以前の方法を使用して、コレクションを_dataディレクトリに保存することをお勧めします。
フィルターセット
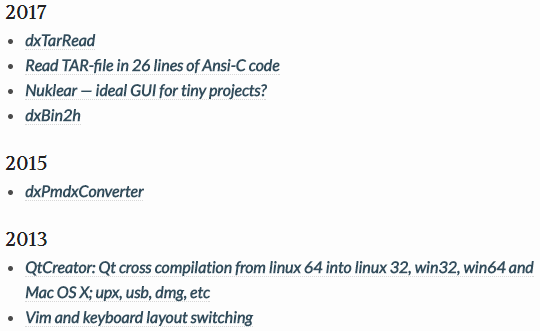
フィルターのトピックについては既に触れました。 これで、より高度なタスクを実行できます。 わずか3年で、年ごとにグループ化されたLinuxの投稿をすべて表示したいと思います。
{% assign cp = site.tags.linux | sort | reverse %} {% assign byYear = cp | group_by_exp:"post", "post.date | date: '%Y'" %} {% for yearItem in byYear limit:3 %} <h4>{{ yearItem.name }}</h4> <ul> {% for post in yearItem.items %} <li><a href="{{ post.url }}">{{ post.title }}</a></li> {% endfor %} </ul> {% endfor %}
まず、タグ「Linux」ですべての投稿を取得する必要があります: site.tags.linux 。 次の行は日付ごとにグループ化されます。 グループ化のために任意のフィールドまたは形式を選択できます。 さて、最後の条件は、 forループでの制限によって満たさforます。 結論:

実際には、これは私のフォトアルバム ( source )で使用されています。
変数を書く
{{ content }}変数をすぐに出力するのではなく、何らかの方法で変数を変更してから、出力する必要があるようにします。
共通の割り当て:
{% assign someString = "value" %}
動作しません、なぜなら 生のラインは必要ありませんが、ジキルで前処理されます。
解決策はキャプチャディレクティブです。 また、たとえば、compress.htmlのバグを回避するためのハックが検討されます。 元のコードは次のようになります。
{% highlight AnyLanguage linenos %} Some code {% endhighlight %}
キャプチャを使用するように変更します。
{% capture _code %}{% highlight AnyLanguage linenos %} Some code {% endhighlight %}{% endcapture %}{% include fixlinenos.html %} {{ _code }}
これで、強調表示されたすべてのコードが_code変数になりました。 次に、 _include / fixlinenos.htmlで処理されます 。
{% if _code contains '<pre class="lineno">' %} {% assign _code = _code | replace: "<pre><code", "<code" %} {% assign _code = _code | replace: "</code></pre>", "</code>" %} {% endif %}
コードは、サブストリング<pre class="lineno">の出現をチェックします。 これが見つかった場合、奇妙なHTMLコードがあり、その間違った部分は単純に正しいものに置き換えられます。
便利なリンク: Jekyll(Liquid)文字列フィルター
コード圧縮
_config.ymlの 1行だけですべてのSASSコードを圧縮できます:
sass: style: :compressed
SASSコードをオンザフライで圧縮する必要がある場合は、 scssifyフィルターを使用できます(構成の圧縮スタイルがフィルターに適用されます)。
{{ some_scss | scssify }}
Jekyllは、HTMLを圧縮するための標準的な方法を提供していません。 サードパーティのソリューションcompress.htmlを使用できます。 トップレベルのレイアウトに 1行だけ追加する必要があります 。
圧縮は、コード全体の生成後に行われます。 最終的に、ページのHTMLコードは次のようになります。

カスタム構文の強調表示
Jekyllが知らないエキゾチックなプログラミング言語の構文を強調する必要があります。 これはプログラムで行うことができます。
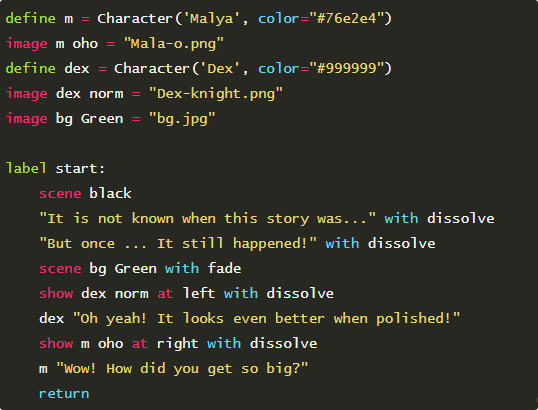
私はcustomhighlight.htmlを作成して、RenPyコード(Pythonベース)を強調しました。 アイデアはシンプルで、 置換フィルターにも基づいています。
{% assign _customtag = "image side hide play show scene" | split: " " %} {% for _element in _customtag %} {% capture _from %}<span class="n">{{ _element }}{% endcapture %} {% capture _to %}<span class="k">{{ _element }}{% endcapture %} {% assign _code = _code | replace: _from, _to %} {% endfor %}
ここでは、タグの配列が形成され、次にコード行の各要素の検索置換が形成されます。 唯一の新しいことは、文字列を配列に分割することです。 ハイライトされたコードの例:

使用例はこちら 。 また、バックライトは英語の元の記事のコードに組み込まれています。
タグクラウド
タグクラウドはさらに大きな課題です。 まず、各ページをタグごとに手動で作成する必要があります。 次に、人間が読める名前で有効なタグの配列を作成する必要があります。 第三に、スクリプトは各タグの記事の数を計算する必要があります。

基本的な計算は_includes / tagcloud.htmlファイルで行われます :
<ul id="cloud"> <li style="font-size: 150%"><a href="index.html">All</a></li> {% for tag in site.tags %} {% assign curTag = tag | first | slugize %} {% assign langtag = landat.tags | where:"slug",curTag | first %} <li style="font-size: {{ tag | last | size | times: 100 | divided_by: site.tags.size | plus: 20 }}%"> <a href="{{ curTag }}.html">{{ langtag.name }}</a> </li> {% endfor %} </ul>
site.tags変数には、すべての記事の使用済みタグがすべて格納されます。 langtag変数は、 _data / lang.ymlで説明されている人間形式の現在のタグです 。
各反復で、 site.tagsコレクションから取得されたタグ変数があります。 タグ変数には、このタグを持つすべての記事のリストが含まれます。 したがって、サイズ、乗算、除算などを行うことができます。最小のタグは小さすぎたため、さらに20%を追加しました。
役立つリンク: Jekyll(Liquid)array filters
多言語サイト
ジキル自体は国際化をサポートしていません。 そのため、自分で実装する必要があります。 最も簡単な方法は、材料をカテゴリ別に単純に分離することです(たとえば、 ロシア語の材料 )。
言語ごとにサブドメインを使用することもできます。 ただし、この場合、2つの言語に対して正確に2つのサイトが存在します。 また、10の言語で10のサイトがありますが、これは必ずしも便利ではありません。

あるマンガの日には、言語ごとに個別のフォルダがあります。 アイデアはシンプルです。 たとえば、英語のページcat/page.htmlます。 このページにロシア語版がある場合、URLはru/cat/page.htmlます。 ページが少ない場合は、それらをすべて手動で作成できます。 しかし、ページが多い場合は、1つまたは別の言語でページが存在するかどうかを確認する必要があります。 ただし、JekyllにはGitHubサーバーのセキュリティのためのファイル機能がまったくありません。
ファイルの存在を確認するには、 _includes / CHECKEXISTS.htmlを使用できます。 そこでは、サイトのすべてのページと投稿が単に実行されます:
{% assign curUrlExists = false %} {% assign curFUrl = curUrl | remove: ".html" %} {% for curFile in site.pages %} {% assign cFile = curFile.url | remove: ".html" %} {% if cFile == curFUrl %} {% assign curUrlExists = true %} {% endif %} {% endfor %} {% for curFile in site.posts %} {% assign cFile = curFile.url | remove: ".html" %} {% if cFile == curFUrl %} {% assign curUrlExists = true %} {% endif %} {% endfor %}
ファイルが言語で存在する場合は、ページにリンクを追加できます。
コメントシステム
最初に思い浮かぶ解決策は、 DisqusまたはAJAXに基づく同様のコメントシステムです。 小さなJSコードがページに埋め込まれているだけで、すべてがうまく機能します。

しかし個人的には、 Staticmanの方がずっと好きでした 。これは、サイトリポジトリへのプルリクエストに基づくコメントシステムです。 したがって、コメントもジキルコレクションです!
ページにコメントを表示するためのコード:
{% capture post_slug %}{{ page.url | slugify }}{% endcapture %} {% if site.data.comments[post_slug] %} {% assign comments = site.data.comments[post_slug] | sort %} {% for comment in comments %} {% assign email = comment[1].email %} {% assign name = comment[1].name %} {% assign url = comment[1].url %} {% assign date = comment[1].date %} {% assign message = comment[1].message %} {% include _post-comment.html index=forloop.index email=email name=name url=url date=date message=message %} {% endfor %} {% endif %}
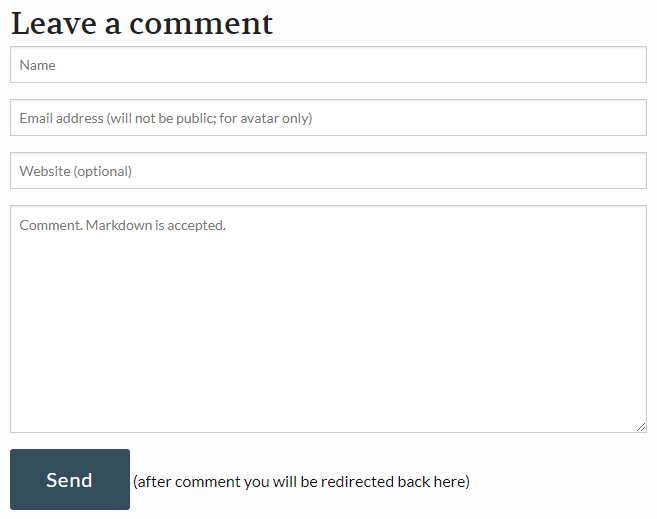
コメント送信フォームも非常に簡単です。

コメントモデレーションは、プルリクエストの確認を通じて実装されます。 リクエストの確認をバイパスして、Staticmanにコメントを直接投稿するように依頼することもできます。 要求を受け入れた後、サイト全体が再生成され、サイトにコメントが表示されます。
おわりに
Jekyllは小さなサイトやブログにとって非常にクールなものです。 試してみてください、あなたはそれを愛するでしょう!

便利なリンク