はじめに
モバイルデバイスの音声アシスタントは、止まらず、常に進化しています。 昨年秋に
導入されたSailfish OSの音声アシスタントも例外ではなく、新しい機能を備えています。
その記事では、アプリケーションの内部操作の基本原則が考慮されました。 この資料では、さらに詳細に検討される一連の2つの記事を開きます。
- デバイス管理用の文書化されていないAPIを使用します(現在)。
- オペレーティングシステムが提供するD-Busインターフェイスを操作します。
この記事では、画面の明るさとシステムの音量を制御する方法、およびBluetoothのオン/オフとフライトモードをオンにする方法について説明します。
読者はすでにSailfish OS SDKを
インストールし、それを使用してアプリケーションを
開発したことが理解
されています。
情報を取得する方法
Sailfish OSの開発中は、
公式WebサイトおよびIDEで提供されるドキュメントなしではできません。 ドキュメントは、高品質で、例とともに書かれていますが、欠点がないわけではありません-それは短く、プログラマが利用できる基本的な機能のみをカバーしています。
しかし、Sailfish OSは、他のオペレーティングシステムと同様に、ドキュメントに記載されている以上のものを隠しています。 あなたはどこを見ればいいかを知る必要があります。
そして、最も信頼できる情報源のように、ソースコードを調べる必要があります。 幸いなことに、Sailfish OSはGNU / Linuxに基づいたかなりオープンソースのソフトウェア製品です。
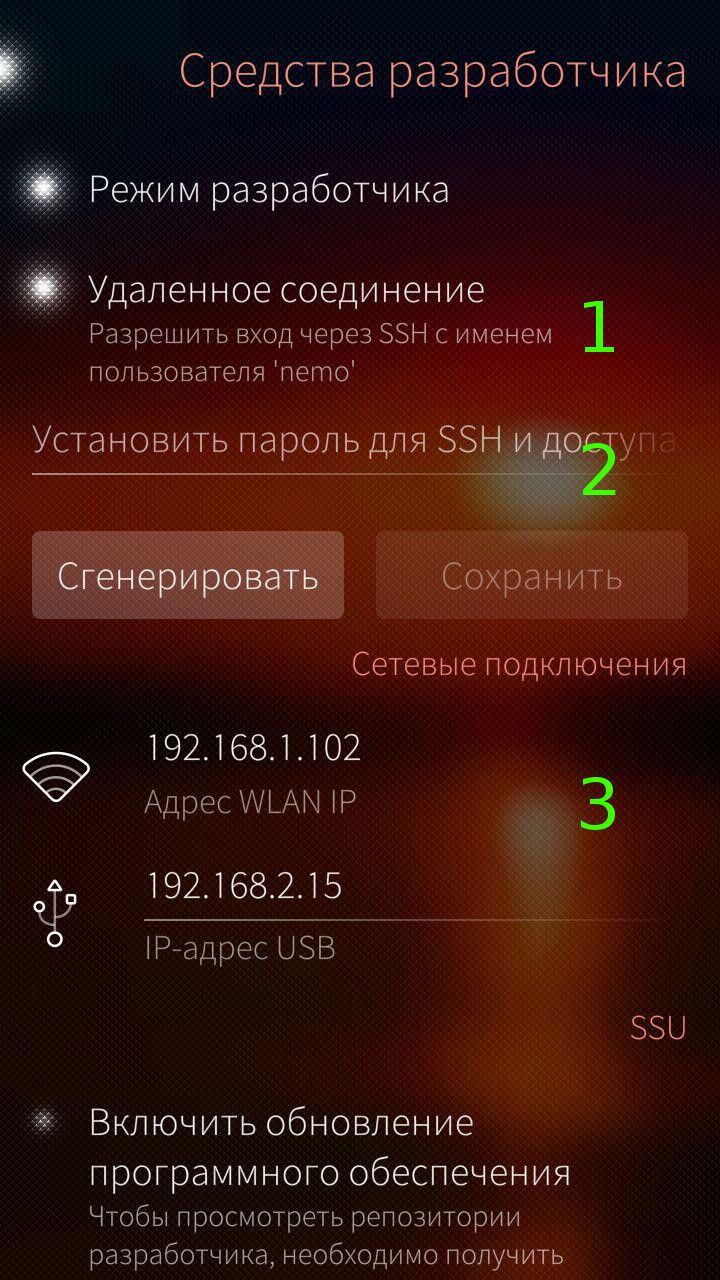
まず、SSH経由で電話に接続する必要があります(図1)。 これを行うには、リモート接続を有効にし(1)、パスワードを設定し(2)、指定したIPアドレスのいずれかを使用します(3)。 完了したステップの後、
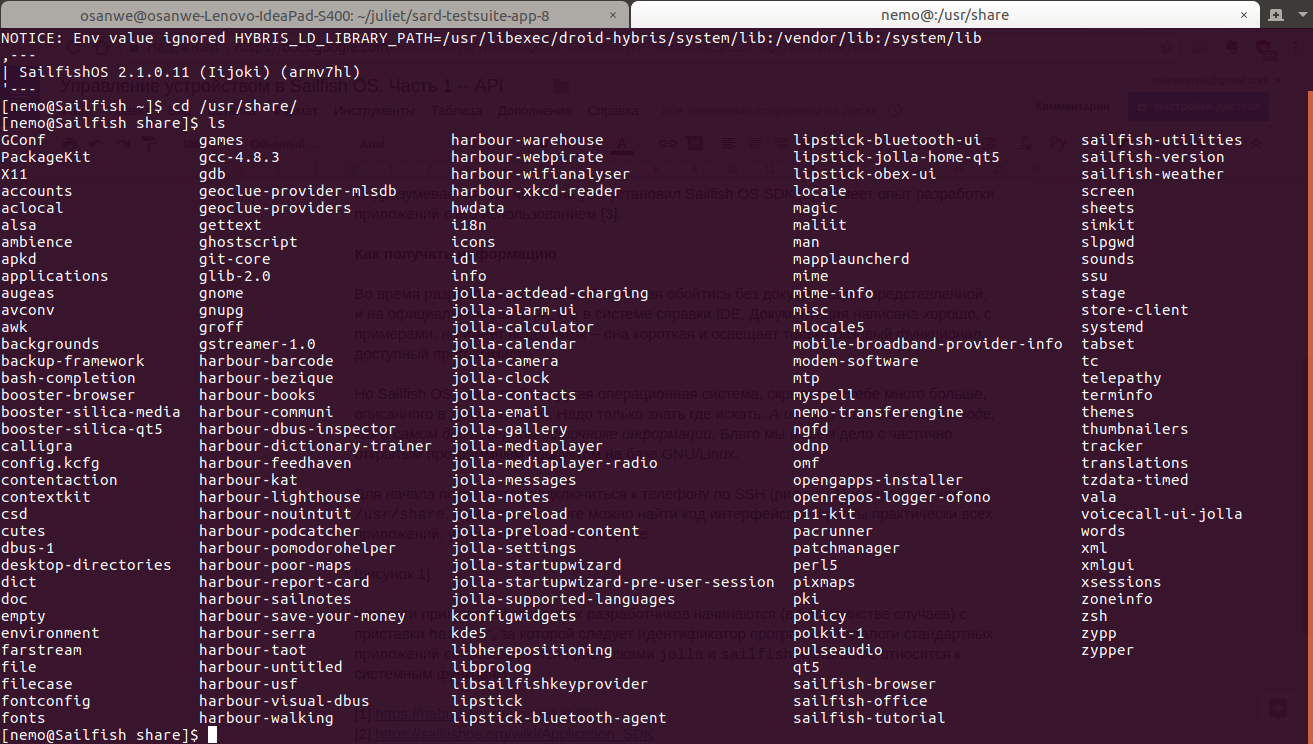
/usr/shareディレクトリに移動します。 このディレクトリには、電話機にインストールされているほとんどすべてのアプリケーションのインターフェイスコードとスクリプトが含まれています。

[図1-SSHを介した電話への接続の設定。]
サードパーティのアプリケーションディレクトリは、(ほとんどの場合)
harbourプレフィックスで始まり、その後にプログラム識別子が続きます。 このプレフィックスは、名前とシステム名の交差を回避します。 標準アプリケーションのカタログには、接頭辞
jollaおよび
sailfishが付いています。 残りはシステム機能に関連しています。

[図2-アプリケーションディレクトリの例。]
画面の明るさ調整
画面の輝度制御はシステムのユーザー設定を参照するため、次のオブジェクトを含むディレクトリ
/usr/share/jolla-settingsが重要です。
entriesディレクトリ-設定構造に関する情報を保存します。pagesディレクトリ-ページと設定項目を保存します。widgetsディレクトリ-通常は使用されません。- Settings.qmlファイル-設定アプリケーションを起動するためのメインファイル。
x-openvpn.xmlサーバーへの接続に関する情報を保存します。
リストから、示されているタスクでは
pagesディレクトリを参照する必要があることが
pages 。 設定の種類に応じてサブディレクトリに分割されます:
bluetooth 、
soundsなど。画面設定は
displayディレクトリにあります。 したがって、
/usr/share/jolla-settings/pages/displayは、さらに作業が行われるフルパスです。
最初のステップは、キーワードで検索することです。
grep -H '明るさ' *$ cd /usr/share/jolla-settings/pages/display
$ grep -H 'brightness' *
BrightnessSlider.qml: label: qsTrId("settings_display-la-brightness")
BrightnessSlider.qml: value: displaySettings.brightness
BrightnessSlider.qml: onValueChanged: displaySettings.brightness = Math.round(value)
BrightnessSlider.qml: onBrightnessChanged: slider.value = brightness
display.qml: id: brightnessSlider
display.qml: entryPath: "system_settings/look_and_feel/display/brightness_slider"
display.qml: text: qsTrId("settings_display-la-adaptive_brightness")
結果は、画面の明るさを調整するコードが
BrightnessSlider.qmlファイルにあることを示しています。
次に、制御が正確に実行される方法を明確にする必要があります。
grep -C 1 'displaySettings' ./BrightnessSlider.qml$ grep -C 1 'displaySettings' ./BrightnessSlider.qml
label: qsTrId("settings_display-la-brightness")
maximumValue: displaySettings.maximumBrightness
minimumValue: 1
value: displaySettings.brightness
stepSize: 1
onValueChanged: displaySettings.brightness = Math.round(value)
DisplaySettings {
id: displaySettings
onBrightnessChanged: slider.value = brightness
ファイルを検索した後、デバイスの輝度を制御するには、
DisplaySettingsオブジェクトを作成し、
brightnessフィールドの値を変更する必要があります。最小輝度値は1であり、最大値は
maximumBrightnessフィールドに格納されることを
maximumBrightnessして
maximumBrightness 。
最後に、必要なインポートを決定します。
grep 'import' ./BrightnessSlider.qml$ grep 'import' ./BrightnessSlider.qml
import QtQuick 2.0
import Sailfish.Silica 1.0
import com.jolla.settings.system 1.0
import org.nemomobile.systemsettings 1.0
QtQuickと
Sailfish.Silicaはインターフェース開発の標準モジュールであり、設定へのアクセスを提供しません。
com.jolla.settings.systemは、設定アプリケーションが機能するための内部オブジェクトが含まれており、他のプログラムには関係ありません。 必要なコンポーネント
を説明する
org.nemomobile.systemsettingsが残っています。
したがって、プロジェクトに後で含めるために、独自の画面輝度コントロールを形成することが可能になります。
BrightnessControl.qml import QtQuick 2.0 import org.nemomobile.systemsettings 1.0 Item { id: brightnessControl function setBrightness(value) { if (value <= 1) setMinimumBrightness(); else if (value >= displaySettings.maximumBrightness) setMaximumBrightness(); else displaySettings.brightness = value; } function increaseBrightness(percents) { setBrightness(displaySettings.brightness + _calcDelta(percents)) } function decreaseBrightness(percents) { setBrightness(displaySettings.brightness - _calcDelta(percents)) } function setMinimumBrightness() { displaySettings.brightness = 1 } function setMaximumBrightness() { displaySettings.brightness = displaySettings.maximumBrightness } function _calcDelta(percents) { return Math.round(displaySettings.maximumBrightness / 100 * percents) } DisplaySettings { id: displaySettings } }
システム音量調整
よく知られている情報検索方法を使用します。
/usr/share/jolla-settings/pages/soundsディレクトリに移動し、キーワードを確認します。
grep -i -C 1 -H 'volume' *$ cd /usr/share/jolla-settings/pages/sounds
$ grep -i -C 1 -H 'volume' *
SoundsPage.qml-
SoundsPage.qml: VolumeSlider {
SoundsPage.qml: id: volumeSlider
SoundsPage.qml: property string entryPath: "system_settings/look_and_feel/sounds/ringer_volume"
SoundsPage.qml- width: parent.width
--
VolumeSlider.qml- height: implicitHeight + valueLabel.height + Theme.paddingSmall
VolumeSlider.qml: //% "Ringtone volume"
VolumeSlider.qml: label: qsTrId("settings_sounds_la_volume")
VolumeSlider.qml- maximumValue: 100
--
VolumeSlider.qml- if (!externalChange) {
VolumeSlider.qml: profileControl.ringerVolume = value
VolumeSlider.qml- profileControl.profile = (value > 0) ? "general" : "silent"
--
VolumeSlider.qml- slider.externalChange = true
VolumeSlider.qml: slider.value = profileControl.ringerVolume
VolumeSlider.qml- slider.externalChange = false
--
VolumeSlider.qml-
VolumeSlider.qml: onRingerVolumeChanged: {
VolumeSlider.qml- slider.externalChange = true
VolumeSlider.qml: slider.value = profileControl.ringerVolume
VolumeSlider.qml- slider.externalChange = false
コマンドの結果は、最大許容ボリューム値が100、最小値が0であることを示しています。 また、制御は
profileControl要素を使用して実行され、ボリューム値を指定するだけでなく、プロファイルを切り替えることも必要です。 上記の要素に関する詳細情報を取得します。
grep -C 1 'profileControl' ./VolumeSlider.qml$ grep -C 1 'profileControl' ./VolumeSlider.qml
if (!externalChange) {
profileControl.ringerVolume = value
profileControl.profile = (value > 0) ? "general" : "silent"
}
--
slider.externalChange = true
slider.value = profileControl.ringerVolume
slider.externalChange = false
--
ProfileControl {
id: profileControl
--
slider.externalChange = true
slider.value = profileControl.ringerVolume
slider.externalChange = false
$ grep 'import' ./VolumeSlider.qml
import QtQuick 2.0
import Sailfish.Silica 1.0
import com.jolla.settings.system 1.0
import org.nemomobile.systemsettings 1.0
前のセクションの検索結果と情報に基づいて、システムボリュームを制御するモジュールを実装することが可能になります。
VolumeControl.qml import QtQuick 2.0 import org.nemomobile.systemsettings 1.0 Item { id: volumeControl function setVolume(value) { if (value <= 0) { setMinimumVolume(); } else if (value >= 100) { setMaximumVolume(); } else { profileControl.ringerVolume = value; _setProfile(); } } function increaseVolume(percents) { setVolume(profileControl.ringerVolume + percents) } function decreaseVolume(percents) { setVolume(profileControl.ringerVolume - percents) } function setMinimumVolume() { profileControl.ringerVolume = 0; _setProfile(); } function setMaximumVolume() { profileControl.ringerVolume = 100; _setProfile(); } function _setProfile() { profileControl.profile = (profileControl.ringerVolume > 0) ? "general" : "silent" } ProfileControl { id: profileControl } }
ここでは、システムのサウンドプロファイルを制御するために、キーワード
generalおよび
silent使用に注意する価値があります(それぞれ、mainおよびsilent)。 これらは、設定されたボリューム値に応じてシステムの動作を決定する2つの予約値です。
フライトモードとBluetoothを切り替える
APIの検索原理は上記のものとまったく同じなので、既製の要素の検討に直接進みます。
飛行モードを制御するには、
NetworkManagerFactoryコンポーネントを提供する
MeeGo.Connmanモジュールを接続する必要があります。 このオブジェクトの
instance.offlineModeフィールドの値を
trueまたは
falseに設定することにより、指定されたモードをそれぞれオンおよびオフにすることが可能になります。
FlightControl.qml import QtQuick 2.0 import MeeGo.Connman 0.2 Item { id: flightControl function turnOnFlightMode() { connMgr.instance.offlineMode = true } function turnOffFlightMode() { connMgr.instance.offlineMode = false } function switchFlightMode() { connMgr.instance.offlineMode = !connMgr.instance.offlineMode } NetworkManagerFactory { id: connMgr } }
Bluetoothのステータスを制御するために、
MeeGo.Connmanモジュールも接続されていますが、
TechnologyModelコンポーネントを使用し、
poweredフィールドの値がそれぞれ
trueまたは
falseを受け入れてBluetoothを有効または無効にします。 インターフェースの残りの作業は、
標準のQt機能を使用して行われることに注意してください。
BluetoothControl.qml import QtQuick 2.0 import MeeGo.Connman 0.2 Item { id: bluetoothControl function turnOnBluetooth() { btTechModel.powered = true } function turnOffBluetooth() { btTechModel.powered = false } function switchBluetooth() { btTechModel.powered = !btTechModel.powered } TechnologyModel { id: btTechModel name: "bluetooth" } }
おわりに
この記事では、Sailfish OSで文書化されていない機能を検索する1つの方法を示し、輝度、音量、Bluetooth、および飛行モードを制御するためのコード例を示します。
GitHubで 、システム設定を管理するためのこれらおよびその他のモジュールの実装(およびそれらの使用方法)の詳細を学ぶことができ
ます 。
ただし、完成したコードを見る前に、自分でモジュールを実装して接続し、公開されているサンプルと比較してみてください。 たとえば、デザインの変更(
ambienceによる検索)またはシステムフォントサイズ(
fontSize )の変更、Wi-Fiの制御(
wifi )、またはインターネットの共有(
tethering )を試すことができます。
次の記事では、D-BusがプログラマーにSailfish OSを提供するインターフェースと機能について説明します。
開発中に生じる質問やアイデアは、
Telegramチャットと
VKontakteグループでいつでも議論できます。
この記事とその後の記事を公開することを可能にした招待に対して、Haberraiser
ragequitに感謝します。