みなさんこんにちは! Vue.jsアプリケーションのVuexへの移行に関するAnthony Goreの
記事に注目してください。
 移行されるアプリケーションのタイプ
移行されるアプリケーションのタイプ以下は記事の翻訳です。 このトピックに興味を持っているすべての人、私はあなたを猫に招待します。
Vuexをマスターする際の困難の1つは、デザインパターンほどライブラリではないことです。 Vuexでの作業は、パターンに従ってコードを構造化するほどAPIでの作業ではありません。 Vuexを初めて使用する場合、これは恐ろしいことです。
この記事では、既存のVue.jsアプリケーションからVuexへの移行を開始する方法を示します。 Vuexに属するアプリケーションの部分と、転送すべきでない部分、コンポーネントの機能を突然変異やアクションなどに変える方法を特定する方法を示し、最後に結果として得られる利点について説明します。
Vuexを使用する必要があるかどうかわからない場合は、まずこの記事を読むことをお勧めします。
ケーススタディ:Vue.js Cinema
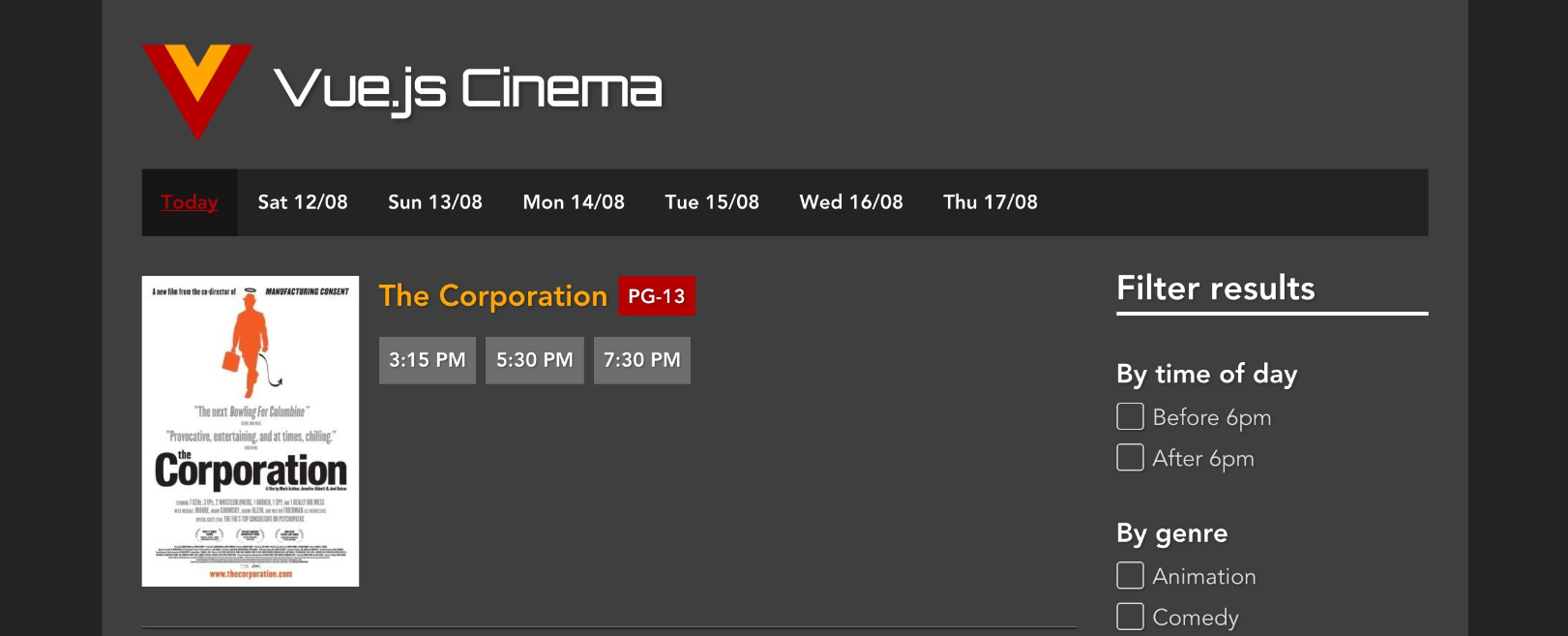
ケーススタディとして、Vue.js映画館デモアプリケーションをVuexに移植します。 Vueコンポーネント上に構築されたこの1ファイルアプリケーションは、Vuexへの移行を実証するのに適した候補です。これには、多数の状態が含まれているためです。

Vue.jsシネマをゼロから構築する方法を学びたい場合、これはVue.jsでの私の完全な開発コースの一部です。
Vuexの目標は、アプリケーションの状態を管理することであることを忘れないでください。 したがって、Vue.jsアプリケーションをVuexに移行するには、その状態を判断する必要があります。 コードの状態はすぐに表示されますが、アプリケーションの一般的な動作を単純に調べることで、最初にそれがどうなるかを理解するのに役立ちます。たとえば、この場合、日、セッション時間、またはジャンルでフィルタリングできるフィルムのリストが表示されます。
Vuexはどのアプリケーションデータを所有する必要がありますか?
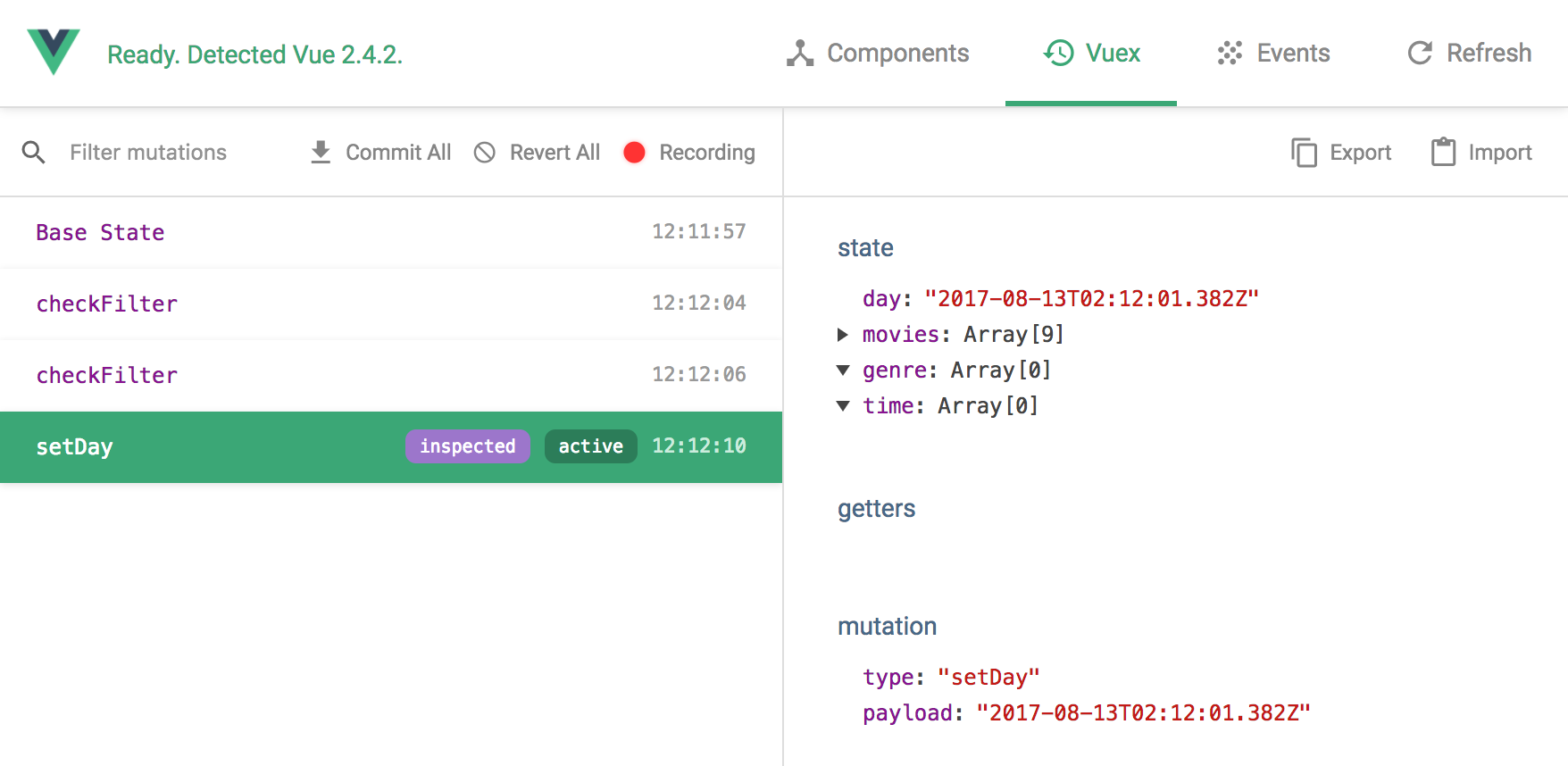
Vue Devtools、または単なるコードインスペクターを使用して、各vueコンポーネントに属するデータを確認できます。

私たちのタスクは、すべてのデータをVuex-stor(中央データウェアハウス)に転送することではありません。 代わりに、次のデータを定義します。
- それらはアプリケーションのライフサイクル全体で変化します(静的データは特別な管理を必要としません)。
- 複数のオブジェクト/コンポーネントに分割されます。
これは、アプリケーションの状態を宣言するときに話していることであり、これはまさにリポジトリに置きたいものです。
たとえば、次の
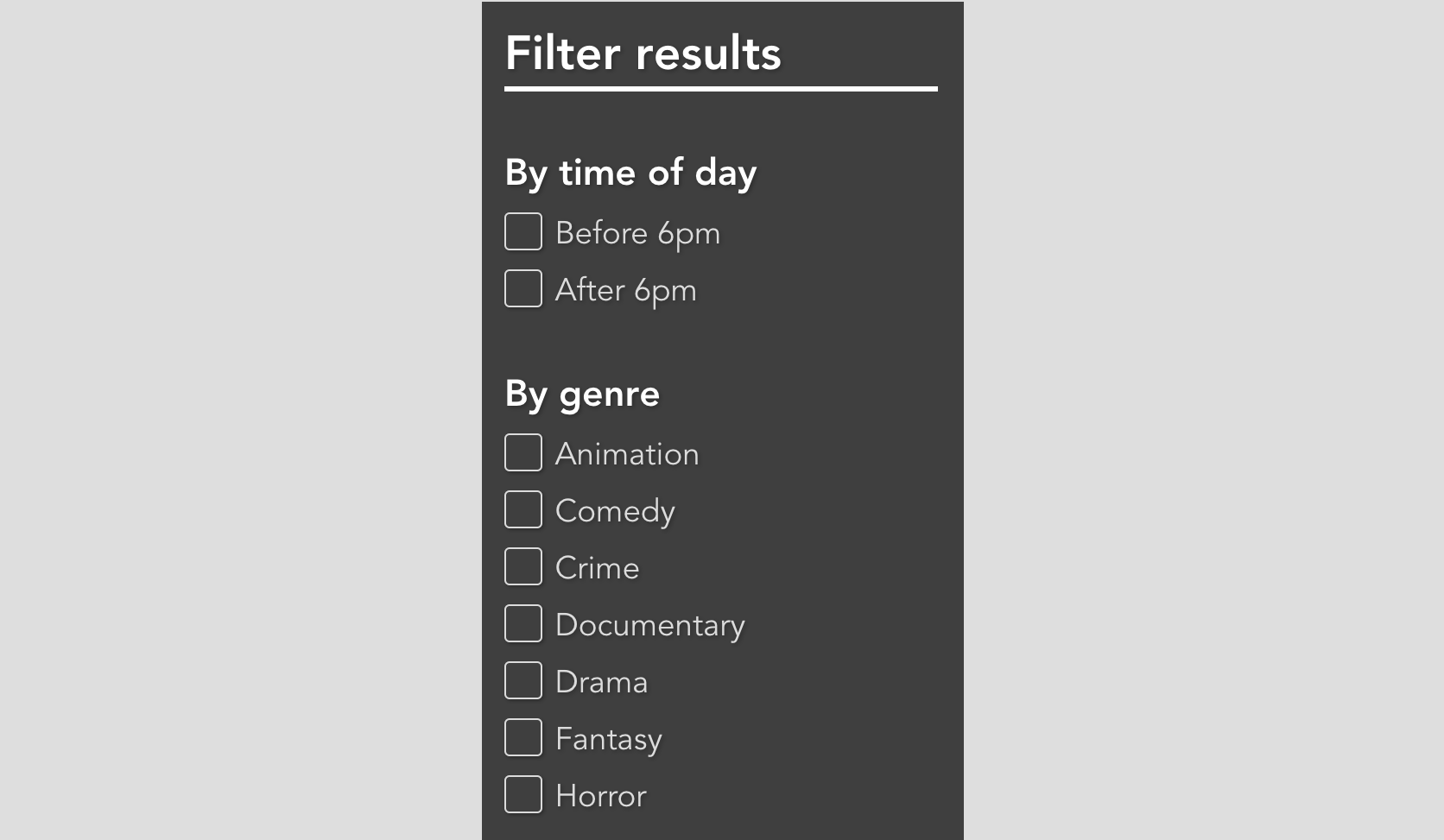
check-filterコンポーネントのグループ、映画をフィルタリングするためのカスタムチェックボックスを見て
check-filter 。

各
check-filterコンポーネントには、
checkedれたプロパティと、プロパティとして渡されるテキスト、特に
午後6時前、午後6時 後などがあります。
src / components / CheckFilter.vue <template>...</template> <script> export default { data() { return { checked: false } }, props: [ 'title' ], ... } </script>
checkedプロパティは、アプリケーションの各チェックボックスの状態を担当します。つまり、アプリケーションのライフサイクル全体で変化する可能性があるため、アプリケーション全体の状態に属します。他のコンポーネントは、これらのチェックボックスの状態の変化に応じて対応する必要があります。
一方、
titleプロパティは変更されず、他のコンポーネントには影響しません。 したがって、Vuex Storeを使用してそれらを管理する必要はありません。
注:Vue DevToolsを使用して追跡したいローカル状態がある場合、サーバーに追加しても問題ありません。 これはパターンの違反ではありません。
プロパティ→ストレージ(ストア)
Vue.jsシネマで行ったように、コンポーネントを使用してアプリケーションを設計した場合、最初に置きたいデータを探す場所はコンポーネントのプロパティになります。 特に、同じデータが異なるコンポーネントに転送されるプロパティ。
たとえば、アプリケーションのルートコンポーネントから
dayプロパティを
day-selectおよび
movie-listコンポーネントに渡します。 ユーザーは日選択コンポーネントを使用して、映画を見たい日を選択し、選択した値に従って映画のリストがフィルターされます。
 日選択コンポーネント
日選択コンポーネントVuexに移動するには、ルートコンポーネントから単純に削除して、Vuexリポジトリの状態オブジェクトに移動します。
export default new Vuex.store({ state: { day: moment()
これで、
v-bind:day="day"テンプレートからバインディングを削除し、コンポーネントで標準プロパティをストア(store)を参照する計算プロパティに置き換えます。
day-selectコンポーネントの場合、これは次のコードになります。
export default { props: [ 'day' ], ... }
に変換されます
export default { computed: { day() { return this.$store.state.day } } }
イベント→突然変異
プロパティはコンポーネントに転送されるデータですが、イベントはこのデータの状態に影響します。 コード内のイベントリスナーは、Vuexミューテーションに変換する必要があります。 イベントをトリガーする関数はやり直され、イベントではなく突然変異を引き起こします。
day-selectコンポーネントを使用した例に戻りましょう。 ユーザーが対応するインターフェイス要素をクリックして曜日を変更すると、コンポーネントの次のメソッドが呼び出されます。
selectDay(day) { this.$emit('setDay', day); }
ルートコンポーネントには、カスタムイベントに応答するイベントリスナーが含まれています。
created() { this.$on('setDay', day => { this.day = day; }); }
これで、リスナー関数を小さな変更を加えて、ルートコンポーネントからリポジトリのミューテーションオブジェクトに転送できます。
src / store / index.js export default new Vuex.Store({ state: { day: moment() }, mutations: { setDay(state, day) { state.day = day; } }
次に、コンポーネントのイベントコールをリポジトリの変更コールに置き換えます。
selectDay(day) { this.$store.commit('setDay', day); }
最後に、テンプレートからイベントリスナーを削除することもできます。
v-on:click="setDay"コード
v-on:click="setDay" 。
AJAX->アクション
Vuexのアクションは、非同期突然変異を処理するためのメカニズムです。 AJAXを使用してアプリケーションの状態を更新する場合は、アクションでラップする必要があります。
Vue.js映画館では、AJAX(VueリソースHTTPクライアントを使用)を使用して、サーバーAPIからデータを取得します。
src / main.js created() { this.$http.get('/api').then(response => { this.movies = response.data; }); }
これは、アプリケーションのライフサイクル中に作成されたばかりのときに1回だけ発生するため、この場合、このアクションはVuexを使用するのは簡単すぎるように見えますが、害はありません。Vuexを使用してアプリケーションをデバッグする利点があります。
アクションはアプリケーションから呼び出され、非同期アクションが完了すると、中央リポジトリに変化を引き起こす必要があります。 これを実装するコードは次のとおりです。
src / store / index.js export default new Vuex.Store({ state: { ... movies: [] }, mutations: { ... setMovies(state, movies) { state.movies = movies; } }, actions: { getMovies({ commit }) { Vue.http.get('/api').then(response => { commit('setMovies', response.data); }); } } });
createdメソッドは、アクションを呼び出すだけです:
src / main.js created() { this.$store.dispatch('getMovies'); }
結果と利点
Vue.jsシネマをVuexに移行したので、どのようなメリットが得られましたか? エンドユーザーにとっては、ページの読み込み速度、生産性などの改善は目立たないかもしれませんが、開発者の生活を大幅に簡素化します。
デバッグ
アプリケーションがVuexを介して管理されたので、Vue Devtoolsを使用してアプリケーションの変更を簡単に確認できます。

VuexおよびVue Devtoolsは、リポジトリへの変更を記録するだけでなく、変更を「巻き戻す」こともできるため、アプリケーションへの影響を段階的に追うことができます。
ライブラリの作成者である
エヴァンビュー :「Vuexの利点は、その変更が追跡可能で、再現可能で、修復可能であることです。」
コンポーネントと状態の分離
Vue.js-cinemaでは、2つの配列でフィルターを追跡します。1つにはセッション時間に関するデータが含まれ、もう1つには映画のジャンルが含まれます。 フィルタの追加と削除は、以前はルートコンポーネントの関数によって処理されていました。 Vuexを使用して、このロジックをリポジトリ内のミューテーションに転送できます。
src / store / index.js mutations: { ... checkFilter(state, { category, title, checked }) { if (checked) { state[category].push(title); } else { let index = state[category].indexOf(title); if (index > -1) { state[category].splice(index, 1); } } } },
この分離の利点は、コードが読みやすく、論理的で、保守しやすくなることです。
部品削減
Vuexのようなリポジトリパターンがない場合、HTMLテンプレートで宣言する必要があるプロパティとイベントの形式でデータをコンポーネントに渡します。 このため、大規模なアプリケーションでは、テンプレートが非常に冗長になる可能性があります。
Vuexデータ管理では、このコードが許可されます。
<movie-list :genre="genre" :time="time" :movies="movies" :day="day" ></movie-list>
これに変換する:
<movie-list></movie-list>
あなたは記事が好きですか?
ニュースレターにサインアップし、最新のVue.js記事をメールで受け取ります。