Google Chromeには
プロファイラーが組み込まれていることをご存知かもしれません。 しかし、それを見た人々の中でさえ、ほとんどは、JavaScriptのデバッグまたはブラウザでのフレームのレンダリングにのみ使用できると考えています。 しかし実際には、プロジェクトのプロファイリングデータを視覚化する手段として簡単にねじ込むことができます。
ここでは、固有の秘密を明らかにしません。たとえば、
コルトマカンリスは
2012年にゲームプロジェクトでChromeプロファイラーを同様に使用したことについて書いています。 そこに書かれていることはすべて真実であり、別の資料を書きます-そのような便利なツールについての知識を広めるためだけです。
背景
コード構築システムの一部については、かつてシンプルなプロファイラー(TinyProfilerと呼ばれる)を作成しました。 それは非常に簡単です-コードの特定のブロックの実行時間を測定し、
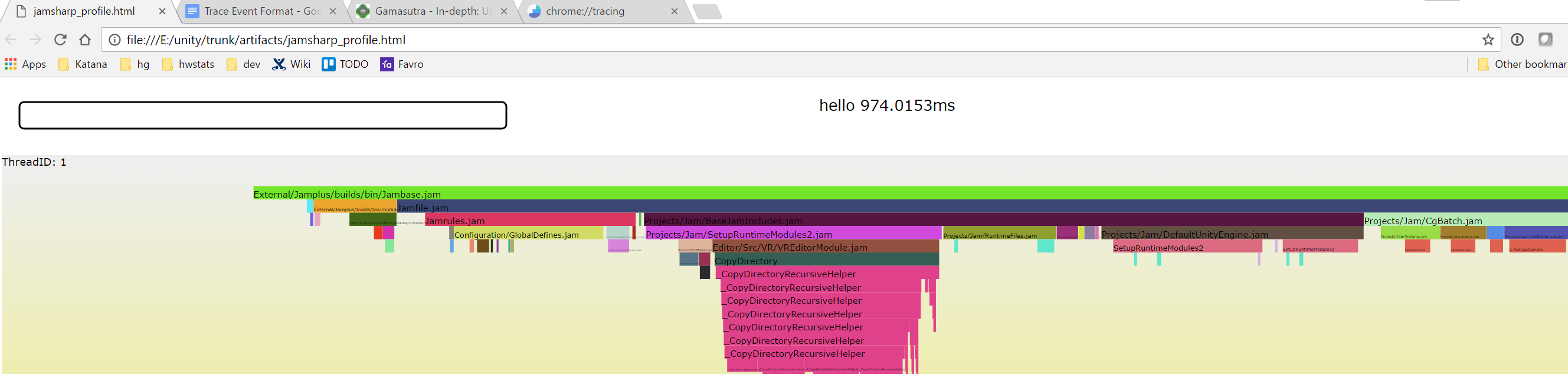
フレームグラフのスタイルでこのデータを視覚化するHTML + SVGファイルのセットを作成し
ます 。

これは原理的にはうまく機能しましたが、結果のHTMLはあまりインタラクティブではありませんでした。 マウスを特定のブロックに移動し、ツールチップでその名前を確認することはできましたが、それですべてのアメニティが終了しました。 ズーム、フィルタリング、スクロール、検索はありませんでした-一般的に、多かれ少なかれプロフェッショナルなツールから得たいものはありませんでした。 もちろん、これはすべて座って書くことができますが、それができないのであれば、なぜそうするのですか? 結局のところ、既にこれをすべて行った誰か(Chrome開発者)が既に存在します。
Chromeトレースを使用する
私たちがする必要があるのは:
- プロファイルされたイベントのデータを含む特定の形式の JSONファイルを作成します
- Chromeを開く:// Chromeでページをトレースする
- JSONファイルをこのページにドラッグします
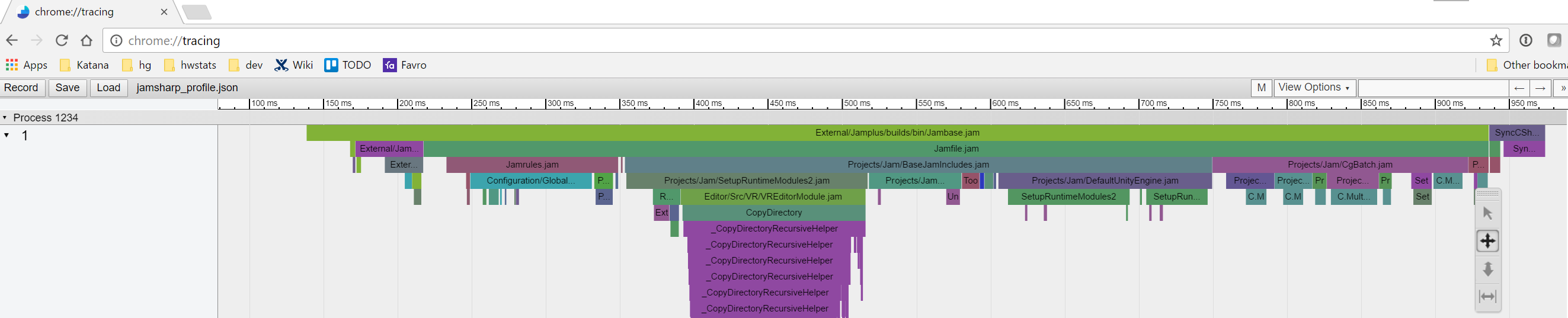
結果は、ミニプロファイラーの画像と視覚的に非常によく似ています。

このアプローチの利点:
- UIの大幅な改善:ズーム、スクロール、フィルタリング、統計など
- UI用に独自の(単純ではありますが)コードを記述する必要がなくなりました
- データ収集と処理コードが大幅に簡素化されました(JSONはSVGよりも簡単に作成できます)
ただし、いくつかの欠点があります。
- 「レポートファイルをクリックして開く」簡単な方法はありません。 Chromeでは、コマンドラインからトレースデータを含むファイルを開くことはできません。 chrome://トレーシングページを開く必要があるたびに、そこから必要なファイルのみを開きます。
- この問題は、 Chrome リポジトリからtrace2htmlユーティリティを取得すると修正できます。必要なものすべてを備えた既製のHTMLを作成できます。 ただし、このためには、1 GBのソースコードを取得し、保存して収集する必要があります(このユーティリティだけではありません)。 そして、これは同様のタスクにはどういうわけか多すぎます。 おそらく、このユーティリティをビルドするために必要なものだけをリポジトリから切り取ることが可能でしょう-しかし、それは時間がかかり、さらなる互換性サポートに問題があります。
- 私たちは別のサードパーティ製ツールと結びついています。 ただし、非常に安定しているようで(たとえば、上記の2012年の記事は2017年もまだ逐語的です)、 オープンであり、いくつかの深刻なツール( Facebook Buckなど )が既に使用しています。
メリットはデメリットを上回るように思えます。
JSONファイル形式
この形式はそれ自体非常に単純であり、
十分に文書化されています 。 基本的な構造は次のようになります。
{ "traceEvents": [ { "pid":1, "tid":1, "ts":87705, "dur":956189, "ph":"X", "name":"Jambase", "args":{ "ms":956.2 } }, { "pid":1, "tid":1, "ts":128154, "dur":75867, "ph":"X", "name":"SyncTargets", "args":{ "ms":75.9 } }, { "pid":1, "tid":1, "ts":546867, "dur":121564, "ph":"X", "name":"DoThings", "args":{ "ms":121.6 } } ], "meta_user": "aras", "meta_cpu_count": "8" }
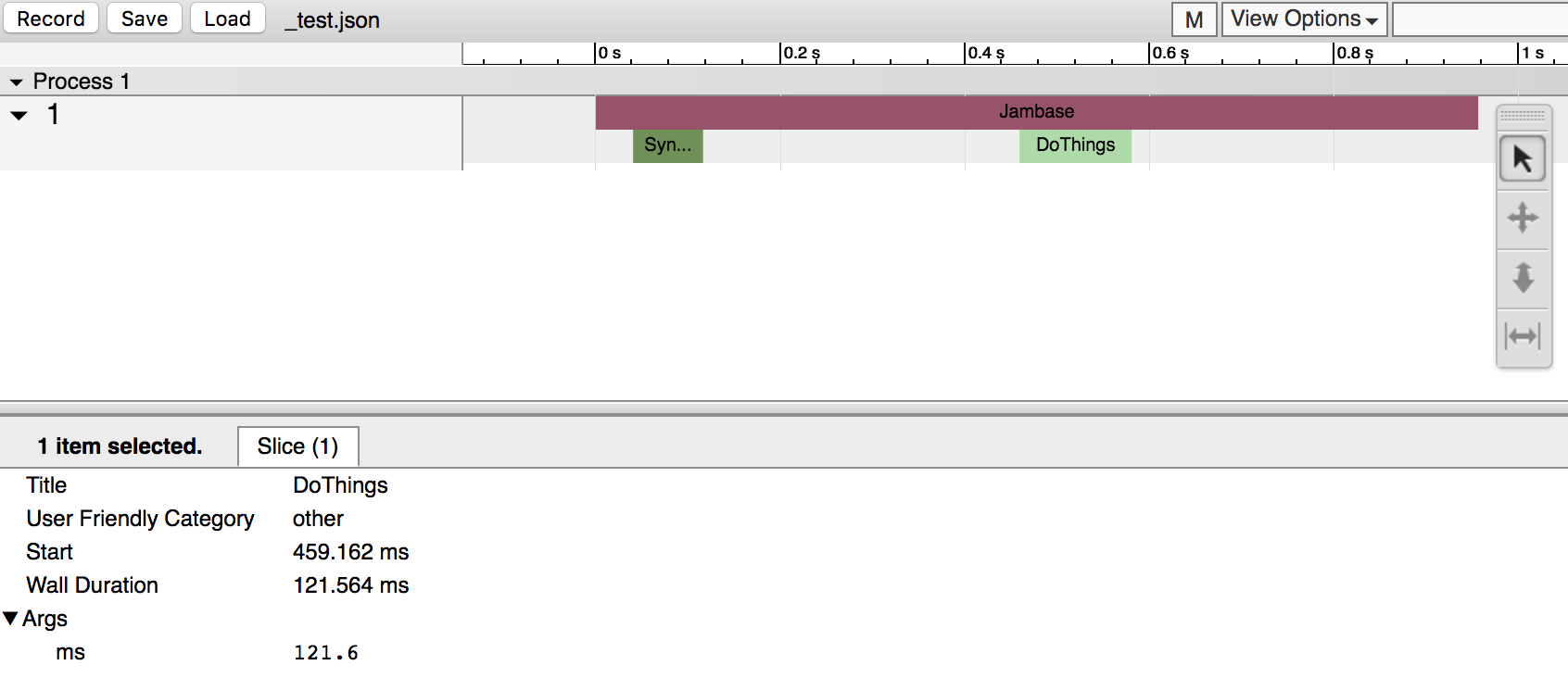
traceEventsは、UIに表示されるイベントです。 イベントではないものはすべて、メタデータダイアログに表示される「メタデータ」と見なされます(この場合、meta_userとmeta_cpu_count)。 上記のJSONファイルは、Chromeトレースでは次のようになります。

ここで説明されているイベントは非常に単純です。 それらは「完了」と呼ばれます(タイプph:X)-それらを記述するために、開始時間と期間をマイクロ秒(tsおよびdur属性)で指定する必要があります。 プロセスIDとストリームIDの属性、およびイベントの名前も示されます。 親子関係を指定する必要はありません。UIは各イベントの開始時間と期間に基づいてそれ自体を決定します。
また、ある種のデータをイベントに添付することもできます(args属性)。このイベントが選択されると、下部パネルに表示されます。 小さなニュアンスがあります-イベントを選択可能にするには、空でない引数が必要です。 つまり、少なくとも何か(不必要であっても)そこに置く方が良いということです。 何かを考えることはできません-そこでイベントの期間を複製します(おそらく、マイクロ秒からミリ秒または秒に変換することによって)。
このツールの基本的な使用方法についてお伝えしたかったのはこれだけです。 おそらく記事はやや素朴であることが判明しましたが、これはツール自体がシンプルで便利だからです。 高度な使用例については、
ドキュメントをお読みください。 プロファイリングに成功しました。