LinuxベースのWebアプリにより、開発者はLinux用のDockerコンテナでWebアプリケーションを実行できます。 これにより、Linuxプラットフォーム用にホストおよび最適化された既存のアプリケーションをAzure App Serviceに簡単に移植できます。 さらに、開発者は、使い慣れたDockerおよびAzure App Serviceツールを使用して、さまざまなプログラミング言語とプラットフォームでアプリケーションをデプロイできます。

Linux用Azure Web Appの新機能
Linux用Azure Webアプリは、Linuxアプリケーションを開発している場合でも、単にアプリケーションをコンテナー化する場合でも、開発者に多くの機会を提供します。 Linux用Azure Webアプリは、西オーストラリア、西ヨーロッパ、および東南アジアの地域で利用できます。
Linux対応App Serviceに追加されたいくつかの新機能:
- スロット
- 自動スケーリング
- SSHサポート
- Docker Hubから画像を自動的に公開する
スロット
デプロイスロットは、Azure App Serviceの最も一般的な機能の1つでした。 Linux用App Serviceの実装は、スロットのサポートなしでは完了しません! 「スロット」で既存のアプリケーションを複製し、テストスロットとWebアプリケーションの動作バージョンでのスロット間の切り替え操作を簡単に実行できます。
自動スケーリング
App Service Linuxおよびコンテナアプリケーションは、オンデマンドまたは自動的に簡単にスケーリングでき、自動スケールはCPU、ディスクキューの長さ、メモリトリガーをサポートします。
SSHサポート
SSHを使用して、アプリケーションを管理できます。 ブラウザにアドレスを入力して、SSH接続パラメーターを見つけます。
https://<mysite>.scm.azurewebsites.net/webssh/host.
まだ認証していない場合は、ログインする必要があります。 その後、次のようなものが表示されます。
 注
注 カスタムDockerコンテナのSSHを有効にするには
、SSHサーバーを追加で
構成する必要があり
ます 。
Docker Hubから画像を自動的に公開する
新しいバージョンがDocker Hubで公開されると、Webアプリケーションが自動的にデプロイされます。
この機能を有効にするには:
- Docker Hubにフックを設定する
https://<publishingusername>:<publishingpwd>@<sitename>.scm.azurewebsites.net/docker/hook
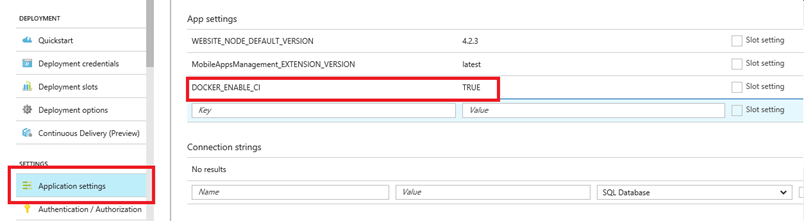
- DOCKER_ENABLE_CIという名前のWebアプリケーションの変数を作成し、その値をTRUEに設定します。

その他の機能
- ワイルドカードドメインのサポート 。 これで、Webアプリケーションにワイルドカード名を割り当てることができます。 たとえば、* .constoco.com。
- 実稼働テスト(TiP) :この機能により、トラフィックのx%をアプリケーションのスロットまたはベータサイトに転送できます。
- 常時オン :この機能を使用すると、Webアプリケーションを稼働状態に保ち、ダウンタイムタイムアウトによるコールドスタートを回避できます。
- サイトの再起動 :このオプションを使用して、コンテナとWebアプリケーションをリロードできます。 このオプションは、コンテナをキャッシュされたイメージから強制的にリロードします。
.NET Coreプロジェクトの作成と展開
ターミナルを起動し、hellodotnetcoreというディレクトリを作成して、そこに移動します。 次に入力してください:
dotnet new web
このコマンドは、現在のディレクトリに3つのファイル(hellodotnetcore.csproj、Program.cs、およびStartup.cs)と1つの空のディレクトリ(wwwroot /)を作成します。 .csprojファイルの内容は次のようになります。
<Project Sdk="Microsoft.NET.Sdk.Web"> <PropertyGroup> <TargetFramework>netcoreapp1.1</TargetFramework> </PropertyGroup> <ItemGroup> <Folder Include="wwwroot\" /> </ItemGroup> <ItemGroup> <PackageReference Include="Microsoft.AspNetCore" Version="1.1.2" /> </ItemGroup> </Project>
これはWebアプリケーションであるため、ASP.NET Coreパッケージへのリンクがhellodotnetcore.csprojファイルに自動的に追加されます。 パッケージのバージョン番号は、インストールされているSDKに従って設定されます。 .NET Core 1.1を使用するため、この例はASP.NET Coreバージョン1.1.2に適用されます。
次の2つのコマンドを使用して、.NET Coreアプリケーションをビルドおよび実行できます。
dotnet restore dotnet run
アプリケーションが起動すると、着信リクエストがリッスンされているというメッセージが表示されます。
Hosting environment: Production Content root path: C:\hellodotnetcore Now listening on: http://localhost:5000 Application started. Press Ctrl+C to shut down.
ブラウザで
localhostを開いて、アプリケーションが正常に動作していることを確認します:5000 /
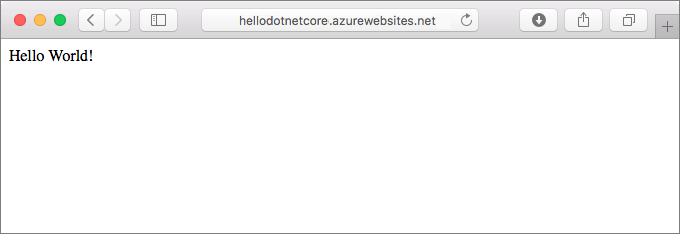
すべてうまくいけば、「Hello World!」というメッセージが表示されます。
Azureでの.NET Coreアプリケーションの公開
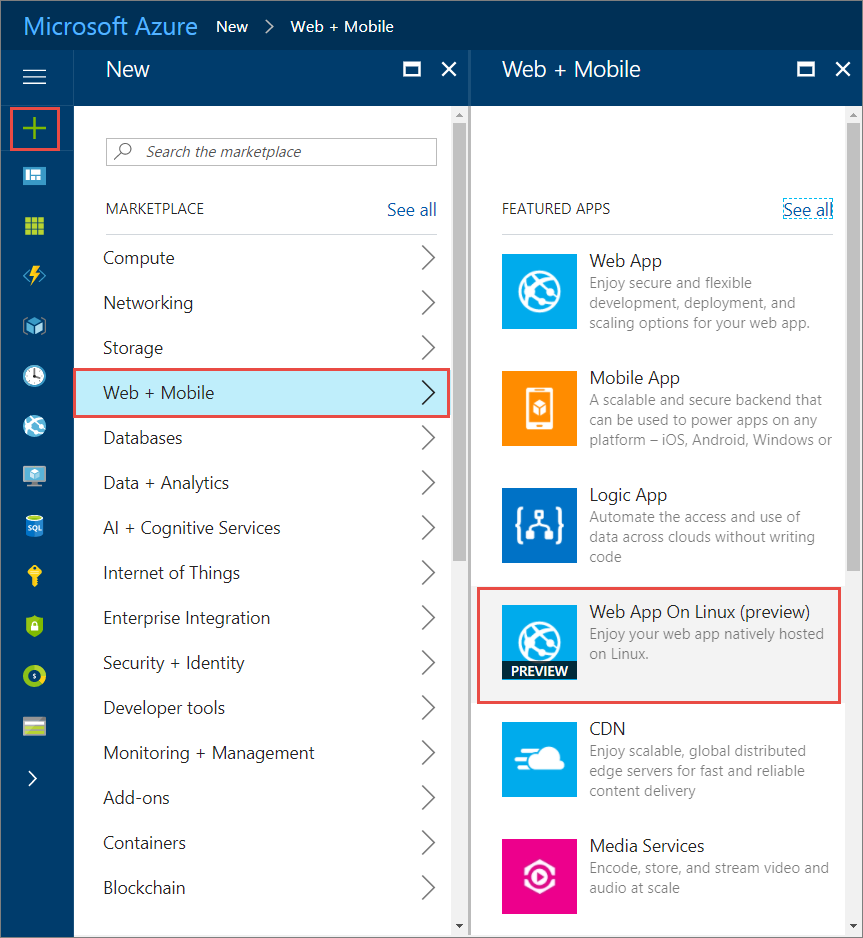
最初に行う必要があるのは、新しいWebアプリケーションを作成することです。 Azureポータルにログインし、Linux用のWebAppを作成します。

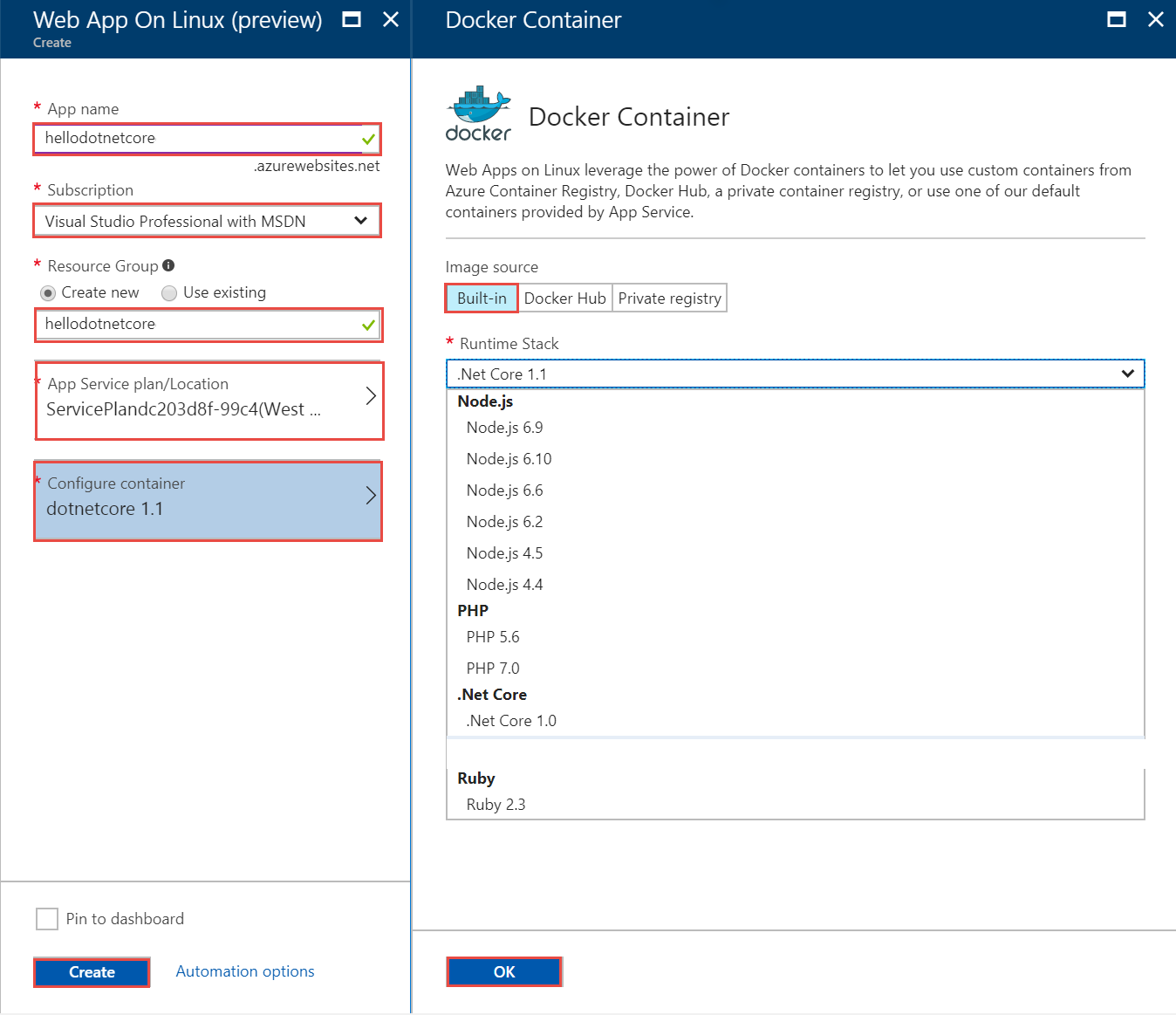
次に、新しいアプリケーションを作成するためのパラメーターを指定します。

| パラメータ | 価値 | 説明 |
|---|
| アプリ名 | こんにちは | アプリの名前。 この名前は一意でなければなりません。 |
| サブスクリプション | 既存のサブスクリプションを選択してください | Azureサブスクリプション。 |
| リソースグループ | myResourceGroup | Webアプリを含めるAzureリソースグループ。 |
| アプリサービスプラン | 既存のApp Serviceプラン名 | App Serviceプラン。 |
| コンテナの構成 | .NET Core 1.1 | このWebアプリのコンテナのタイプ:ビルトイン、Docker、またはプライベートレジストリ。 |
| 画像ソース | ビルトイン | 画像のソース。 |
| ランタイムスタック | .NET Core 1.1 | ランタイムスタックとバージョン。 |
次に、アプリケーションが完了したら、次の場所に移動してgitリポジトリのURLを見つけます。
https://{your web app name}.scm.azurewebsites.net/api/scm/info
コマンドを実行して、アプリケーションをAzureにデプロイします。
git init git remote add azure <Git deployment URL from above> git add *.csproj *.cs git commit -m "Initial deployment commit" git push azure master
Webアプリケーションはクラウドで自動的に構築されるため、bin /またはobj /ディレクトリのリポジトリにファイルを個別に追加する必要はありません。
結果は次のようになります。
/* some output has been removed for brevity */ remote: Copying file: 'System.Net.Websockets.dll' remote: Copying file: 'System.Runtime.CompilerServices.Unsafe.dll' remote: Copying file: 'System.Runtime.Serialization.Primitives.dll' remote: Copying file: 'System.Text.Encodings.Web.dll' remote: Copying file: 'hellodotnetcore.deps.json' remote: Copying file: 'hellodotnetcore.dll' remote: Omitting next output lines... remote: Finished successfully. remote: Running post deployment commands... remote: Deployment successful. To https://hellodotnetcore.scm.azurewebsites.net/ * [new branch] master -> master
展開が完了したら、Webアプリケーションを再起動します。 これを行うには、Azureポータルに移動して、Webアプリケーションの[概要]ページを開き、[再起動]ボタンをクリックします。
再起動後、Webアプリケーションページを開きます。 次のようになります。

ソース