
Webデザインは複雑なものです。 ウェブサイトを作成する際に考慮すべき多くの詳細があります。 タスクを簡素化するために、すべてのWebデザイナーが考慮すべき規則と禁止事項のリストを用意しました。 これらの原則が非常にシンプルであることは良いことです。 行こう!
ルール
 1.プラットフォームに関係なく、デザインは均一でなければなりません
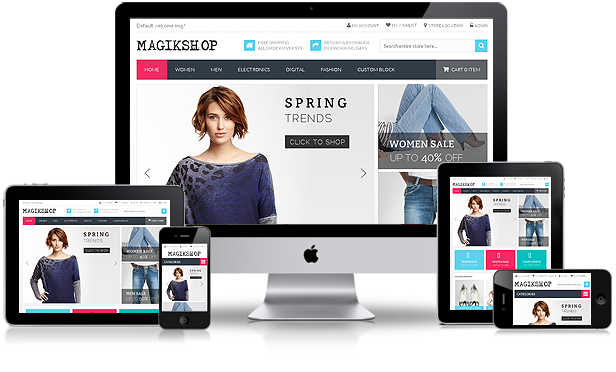
1.プラットフォームに関係なく、デザインは均一でなければなりませんサイトには、デスクトップコンピューターやラップトップ、タブレット、電話、オーディオプレーヤー、時計など、さまざまなデバイスからアクセスします。 UXでの作業の重要な部分は、デバイスに関係なく、各訪問者に同じバージョンのサイトを提供することです。
 携帯電話からサイトを使用することは、自宅のコンピューターを使用するのと同じくらい便利で快適でなければなりません。2.シンプルで直感的なナビゲーション
携帯電話からサイトを使用することは、自宅のコンピューターを使用するのと同じくらい便利で快適でなければなりません。2.シンプルで直感的なナビゲーションナビゲーションは、ユーザーインターフェイスの使いやすさにおける重要な概念です。 覚えておいてください:「ユーザーが理解できない場合でも、サイトがどれほど良いかは関係ありません。」 したがって、サイト上のナビゲーションは次のようになります。
- シンプル-各サイトは可能な限りシンプルな構造にする必要があります。
- 理解できる-ナビゲーションは明白でなければなりません。
- 連続性-最初と最後のページのナビゲーションは同じでなければなりません。
ナビゲーションを設計して、ユーザーが常に自分がどこにいるのか、どこに行く必要があるのか、最小限のクリックでそこに到達する方法を理解するようにします。
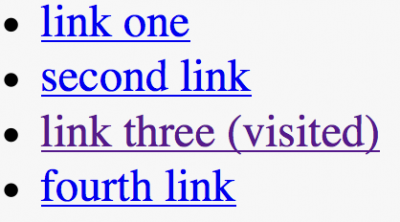
3.カラーリンクリンクは、ナビゲーションプロセスの重要な要素です。 訪問したリンクの色を変更しないと、ユーザーが誤ってリンクをクリックする可能性があります。 ユーザーが既にどこにいたのか、現在どこにいるのかを理解することは、今どこに行くかを決めるのに役立ちます。
 ユーザーが既にどこにいるのかを理解することで、ユーザーが同じページをさまようことから解放されます。4.簡単なページ検索
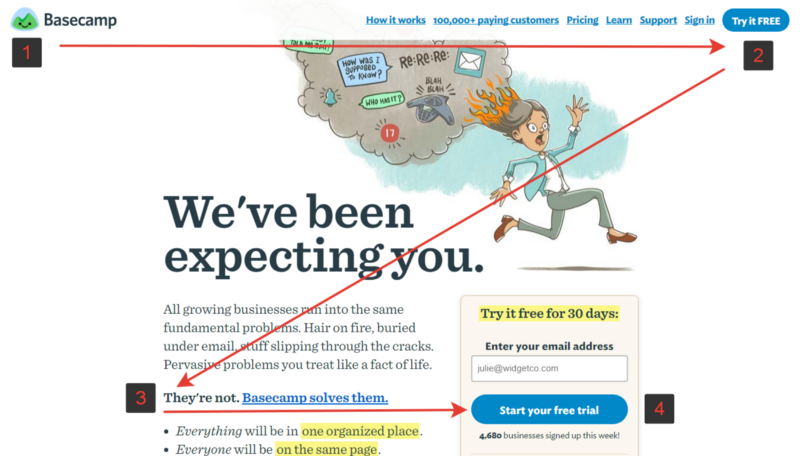
ユーザーが既にどこにいるのかを理解することで、ユーザーが同じページをさまようことから解放されます。4.簡単なページ検索サイトを初めて閲覧するとき、ユーザーはテキストを読むのではなく、目でページをたどるだけです。 彼は問題の解決策を見つける必要があり、設計者は適切な視覚的階層を通じてこれを支援する必要があります。 視覚的階層-重要度に応じた要素の配置または表示。 たとえば、視線が最初に落ちる場所、その場所など。
重要なこと-スクリーン名、ログインフォーム、ナビゲーションパーツ、またはその他の関連コンテンツ-を中心として、訪問者がすぐに入力できるようにします。
 Basecamp Zパターン5.リンクを確認してください!
Basecamp Zパターン5.リンクを確認してください!404エラー(存在しないページ)がリンクを通過するたびに、ユーザーはサイトに対する信頼を失います。 リンクをクリックすると、ユーザーはエラーメッセージではなく、問題の解決策を待っています。
 ページが見つかりません6.クリック可能な要素
ページが見つかりません6.クリック可能な要素ユーザーは、オブジェクトのプロパティをタイプによって定義します。 リンクのない下線付きの単語またはハイパーリンクのない要素は、訪問者を簡単に混乱させます。 ユーザーは、静的コンテンツがページのどこにあるのか、画面をクリックまたはタップすることで表示できる動的コンテンツのどこを理解する必要があります。 アクティブな要素は目立たなければなりません。
 メナジェリークライム:オレンジのボクシングはボタンですか? いや フォームと外観は別の方法を示唆していますが
メナジェリークライム:オレンジのボクシングはボタンですか? いや フォームと外観は別の方法を示唆していますが禁止
 1.ページがロードされるのを訪問者に待ちます
1.ページがロードされるのを訪問者に待ちます忍耐とユーザーの注意を集中する能力は非常に小さいです。 これは
NNGroupの調査で述べられてい
ます :
タスクへのユーザー集中の制限時間は10秒です
ユーザーがサイトの読み込みを待たなければならない場合、ユーザーは忍耐を失い、立ち去ることができます。 最も美しいローディングインジケータでさえ、それを長時間保持することはできません。

画像:
Ramotion2.新しいタブでリンクを開きますこのメソッドは、前のページに戻るための戻るボタンの使用をほぼ無効にします。
 3.広告がコンテンツを閉じることを許可する
3.広告がコンテンツを閉じることを許可するページ上のプロモーションや広告はコンテンツを覆い隠し、ユーザーがタスクを完了するのを難しくします。 広告のように見えるものはすべてユーザーによって無視されるという事実(バナー失明の現象)は言うまでもありません。
 4.スクロールを盗む
4.スクロールを盗むスクロールの誘ductionは、スクロールするときのサイトの動作を変更するデザイナー/開発者のトリックです。 アニメーション効果、スクロール時のアンカーポイント、スクロールスライダー自体の新しいデザインに置き換えます。 多くのユーザーは、自分がコントロールしているため、これが好きではありません。 したがって、Webサイトまたはインターフェイスを設計するときは、アプリケーションまたはサイトの表示に対する制御がユーザーにあることを確認してください。
 Mac Proページで、ひどいスクロール:画像の下のドットがそれぞれページの独自のセクションにつながる5.音声付きビデオを自動再生
Mac Proページで、ひどいスクロール:画像の下のドットがそれぞれページの独自のセクションにつながる5.音声付きビデオを自動再生自分でビデオ、音楽、またはユーザーを悩ます音が含まれています。 メディアコンテンツは、ユーザーがこれを期待している場合にのみ慎重に使用する必要があります。
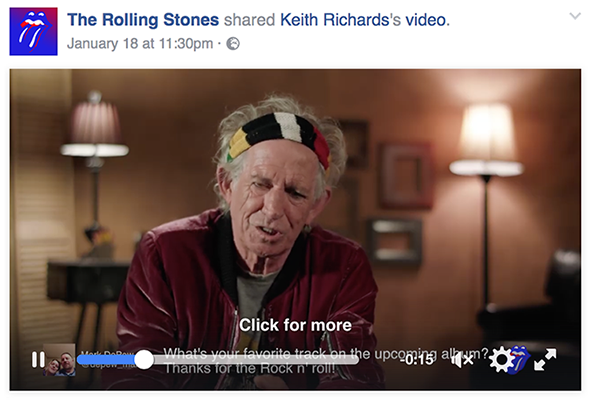
 Facebookの動画は自動的に含まれますが、ユーザーが動画をクリックしていることを確認するまで音声は含まれません。6.美のために便利さを犠牲にする
Facebookの動画は自動的に含まれますが、ユーザーが動画をクリックしていることを確認するまで音声は含まれません。6.美のために便利さを犠牲にするサイトまたはインターフェイスの設計は、ユーザーの問題を解決する機能と重複しないようにしてください。 コンテンツの背後にある乱雑な背景、サイトの読み取りをより困難にする貧弱な配色、または不十分な色のコントラスト(以下の例のように)を避けることが重要です。
 不運なフォントは常に悪い考えです7.点滅するテキストと広告を使用する
不運なフォントは常に悪い考えです7.点滅するテキストと広告を使用する影響を受けやすい人々では、瞬きするコンテンツは発作を引き起こす可能性があります。 さらに、それは確かに不満を引き起こし、人々の注意をそらします。
 テキストを点滅させないでください!
テキストを点滅させないでください!