
同僚に挨拶します! この記事では、設計システムを作成した経験を共有したいと思います。 さまざまな賢い本を読んで、このテーマに関する役立つビデオを見たので、知識を実践することにしました。 何度か試みた後、私は自分にとって重要なポイントを強調しました。 この記事で説明します。 他の実践者がシステム設計の問題をどのように解決するかを学ぶことに非常に興味があるので、たくさんのコメントを待っています。
ご存知のように(そして、知らない人は誰でも知っているように)、インターフェイスは多くの要素で構成され、最終製品のニーズに応じてグループにまとめられ、より複雑なシステムを形成します。 これらの複雑なシステムは密接に連携して動作し、アプリケーション、ポータル、その他のソフトウェア製品の最終的なインターフェースを形成します。

製品のすべてのニーズをカバーする設計システムを作成したので、インターフェースのすべての状態の要素の均一性を非常に簡単に観察し、新しい部品を簡単に形成できます。
私は「アトミックデザイン」のコンセプトを固守しています。 アトミックデザインについて知らない人のために、私は説明します:
アトミックデザインは、階層的なインターフェイスデザインです。 すなわち 単純なものから複雑なものまで。 最下部には個々のインターフェイス要素(ボタン、テキストフィールドなど)があり、最上部にはこれらの要素で構成される既製の画面またはページがあります。
練習しましょう。 特定の例で設計システムの要素の形成を示してみます。
まず、グリッドを決定する必要があります。 結局のところ、すべての要素がグリッド上に配置され、お互いのインデントが設定されます。
たとえば、モバイルアプリのデザインを開発するときは、8x8pxグリッドを使用することをお勧めします。 基礎としてそれを取る。

グリッドを定義した後の次のステップは、通常のテキストブロックです。 すなわち 製品全体で使用されるメインテキスト。
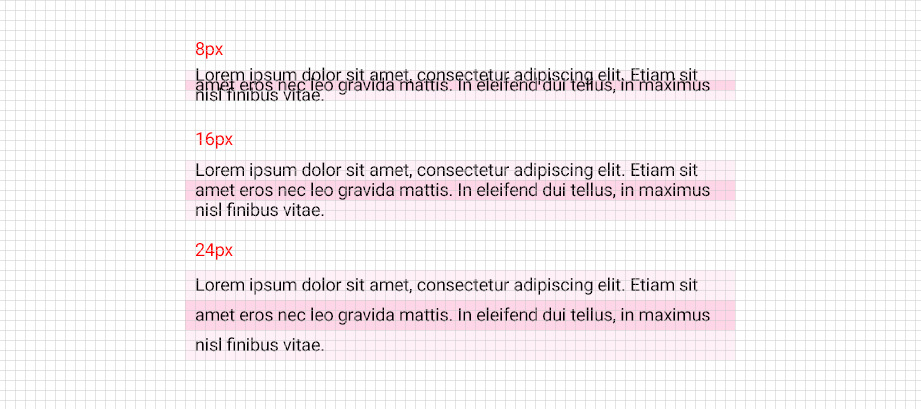
グリッドは8x8pxなので、テキストの行の高さは8の倍数にする必要があります。たとえば、サイズ14pxのRoboto通常フォントを使用することにしました。 したがって、行の高さは8(ゲートにまったく収まらない)、16(テキストも圧縮される)、または24ピクセル(非常に良い)のいずれかです。

グリッドとメインフォントは次のとおりです。 したがって、システムの次の要素であるヘッダーを追加できます。 タイトルもフォントのように計算されます。 たとえば、太字で24ピクセルのRobotoによって作成された第1レベルの見出し(H1 Web上)があります。 行の高さは、フォントサイズより小さくすることはできません。 したがって、行の高さを32 = 24 + 8に設定してみましょう。

将来のシステム設計に別の要素、ボタンを追加します。
ボタンは、グリッドに対応する高さである場合があります。 高さ24ピクセル、32ピクセルでできます。 ボタンの名前は本文に記載されています。

今主なもの。 そして最も重要なことは、これが質問に対する答えです。-「そして、上記のアクションと設計システムはどうですか?」
簡単に答えてみます。
上記では、設計システムに関与する主な要素について説明しました。 そして、私たちはすでに3つの要素からそれを持っています。
私の意見では、システム設計
を構築する
最初のルールは次のとおりです。
「要素リンクチェックを使用する」
システム要素は任意の順序でスタックする必要があります。 これがコンストラクターだと想像してください。 そして、ある要素が別の要素の隣にどのように見えるか疑問に思う必要があります。
インターフェースでは、次の3つの要素をこのような組み合わせにすることができます。
- タイトル+テキスト+ボタン
- ヘッダー+ボタン
- ボタン+テキスト
- など
すなわち 将来のシステムの要素を調べてみると、これらの要素またはそれらの要素が互いにどのように見えるかがわかります。
2番目のルール:「設計システム-揮発性生物」
設計システムが形成されると、すでに準備された要素が変更される可能性があります。 特定のルールが追加される場合があります。
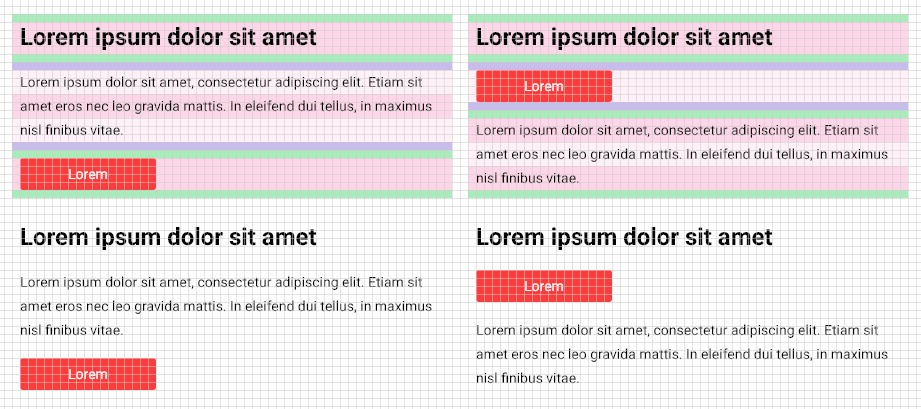
上記の例では、システムのすべての要素が互いに押し付けられています。 インデントに十分なルールがありません。
次のアプローチがあります。 すべての要素に同じインデントを付け、バランスを保つようにしています。
たとえば、タイトル、テキストブロック、ボタンに等しいインデントを追加します。 そして、上記の例のようにすべての要素を調べてみると、まったく異なる状況が得られます。
これで、システムの要素だけでなく、システムの要素とインデントが追加されました。

画像が変更されました。
3番目のルール:「設計システムに新しい要素を追加するとき、それが他の部品とどのように機能するかを確認してください」
ここではすべてが簡単です。 組み合わせが複雑になります。 要素の相互作用を確認し、必要な変更を加えることにより、より調和のとれた全体像を得ることができます。
4番目のルール:「システム設計に基づいてインターフェースを構築するロジックを説明する」
設計システムのインターフェースを構築するためのドキュメントと例により、開発者とUIデザイナーの間に橋を架けることができます。 また、新しいUIデザイナーがインターフェイスを視覚化する際のミスを回避するのにも役立ちます。
第5規則:「システム設計要素の明確なライブラリを作成する」
それから私は、すべての要素をグループに分け、明確に署名し、それらが頻繁に使用される伝説を持つべきだと言いました。
私が働いているいくつかのルールをまだ書くことができますが、これらは私が注目したい主要なルールです。
また、多くのプロジェクトでは、これらの原則に基づいて作業することはできません。 「時は金なり」というニュアンスがあります。 システム設計の開発には多くの時間、労力、お金が費やされるため、速度を優先してシステム設計を拒否することになります。
記事を読んでくれてありがとう。
似たようなプロセスがあなたの作品にどのように形成されるかについてのあなたのコメントを楽しみにしています。