おそらく、どのチームも遅かれ早かれ、コーディング標準の作成と承認の問題を提起するでしょう。 一見したところ、このタスクは非常に簡単です。 ただし、プロジェクトの開発の初期段階で決定される場合のみです。 その後、開発者は人気のある標準の1つを選択して適用するだけでよく、ほとんどの場合、この選択は使用するフレームワークによって行われます。
私たちの場合、すべてがそれほど単純ではありません。 私たちが取り組んでいるプロジェクトは、開発環境のさまざまな標準やベストプラクティスの説明に多くの注意が払われる前に始まりました。 これには、PHPで現在普及しているPSR標準が登場するかなり前のことも含まれます。 これらの理由により、コードを標準化するタスクは初期の段階では提起されませんでしたが、今では私たちのチームに課題として現れています。
この出版物では、単一のコードスタイルの必要性を理解し、大規模プロジェクトで徐々に実装するための方法を開発した方法について説明します。 この経験は、まだ標準化を使用していないが、すでに標準化の必要性を感じている人々にとって興味深いものです。
何がありますか
- 基本コード(PHP、MySQL、HTML、SCSS、JavaScript)、10年にわたって形成されました。
- 以下を含む一般的な形式の暗黙の理解:
-バックエンドの変数と関数の名前のsnake_case。
-基本的なフォーマット規則(インデント、スペース、ハイフン);
-SQLクエリを記述するためのルール。
-テーブルと列の名前。
-入力データを含む変数のハンガリー語表記。
これらは、すべてのプロジェクトに非常に多くあるニュアンスのほんの数例です。
持っていないものは何ですか?
正式に採用されたスタイルで、紙と製本に固定されています。 おそらくこれが、書かれていない形式が一貫性がなく、時間の経過とともに変化する理由です。その「進化」は、バージョン管理システムを使用して簡単に追跡できます。
問題認識
ある時点で、フォーマットのコンテキストでコードについて頻繁に議論することに気付き始めました。これには多くの時間がかかります。 同時に、チームは積極的に拡大し始めました。 私たちの新しい同僚は、コードを書くのに独自の習慣があり、私たちのチームで確立されたプラクティスに慣れていませんでした。 その結果、それらのコーディングスタイルは「暗黙のルール」と競合し、生産性に大きな影響を与えました。
たとえば、さまざまなスタイルのフォーマットを組み合わせて、単一のコードブロック内で言語構造を使用すると、読みやすさが大幅に低下します。
for ($i=0; $i<$num; $i++) { if (in_array($items[$i]['value'],$filtered)) continue; array_push($valid, $items[$i]); if(!$items[$i]['in_menu']) continue; $in_menu[] = $items[$i]; }
しかし、チームが常に論争のある問題を迅速に議論し解決する機会を持っている場合、サードパーティの開発者と仕事をするとき、はるかに多くの困難があります。 クライアントパーツの開発にはサードパーティの専門家が関与しましたが、スタイルの最大の広がりが現れたのはフロントエンドコードでした。 たとえば、HTMLコードの1つのブロック内のクラス名では、異なる表記法や異なるBEM実装でさえ組み合わせることができます。
しかし、外部の専門家とのコラボレーションで生じた主な難点は次のとおりです。すべてのプロジェクト開発者が所有していないプラクティスとアプローチを使用して記述されたコードを維持する方法は?
レイアウトでの方法論の一貫性のない選択とその後の編集により、以下が生じる場合がありました。
<div class="i-article__item__item__content">...</div>
または
<div class="i-article__about-article-block_dropdown-handler">...</div>
最初のケースでBEMの使用が追跡されている場合、2番目のケースでは「何が起こっているのか」を理解することは一般的に不可能です。 さらに、HTMLのクラス名にBEMを使用しても、CSSに利点がまったくない場合がありました。 要素のネストの説明を含む最初のオプションのクラスは、CSSのネストされたスタイルを使用して引き続き説明されました。
.i-article__item .i-article__item__item .i-article__item__item__content { ... }
これはどうして起こるのでしょうか? 経験からの例:リモートタイプセッターは、モバイルバージョンのインターフェイスを完了する時間がないため、作業の一部を行いました。 別の専門家が作業に参加し、彼の「ユニークな」スタイルで新しいコードを追加しました。 次の段階では、レイアウトを動的エンジンに移植するときに、何かをすばやく修正する必要がありました。これは、バックエンド開発者によって行われました。もちろん、レイアウト設計者が使用する形式の「微妙さ」を詳しく調べませんでした。
私たちにとっての最優先事項の1つは、将来そのような矛盾を避けることであることが明らかになりました。 ソリューションを遅らせると、生産性が低下し、開発時間が長くなる可能性があります。 チームは最終的に、単一のコード形式を承認する必要性について理解を深めました。
意思決定
コードの量は数十万行で測定されるため、自動ツールを使用しても、スタイル違反のすべてのケースを見つけて処理することはできませんでした。 そのため、新しいコードに単一のスタイルの適用を開始すると同時に、実行中のタスクに関連する以前のコードの小さなフラグメントを更新することにしました。
次に、フォーマット自体を決定する必要があります。 チームのメンバーは、「正しいスタイル」に対する見解に大きな違いがあることがわかりました。キャメルケースを好む人もいれば、クライアント側のJavaScriptでさえすべてにsnake_caseを使用することを主張する人もいました。

この場合、開発者のレベルと背景が大きな役割を果たします。 ご想像のとおり、2番目のケースでは、長い経験を持つバックエンドプログラマについて話しています。
多くの点で意見の相違が生じましたが、ある点では満場一致で同意しました。既存のスタイルガイドを「そのまま」使用したくないので、完全に設計されていなくても、プロジェクトのスタイルを維持する必要があります そのため、舞台裏で使用されていたものを文書化し、議論に明快で物議を醸す問題をもたらすことが決定されました。
かなり短い期間で、PHP、SQL、および部分的にJavaScriptコードの独自のスタイルガイドを作成しました。 次に並んだのはCSSとSCSSです。
リモートの開発者を含む最大数の開発者がCSSコードの形成に貢献しました。CSSはさまざまな自由を持っていると言える言語です...行うべき方法とすべきでない方法の多くの例があります。
議論は長い間続いており、チームはいくつかの点でコンセンサスを得ることができませんでした。 その結果、SCSSとCSSについては、小さな修正を加えた既製のサードパーティドキュメントを使用することにしました。
Sass 、 CSSを使用し、修正内容を確認して同意するまでに3時間もかかりませんでした。
実行制御
採用されたルールへの準拠を監視するために、自動検証ツールを使用することにしました。 現在、このようなツールはかなり多数選択されており、その多くはクラウドサービスの形式で動作し、一般的なコードホスティングプラットフォームや継続的インテグレーションと簡単に統合できます。
SonarQube-さまざまなプログラミング言語をサポートし、クラウドバージョン(SonarCloud)とともにセルフホストを含むいくつかの使用形式を提供する静的コード分析プラットフォームに選ばれました。 さらに、CIプラットフォーム(Teamcity)との統合およびコードエディター(SonarLint)での予備検証の可能性があります。
プラグインパッケージを使用したインストールプロセスは30分以内で完了し、Teamcityとの統合には1時間以上かかりました。 いわゆる「品質プロファイル」を作成する必要がありました。これは、テスト中に使用される各言語の一連のルールです。 そうでない場合、分析の結果は実際の状況を反映しません。
プロファイルを設定するのに約3時間かかりました。 興味深いことに、PHPには3つのオプションがデフォルトで提供されています。「PSR2」、「Drupal」、および独自の「Sonar way」です。多くの場合、「そのまま」システムを使用できます。
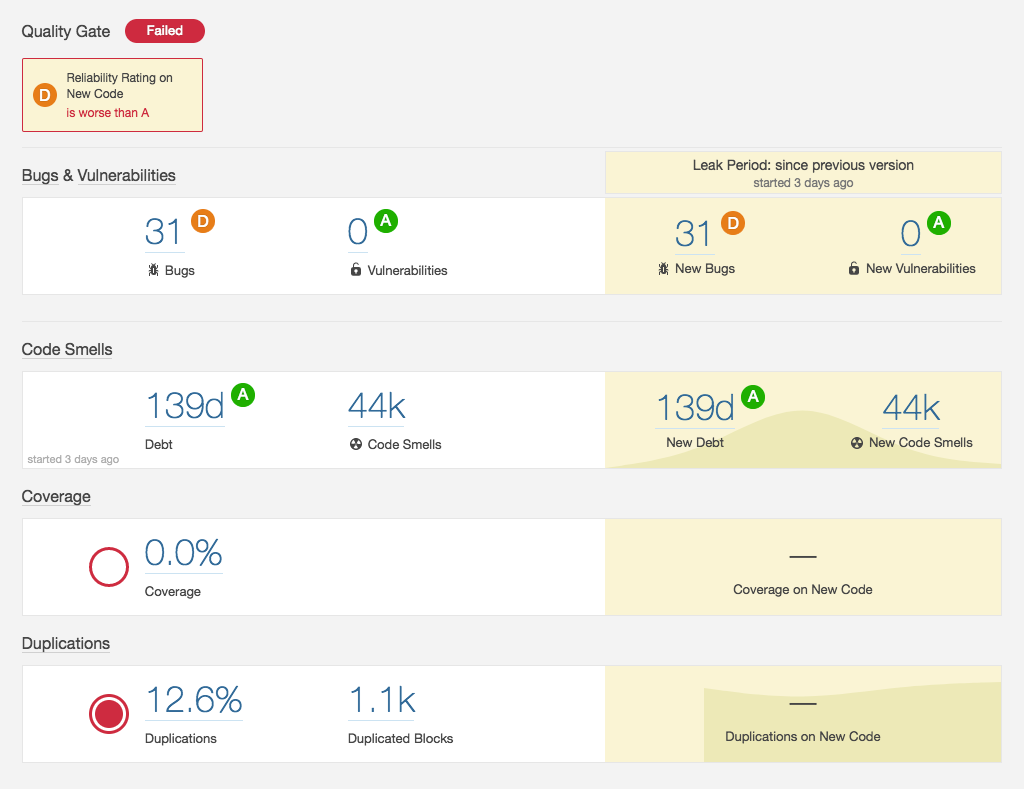
インストールと設定の後、「真実の瞬間」が訪れました-定式化されたルールへの準拠についてコードの品質をチェックするテスト。 sonar-scannerコマンドを実行して待機します。 ファイルのインデックス付けと50万行を超えるコードの検証に約4分かかりました。 分析結果は、非常に便利で便利なインターフェイスで利用できます。

提示された結果は、プロジェクト開発の後期段階でのコードスタイルと自動制御の導入による予想される結果でした。 このツールのさらなる作業では、画面の右側の黄色で強調表示されたインジケーターに最も関心があります。 このデータは、前回の評価以降に追加された新しいコードの分析を反映しています。
次は?
私たちの目標は、新しいコードの品質を制御し、画面の左側に表示される全体的な統計を徐々に改善することです。 2週間以内に、「フィールド条件」でシステムをテストし、その実装の利点を評価します。 次の投稿では、システムのテスト結果を共有し、直面する困難についてまとめて話します。
コードスタイルの実装で同様の経験がある場合は、コメントでこれを議論するのが面白いでしょう!